зЙ©зРЖж®°жЛЯ
еН≥дљњдљњзФ®дЇЖеЯЇдЇОеЃЪжЧґеЩ®зЪДеК®зФїжЭ•е§НеИґзђђ10зЂ†дЄ≠еЕ≥йФЃеЄІзЪДи°МдЄЇпЉМдљЖињШжШѓдЉЪжЬЙдЄАдЇЫжЬђиі®дЄКзЪДеМЇеИЂпЉЪеЬ®еЕ≥йФЃеЄІзЪДеЃЮзО∞дЄ≠пЉМжИСдїђжПРеЙНиЃ°зЃЧдЇЖжЙАжЬЙеЄІпЉМдљЖжШѓеЬ®жЦ∞зЪДиІ£еЖ≥жЦєж°ИдЄ≠пЉМжИСдїђеЃЮйЩЕдЄКеЃЮеЬ®жМЙйЬАи¶БеЬ®иЃ°зЃЧгАВжДПдєЙеЬ®дЇОжИСдїђеПѓдї•ж†єжНЃзФ®жИЈиЊУеЕ•еЃЮжЧґдњЃжФєеК®зФїзЪДйАїиЊСпЉМжИЦиАЕеТМеИЂзЪДеЃЮжЧґеК®зФїз≥їзїЯдЊЛе¶ВзЙ©зРЖеЉХжУОињЫи°МжХіеРИгАВ
Chipmunk
жИСдїђжЭ•еЯЇдЇОзЙ©зРЖе≠¶еИЫеїЇдЄАдЄ™зЬЯеЃЮзЪДйЗНеКЫж®°жЛЯжХИжЮЬжЭ•еПЦдї£ељУеЙНеЯЇдЇОзЉУеЖ≤зЪДеЉєжАІеК®зФїпЉМдљЖеН≥дљњж®°жЛЯ2DзЪДзЙ©зРЖжХИжЮЬе∞±еЈ≤ињСжЮБеЕґе§НжЭВдЇЖпЉМжЙАдї•е∞±дЄНи¶Бе∞ЭиѓХеОїеЃЮзО∞еЃГдЇЖпЉМзЫіжО•зФ®еЉАжЇРзЪДзЙ©зРЖеЉХжУОеЇУе•љдЇЖгАВ
жИСдїђе∞Жи¶БдљњзФ®зЪДзЙ©зРЖеЉХжУОеПЂеБЪChipmunkгАВеП¶е§ЦзЪД2DзЙ©зРЖеЉХжУОдєЯеРМж†ЈеПѓдї•пЉИдЊЛе¶ВBox2DпЉЙпЉМдљЖжШѓChipmunkдљњзФ®зЇѓCеЖЩзЪДпЉМиАМдЄНжШѓC++пЉМе•ље§ДеЬ®дЇОжЫіеЃєжШУеТМObjective-Cй°єзЫЃжХіеРИгАВChipmunkжЬЙеЊИе§ЪзЙИжЬђпЉМеМЕжЛђдЄАдЄ™еТМObjective-CзїСеЃЪзЪДвАЬindieвАЭзЙИжЬђгАВCиѓ≠и®АзЪДзЙИжЬђжШѓеЕНиієзЪДпЉМжЙАдї•жИСдїђе∞±зФ®еЃГе•љдЇЖгАВеЬ®жЬђдє¶еЖЩдљЬзЪДжЧґеАЩ6.1.4жШѓжЬАжЦ∞зЪДзЙИжЬђпЉЫдљ†еПѓдї•дїОhttp://chipmunk-physics.netдЄЛиљљеЃГгАВ
ChipmunkеЃМжХізЪДзЙ©зРЖеЉХжУОзЫЄељУеЈ®е§Іе§НжЭВпЉМдљЖжШѓжИСдїђеП™дЉЪдљњзФ®е¶ВдЄЛеЗ†дЄ™з±їпЉЪ
cpSpace¬†- ињЩжШѓжЙАжЬЙзЪДзЙ©зРЖзїУжЮДдљУзЪДеЃєеЩ®гАВеЃГжЬЙдЄАдЄ™е§Іе∞ПеТМдЄАдЄ™еПѓйАЙзЪДйЗНеКЫзЯҐйЗПcpBody¬†- еЃГжШѓдЄАдЄ™еЫЇжАБжЧ†еЉєеКЫзЪДеИЪдљУгАВеЃГжЬЙдЄАдЄ™еЭРж†ЗпЉМдї•еПКеЕґдїЦзЙ©зРЖе±ЮжАІпЉМдЊЛе¶Виі®йЗПпЉМињРеК®еТМжС©жУ¶з≥їжХ∞з≠Йз≠ЙгАВcpShape¬†- еЃГжШѓдЄАдЄ™жКљи±°зЪДеЗ†дљХ嚥зКґпЉМзФ®жЭ•ж£АжµЛзҐ∞жТЮгАВеПѓдї•зїЩзїУжЮДдљУжЈїеК†дЄАдЄ™е§Ъ茺嚥пЉМиАМдЄФcpShapeжЬЙеРДзІНе≠Рз±їжЭ•дї£и°®дЄНеРМ嚥зКґзЪДз±їеЮЛгАВ
еЬ®дЊЛе≠РдЄ≠пЉМжИСдїђжЭ•еѓєдЄАдЄ™жЬ®зЃ±еїЇж®°пЉМзДґеРОеЬ®йЗНеКЫзЪДељ±еУНдЄЛдЄЛиРљгАВжИСдїђжЭ•еИЫеїЇдЄАдЄ™Crateз±їпЉМеМЕеРЂе±ПеєХдЄКзЪДеПѓиІЖжХИжЮЬпЉИдЄАдЄ™UIImageViewпЉЙеТМдЄАдЄ™зЙ©зРЖж®°еЮЛпЉИдЄАдЄ™cpBodyеТМдЄАдЄ™cpPolyShapeпЉМдЄАдЄ™cpShapeзЪДе§Ъ茺嚥е≠Рз±їжЭ•дї£и°®зߩ嚥жЬ®зЃ±пЉЙгАВ
зФ®CзЙИжЬђзЪДChipmunkдЉЪеЄ¶жЭ•дЄАдЇЫжМСжИШпЉМеЫ†дЄЇеЃГзО∞еЬ®еєґдЄНжФѓжМБObjective-CзЪДеЉХзФ®иЃ°жХ∞ж®°еЮЛпЉМжЙАдї•жИСдїђйЬАи¶БеЗЖз°ЃзЪДеИЫеїЇеТМйЗКжФЊеѓєи±°гАВдЄЇдЇЖзЃАеМЦпЉМжИСдїђжККcpShapeеТМcpBodyзЪДзФЯеСљеС®жЬЯеТМCrateз±їињЫи°МзїСеЃЪпЉМзДґеРОеЬ®жЬ®зЃ±зЪД-initжЦєж≥ХдЄ≠еИЫеїЇпЉМеЬ®-deallocдЄ≠йЗКжФЊгАВжЬ®зЃ±зЙ©зРЖе±ЮжАІзЪДйЕНзљЃеЊИе§НжЭВпЉМжЙАдї•йШЕиѓїдЇЖChipmunkжЦЗж°£дЉЪеЊИжЬЙжДПдєЙгАВ
иІЖеЫЊжОІеИґеЩ®зФ®жЭ•зЃ°зРЖcpSpaceпЉМињШжЬЙеТМдєЛеЙНдЄАж†ЈзЪДиЃ°жЧґеЩ®йАїиЊСгАВеЬ®жѓПдЄАж≠•дЄ≠пЉМжИСдїђжЫіжЦ∞cpSpaceпЉИзФ®жЭ•ињЫи°МзЙ©зРЖиЃ°зЃЧеТМжЙАжЬЙзїУжЮДдљУзЪДйЗНжЦ∞жСЖжФЊпЉЙзДґеРОињ≠дї£еѓєи±°пЉМзДґеРОеЖНжЫіжЦ∞жИСдїђзЪДжЬ®зЃ±иІЖеЫЊзЪДдљНзљЃжЭ•еМєйЕНжЬ®зЃ±зЪДж®°еЮЛпЉИеЬ®ињЩйЗМпЉМеЃЮйЩЕдЄКеП™жЬЙдЄАдЄ™зїУжЮДдљУпЉМдљЖжШѓдєЛеРОжИСдїђе∞Жи¶БжЈїеК†жЫіе§ЪпЉЙгАВ
ChipmunkдљњзФ®дЇЖдЄАдЄ™еТМUIKit饆еАТзЪДеЭРж†Зз≥їпЉИYиљіеРСдЄКдЄЇж≠£жЦєеРСпЉЙгАВдЄЇдЇЖдљњеЊЧзЙ©зРЖж®°еЮЛеТМиІЖеЫЊдєЛйЧізЪДеРМж≠•жЫізЃАеНХпЉМжИСдїђйЬАи¶БйАЪињЗдљњзФ®geometryFlippedе±ЮжАІзњїиљђеЃєеЩ®иІЖеЫЊзЪДйЫЖеРИеЭРж†ЗпЉИзђђ3зЂ†дЄ≠жЬЙжПРеИ∞пЉЙпЉМдЇОжШѓж®°еЮЛеТМиІЖеЫЊйГљеЕ±дЇЂдЄАдЄ™зЫЄеРМзЪДеЭРж†Зз≥їгАВ
еЕЈдљУзЪДдї£з†БиІБжЄЕеНХ11.3гАВж≥®жДПеИ∞жИСдїђеєґж≤°жЬЙеЬ®дїїдљХеЬ∞жЦєйЗКжФЊcpSpaceеѓєи±°гАВеЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМеЖЕе≠Шз©ЇйЧіе∞ЖдЉЪеЬ®жХідЄ™appзЪДзФЯеСљеС®жЬЯдЄ≠дЄАзЫіе≠ШеЬ®пЉМжЙАдї•ињЩж≤°жЬЙйЧЃйҐШгАВдљЖжШѓеЬ®зО∞еЃЮдЄЦзХМзЪДеЬЇжЩѓдЄ≠пЉМжИСдїђйЬАи¶БеГПеИЫеїЇжЬ®зЃ±зїУжЮДдљУеТМ嚥зКґдЄАж†ЈеОїзЃ°зРЖжИСдїђзЪДз©ЇйЧіпЉМе∞Би£ЕеЬ®ж†ЗеЗЖзЪДCocoaеѓєи±°дЄ≠пЉМзДґеРОжЭ•зЃ°зРЖChipmunkеѓєи±°зЪДзФЯеСљеС®жЬЯгАВеЫЊ11.1е±Хз§ЇдЇЖжОЙиРљзЪДжЬ®зЃ±гАВ
жЄЕеНХ11.3 дљњзФ®зЙ©зРЖе≠¶жЭ•еѓєжОЙиРљзЪДжЬ®зЃ±еїЇж®°
#import "ViewController.h"
#import
#import "chipmunk.h"
@interface Crate : UIImageView
@property (nonatomic, assign) cpBody *body;
@property (nonatomic, assign) cpShape *shape;
@end
@implementation Crate
#define MASS 100
- (id)initWithFrame:(CGRect)frame
{
if ((self = [super initWithFrame:frame])) {
//set image
self.image = [UIImage imageNamed:@"Crate.png"];
self.contentMode = UIViewContentModeScaleAspectFill;
//create the body
self.body = cpBodyNew(MASS, cpMomentForBox(MASS, frame.size.width, frame.size.height));
//create the shape
cpVect corners[] = {
cpv(0, 0),
cpv(0, frame.size.height),
cpv(frame.size.width, frame.size.height),
cpv(frame.size.width, 0),
};
self.shape = cpPolyShapeNew(self.body, 4, corners, cpv(-frame.size.width/2, -frame.size.height/2));
//set shape friction & elasticity
cpShapeSetFriction(self.shape, 0.5);
cpShapeSetElasticity(self.shape, 0.8);
//link the crate to the shape
//so we can refer to crate from callback later on
self.shape->data = (__bridge void *)self;
//set the body position to match view
cpBodySetPos(self.body, cpv(frame.origin.x + frame.size.width/2, 300 - frame.origin.y - frame.size.height/2));
}
return self;
}
- (void)dealloc
{
//release shape and body
cpShapeFree(_shape);
cpBodyFree(_body);
}
@end
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *containerView;
@property (nonatomic, assign) cpSpace *space;
@property (nonatomic, strong) CADisplayLink *timer;
@property (nonatomic, assign) CFTimeInterval lastStep;
@end
@implementation ViewController
#define GRAVITY 1000
- (void)viewDidLoad
{
//invert view coordinate system to match physics
self.containerView.layer.geometryFlipped = YES;
//set up physics space
self.space = cpSpaceNew();
cpSpaceSetGravity(self.space, cpv(0, -GRAVITY));
//add a crate
Crate *crate = [[Crate alloc] initWithFrame:CGRectMake(100, 0, 100, 100)];
[self.containerView addSubview:crate];
cpSpaceAddBody(self.space, crate.body);
cpSpaceAddShape(self.space, crate.shape);
//start the timer
self.lastStep = CACurrentMediaTime();
self.timer = [CADisplayLink displayLinkWithTarget:self
selector:@selector(step:)];
[self.timer addToRunLoop:[NSRunLoop mainRunLoop]
forMode:NSDefaultRunLoopMode];
}
void updateShape(cpShape *shape, void *unused)
{
//get the crate object associated with the shape
Crate *crate = (__bridge Crate *)shape->data;
//update crate view position and angle to match physics shape
cpBody *body = shape->body;
crate.center = cpBodyGetPos(body);
crate.transform = CGAffineTransformMakeRotation(cpBodyGetAngle(body));
}
- (void)step:(CADisplayLink *)timer
{
//calculate step duration
CFTimeInterval thisStep = CACurrentMediaTime();
CFTimeInterval stepDuration = thisStep - self.lastStep;
self.lastStep = thisStep;
//update physics
cpSpaceStep(self.space, stepDuration);
//update all the shapes
cpSpaceEachShape(self.space, &updateShape, NULL);
}
@end

еЫЊ11.1 дЄАдЄ™жЬ®зЃ±еЫЊзЙЗпЉМж†єжНЃж®°жЛЯзЪДйЗНеКЫжОЙиРљ
жЈїеК†зФ®жИЈдЇ§дЇТ
дЄЛдЄАж≠•е∞±жШѓеЬ®иІЖеЫЊеС®еЫіжЈїеК†дЄАйБУдЄНеПѓиІБзЪДеҐЩпЉМињЩж†ЈжЬ®зЃ±е∞±дЄНдЉЪжОЙиРљеЗЇе±ПеєХдєЛе§ЦгАВжИЦиЃЄдљ†дЉЪзФ®еП¶дЄАдЄ™зߩ嚥зЪДcpPolyShapeжЭ•еЃЮзО∞пЉМе∞±еТМдєЛеЙНеИЫеїЇжЬ®зЃ±йВ£ж†ЈпЉМдљЖжШѓжИСдїђйЬАи¶Бж£АжµЛзЪДжШѓжЬ®зЃ±дљХжЧґз¶їеЉАиІЖеЫЊпЉМиАМдЄНжШѓдљХжЧґзҐ∞жТЮпЉМжЙАдї•жИСдїђйЬАи¶БдЄАдЄ™з©ЇењГиАМдЄНжШѓеЫЇдљУзߩ嚥гАВ
жИСдїђеПѓдї•йАЪињЗзїЩcpSpaceжЈїеК†еЫЫдЄ™cpSegmentShapeеѓєи±°пЉИcpSegmentShapeдї£и°®дЄАжЭ°зЫізЇњпЉМжЙАдї•еЫЫдЄ™жЛЉиµЈжЭ•е∞±жШѓдЄАдЄ™зߩ嚥пЉЙгАВзДґеРОиµЛзїЩз©ЇйЧізЪДstaticBodyе±ЮжАІпЉИдЄАдЄ™дЄН襀йЗНеКЫељ±еУНзЪДзїУжЮДдљУпЉЙиАМдЄНжШѓеГПжЬ®зЃ±йВ£ж†ЈдЄАдЄ™жЦ∞зЪДcpBodyеЃЮдЊЛпЉМеЫ†дЄЇжИСдїђдЄНжГ≥иЃ©ињЩдЄ™иЊєж°Жзߩ嚥жїСеЗЇе±ПеєХжИЦиАЕ襀дЄАдЄ™дЄЛиРљзЪДжЬ®зЃ±еЗїдЄ≠иАМжґИ姱гАВ
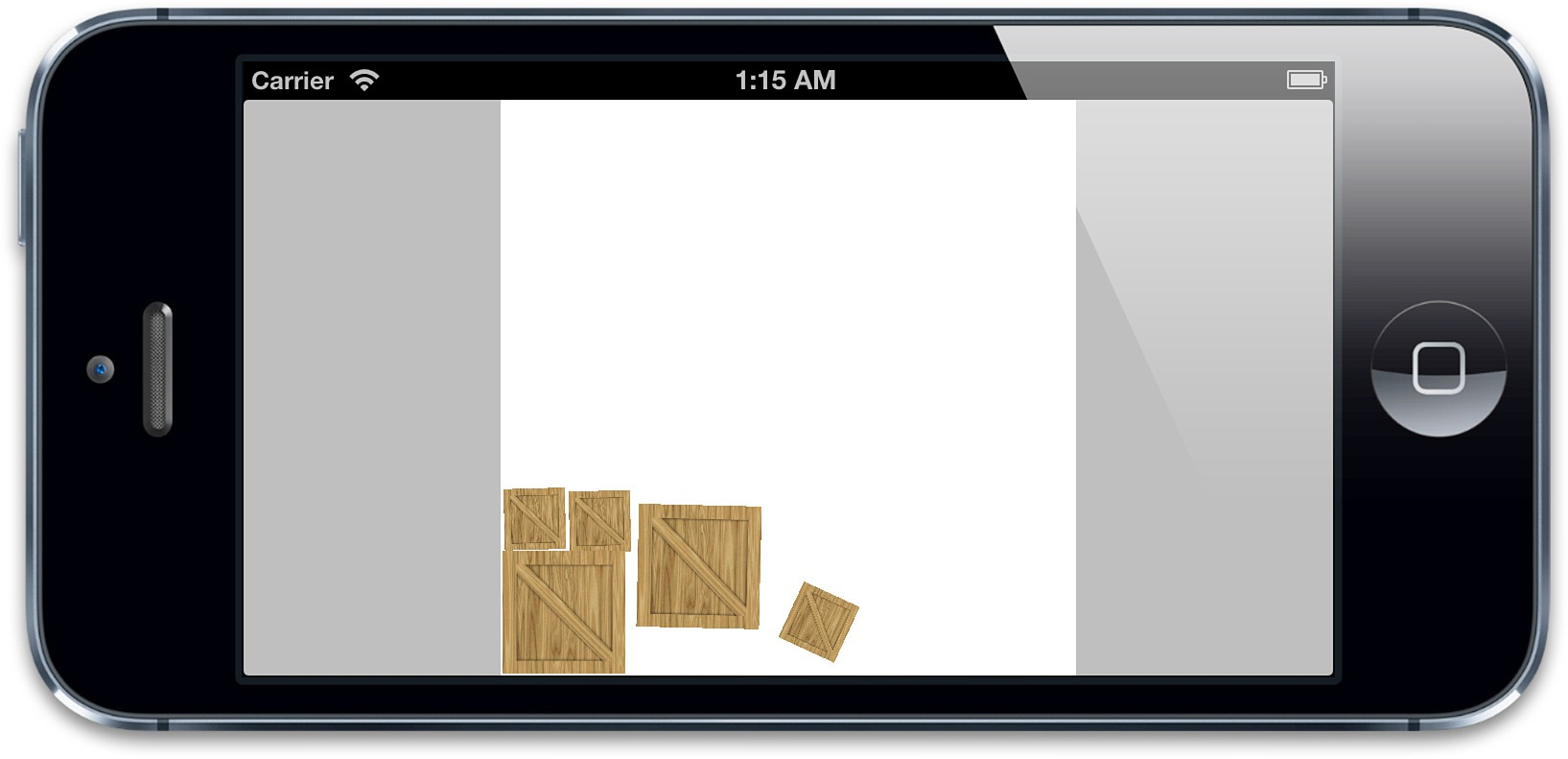
еРМж†ЈеПѓдї•еЖНжЈїеК†дЄАдЇЫжЬ®зЃ±жЭ•еБЪдЄАдЇЫдЇ§дЇТгАВжЬАеРОеЖНжЈїеК†дЄАдЄ™еК†йАЯеЩ®пЉМињЩж†ЈеПѓдї•йАЪињЗеАЊжЦЬжЙЛжЬЇжЭ•и∞ГжХійЗНеКЫзЯҐйЗПпЉИдЄЇдЇЖжµЛиѓХйЬАи¶БеЬ®дЄАеП∞зЬЯеЃЮзЪДиЃЊе§ЗдЄКињРи°Мз®ЛеЇПпЉМеЫ†дЄЇж®°жЛЯеЩ®дЄНжФѓжМБеК†йАЯеЩ®дЇЛдїґпЉМеН≥дљњжЧЛиљђе±ПеєХпЉЙгАВжЄЕеНХ11.4е±Хз§ЇдЇЖжЫіжЦ∞еРОзЪДдї£з†БпЉМињРи°МзїУжЮЬиІБеЫЊ11.2гАВ
зФ±дЇОз§ЇдЊЛеП™жФѓжМБж®™е±Пж®°еЉПпЉМжЙАдї•дЇ§жНҐеК†йАЯиЃ°зЯҐйЗПзЪДxеТМyеАЉгАВе¶ВжЮЬеЬ®зЂЦе±ПдЄЛињРи°Мз®ЛеЇПпЉМиѓЈжККдїЦдїђжНҐеЫЮжЭ•пЉМдЄНзДґйЗНеКЫжЦєеРСе∞±йФЩдє±дЇЖгАВиѓХдЄАдЄЛе∞±зЯ•йБУдЇЖпЉМжЬ®зЃ±дЉЪж≤њзЭАж®™еРСзІїеК®гАВ
жЄЕеНХ11.4 дљњзФ®еЫіеҐЩеТМе§ЪдЄ™жЬ®зЃ±зЪДжЫіжЦ∞еРОзЪДдї£з†Б
- (void)addCrateWithFrame:(CGRect)frame
{
Crate *crate = [[Crate alloc] initWithFrame:frame];
[self.containerView addSubview:crate];
cpSpaceAddBody(self.space, crate.body);
cpSpaceAddShape(self.space, crate.shape);
}
- (void)addWallShapeWithStart:(cpVect)start end:(cpVect)end
{
cpShape *wall = cpSegmentShapeNew(self.space->staticBody, start, end, 1);
cpShapeSetCollisionType(wall, 2);
cpShapeSetFriction(wall, 0.5);
cpShapeSetElasticity(wall, 0.8);
cpSpaceAddStaticShape(self.space, wall);
}
- (void)viewDidLoad
{
//invert view coordinate system to match physics
self.containerView.layer.geometryFlipped = YES;
//set up physics space
self.space = cpSpaceNew();
cpSpaceSetGravity(self.space, cpv(0, -GRAVITY));
//add wall around edge of view
[self addWallShapeWithStart:cpv(0, 0) end:cpv(300, 0)];
[self addWallShapeWithStart:cpv(300, 0) end:cpv(300, 300)];
[self addWallShapeWithStart:cpv(300, 300) end:cpv(0, 300)];
[self addWallShapeWithStart:cpv(0, 300) end:cpv(0, 0)];
//add a crates
[self addCrateWithFrame:CGRectMake(0, 0, 32, 32)];
[self addCrateWithFrame:CGRectMake(32, 0, 32, 32)];
[self addCrateWithFrame:CGRectMake(64, 0, 64, 64)];
[self addCrateWithFrame:CGRectMake(128, 0, 32, 32)];
[self addCrateWithFrame:CGRectMake(0, 32, 64, 64)];
//start the timer
self.lastStep = CACurrentMediaTime();
self.timer = [CADisplayLink displayLinkWithTarget:self
selector:@selector(step:)];
[self.timer addToRunLoop:[NSRunLoop mainRunLoop]
forMode:NSDefaultRunLoopMode];
//update gravity using accelerometer
[UIAccelerometer sharedAccelerometer].delegate = self;
[UIAccelerometer sharedAccelerometer].updateInterval = 1/60.0;
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:(UIAcceleration *)acceleration
{
//update gravity
cpSpaceSetGravity(self.space, cpv(acceleration.y * GRAVITY, -acceleration.x * GRAVITY));
}

еЫЊ11.1 зЬЯеЃЮеЉХеКЫеЬЇдЄЛзЪДжЬ®зЃ±дЇ§дЇТ
ж®°жЛЯжЧґйЧідї•еПКеЫЇеЃЪзЪДжЧґйЧіж≠•йХњ
еѓєдЇОеЃЮзО∞еК®зФїзЪДзЉУеЖ≤жХИжЮЬжЭ•иѓіпЉМиЃ°зЃЧжѓПеЄІжМБзї≠зЪДжЧґйЧіжШѓдЄАдЄ™еЊИе•љзЪДиІ£еЖ≥жЦєж°ИпЉМдљЖжШѓеѓєж®°жЛЯзЙ©зРЖжХИжЮЬеєґдЄНзРЖжГ≥гАВйАЪињЗдЄАдЄ™еПѓеПШзЪДжЧґйЧіж≠•йХњжЭ•еЃЮзО∞жЬЙзЭАдЄ§дЄ™еЉКзЂѓпЉЪ
е¶ВжЮЬжЧґйЧіж≠•йХњдЄНжШѓеЫЇеЃЪзЪДпЉМз≤Њз°ЃзЪДеАЉпЉМзЙ©зРЖжХИжЮЬзЪДж®°жЛЯдєЯе∞±йЪПдєЛдЄНз°ЃеЃЪгАВињЩжДПеС≥зЭАеН≥дљњжШѓдЉ†еЕ•зЫЄеРМзЪДиЊУеЕ•еАЉпЉМдєЯеПѓиГљеЬ®дЄНеРМеЬЇеРИдЄЛжЬЙзЭАдЄНеРМзЪДжХИжЮЬгАВжЬЙжЧґеАЩж≤°е§Ъе§Іељ±еУНпЉМдљЖжШѓеЬ®еЯЇдЇОзЙ©зРЖеЉХжУОзЪДжЄЄжИПдЄЛпЉМзО©еЃґе∞±дЉЪзФ±дЇОзЫЄеРМзЪДжУНдљЬи°МдЄЇеѓЉиЗідЄНеРМзЪДзїУжЮЬиАМжДЯеИ∞еЫ∞жГСгАВеРМж†ЈдєЯдЉЪиЃ©жµЛиѓХеПШеЊЧйЇїзГ¶гАВ
зФ±дЇОжАІиГљжХЕеЄЄйА†жИРзЪДдЄҐеЄІжИЦиАЕеГПзФµиѓЭеСЉеЕ•зЪДдЄ≠жЦ≠йГљеПѓиГљдЉЪйА†жИРдЄНж≠£з°ЃзЪДзїУжЮЬгАВиАГиЩСдЄАдЄ™еГПе≠РеЉєйВ£ж†ЈењЂйАЯзІїеК®зЙ©дљУпЉМжѓПдЄАеЄІзЪДжЫіжЦ∞йГљйЬАи¶БзІїеК®е≠РеЉєпЉМж£АжµЛзҐ∞жТЮгАВе¶ВжЮЬдЄ§еЄІдєЛйЧізЪДжЧґйЧіеК†йХњдЇЖпЉМе≠РеЉєе∞±дЉЪеЬ®ињЩдЄАж≠•зІїеК®жЫіињЬзЪДиЈЭз¶їпЉМз©њињЗеЫіеҐЩжИЦиАЕжШѓеИЂзЪДйЪЬзҐНпЉМињЩж†Је∞±дЄҐе§±дЇЖзҐ∞жТЮгАВ
жИСдїђжГ≥еЊЧеИ∞зЪДзРЖжГ≥зЪДжХИжЮЬе∞±жШѓйАЪињЗеЫЇеЃЪзЪДжЧґйЧіж≠•йХњжЭ•иЃ°зЃЧзЙ©зРЖжХИжЮЬпЉМдљЖжШѓеЬ®е±ПеєХеПСзФЯйЗНзїШзЪДжЧґеАЩдїНзДґиГље§ЯеРМж≠•жЫіжЦ∞иІЖеЫЊпЉИеПѓиГљдЉЪзФ±дЇОеЬ®жИСдїђжОІеИґиМГеЫідєЛе§ЦйА†жИРдЄНеПѓйҐДзЯ•зЪДжХИжЮЬпЉЙгАВ
еєЄињРзЪДжШѓпЉМзФ±дЇОжИСдїђзЪДж®°еЮЛпЉИеЬ®ињЩдЄ™дЊЛе≠РдЄ≠е∞±жШѓChipmunkзЪДcpSpaceдЄ≠зЪДcpBodyпЉЙ襀иІЖеЫЊпЉИе∞±жШѓе±ПеєХдЄКдї£и°®жЬ®зЃ±зЪДUIViewеѓєи±°пЉЙеИЖз¶їпЉМдЇОжШѓе∞±еЊИзЃАеНХдЇЖгАВжИСдїђеП™йЬАи¶Бж†єжНЃе±ПеєХеИЈжЦ∞зЪДжЧґйЧіиЈЯиЄ™жЧґйЧіж≠•йХњпЉМзДґеРОж†єжНЃжѓПеЄІеОїиЃ°зЃЧдЄАдЄ™жИЦиАЕе§ЪдЄ™ж®°жЛЯеЗЇжЭ•зЪДжХИжЮЬгАВ
жИСдїђеПѓдї•йАЪињЗдЄАдЄ™зЃАеНХзЪДеЊ™зОѓжЭ•еЃЮзО∞гАВйАЪињЗжѓПжђ°CADisplayLinkзЪДеРѓеК®жЭ•йАЪзЯ•е±ПеєХе∞Жи¶БеИЈжЦ∞пЉМзДґеРОиЃ∞ељХдЄЛељУеЙНзЪДCACurrentMediaTime()гАВжИСдїђйЬАи¶БеЬ®дЄАдЄ™е∞ПеҐЮйЗПдЄ≠жПРеЙНйЗНе§НзЙ©зРЖж®°жЛЯпЉИињЩйЗМзФ®120еИЖдєЛдЄАзІТпЉЙзЫіеИ∞赴дЄКжШЊз§ЇзЪДжЧґйЧігАВзДґеРОжЫіжЦ∞жИСдїђзЪДиІЖеЫЊпЉМеЬ®е±ПеєХеИЈжЦ∞зЪДжЧґеАЩеМєйЕНељУеЙНзЙ©зРЖзїУжЮДдљУзЪДжШЊз§ЇдљНзљЃгАВ
жЄЕеНХ11.5е±Хз§ЇдЇЖеЫЇеЃЪжЧґйЧіж≠•йХњзЙИжЬђзЪДдї£з†Б
жЄЕеНХ11.5 еЫЇеЃЪжЧґйЧіж≠•йХњзЪДжЬ®зЃ±ж®°жЛЯ
#define SIMULATION_STEP (1/120.0)
- (void)step:(CADisplayLink *)timer
{
//calculate frame step duration
CFTimeInterval frameTime = CACurrentMediaTime();
//update simulation
while (self.lastStep < frameTime) {
cpSpaceStep(self.space, SIMULATION_STEP);
self.lastStep += SIMULATION_STEP;
}
пњЉ
//update all the shapes
cpSpaceEachShape(self.space, &updateShape, NULL);
}
йБњеЕНж≠їдЇ°иЮЇжЧЛ
ељУдљњзФ®еЫЇеЃЪзЪДж®°жЛЯжЧґйЧіж≠•йХњжЧґеАЩпЉМжЬЙдЄАдїґдЇЛжГЕдЄАеЃЪи¶Бж≥®жДПпЉМе∞±жШѓзФ®жЭ•иЃ°зЃЧзЙ©зРЖжХИжЮЬзЪДзО∞еЃЮдЄЦзХМзЪДжЧґйЧіеєґдЄНдЉЪеК†йАЯж®°жЛЯжЧґйЧіж≠•йХњгАВеЬ®жИСдїђзЪДдЊЛе≠РдЄ≠пЉМжИСдїђйЪПжДПйАЙжЛ©дЇЖ120еИЖдєЛдЄАзІТжЭ•ж®°жЛЯзЙ©зРЖжХИжЮЬгАВChipmunkеЊИењЂпЉМжИСдїђзЪДдЊЛе≠РдєЯеЊИзЃАеНХпЉМжЙАдї•cpSpaceStep()дЉЪеЃМжИРзЪДеЊИе•љпЉМдЄНдЉЪеїґињЯеЄІзЪДжЫіжЦ∞гАВ
дљЖжШѓе¶ВжЮЬеЬЇжЩѓеЊИе§НжЭВпЉМжѓФе¶ВжЬЙдЄКзЩЊдЄ™зЙ©дљУдєЛйЧізЪДдЇ§дЇТпЉМзЙ©зРЖиЃ°зЃЧе∞±дЉЪеЊИе§НжЭВпЉМcpSpaceStep()зЪДиЃ°зЃЧдєЯеПѓиГљдЉЪиґЕеЗЇ1/120зІТгАВжИСдїђж≤°жЬЙжµЛйЗПеЗЇзЙ©зРЖж≠•йХњзЪДжЧґйЧіпЉМеЫ†дЄЇжИСдїђеБЗиЃЊдЇЖзЫЄеѓєдЇОеЄІеИЈжЦ∞жЭ•иѓіеєґдЄНйЗНи¶БпЉМдљЖжШѓе¶ВжЮЬж®°жЛЯж≠•йХњжЫідєЕзЪДиѓЭпЉМе∞±дЉЪеїґињЯеЄІзОЗгАВ
е¶ВжЮЬеЄІеИЈжЦ∞зЪДжЧґйЧіеїґињЯзЪДиѓЭдЉЪеПШеЊЧеЊИз≥Яз≥ХпЉМжИСдїђзЪДж®°жЛЯйЬАи¶БжЙІи°МжЫіе§ЪзЪДжђ°жХ∞жЭ•еРМж≠•зЬЯеЃЮзЪДжЧґйЧігАВињЩдЇЫйҐЭе§ЦзЪДж≠•й™§е∞±дЉЪзїІзї≠еїґињЯеЄІзЪДжЫіжЦ∞пЉМз≠Йз≠ЙгАВињЩе∞±жШѓжЙАи∞УзЪДж≠їдЇ°иЮЇжЧЛпЉМеЫ†дЄЇжЬАеРОзЪДзїУжЮЬе∞±жШѓеЄІзОЗеПШеЊЧиґКжЭ•иґКжЕҐпЉМзЫіеИ∞жЬАеРОеЇФзФ®з®ЛеЇПеН°ж≠їдЇЖгАВ
жИСдїђеПѓдї•йАЪињЗжЈїеК†дЄАдЇЫдї£з†БеЬ®иЃЊе§ЗдЄКжЭ•еѓєзЙ©зРЖж≠•й™§иЃ°зЃЧзЬЯеЃЮдЄЦзХМзЪДжЧґйЧіпЉМзДґеРОиЗ™еК®и∞ГжХіеЫЇеЃЪжЧґйЧіж≠•йХњпЉМдљЖжШѓеЃЮйЩЕдЄКеЃГдЄНеПѓи°МгАВеЕґеЃЮеП™и¶БдњЭиѓБдљ†зїЩеЃєйФЩзХЩдЄЛиґ≥е§ЯзЪДиЊєйХњпЉМзДґеРОеЬ®жЬЯжЬЫжФѓжМБзЪДжЬАжЕҐзЪДиЃЊе§ЗдЄКињЫи°МжµЛиѓХе∞±еПѓдї•дЇЖгАВе¶ВжЮЬзЙ©зРЖиЃ°зЃЧиґЕињЗдЇЖж®°жЛЯжЧґйЧізЪД50%пЉМе∞±йЬАи¶БиАГиЩСеҐЮеК†ж®°жЛЯжЧґйЧіж≠•йХњпЉИжИЦиАЕзЃАеМЦеЬЇжЩѓпЉЙгАВе¶ВжЮЬж®°жЛЯжЧґйЧіж≠•йХњеҐЮеК†еИ∞иґЕињЗ1/60зІТпЉИдЄАдЄ™еЃМжХізЪДе±ПеєХжЫіжЦ∞жЧґйЧіпЉЙпЉМдљ†е∞±йЬАи¶БеЗПе∞СеК®зФїеЄІзОЗеИ∞дЄАзІТ30еЄІжИЦиАЕеҐЮеК†CADisplayLinkзЪДframeIntervalжЭ•дњЭиѓБдЄНдЉЪйЪПжЬЇдЄҐеЄІпЉМдЄНзДґдљ†зЪДеК®зФїе∞ЖдЉЪзЬЛиµЈжЭ•дЄНеє≥жїСгАВ

