discuz x3插件开发傻瓜图文教程,用demo说话
此demo功能是在模板footer部位插入一段javascript代码,这段代码可以是alert提示,也可以是加载广告等等。
第一步:
在configconfig_global.php 文件里设置$_config["plugindeveloper"] = 1 如果没这个变量自己加一行。顾名思义,开启插件开发模式,开启后后台会多出现些菜单。
第二步
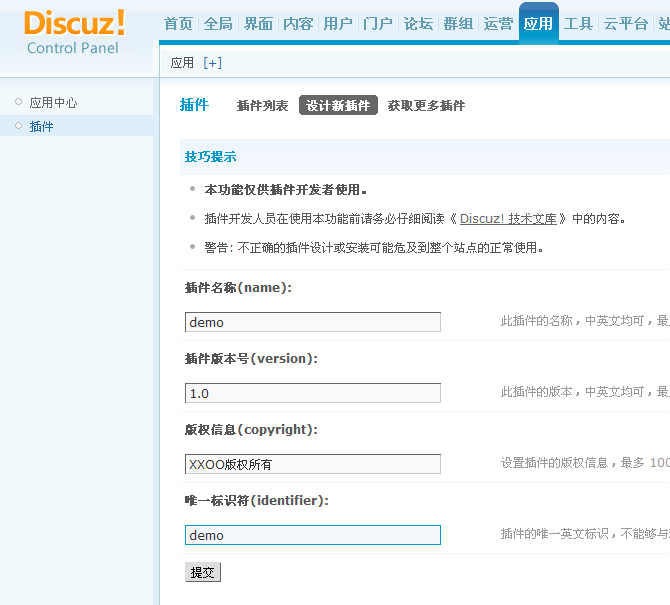
打开DZ后台->应用->设计新插件,并填入下图信息
点提交后就跳转到了此插件的设置页面

后台页面先另关,后面还要用到。
第三步
到source/plugin/下创建demo目录,在demo目录里创建demo.class.php文件,内容如下
<?php
if(!defined("IN_DISCUZ")) {
exit("Access Denied");
}
class plugin_demo {
function __construct(){
}
function global_footer(){
return "<script>alert("插件我来了")</script>";
}
}
?>第四步
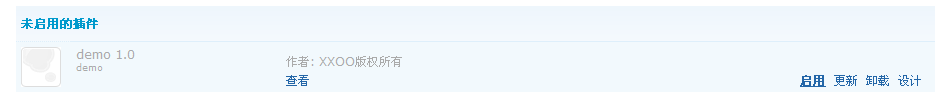
打开DZ后台->应用->插件,选择“设计”我们刚才创建的demo

在设计页面里点“模块”,添加一行如下图所示

添加完后点“提交”
第五步
打开DZ后台->应用->插件,“启用”我们的插件

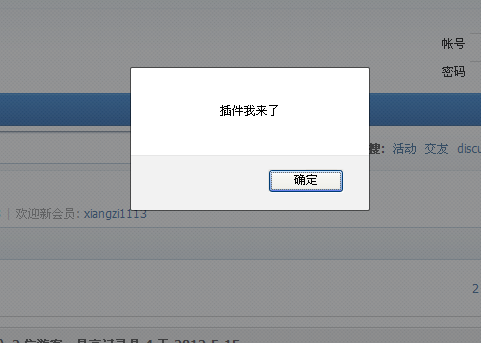
启用后到前台去打开个页面看看,是不是执行了js脚本了

如果不灵,在界面->风格管理->更新css缓存后再试下看
=========================以下为进阶功能===========================
功能1:让插件有安装和反安装能力
在插件目录下添加install.php和uninstall.php
copyright © 2008-2019 亿联网络 版权所有 备案号:粤ICP备14031511号-2

