javaScript中var、let、const的区别
在javascript中有三种声明变量的方式:var、let、const。
1、var
之前我们在写js代码的时候都知道可以用var定义全局变量和局部变量,也可以省略var,而且在非严格模式下不会报错,但是实际上在严格模式下,两者的使用有没有区别,可能很多人不清楚。
var x = 1; y = 2; console.log(x);//1 console.log(y);//2 console.log(window.x);//1 console.log(window.y);/2简单测试下可以知道定义的x和y都被挂载在window对象上,变为window下的属性,这并不能说明什么。
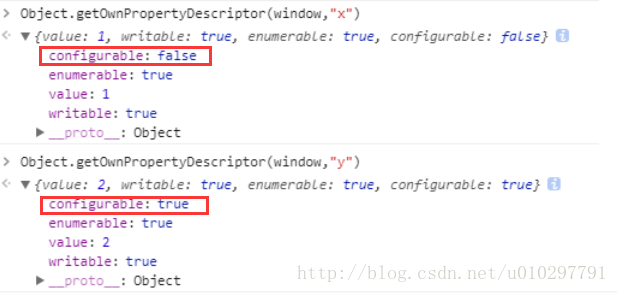
delete x; delete y; console.log(window.x);//1 console.log(window.y);//undefined接下来,看看执行上面代码之后x属性没有被删除,y被删除了,此时区别就体现出来了。首先我们可以通过Object.getOwnPropertyDescriptor()来获取对象自身某个property的属性信息,这样我们可以进一步分析:

声明:该文观点仅代表作者本人,牛骨文系教育信息发布平台,牛骨文仅提供信息存储空间服务。
- 上一篇: ES6 中的let、const与var的区别
- 下一篇: 浅谈Java和PHP的异同
copyright © 2008-2019 亿联网络 版权所有 备案号:粤ICP备14031511号-2

