пЉИ11пЉЙпЉЪеЄГе±АзЃ°зРЖеЩ®
жЙАи∞У GUI зХМйЭҐпЉМељТж†єзїУеЇХпЉМе∞±жШѓдЄАе†ЖзїДдїґзЪДеП†еК†гАВжИСдїђеИЫеїЇдЄАдЄ™з™ЧеП£пЉМжККжМЙйТЃжФЊдЄКйЭҐпЉМжККеЫЊж†ЗжФЊдЄКйЭҐпЉМињЩж†Је∞±жИРдЇЖдЄАдЄ™зХМйЭҐгАВеЬ®жФЊзљЃжЧґпЉМзїДдїґзЪДдљНзљЃе∞§еЕґйЗНи¶БгАВжИСдїђењЕй°їи¶БжМЗеЃЪзїДдїґжФЊеЬ®еУ™йЗМпЉМдї•дЊњз™ЧеП£иГље§ЯжМЙзЕІжИСдїђйЬАи¶БзЪДжЦєеЉПињЫи°МжЄ≤жЯУгАВињЩе∞±жґЙеПКеИ∞зїДдїґеЃЪдљНзЪДжЬЇеИґгАВQt жПРдЊЫдЇЖдЄ§зІНзїДдїґеЃЪдљНжЬЇеИґпЉЪзїЭеѓєеЃЪдљНеТМеЄГе±АеЃЪдљНгАВ
й°ЊеРНжАЭдєЙпЉМзїЭеѓєеЃЪдљНе∞±жШѓдЄАзІНжЬАеОЯеІЛзЪДеЃЪдљНжЦєж≥ХпЉЪзїЩеЗЇињЩдЄ™зїДдїґзЪДеЭРж†ЗеТМйХњеЃљеАЉгАВињЩж†ЈпЉМQt е∞±зЯ•йБУиѓ•жККзїДдїґжФЊеЬ®еУ™йЗМдї•еПКе¶ВдљХиЃЊзљЃзїДдїґзЪДе§Іе∞ПгАВдљЖжШѓињЩж†ЈеБЪеЄ¶жЭ•зЪДдЄАдЄ™йЧЃйҐШжШѓпЉМе¶ВжЮЬзФ®жИЈжФєеПШдЇЖз™ЧеП£е§Іе∞ПпЉМжѓФе¶ВзВєеЗїжЬАе§ІеМЦжМЙйТЃжИЦиАЕдљњзФ®йЉ†ж†ЗжЛЦеК®з™ЧеП£иЊєзЉШпЉМйЗЗзФ®зїЭеѓєеЃЪдљНзЪДзїДдїґжШѓдЄНдЉЪжЬЙдїїдљХеУНеЇФзЪДгАВињЩдєЯеЊИиЗ™зДґпЉМеЫ†дЄЇдљ†еєґж≤°жЬЙеСКиѓЙ QtпЉМеЬ®з™ЧеП£еПШеМЦжЧґпЉМзїДдїґжШѓеР¶и¶БжЫіжЦ∞иЗ™еЈ±дї•еПКе¶ВдљХжЫіжЦ∞гАВе¶ВжЮЬдљ†йЬАи¶БиЃ©зїДдїґиЗ™еК®жЫіжЦ∞вАФвАФињЩжШѓеЊИеЄЄиІБзЪДйЬАж±ВпЉМжѓФе¶ВеЬ®жЬАе§ІеМЦжЧґпЉМWord жАїдЉЪжККз®њзЇЄеМЇжФЊе§ІпЉМжККеЈ•еЕЈж†ПжЛЙйХњвАФвАФе∞±и¶БиЗ™еЈ±зЉЦеЖЩзЫЄеЇФзЪДеЗљжХ∞жЭ•еУНеЇФињЩдЇЫеПШеМЦгАВжИЦиАЕпЉМињШжЬЙжЫізЃАеНХзЪДжЦєж≥ХпЉЪз¶Бж≠ҐзФ®жИЈжФєеПШз™ЧеП£е§Іе∞ПгАВдљЖињЩжАїдЄНжШѓйХњињЬдєЛиЃ°гАВ
йТИеѓєињЩзІНеПШеМЦзЪДйЬАж±ВпЉМQt жПРдЊЫдЇЖеП¶е§ЦзЪДдЄАзІНжЬЇеИґвАФвАФеЄГе±АвАФвАФжЭ•иІ£еЖ≥ињЩдЄ™йЧЃйҐШгАВдљ†еП™и¶БжККзїДдїґжФЊеЕ•жЯРдЄАзІНеЄГе±АпЉМеЄГе±АзФ±дЄУйЧ®зЪДеЄГе±АзЃ°зРЖеЩ®ињЫи°МзЃ°зРЖгАВељУйЬАи¶Би∞ГжХіе§Іе∞ПжИЦиАЕдљНзљЃзЪДжЧґеАЩпЉМQt дљњзФ®еѓєеЇФзЪДеЄГе±АзЃ°зРЖеЩ®ињЫи°Ми∞ГжХігАВдЄЛйЭҐжЭ•зЬЛдЄАдЄ™дЊЛе≠РпЉЪ
// !!! Qt 5
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Enter your age");
QSpinBox *spinBox = new QSpinBox(&window);
QSlider *slider = new QSlider(Qt::Horizontal, &window);
spinBox->setRange(0, 130);
slider->setRange(0, 130);
QObject::connect(slider, &QSlider::valueChanged, spinBox, &QSpinBox::setValue);
void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged;
QObject::connect(spinBox, spinBoxSignal, slider, &QSlider::setValue);
spinBox->setValue(35);
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window.setLayout(layout);
window.show();
return app.exec();
}
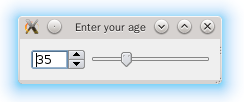
ињЩжЃµдЊЛе≠РињШжШѓжЬЙдЇЫдЄЬи•њеАЉеЊЧиІ£йЗКзЪДгАВжИСдїђеПѓдї•еЕИжЭ•зЬЛзЬЛињРи°МзїУжЮЬпЉЪ
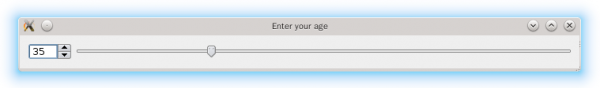
ељУжИСдїђжЛЦеК®з™ЧеП£жЧґпЉМеПѓдї•зЬЛеИ∞зїДдїґиЗ™еК®жЬЙдЇЖеПШеМЦпЉЪ
жИСдїђеЬ®ињЩжЃµдї£з†БдЄ≠еЉХеЕ•дЇЖдЄ§дЄ™жЦ∞зЪДзїДдїґпЉЪQSpinBoxеТМQSliderгАВQSpinBoxе∞±жШѓеП™иГљиЊУеЕ•жХ∞е≠ЧзЪДиЊУеЕ•ж°ЖпЉМеєґдЄФеЄ¶жЬЙдЄКдЄЛзЃ≠е§ізЪДж≠•ињЫжМЙйТЃгАВQSliderеИЩжШѓеЄ¶жЬЙжїСеЭЧзЪДжїСзЂњгАВжИСдїђеПѓдї•дїОдЄКйЭҐзЪДжИ™еЫЊдЄ≠жЄЕж•ЪеЬ∞иЊ®еИЂеЗЇињЩдЄ§дЄ™зїДдїґгАВељУжИСдїђеИЫеїЇдЇЖињЩдЄ§дЄ™зїДдїґзЪДеЃЮдЊЛдєЛеРОпЉМжИСдїђдљњзФ®setRange()еЗљжХ∞иЃЊзљЃеЕґиМГеЫігАВжЧҐзДґжИСдїђзЪДз™ЧеП£ж†ЗйҐШжШѓвАЬEnter your ageпЉИиЊУеЕ•дљ†зЪДеєійЊДпЉЙвАЭпЉМйВ£дєИжКК rangeпЉИиМГеЫіпЉЙиЃЊзљЃдЄЇ 0 еИ∞ 130 еЇФиѓ•иґ≥е§ЯдЇЖгАВ
жЬЙиґ£зЪДйГ®еИЖеЬ®дЄЛйЭҐзЪДconnect()еЗљжХ∞гАВжИСдїђеЈ≤зїПжЄЕж•Ъconnect()еЗљжХ∞зЪДдљњзФ®пЉМеЫ†ж≠§жИСдїђеЖЩеЗЇ
QObject::connect(slider, &QSlider::valueChanged, spinBox, &QSpinBox::setValue);
е∞Ж slider зЪДvalueChanged()дњ°еПЈеРМ spinBox зЪДsetValue()еЗљжХ∞зЫЄињЮгАВињЩжШѓжИСдїђзЖЯжВЙзЪДгАВдљЖжШѓпЉМељУжИСдїђзЫіжО•еЖЩ
QObject::connect(spinBox, &QSpinBox::valueChanged, slider, &QSlider::setValue);
зЪДжЧґеАЩпЉМзЉЦиѓСеЩ®еНідЉЪжК•йФЩпЉЪ
no matching function for call to "QObject::connect(QSpinBox*&, <unresolved overloaded function type>, QSlider*&, void (QAbstractSlider::*)(int))
ињЩжШѓжАОдєИеЫЮдЇЛеСҐпЉЯдїОеЗЇйФЩдњ°жБѓеПѓдї•зЬЛеЗЇпЉМзЉЦиѓСеЩ®иЃ§дЄЇQSpinBox::valueChangedжШѓдЄАдЄ™ overloaded зЪДеЗљжХ∞гАВжИСдїђзЬЛдЄАдЄЛQSpinBoxзЪДжЦЗж°£еПСзО∞пЉМQSpinBoxзЪДз°ЃжЬЙдЄ§дЄ™дњ°еПЈпЉЪ
- void valueChanged(int)
- void valueChanged(const QString &)
ељУжИСдїђдљњзФ®&QSpinBox::valueChangedеПЦеЗљжХ∞жМЗйТИжЧґпЉМзЉЦиѓСеЩ®дЄНзЯ•йБУеЇФиѓ•еПЦеУ™дЄАдЄ™еЗљжХ∞пЉИиЃ∞дљПеЙНйЭҐжИСдїђдїЛзїНињЗзЪДпЉМзїПињЗ moc йҐДе§ДзРЖеРОпЉМsignal дєЯжШѓдЄАдЄ™жЩЃйАЪзЪДеЗљжХ∞гАВпЉЙзЪДеЬ∞еЭАпЉМеЫ†ж≠§жК•йФЩгАВиІ£еЖ≥зЪДжЦєж≥ХеЊИзЃАеНХпЉМзЉЦиѓСеЩ®дЄНжШѓдЄНиГљз°ЃеЃЪеУ™дЄАдЄ™еЗљжХ∞еРЧпЉЯйВ£дєИжИСдїђе∞±жШЊеЉПжМЗеЃЪдЄАдЄ™еЗљжХ∞гАВжЦєж≥Хе∞±жШѓпЉМжИСдїђеИЫеїЇдЄАдЄ™еЗљжХ∞жМЗйТИпЉМињЩдЄ™еЗљжХ∞жМЗйТИеПВжХ∞жМЗеЃЪдЄЇ intпЉЪ
void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged;
зДґеРОжИСдїђе∞ЖињЩдЄ™еЗљжХ∞жМЗйТИдљЬдЄЇ signalпЉМдЄО QSlider зЪДеЗљжХ∞ињЮжО•пЉЪ
QObject::connect(spinBox, spinBoxSignal, slider, &QSlider::setValue);
ињЩж†ЈдЊњйБњеЕНдЇЖзЉЦиѓСйФЩиѓѓгАВ
дїФзїЖиІВеѓЯињЩдЄ§дЄ™connect()зЪДдљЬзФ®пЉМеЃГдїђеЃЮйЩЕеЃМжИРдЇЖдЄАдЄ™еПМеРСзЪДжХ∞жНЃзїСеЃЪгАВељУзДґпЉМеѓєдЇО Qt иЗ™еЈ±зЪДдњ°еПЈеЗљжХ∞пЉМжИСдїђеПѓдї•жѓФиЊГжФЊењГеЬ∞дљњзФ®гАВдљЖжШѓпЉМе¶ВжЮЬжШѓжИСдїђиЗ™еЈ±зЪДдњ°еПЈпЉМеЇФељУж≥®жДПйБњеЕНеПСзФЯжЧ†йЩРеЊ™зОѓпЉБ
дЄЛйЭҐзЪДдї£з†БпЉМжИСдїђеИЫеїЇдЇЖдЄАдЄ™QHBoxLayoutеѓєи±°гАВжШЊзДґпЉМињЩе∞±жШѓдЄАдЄ™еЄГе±АзЃ°зРЖеЩ®гАВзДґеРОе∞ЖињЩдЄ§дЄ™зїДдїґйГљжЈїеК†еИ∞ињЩдЄ™еЄГе±АзЃ°зРЖеЩ®пЉМеєґдЄФжККиѓ•еЄГе±АзЃ°зРЖеЩ®иЃЊзљЃдЄЇз™ЧеП£зЪДеЄГе±АзЃ°зРЖеЩ®гАВињЩдЇЫдї£з†БзЬЛиµЈжЭ•йГљжШѓй°ЇзРЖжИРзЂ†зЪДпЉМеЇФиѓ•еЊИеЃєжШУжШОзЩљгАВеєґдЄФпЉМеЄГе±АзЃ°зРЖеЩ®еЊИиБ™жШОеЬ∞еБЪеЗЇдЇЖж≠£з°ЃзЪДи°МдЄЇпЉЪдњЭжМБQSpinBoxеЃљеЇ¶дЄНеПШпЉМиЗ™еК®жЛЙдЉЄQSliderзЪДеЃљеЇ¶гАВ
Qt жПРдЊЫдЇЖеЗ†зІНеЄГе±АзЃ°зРЖеЩ®дЊЫжИСдїђйАЙжЛ©пЉЪ
QHBoxLayoutпЉЪжМЙзЕІж∞іеє≥жЦєеРСдїОеЈ¶еИ∞еП≥еЄГе±АпЉЫQVBoxLayoutпЉЪжМЙзЕІзЂЦзЫіжЦєеРСдїОдЄКеИ∞дЄЛеЄГе±АпЉЫQGridLayoutпЉЪеЬ®дЄАдЄ™зљСж†ЉдЄ≠ињЫи°МеЄГе±АпЉМз±їдЉЉдЇО HTML зЪД tableпЉЫQFormLayoutпЉЪжМЙзЕІи°®ж†ЉеЄГе±АпЉМжѓПдЄАи°МеЙНйЭҐжШѓдЄАжЃµжЦЗжЬђпЉМжЦЗжЬђеРОйЭҐиЈЯйЪПдЄАдЄ™зїДдїґпЉИйАЪеЄЄжШѓиЊУеЕ•ж°ЖпЉЙпЉМз±їдЉЉ HTML зЪД formпЉЫQStackedLayoutпЉЪе±ВеП†зЪДеЄГе±АпЉМеЕБиЃЄжИСдїђе∞ЖеЗ†дЄ™зїДдїґжМЙзЕІ Z иљіжЦєеРСе†ЖеП†пЉМеσ俕嚥жИРеРСеѓЉйВ£зІНдЄАй°µдЄАй°µзЪДжХИжЮЬгАВ
ељУзДґпЉМжИСдїђдєЯеПѓдї•дљњзФ® Qt 4 жЭ•зЉЦиѓСдЄКйЭҐзЪДдї£з†БпЉМдЄНињЗпЉМж≠£е¶Ве§ІеЃґеЇФиѓ•жГ≥еИ∞зЪДдЄАж†ЈпЉМжИСдїђењЕй°їжККconnect()еЗљжХ∞дњЃжФєдЄАдЄЛпЉЪ
// !!! Qt 4
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Enter your age");
QSpinBox *spinBox = new QSpinBox(&window);
QSlider *slider = new QSlider(Qt::Horizontal, &window);
spinBox->setRange(0, 130);
slider->setRange(0, 130);
QObject::connect(slider, SIGNAL(valueChanged(int)),
spinBox, SLOT(setValue(int)));
QObject::connect(spinBox, SIGNAL(valueChanged(int)),
slider, SLOT(setValue(int)));
spinBox->setValue(35);
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(spinBox);
layout->addWidget(slider);
window.setLayout(layout);
window.show();
return app.exec();
}
ињЩйЗМжИСдїђеЉЇи∞ГдЄАдЄЛпЉМдЄКйЭҐзЪДдї£з†БеЬ® Qt 5 дЄ≠еРМж†ЈеПѓдї•зЉЦиѓСйАЪињЗгАВдЄНињЗпЉМжИСдїђеЗПе∞СдЇЖдљњзФ®еЗљжХ∞жМЗйТИжМЗеЃЪдњ°еПЈзЪДж≠•й™§гАВдєЯе∞±жШѓиѓіпЉМеЬ® Qt 5 дЄ≠пЉМе¶ВжЮЬдљ†жГ≥дљњзФ® overloaded зЪД signalпЉМжЬЙдЄ§зІНжЦєеЉПеПѓдЊЫйАЙжЛ©пЉЪ
- дљњзФ® Qt 4 зЪД
SIGNALеТМSLOTеЃПпЉМеЫ†дЄЇињЩдЄ§дЄ™еЃПеЈ≤зїПжМЗеЃЪдЇЖеПВжХ∞дњ°жБѓпЉМжЙАдї•дЄНе≠ШеЬ®ињЩдЄ™йЧЃйҐШпЉЫ - дљњзФ®еЗљжХ∞жМЗйТИжШЊеЉПжМЗеЃЪдљњзФ®еУ™дЄАдЄ™дњ°еПЈгАВ
жЬЙжЧґеАЩпЉМдљњзФ® Qt 4 зЪДиѓ≠ж≥ХжЫізЃАжіБгАВдљЖжШѓйЬАи¶Бж≥®жДПзЪДжШѓпЉМQt 4 зЪДиѓ≠ж≥ХжШѓж≤°жЬЙзЉЦиѓСжЬЯйФЩиѓѓж£АжЯ•зЪДгАВињЩдєЯжШѓеРМ Qt 5 зЪДдњ°еПЈжІљжЦ∞иѓ≠ж≥ХдЄНеРМдєЛе§ДдєЛдЄАгАВ