使用vue-ui来创建项目并安装vue-cli-plugin-element插件
vue-ui的使用
在要新建项目的目录下打开cmd,输入:
vue ui


此时浏览器会弹出窗口,如果不弹出,手动输入提示的url。
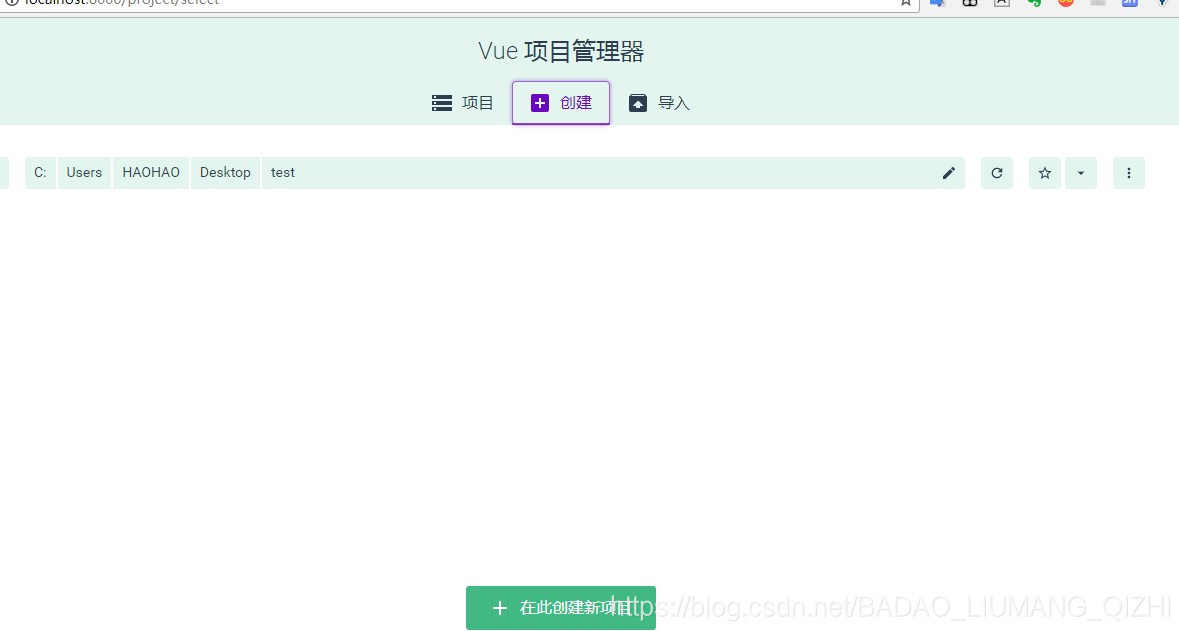
打开浏览器的页面如下:


点击中间的创建


点击在此创建项目


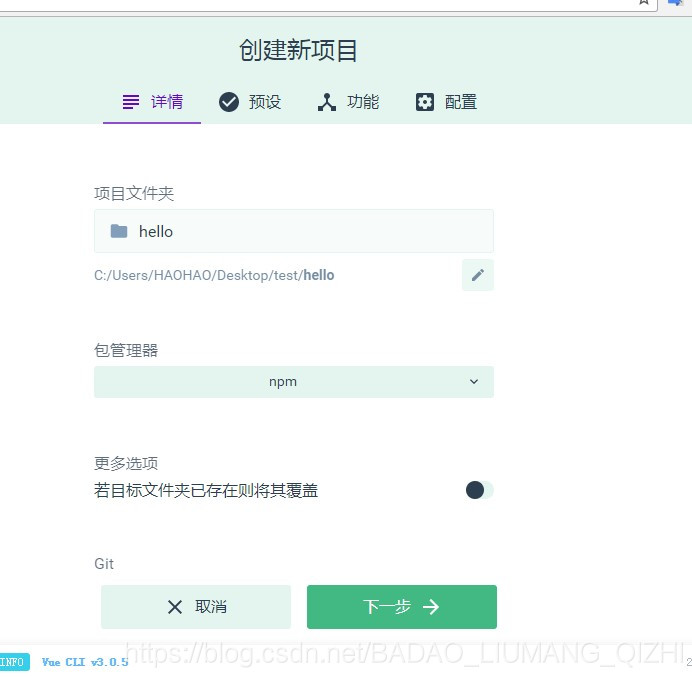
输入项目文件夹,以及包管理器,这里选择npm,点击下一步


选择一套预设,这里选择默认,后续可以自己手动配置或者远程从git仓库拉取。


选择完成后,点击创建项目


此时会提示正在安装Vue Cli插件,等待一段时间,创建完成后如下


安装vue-cli-plugin-element插件

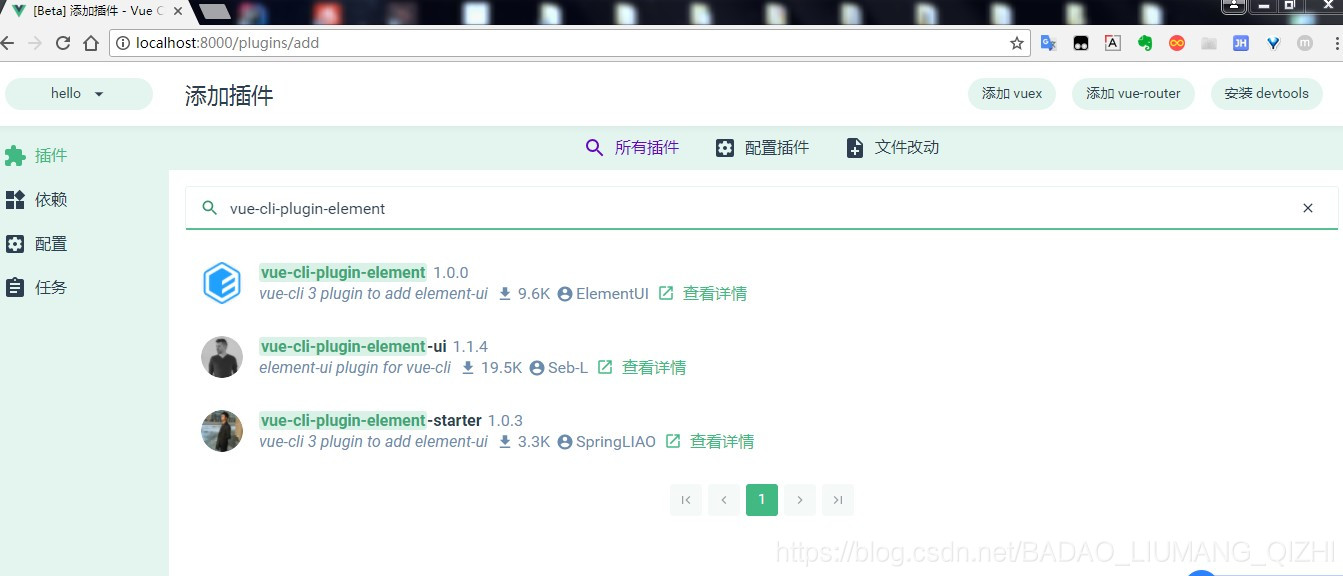
点击右上角添加插件,输入插件名字:vue-cli-plugin-element、
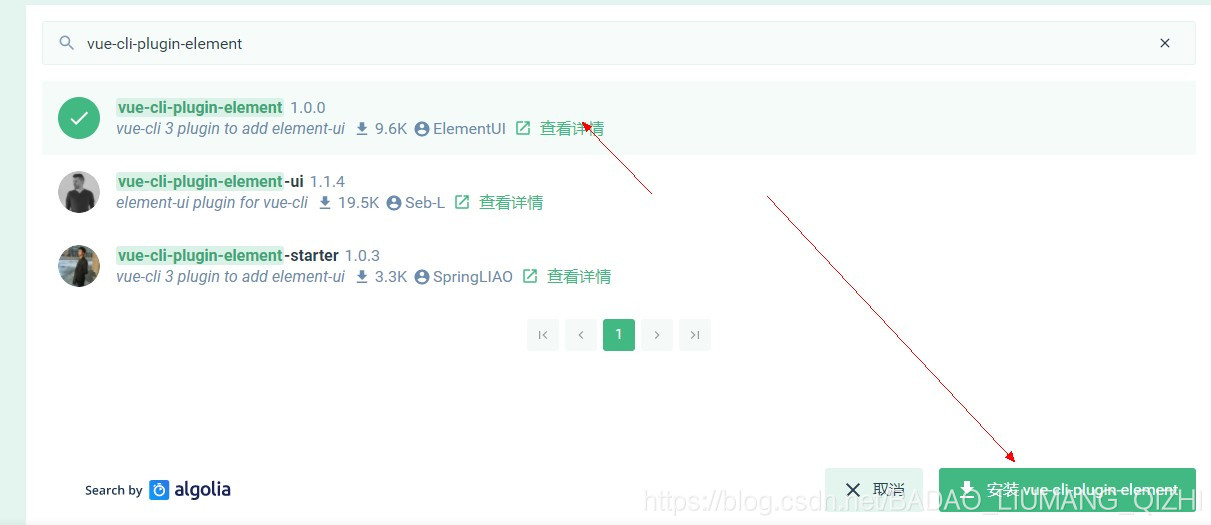
点击第一个,点击安装vue-cli-plugin-element


然后点击完成安装


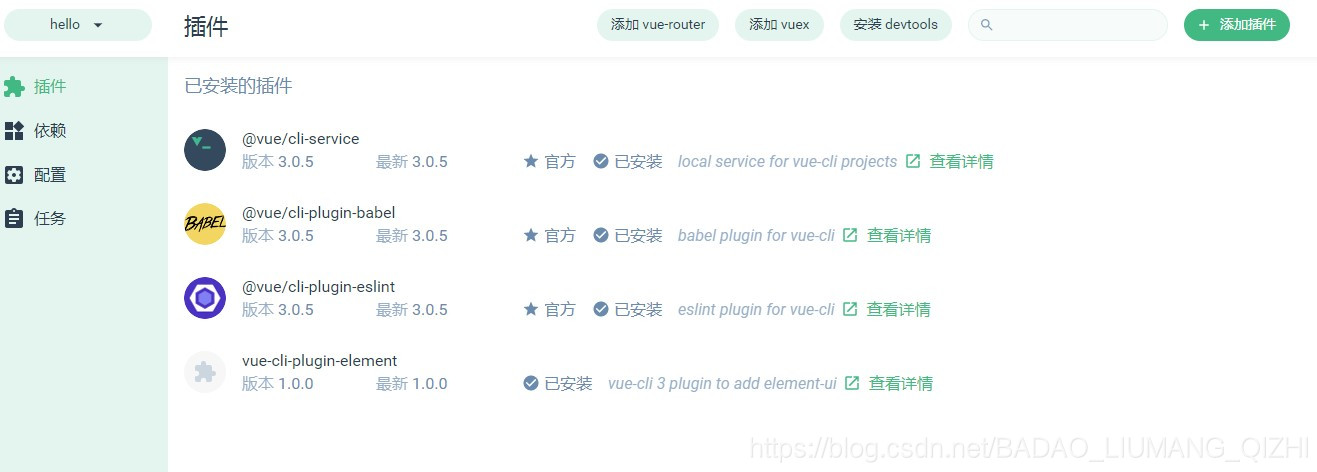
可以到插件里看到已经安装成功


运行项目

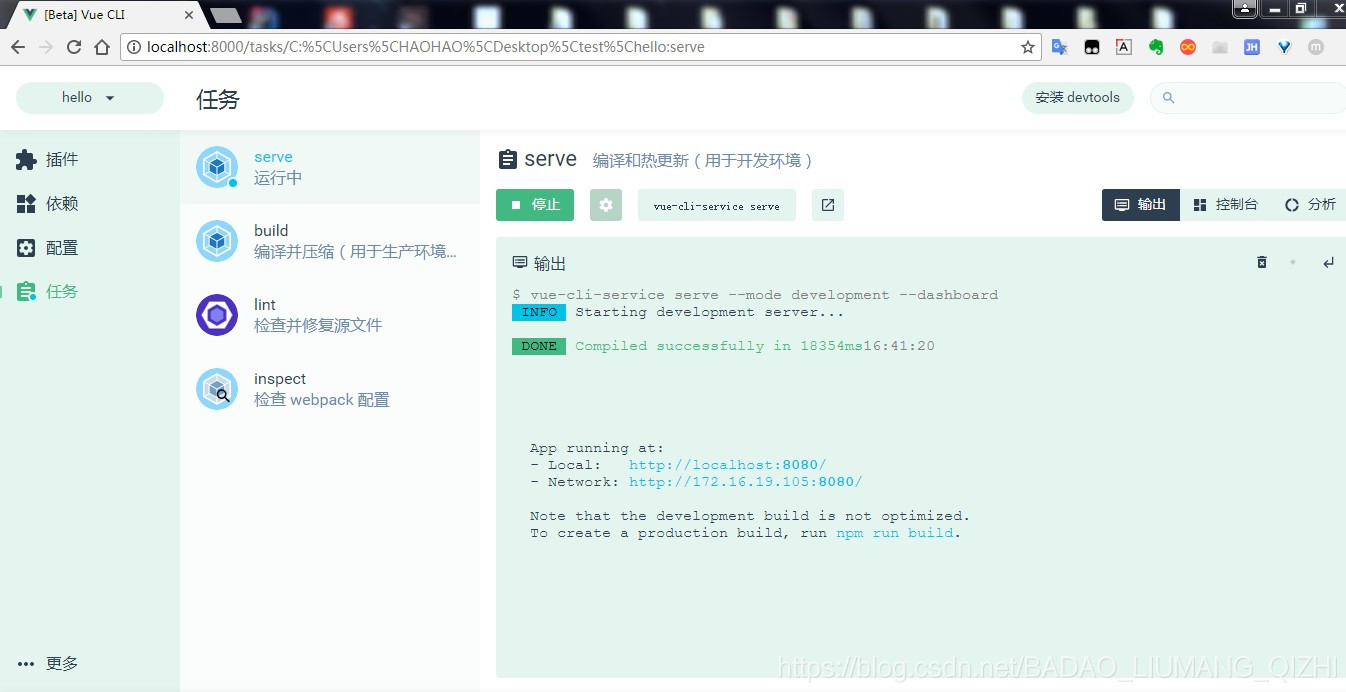
点击任务,选择server,再点击运行,可以查看输出以及控制台


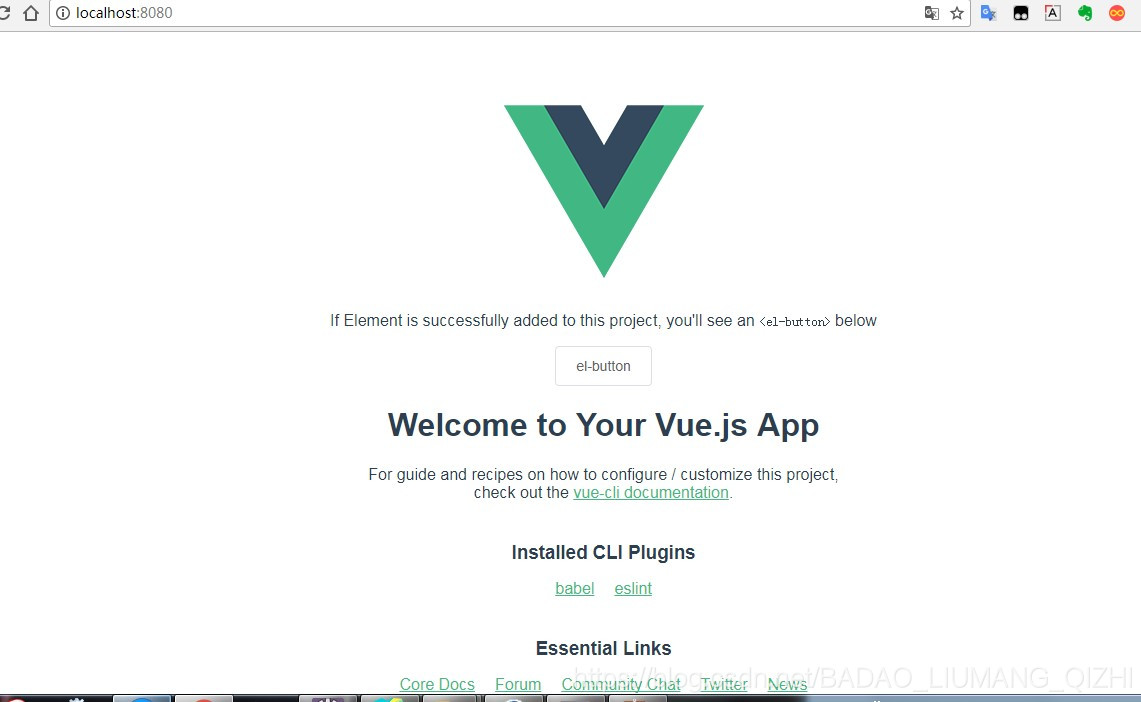
运行结果


声明:该文观点仅代表作者本人,牛骨文系教育信息发布平台,牛骨文仅提供信息存储空间服务。
- 上一篇:使用PhantomJS爬取股票信息
- 下一篇:三台主机搭建lnmp