移动端实现简单的下拉刷新【web前端】
本文完全是个人学习,实现并不做过多的功能封装。
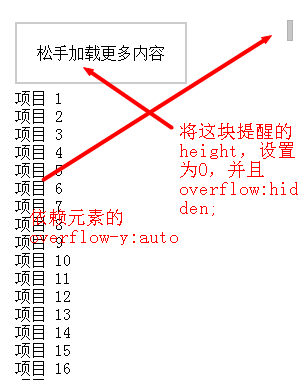
依赖元素的 overflow-y: auto 的属性,实现滚动轴。通过改变 “刷新提醒”的元素的高度,达到下拉的效果。
如图:
例如,有如下的结构:
<div id="wrap">
<!-- #pull-down为下拉加载更多的提醒 -->
<div id="pull-down" class="pull-down">
<div class="pull-down-content">
松手加载更多内容
</div>
</div>
<!-- .list是正文内容 -->
<ul class="list">
<!-- 好长的li内容 -->
</ul>
</div>只需要设置样式:
.pull-down{
position:relative;overflow:hidden;height:0;
}
.pull-down-content{
position:absolute;bottom:0;
}那么,只要我们逐渐增加 #pull-down 的高度,那么 .pull-down-content 的内容,就能慢慢显示出来。
通过监听各个 touch 事件,进行逻辑判断,假设根元素为 $dom,提醒元素为 $elem
touchmove 事件
在touchmove中,实现下拉的效果
$dom.addEventListener("touchmove", function(e){
if($dom.scrollTop > 0){
// 让 $dom 元素可以正常滚动
return true;
}
// 阻止默认的滚动事件
e.preventDefault();
// 1. 计算 touchmove 的距离
// 2. 重设 $elem 的高度
});touchend 事件
在 touchend 中,判定是否可以下拉刷新
$dom.addEventListener("touchend", function(e){
// 1. 判定 touchmove 的移动值,是否达到了可刷新的设置
// 2. 执行刷新 | 不刷新 的回调
});实现了 iScroll 版本,和原生 js 版本,原生 js 版本,终究没有 iScroll 版本的酷炫,不过却远远小于 iScroll 的版本,
这里最后附上完整代码[原生版本]的下载链接:
Demo下载
PS:demo基于自己编写的模块加载器实现,这里也顺带 推荐下: 传送门
声明:该文观点仅代表作者本人,牛骨文系教育信息发布平台,牛骨文仅提供信息存储空间服务。