微信小程序开发--【初体验】(一)
版权声明:转载请标明出处 http://blog.csdn.net/github_33304260 https://blog.csdn.net/github_33304260/article/details/83351575
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=
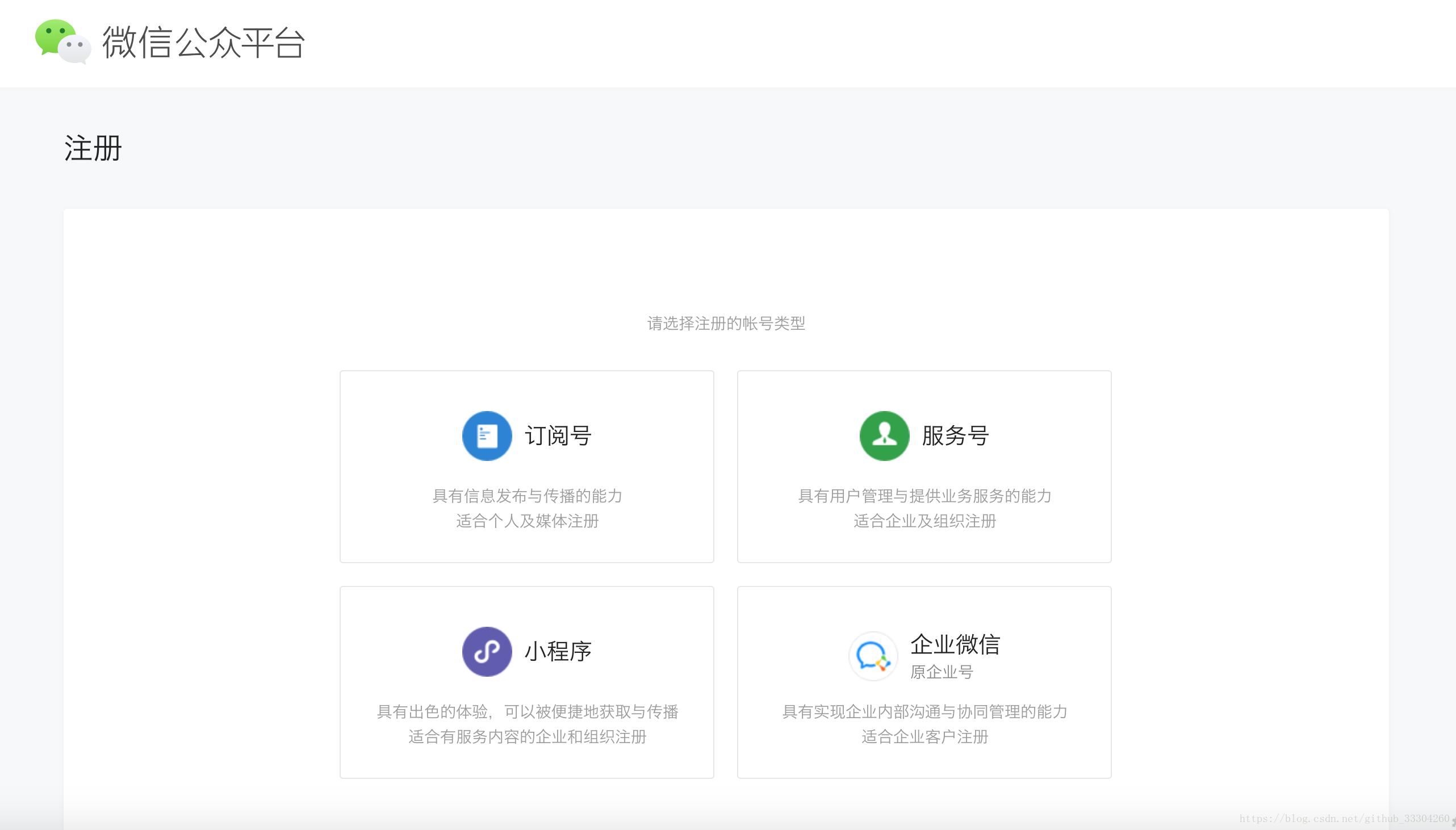
切记:
订阅号、服务号、小程序、企业微信,以上四种功能每个邮箱仅能申请一种帐号。
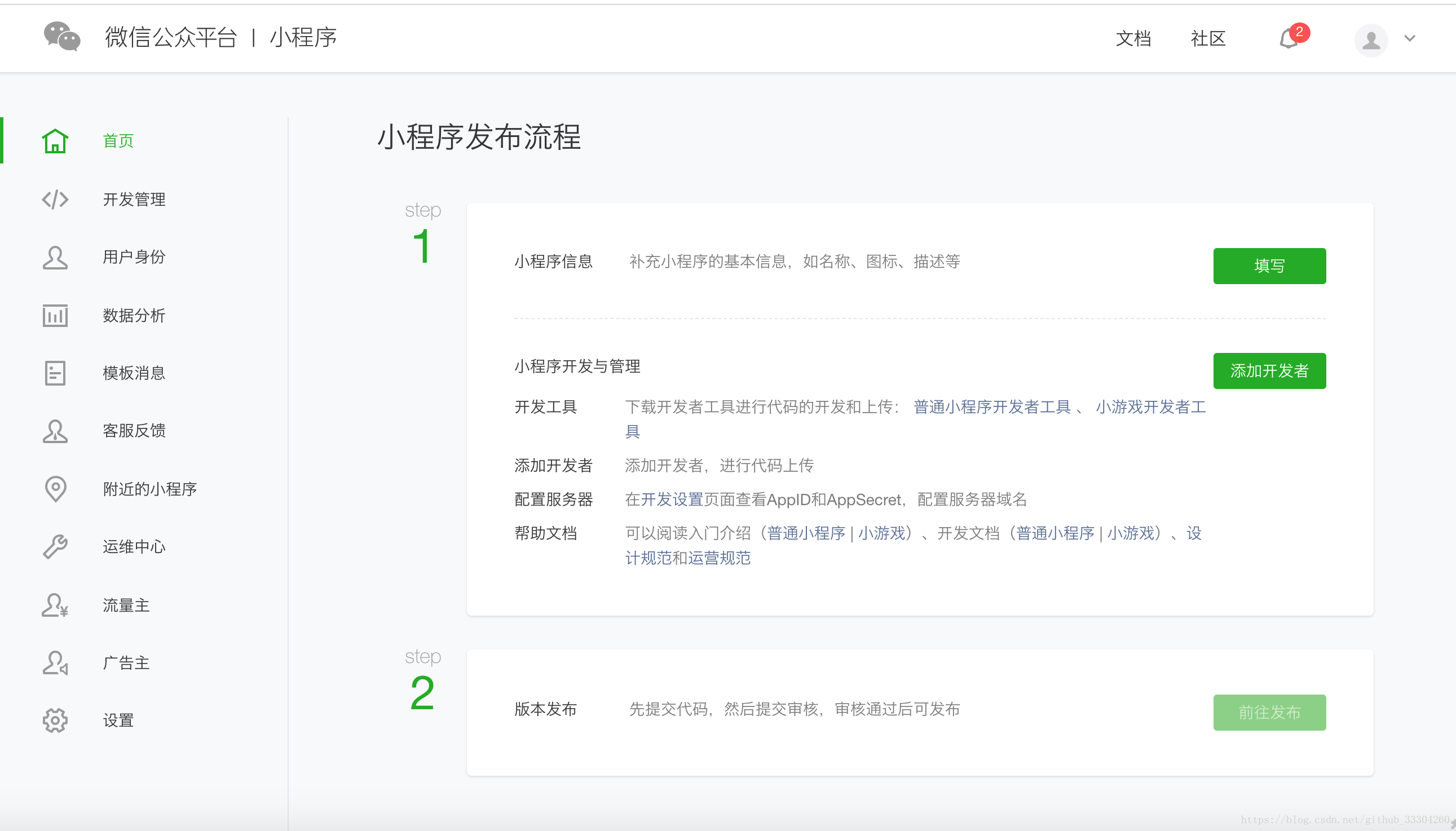
登录后我们看到的界面如图所示:
我们看到东西特别多,我们一步一步来
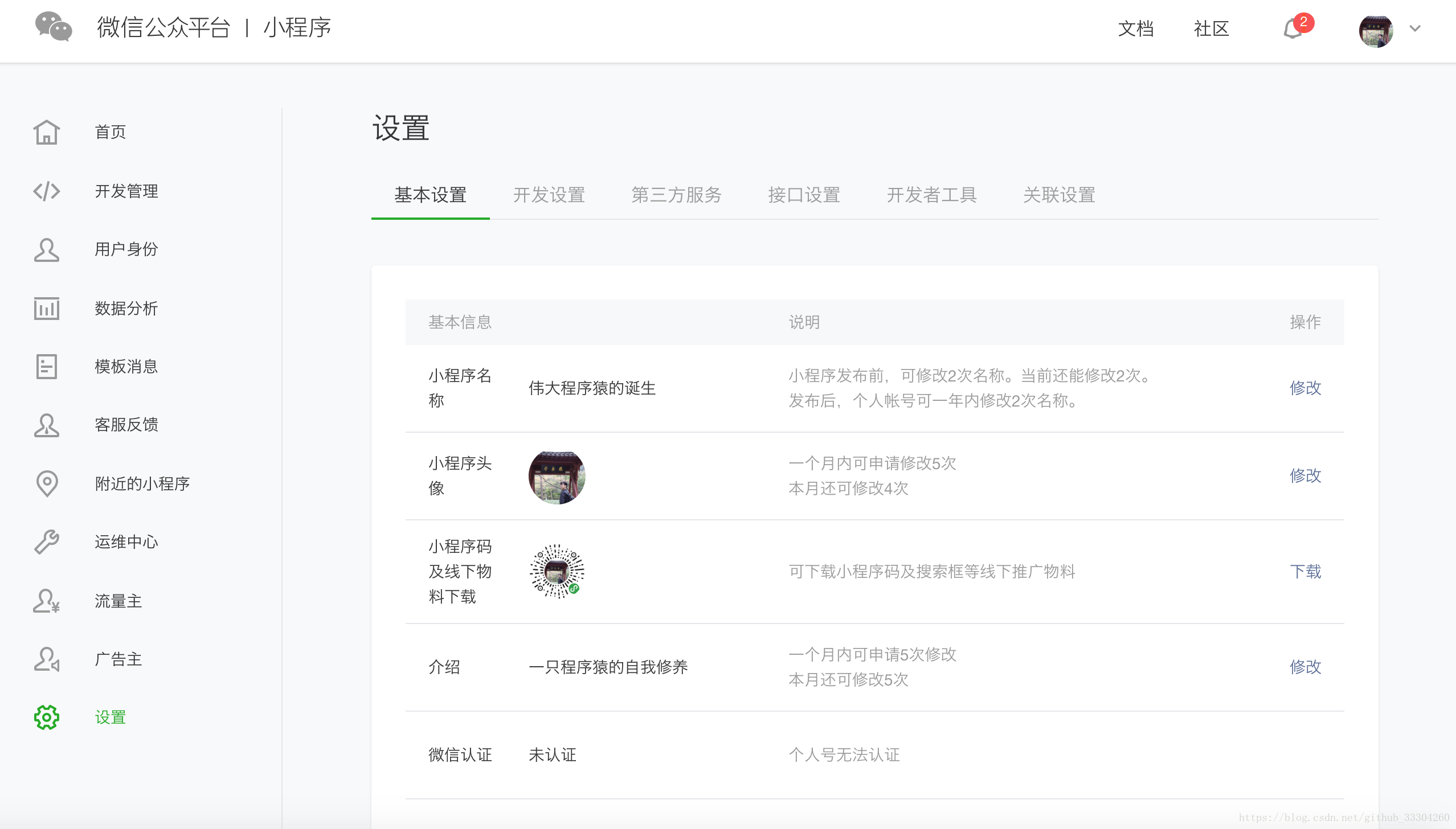
主要是:小程序名称,小程序头像,介绍
这里的内容我们可以先随便写写,后续是可以修改的。
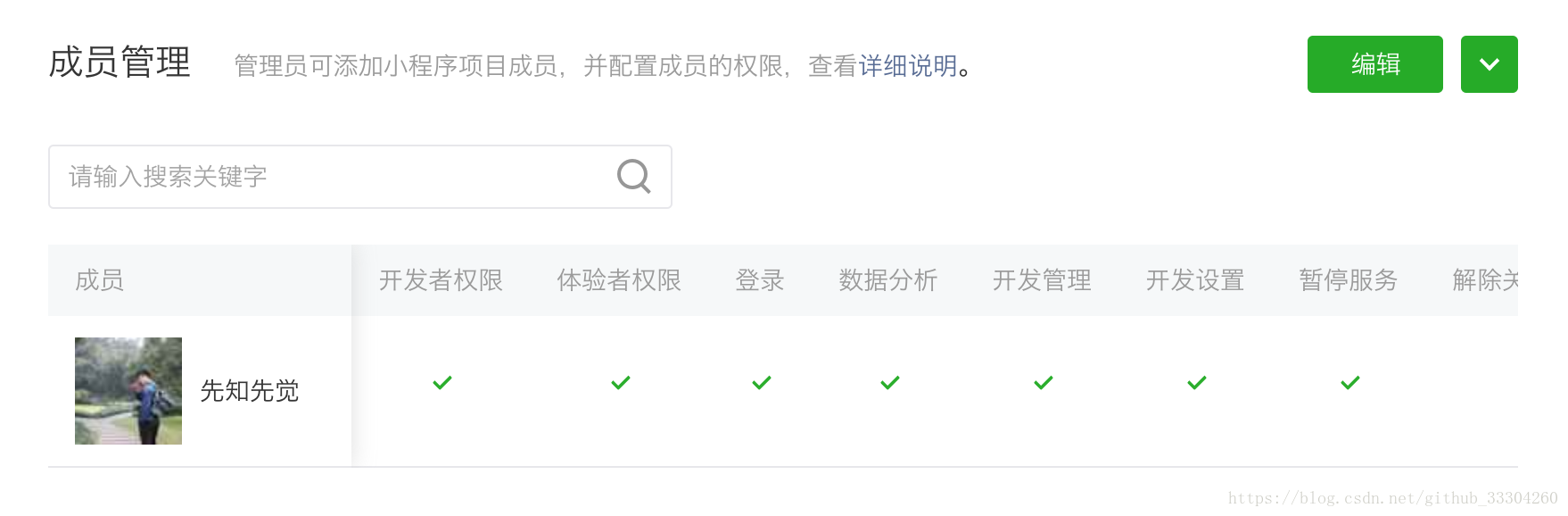
我们注册的账号是管理员权限,拥有所有权限,我们可以去添加成员并给成员分配权限。
在设置中我们需要去申请开发者工具
我们先去申请腾讯云,TGIT和地图想申请也可以
功能介绍
- 腾讯云为开发者提供免费的开发环境和生产环境,更加方便、快速、可靠的构建您的小程序
- 点击左侧开通按钮,完成帐号授权,即可使用官方开发工具上传代码至开发环境进行调试
- 生产环境的开通,请前往腾讯云控制台进行相关操作
- 开发环境和生产环境支持nodejs及PHP语言
- 详细的开发环境和生产环境介绍,请查看相关文档
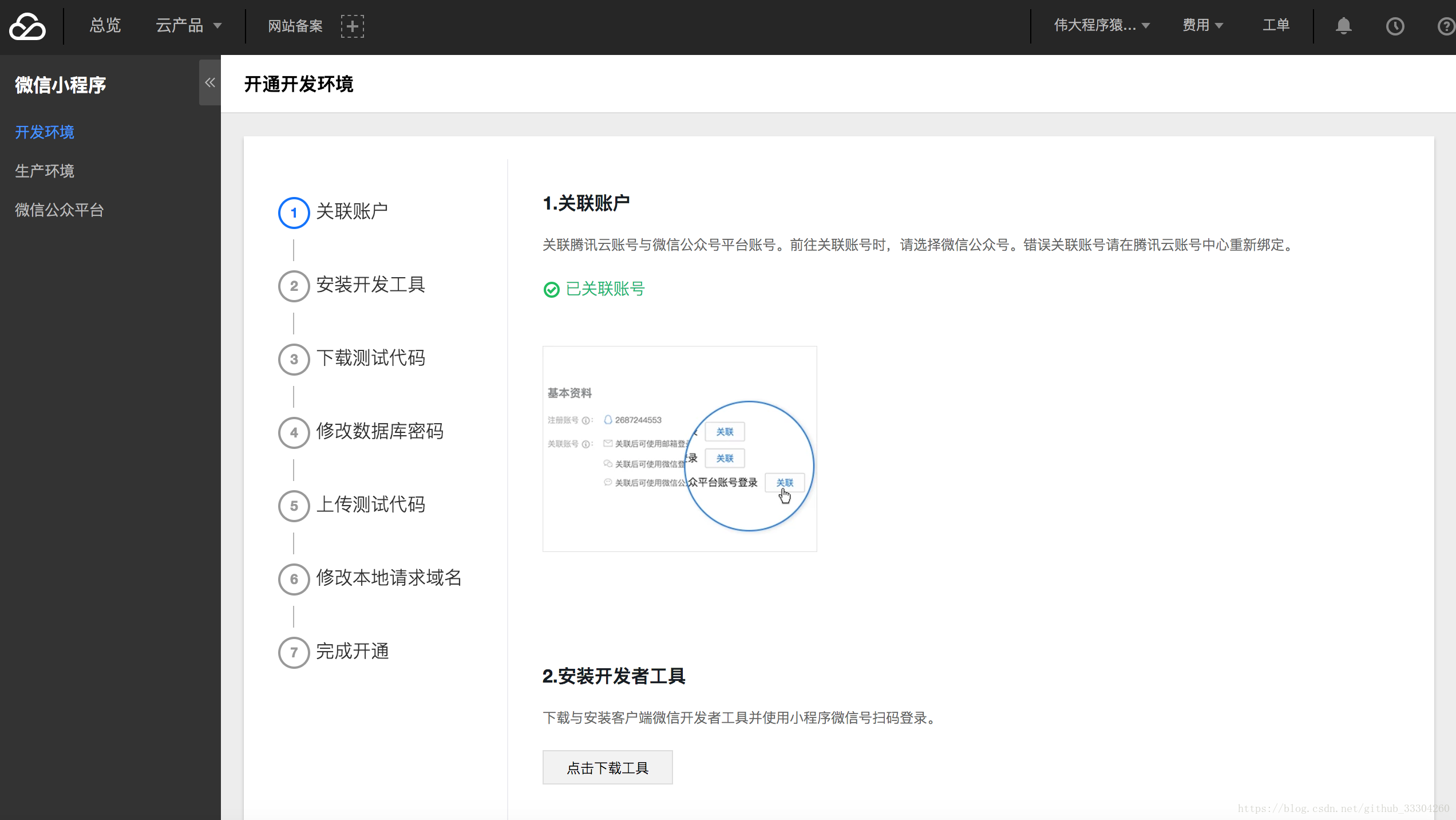
开通成功后我们可以看到如图所示的步骤,我们只需要按照步骤一步一步进行就可以成功开通。
附录:
微信开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信DEMO:
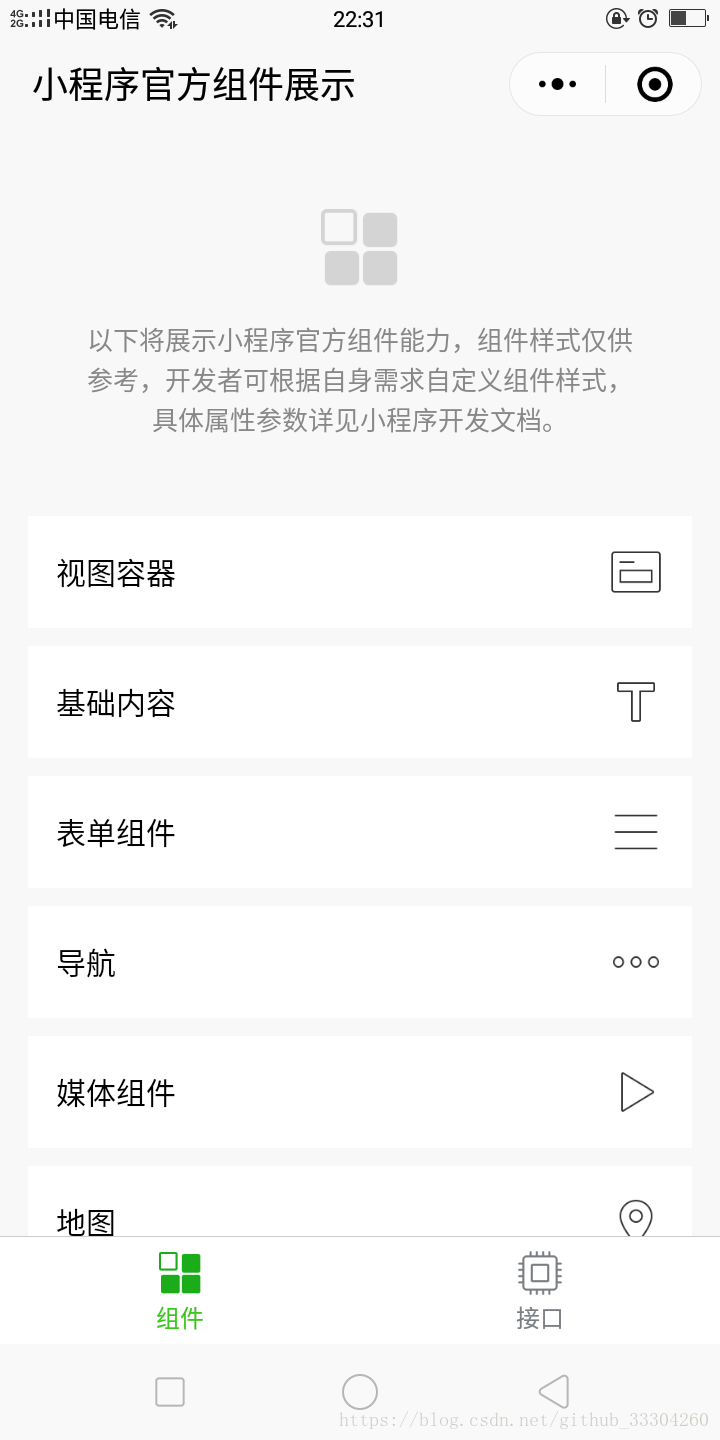
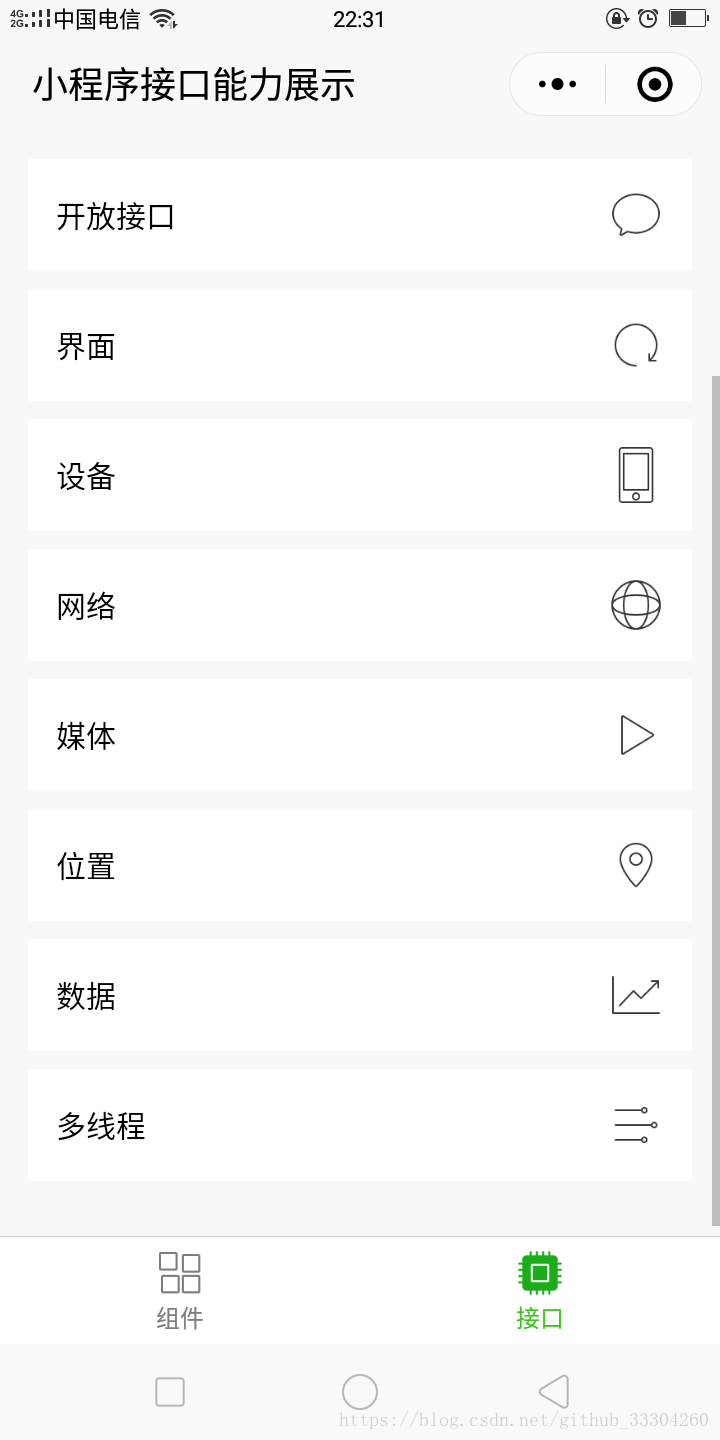
微信搜索“小程序示例” 如下图我们可以先了解一下官方组件。
本章作为小程序开发的初篇,介绍了需要的账号,权限以及需要开通的服务。
下一篇将介绍我们第一个小程序。
扫码关注公众号“伟大程序猿的诞生“,更多干货等着你~
公众号回复“资料获取”,获取更多干货哦~
公众号回复“资料获取”,获取更多干货哦~
公众号回复“资料获取”,获取更多干货哦~
声明:该文观点仅代表作者本人,牛骨文系教育信息发布平台,牛骨文仅提供信息存储空间服务。