(дёҖ).еүҚиЁҖ:
дҪңдёәAndroidВ LејҖе§ӢпјҢGoogleжӣҙж–°дәҶж–°жҺ§д»¶RecyclerViewе’ҢCardViewпјҢиҝҷдёӨдёӘжҺ§д»¶еңЁд№ӢеүҚзҡ„ж–Үз« дёӯе·Із»ҸеҒҡдәҶиҜҰз»Ҷд»Ӣз»Қе’ҢдҪҝз”ЁпјҢеҗҢж—¶еңЁеүҚйқўиҝҳеҜ№дёӢжӢүеҲ·ж–°з»„件SwipeRefreshLayoutиҝӣиЎҢзӣёе…іи®Іи§ЈгҖӮжң¬жқҘиҜҘдё“йўҳдёҚеңЁжӣҙж–°дәҶпјҢжӯЈеҘҪжҳЁеӨ©жңүдёҖдёӘзҫӨеҸӢй—®еҲ°дәҶжҖҺд№Ҳж ·з»“еҗҲSwipeRefreshLayoutпјҢRecyclerViewпјҢCardViewиҝҷдёүз§ҚжҺ§д»¶е®һзҺ°иЎЁж јеёғеұҖз•Ңйқўе№¶дё”еҠ е…ҘдёӢжӢүеҲ·ж–°е’ҢдёҠжӢүеҠ иҪҪжӣҙеӨҡзҡ„ж•ҲжһңпјҢйӮЈд№Ҳд»ҠеӨ©жҲ‘们жқҘе®һзҺ°е№¶дё”дёҖжӯҘжӯҘзҡ„е®Ңе–„DemoгҖӮ
еҗҢж—¶е…ідәҺRecyclerView,CardView,SwipeRefreshLayoutжҺ§д»¶зҡ„дҪҝз”Ёи®Іи§ЈеҰӮдёӢ:
- RecyclerViewе®Ңе…Ёи§Јжһҗ,и®©дҪ д»ҺжӯӨзҲұдёҠе®ғ(дәҢеҚҒе…«)
- RecyclerViewе®Ңе…Ёи§Јжһҗд№Ӣжү“йҖ ж–°зүҲзұ»Galleryж•Ҳжһң(дәҢеҚҒд№қ)
- RecyclerViewе®Ңе…Ёи§Јжһҗд№Ӣз»“еҗҲAA(Android Annotations)жіЁе…ҘжЎҶжһ¶е®һдҫӢ(дёүеҚҒ)
- RecyclerViewе®Ңе…Ёи§Јжһҗд№ӢдёӢжӢүеҲ·ж–°дёҺдёҠжӢүеҠ иҪҪSwipeRefreshLayout(дёүеҚҒдёҖ)
- CardViewе®Ңе…Ёи§ЈжһҗдёҺRecyclerViewз»“еҗҲдҪҝз”Ё(дёүеҚҒдәҢ)
е…·дҪ“д»Јз Ғе·Із»ҸдёҠдј еҲ°дёӢйқўзҡ„йЎ№зӣ®дёӯпјҢж¬ўиҝҺеҗ„дҪҚеҺ»starе’ҢforkдёҖдёӢгҖӮ
FastDev4AndroidжЎҶжһ¶йЎ№зӣ®ең°еқҖ:https://github.com/jiangqqlmj/FastDev4Android
(дәҢ).йңҖжұӮд»Ӣз»Қ
д»ҘдёҠдёүз§ҚжҺ§д»¶з»“еҗҲйңҖиҰҒе®һзҺ°зҡ„ж•ҲжһңеҰӮдёӢ:

еҲҶжһҗйңҖиҰҒе®һзҺ°зҡ„з•Ңйқўзҡ„ж•ҲжһңпјҢйҰ–е…ҲжҳҜиЎЁж јеёғеұҖ(GirdView)зҡ„еҲ—иЎЁпјҢ并且еҠ е…ҘдёӢжӢүеҲ·ж–°е’ҢдёҠжӢүеҠ иҪҪжӣҙеӨҡж•ҲжһңгҖӮиҝҷиҫ№еҜ№дәҺиЎЁж јдёӯжҜҸдёҖйЎ№жҲ‘们еҸҜд»ҘдҪҝз”ЁCardViewпјҢ然еҗҺеҲ—иЎЁиҝҷеқ—дҪҝз”ЁRecyclerView,еҲ·ж–°иҝҷеқ—жҲ‘们йҮҮз”ЁAndroidз»ҷжҲ‘们жҸҗдҫӣзҡ„SwipeRefreshLayoutжҺ§д»¶пјҢдёӢйқўжҲ‘们жқҘе…·дҪ“е®һзҺ°д»ҘдёӢиҝҷдёӘж•Ҳжһң:
(дёү).е®һдҫӢе®һзҺ°(еҹәзЎҖ):

е®һзҺ°зҡ„第дёҖз§Қж–№жі•пјҢжҲ‘们еҸҜд»ҘжҠҠз•Ңйқўдёӯзҡ„жҜҸдёҖйЎ№ItemеёғеұҖйғҪйҮҮз”ЁCardViewжқҘе®һзҺ°пјҢйӮЈд№ҲжҜҸдёҖйЎ№жңҖз»ҲеҪўжҲҗдёҖдёӘиЎЁж јеёғеұҖ(GirdView)пјҢдё»еҲ—иЎЁйҮҮз”ЁRecyclerViewпјҢйӮЈд№Ҳиҝҷиҫ№зҡ„еёғеұҖз®ЎзҗҶеҷЁйңҖиҰҒйҮҮз”ЁGridLayoutManger并且жҜҸиЎҢдёӨеҲ—еҲҶеёғеҚіеҸҜпјҢйҖҡиҝҮеүҚйқўзҡ„ж–Үз« жҲ‘们зҹҘйҒ“SwipeRefreshLayoutзҡ„дҪҝз”Ёж–№жі•еңЁRecyclerViewеӨ–йғЁеҘ—з”ЁеҚіеҸҜгҖӮ
3.1.ItemВ Viewзҡ„еёғеұҖж–Ү件еҰӮдёӢ:
<?xmlversion="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:id="@+id/instance_cardview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
cardview:cardBackgroundColor="@color/black"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@color/black"
android:gravity="center"
android:layout_gravity="center_horizontal"
>
<ImageView
android:layout_margin="3dp"
android:id="@+id/item_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitXY"
/>
<TextView
android:textSize="16sp"
android:layout_margin="3dp"
android:textColor="@color/white"
android:id="@+id/item_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="2"
android:lines="2"/>
</LinearLayout>
</android.support.v7.widget.CardView>
иҜҘеёғеұҖдё»дҪ“дёәдёҖдёӘCardViewпјҢеңЁCardViewеҶ…йғЁдёәдёҖдёӘеӣҫзүҮе’Ңж ҮйўҳTextViewз»„жҲҗгҖӮ
3.2.жҺҘзқҖеҲӣе»ә继жүҝиҮӘRecyclerView.Adapterзҡ„ComInstanceAdapterйҖӮй…ҚеҷЁеҚіеҸҜгҖӮжҹҘзңӢдёӢйқўзҡ„д»Јз Ғе°ұеҸҜд»ҘзҹҘйҒ“пјҢжҲ‘еңЁйҮҢиҫ№иҮӘе®ҡд№үдёӨдёӘViewHolderпјҢдёҖдёӘдё“й—ЁжүҝиҪҪItem ViewпјҢеҸҰдёҖдёӘжҳҜжүҝиҪҪеҲ—иЎЁеә•йғЁFootВ View(з”ЁжқҘжҳҫзӨәдёҠжӢүеҠ иҪҪжӣҙеӨҡжҸҗзӨәе’ҢиҝӣеәҰзҡ„)гҖӮд№ҹе°ұжҳҜжҲ‘们дјҡеңЁеёғеұҖж·»еҠ еҲ·ж–°зҡ„ж—¶еҖҷдјҡеңЁRecyclerViewзҡ„еә•йғЁеӨҡж·»еҠ дёҖдёӘеёғеұҖView(Foot View)(иҜҘе…·дҪ“дҪҝз”Ёж–№жі•жҲ‘们еңЁеүҚйқўзҡ„ж–Үз« е·Із»Ҹи®ІиҝҮдәҶпјҢеҰӮдёҚдәҶи§ЈеҸҜд»ҘжҹҘзңӢеүҚж–Ү)гҖӮ并且жҲ‘们иҝҷиҫ№е·Із»Ҹд№ҹдёәRecyclerViewжү©еұ•зҡ„ItemзӮ№еҮ»дәӢ件дәҶгҖӮе”ҜдёҖе’Ңд»ҘеүҚе®һзҺ°д»Јз ҒдёҚдёҖж ·зҡ„дёә:
@Override
public int getItemCount() {
if(mInstanceBeans.size()%2==0){
//еҒ¶ж•°
return mInstanceBeans.size()+1;
}else{
return mInstanceBeans.size()+2;
}
}
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder){
if(position<mInstanceBeans.size()){
((ItemViewHolder)holder).item_img.setImageResource(mInstanceBeans.get(position).getImg());
((ItemViewHolder)holder).item_tv.setText(mInstanceBeans.get(position).getTitle());
holder.itemView.setTag(position);
holder.itemView.setClickable(true);
}else {
((ItemViewHolder)holder).item_img.setImageResource(R.drawable.moren);
((ItemViewHolder)holder).item_tv.setText("");
holder.itemView.setClickable(false);
}
}else if(holder instanceof FootViewHolder){
//дёҠжӢүеҠ иҪҪжӣҙеӨҡеёғеұҖж•°жҚ®з»‘е®ҡ
}
}
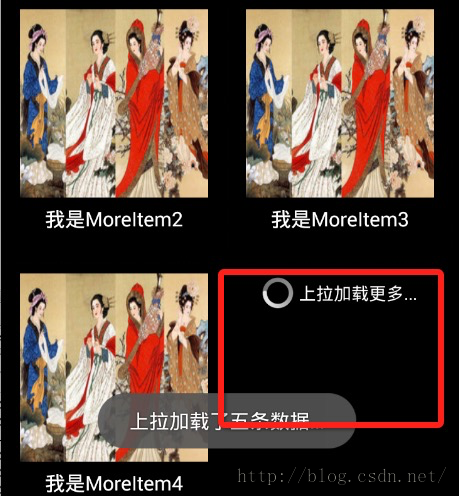
дёҠйқўж•°йҮҸжҲ‘иҝӣиЎҢеҲӨж–ӯйңҖиҰҒз»‘е®ҡзҡ„ж•°жҚ®жҳҜеҒ¶ж•°иҝҳжҳҜеҘҮж•°пјҢеӣ дёәжҲ‘们иҝҷиҫ№зҡ„жҜҸдёҖиЎҢжҳҜдёӨдёӘж•°жҚ®пјҢеҰӮжһңжҲ‘们зҡ„ж•°жҚ®жҳҜеҘҮж•°зҡ„иҜқпјҢйӮЈд№Ҳиҝҷиҫ№жңҖеҗҺзҡ„FootViewеёғеұҖдјҡеҠ еңЁеҸіиҫ№дәҶеҰӮдёӢжҳҫзӨә:

иҝҷж ·зҡ„ж•ҲжһңжҳҜжҜ”иҫғдё‘зҡ„пјҢжүҖд»ҘиҰҒжҠҠFootView移еҠЁеҲ°еә•йғЁпјҢеҘҮж•°жғ…еҶөж•°жҚ®иҝӣиЎҢеҠ 1еҚіеҸҜпјҢжңҖеҗҺж•°жҚ®з»‘е®ҡзҡ„ж—¶еҖҷжҺ§еҲ¶жҳҫзӨәдёҖдёӢгҖӮ
ComInstanceAdapterе®ҢжҲҗд»Јз ҒеҰӮдёӢ:
public class ComInstanceAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context mContext;
private List<InstanceBean> mInstanceBeans;
private LayoutInflater mInflater;
//еёғеұҖж–°еўһдёҖйЎ№зұ»еҲ«
//жҷ®йҖҡITEM
private static final int ITEM_VIEW=1;
//FOOT ITEM
private static final int FOOT_VIEW=2;
public ComInstanceAdapter(Context context,List<InstanceBean> pInstanceBeans){
this.mContext=context;
this.mInstanceBeans=pInstanceBeans;
mInflater=LayoutInflater.from(this.mContext);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(final ViewGroup parent, int viewType) {
if (viewType == ITEM_VIEW) {
final View view =mInflater.inflate(R.layout.com_instance_item_layout, parent, false);
view.setOnClickListener(newView.OnClickListener() {
@Override
public void onClick(View v) {
if (onItemClickListener !=null) {
onItemClickListener.onItemClick(view, (int) view.getTag());
}
}
});
return new ItemViewHolder(view);
} else if (viewType == FOOT_VIEW) {
View view =mInflater.inflate(R.layout.instance_load_more_layout, parent, false);
return new FootViewHolder(view);
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder){
if(position<mInstanceBeans.size()){
((ItemViewHolder)holder).item_img.setImageResource(mInstanceBeans.get(position).getImg());
((ItemViewHolder)holder).item_tv.setText(mInstanceBeans.get(position).getTitle());
holder.itemView.setTag(position);
holder.itemView.setClickable(true);
}else {
((ItemViewHolder)holder).item_img.setImageResource(R.drawable.moren);
((ItemViewHolder)holder).item_tv.setText("");
holder.itemView.setClickable(false);
}
}else if(holder instanceofFootViewHolder){
//дёҠжӢүеҠ иҪҪжӣҙеӨҡеёғеұҖж•°жҚ®з»‘е®ҡ
}
}
@Override
public int getItemViewType(int position) {
if (position + 1 == getItemCount()) {
return FOOT_VIEW;
} else {
return ITEM_VIEW;
}
}
@Override
public int getItemCount() {
if(mInstanceBeans.size()%2==0){
//еҒ¶ж•°
return mInstanceBeans.size()+1;
}else{
return mInstanceBeans.size()+2;
}
}
public static class ItemViewHolder extends RecyclerView.ViewHolder{
private ImageView item_img;
private TextView item_tv;
public ItemViewHolder(View itemView) {
super(itemView);
item_img=(ImageView)itemView.findViewById(R.id.item_img);
item_tv=(TextView)itemView.findViewById(R.id.item_tv);
}
}
/**
* еә•йғЁFootViewеёғеұҖ
*/
public static class FootViewHolder extends RecyclerView.ViewHolder{
private TextView foot_view_item_tv;
public FootViewHolder(View view) {
super(view);
foot_view_item_tv=(TextView)view.findViewById(R.id.foot_view_item_tv);
}
}
/**
* Item зӮ№еҮ»зӣ‘еҗ¬еӣһи°ғжҺҘеҸЈ
*/
public interface OnItemClickListener {
void onItemClick(View view,intposition);
}
private OnItemClickListener onItemClickListener;
public OnItemClickListener getOnItemClickListener() {
return onItemClickListener;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener =onItemClickListener;
}
/**
* иҝӣиЎҢдёӢжӢүеҲ·ж–°ж•°жҚ®ж·»еҠ 并且еҲ·ж–°UI
* @param pInstanceBeans
*/
public void addRefreshBeans(List<InstanceBean> pInstanceBeans){
List<InstanceBean> temp=new ArrayList<InstanceBean>();
temp.addAll(pInstanceBeans);
temp.addAll(mInstanceBeans);
mInstanceBeans.removeAll(mInstanceBeans);
mInstanceBeans.addAll(temp);
notifyDataSetChanged();
}
/**
* иҝӣиЎҢдёҠжӢүеҠ иҪҪжӣҙеӨҡ 并且еҲ·ж–°UI
* @param pInstanceBeans
*/
public void addMoreBeans(List<InstanceBean> pInstanceBeans){
mInstanceBeans.addAll(pInstanceBeans);
notifyDataSetChanged();
}
}
3.3.жҺҘдёӢжқҘжҳҜеёғеұҖRecyclerViewе’ҢSwipeRefreshLayoutеёғеұҖж–Ү件дәҶпјҢиҝҷдёӘе’Ңд№ӢеүҚзҡ„ж–Үз« дёҠйқўзҡ„дёҖж ·пјҢжҲ‘们еңЁRecyclerViewеӨ–йғЁеөҢеҘ—SwipeRefreshLayout组件еҚіеҸҜпјҢжңҖеҗҺеңЁActivityдёӯиҺ·еҸ–дҪҝз”ЁгҖӮ
com_instance_layout.xmlеёғеұҖе®Ңж•ҙд»Јз ҒеҰӮдёӢ:
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black">
<includelayout="@layout/common_top_bar_layout"/>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/instance_swiperefreshlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none">
<android.support.v7.widget.RecyclerView
android:id="@+id/instance_recycler"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none"/>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
3.4.жңҖеҗҺActivityдёӯеҲқе§ӢеҢ–SwipeRefreshLayoutжҺ§д»¶е№¶дё”и®ҫзҪ®иғҢжҷҜе’ҢеҲ·ж–°иҝӣеәҰжқЎзҡ„йўңиүІгҖӮRecyclerViewжҺ§д»¶еҲқе§ӢеҢ–д»ҘеҸҠи®ҫзҪ®еёғеұҖз®ЎзҗҶеҷЁ(GirdLayoutManger)е’ҢйҖӮй…ҚеҷЁеҚіеҸҜгҖӮ
ComInstanceActivityе®Ңж•ҙд»Јз ҒеҰӮдёӢ:
public class ComInstanceActivity extends BaseActivity {
private LinearLayout top_bar_linear_back;
private TextView top_bar_title;
private RecyclerView instance_recycler;
private ComInstanceAdapter adapter;
private SwipeRefreshLayout instance_swiperefreshlayout;
private int lastVisibleItem;
//жҳҜеҗҰжӯЈеңЁеҠ иҪҪжӣҙеӨҡзҡ„ж Үеҝ—
private boolean isMoreLoading=false;
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.com_instance_layout);
top_bar_linear_back=(LinearLayout)this.findViewById(R.id.top_bar_linear_back);
instance_swiperefreshlayout=(SwipeRefreshLayout)this.findViewById(R.id.instance_swiperefreshlayout);
//и®ҫзҪ®еҲ·ж–°ж—¶еҠЁз”»зҡ„йўңиүІпјҢеҸҜд»Ҙи®ҫзҪ®4дёӘ
instance_swiperefreshlayout.setProgressBackgroundColorSchemeResource(android.R.color.white);
instance_swiperefreshlayout.setColorSchemeResources(android.R.color.holo_blue_light,
android.R.color.holo_red_light,android.R.color.holo_orange_light,
android.R.color.holo_green_light);
top_bar_linear_back.setOnClickListener(new CustomOnClickListener());
top_bar_title=(TextView)this.findViewById(R.id.top_bar_title);
top_bar_title.setText("з»јеҗҲе®һдҫӢ");
instance_recycler=(RecyclerView)this.findViewById(R.id.instance_recycler);
final GridLayoutManager gridLayoutManager=new GridLayoutManager(this,2);
instance_recycler.setLayoutManager(gridLayoutManager);
instance_recycler.setAdapter(adapter =new ComInstanceAdapter(this, InstanceDataUtils.getInstanceBeans()));
//ж·»еҠ ItemзӮ№еҮ»зӣ‘еҗ¬дәӢ件
adapter.setOnItemClickListener(new ComInstanceAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view,int position) {
Toast.makeText(ComInstanceActivity.this,"зӮ№еҮ»дәҶ第"+position+"йЎ№",Toast.LENGTH_SHORT).show();
}
});
//дёӢжӢүеҲ·ж–°
instance_swiperefreshlayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Handler().postDelayed(newRunnable() {
@Override
public void run() {
List<InstanceBean> temp=new ArrayList<InstanceBean>();
for(inti=0;i<5;i++){
InstanceBean bean=new InstanceBean("жҲ‘жҳҜжқЁйў–Item"+i,R.drawable.baby);
temp.add(bean);
}
adapter.addRefreshBeans(temp);
instance_swiperefreshlayout.setRefreshing(false);
Toast.makeText(ComInstanceActivity.this, "жӣҙж–°дәҶдә”жқЎж•°жҚ®...", Toast.LENGTH_SHORT).show();
}
},3500);
}
});
//дёҠжӢүеҠ иҪҪжӣҙеӨҡ
instance_recycler.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState ==RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 ==adapter.getItemCount()) {
if(!isMoreLoading){
isMoreLoading=true;
newHandler().postDelayed(new Runnable() {
@Override
public void run() {
List<InstanceBean> temp=new ArrayList<InstanceBean>();
for (int i = 0; i< 5; i++) {
InstanceBean bean=new InstanceBean("жҲ‘жҳҜMoreItem"+i,R.drawable.meinv);
temp.add(bean);
}
adapter.addMoreBeans(temp);
Toast.makeText(ComInstanceActivity.this, "дёҠжӢүеҠ иҪҪдәҶдә”жқЎж•°жҚ®...", Toast.LENGTH_SHORT).show();
isMoreLoading=false;
}
},2000);
}
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView,dx, dy);
lastVisibleItem =gridLayoutManager.findLastVisibleItemPosition();
}
});
}
class CustomOnClickListener implementsView.OnClickListener{
@Override
public void onClick(View v) {
ComInstanceActivity.this.finish();
}
}
}
дёҠйқўзҡ„д»Јз ҒдёӯиҰҒдҪҝз”ЁSwipeRefreshLayoutе®һзҺ°дёӢжӢүеҲ·ж–°еҸӘиҰҒи®ҫзҪ®OnRefreshListenerзӣ‘еҗ¬еҷЁеҚіеҸҜпјҢиҰҒе®һзҺ°дёҠжӢүеҠ иҪҪжӣҙеӨҡз»ҷRecyclerViewж·»еҠ OnScrollListenerеҲӨж–ӯжҳҜеҗҰе·Із»ҸдёӢжӢүж»‘еҠЁзҡ„еә•йғЁпјҢ然еҗҺејҖе§ӢеҠ иҪҪжӣҙеӨҡж•°жҚ®гҖӮ
3.5.иҝҗиЎҢж•ҲжһңеҰӮдёӢ:

(еӣӣ).е®һдҫӢе®һзҺ°(ж”№иҝӣзүҲ):
зңӢеҲ°дёҠйқўзҡ„ж•Ҳжһңе®һзҺ°пјҢжҲ‘们дјҡеҸ‘зҺ°дёҖдёӘй—®йўҳ:FootViewиҷҪ然еңЁеә•йғЁдәҶпјҢдҪҶжҳҜиЎЁж јдёҖиЎҢжҳҜдёӨеҲ—зҡ„пјҢжүҖд»ҘFootViewе°ұдјҡеңЁеә•йғЁзҡ„жңҖе·Ұиҫ№дәҶпјҢеҸӘдјҡеҚ жҚ®дёҖдёӘCardViewзҡ„з©әй—ҙгҖӮдҪҶжҳҜжҲ‘们平时зҡ„ж•Ҳжһңеә”иҜҘжҳҜFootViewжҳҜж•ҙдёҖиЎҢе®һзҺ°зҡ„пјҢиҝҷж ·жҜ”иҫғзҫҺи§ӮгҖӮOKВ дёӢйқўжҲ‘们жқҘиҝӣиЎҢж”№иҝӣдёҖдёӢпјҡ
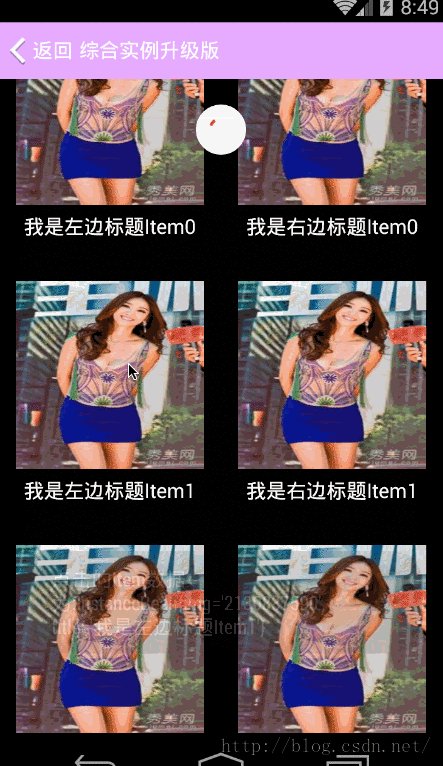
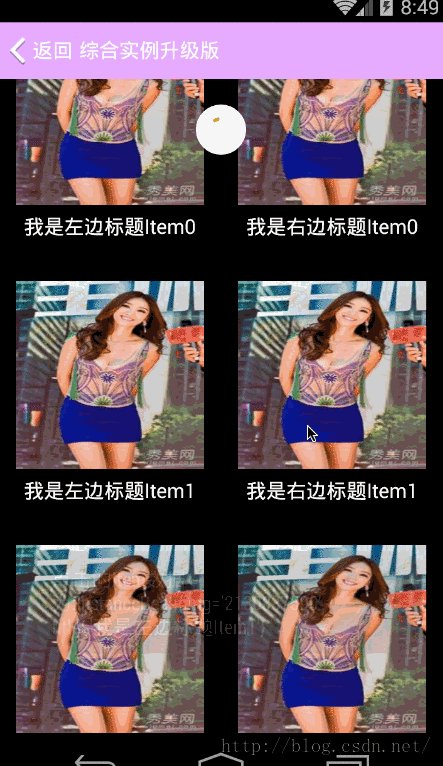
д№ӢеүҚRecyclerViewжҲ‘们йҮҮз”Ёзҡ„жҳҜGirdLayoutMangerеёғеұҖпјҢиҝҷиҫ№жҲ‘们йҮҮз”ЁLinearLayoutMangerеһӮзӣҙж–№еҗ‘е®һзҺ°гҖӮиҝҷж ·зҡ„иҜқжҜҸдёҖиЎҢдёәеҚ•зӢ¬зҡ„ItemдәҶпјҢ并且иҜҘиЎҢItemдёӯжҲ‘зӣҙжҺҘж”ҫдёҠдёҖдёӘCardViewеёғеұҖпјҢ然еҗҺеңЁеҶ…йғЁж·»еҠ дёӨдёӘж°ҙе№іеёғеұҖзҡ„LinearLayoutгҖӮдҪҶжҳҜиҝҷж ·дҝ®ж”№д№ӢеҗҺItemзҡ„зӮ№еҮ»дәӢ件е°ұиҰҒиҝӣиЎҢдҝ®ж”№дәҶпјҢжҲ‘们иҝҷиҫ№жҠҠзӮ№еҮ»дәӢ件添еҠ еңЁжҜҸдёҖдёӘLinearLayoutеёғеұҖгҖӮ
4.1.advance_com_instance_item_layoutе®ҢжҲҗеёғеұҖд»Јз ҒеҰӮдёӢ:
<?xmlversion="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:id="@+id/instance_cardview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
cardview:cardBackgroundColor="@color/black"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/black"
android:gravity="center"
android:layout_gravity="center_horizontal"
>
<LinearLayout
android:id="@+id/leftL"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:src="@drawable/meinv"
android:layout_margin="3dp"
android:id="@+id/item_img_one"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitXY"
/>
<TextView
android:text="еҸӨд»ЈзҫҺеҘі"
android:textSize="16sp"
android:layout_margin="3dp"
android:textColor="@color/white"
android:id="@+id/item_tv_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="2"
android:lines="2"/>
</LinearLayout>
<LinearLayout
android:id="@+id/rightL"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:src="@drawable/liuyan"
android:layout_margin="3dp"
android:id="@+id/item_img_two"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="fitXY"
/>
<TextView
android:text="жҹіеІ©"
android:textSize="16sp"
android:layout_margin="3dp"
android:textColor="@color/white"
android:id="@+id/item_tv_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="2"
android:lines="2"/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
жҲ‘们зңӢеҲ°дёҠйқўзҡ„еёғеұҖдёӯдёӨдёӘLinearLayoutеҲҶеҲ«еҠ дёҠдәҶдёӨдёӘid,з”ЁжқҘеҗҺйқўиҺ·еҸ–жҺ§д»¶е№¶дё”ж·»еҠ зӮ№еҮ»зӣ‘еҗ¬дәӢ件гҖӮ
4.2.然еҗҺиҮӘе®ҡд№үйҖӮй…ҚеҷЁдёӯзҡ„ж•°жҚ®з»‘е®ҡж–№жі•е’Ңд№ӢеүҚзҡ„жңүжүҖдёҚеҗҢ:
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof ItemViewHolder){
AdvanceInstanceBean advanceInstanceBean=mAdvanceInstanceBeans.get(position);
if(advanceInstanceBean!=null){
final List<InstanceBean> instanceBeans=advanceInstanceBean.getInstanceBeans();
if(instanceBeans.size()==2){
((ItemViewHolder)holder).item_img_one.setImageResource(instanceBeans.get(0).getImg());
((ItemViewHolder)holder).item_tv_one.setText(instanceBeans.get(0).getTitle());
((ItemViewHolder)holder).item_img_two.setImageResource(instanceBeans.get(1).getImg());
((ItemViewHolder)holder).item_tv_two.setText(instanceBeans.get(1).getTitle());
((ItemViewHolder)holder).leftL.setOnClickListener(new View.OnClickListener() {
@Override
public voidonClick(View v) {
if(onItemClickListener != null) {
onItemClickListener.onItemClick(instanceBeans.get(0));
}
}
});
((ItemViewHolder)holder).rightL.setOnClickListener(new View.OnClickListener() {
@Override
public voidonClick(View v) {
if(onItemClickListener!=null){
onItemClickListener.onItemClick(instanceBeans.get(1));
}
}
});
}else {
((ItemViewHolder)holder).item_img_one.setImageResource(instanceBeans.get(0).getImg());
((ItemViewHolder)holder).item_tv_one.setText(instanceBeans.get(0).getTitle());
((ItemViewHolder)holder).item_img_two.setImageResource(R.drawable.moren);
((ItemViewHolder)holder).item_tv_two.setText("");
}
}
}else if(holder instanceof FootViewHolder){
//дёҠжӢүеҠ иҪҪжӣҙеӨҡеёғеұҖж•°жҚ®з»‘е®ҡ
}
}
дёҠйқўзҡ„ж•°жҚ®з»‘е®ҡд»Јз ҒдёӯпјҢз»ҷе·ҰеҸідёӨдёӘеёғеұҖеҲҶеҲ«еҠ е…ҘдәҶonClickдәӢ件пјҢжқҘиҝӣиЎҢеӣһи°ғзӮ№еҮ»ж•°жҚ®дј йҖ’гҖӮе…·дҪ“еӣһи°ғжҺҘеҸЈе®ҡд№үеҰӮдёӢ:
/**
* Item зӮ№еҮ»зӣ‘еҗ¬еӣһи°ғжҺҘеҸЈ
*/
public interface OnItemClickListener {
/**
* itemеӣһи°ғзҡ„ж•°жҚ®
* @param instanceBean
*/
void onItemClick(InstanceBean instanceBean);
}
е…·дҪ“е®ҢжҲҗд»Јз ҒжҜ”иҫғеӨҡе°ұдёҚиҙҙдәҶпјҢеҲ°ж—¶еҖҷеӨ§е®¶cloneдёҖдёӢйЎ№зӣ®д»Јз Ғ:
FastDev4AndroidжЎҶжһ¶йЎ№зӣ®ең°еқҖ:https://github.com/jiangqqlmj/FastDev4Android
4.3.AcitivtyдёӯеӨ„зҗҶеҲқе§ӢеҢ–и®ҫзҪ®зҡ„д»Јз Ғе°ұдёҚиҙҙдәҶ
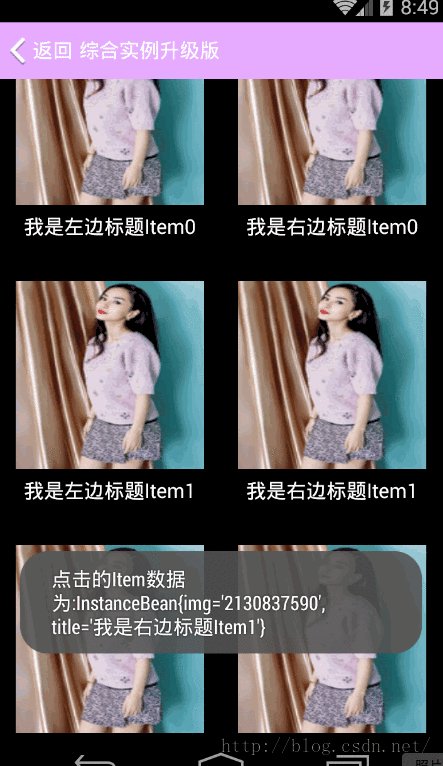
4.4.иҝҗиЎҢж•ҲжһңеҰӮдёӢ:

(дә”).жңҖеҗҺжҖ»з»“
д»ҠеӨ©жҲ‘们йҖҡиҝҮSwipeRefreshLayout+RecyclerView+CardViewе®һзҺ°зҡ„иЎЁж јеёғеұҖд»ҘеҸҠдёӢжӢүеҲ·ж–°пјҢдёҠжӢүеҠ иҪҪжӣҙеӨҡзҡ„ж•ҲжһңгҖӮ
жң¬ж¬Ўе®һдҫӢд»Јз Ғеӣ дёәжҜ”иҫғеӨҡпјҢд»Јз Ғе…ЁиҙҙжҜ”иҫғжөӘиҙ№зҜҮе№…пјҢйҮҚзӮ№еңЁдәҺи®Іи§ЈжҖқи·ҜдәҶгҖӮдёҚиҝҮе®һдҫӢжіЁйҮҠиҝҮзҡ„е…ЁйғЁд»Јз Ғе·Із»ҸдёҠдј еҲ°GithubйЎ№зӣ®дёӯдәҶгҖӮеҗҢж—¶ж¬ўиҝҺеӨ§е®¶еҺ»Githubз«ҷзӮ№иҝӣиЎҢcloneжҲ–иҖ…forkжөҸи§Ҳж•ҙдёӘејҖжәҗеҝ«йҖҹејҖеҸ‘жЎҶжһ¶йЎ№зӣ®~

