基于vue-cli的vue项目之路由2--param传参
路由使用param传参
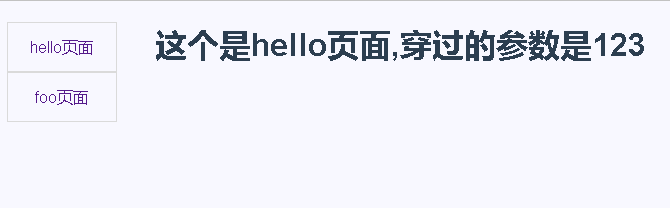
1。第一个hello。vue组件,显示传的参数(单个)
<template>
<div class="hello">
<!--{{ this.$route.params.num }}-->
<h1>这个是hello页面,穿过的参数是{{$route.params.name}}</h1>
<h2></h2>
</div>
</template>
<script>
export default {
name: "hello",
data() {
return {
msg: "this is the hello页面"
}
},
props: ["logo"]
}
</script>
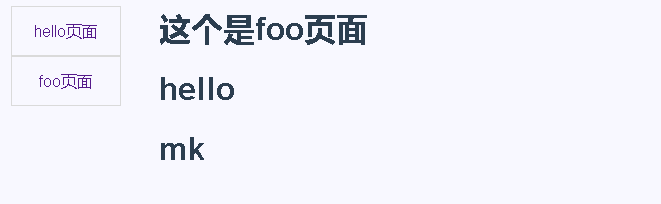
2.第二个打酱油的界面foo.vue,显示两个参数(多个)
<template>
<div class="hello">
<h1>这个是foo页面</h1>
<h1>{{$route.params.fparam2}}</h1>
<h1>{{$route.params.fparam1}}</h1>
<h2></h2>
</div>
</template>
<script>
export default {
name: "hello",
data() {
return {
msg: "这个是foo.vue页面"
}
},
props: ["logo"]
}
</script>
3../router/index.js配置了重定向,注意修改,注意查看第53行的代码(单个),第58行代码(多个)
import Vue from "vue"
import VueRouter from "vue-router"
Vue.use(VueRouter)
const router = new VueRouter({
routes: [{
name:"/hello",
path: "/hello:hparam1",
component: require("../components/Hello.vue")
},
{
name: "/foo",
path: "/foo/:fparam1/age:fparam2",
component: require("../components/foo.vue")
},
{
path: "*",
redirect: "/hello:hparam1"
},
]
})
export default router;
4.app。vue设置路由,在地77行的地方设置了传送的方式(单个),以及第80行设置了传输方式(多个)
<template>
<div id="app">
<!-- <hello></hello> -->
<div class="nav">
<ul>
<li>
<router-link to="/hello123">hello页面</router-link>
</li>
<li>
<router-link to="/foo/mk/agehello">foo页面</router-link>
</li>
</ul>
</div>
<div class="main">
<router-view ></router-view>
</div>
</div>
</template>
<script>
export default {
name: "app",
components: {}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: "Avenir", Helvetica, Arial, sans-serif;
color: #2c3e50;
}
.nav {
position: fixed;
width: 108px;
left: 40px;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.nav ul li {
width: 108px;
height: 48px;
line-height: 48px;
border: 1px solid #dadada;
text-align: center;
}
.nav ul li a {
display: block;
position: relative;
text-decoration: none;
}
.nav ul li img {
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 30px;
}
.main {
height: 400px;
margin-left: 180px;
margin-right: 25px;
}
</style>最后的界面是这样的:
声明:该文观点仅代表作者本人,牛骨文系教育信息发布平台,牛骨文仅提供信息存储空间服务。
- 上一篇: v-for
- 下一篇: php字符串判断是否包含另一个字符串之strpos的用法