(41)пЉЪQListWidgetгАБQTreeWidget еТМ QTableWidget
дЄКдЄАзЂ†жИСдїђдЇЖиІ£дЇЖ model/view жЮґжЮДзЪДеЯЇжЬђж¶ВењµгАВзО∞еЬ®жИСдїђдїОжЬАзЃАеНХзЪДQListWidgetгАБQTreeWidgetеТМQTableWidgetдЄЙдЄ™з±їеЉАеІЛдЇЖиІ£жЬАзЃАеНХзЪД model/view зЪДдљњзФ®гАВињЩйГ®еИЖеЖЕеЃєзЪДз°ЃеЊИйЪЊзїДзїЗгАВй¶ЦеЕИпЉМдїОжЬАж†ЗеЗЖзЪД model/view еЉАеІЛпЉМеЊАеЊАдЉЪзЇ†зїУдЇОе§НжЭВзЪДдї£з†БпЉЫдљЖжШѓпЉМе¶ВжЮЬдїОзЃАеНХзЪД¬†QListWidgetгАБQTreeWidgetеТМQTableWidgetеЉАеІЛпЉМзФ±дЇОињЩдЄЙдЄ™з±їйГљжШѓзїІжЙњиЗ™еРДиЗ™зЪД view з±їпЉМеЊИйЪЊйБњеЕН model/view зЪДзЫЄеЕ≥еЖЕеЃєгАВдЇОжШѓпЉМжИСдїђињЩйГ®еИЖзЪДзїДзїЗжШѓпЉМй¶ЦеЕИињЫи°МзЃАеНХзЪДжХ∞жНЃжШЊз§ЇпЉМжЫіе§НжЭВзЪДиЃЊзљЃеИЩжФЊеЬ®еРОйЭҐзЪДзЂ†иКВгАВ
QListWidget
жИСдїђи¶БдїЛзїНзЪДзђђдЄАдЄ™жШѓQListWidgetгАВеЕИжЭ•зЬЛдЄЛйЭҐзЪДдї£з†Бз§ЇдЊЛпЉЪ
label = new QLabel(this);
label->setFixedWidth(70);
listWidget = new QListWidget(this);
new QListWidgetItem(QIcon(":/Chrome.png"), tr("Chrome"), listWidget);
new QListWidgetItem(QIcon(":/Firefox.png"), tr("Firefox"), listWidget);
listWidget->addItem(new QListWidgetItem(QIcon(":/IE.png"), tr("IE")));
listWidget->addItem(new QListWidgetItem(QIcon(":/Netscape.png"), tr("Netscape")));
listWidget->addItem(new QListWidgetItem(QIcon(":/Opera.png"), tr("Opera")));
listWidget->addItem(new QListWidgetItem(QIcon(":/Safari.png"), tr("Safari")));
listWidget->addItem(new QListWidgetItem(QIcon(":/TheWorld.png"), tr("TheWorld")));
listWidget->addItem(new QListWidgetItem(QIcon(":/Traveler.png"), tr("Traveler")));
QListWidgetItem *newItem = new QListWidgetItem;
newItem->setIcon(QIcon(":/Maxthon.png"));
newItem->setText(tr("Maxthon"));
listWidget->insertItem(3, newItem);
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(label);
layout->addWidget(listWidget);
setLayout(layout);
connect(listWidget, SIGNAL(currentTextChanged(QString)),
label, SLOT(setText(QString)));``
QListWidgetжШѓзЃАеНХзЪДеИЧи°®зїДдїґгАВељУжИСдїђдЄНйЬАи¶Бе§НжЭВзЪДеИЧи°®жЧґпЉМеПѓдї•йАЙжЛ©QListWidgetгАВQListWidgetдЄ≠еПѓдї•жЈїеК†QListWidgetItemз±їеЮЛдљЬдЄЇеИЧи°®й°єпЉМQListWidgetItemеН≥еПѓдї•жЬЙжЦЗжЬђпЉМдєЯеПѓдї•жЬЙеЫЊж†ЗгАВдЄКйЭҐзЪДдї£з†БжШЊз§ЇдЇЖдЄЙзІНеРСеИЧи°®дЄ≠жЈїеК†еИЧи°®й°єзЪДжЦєж≥ХпЉИеЃЮйЩЕжШѓдЄ§зІНпЉМеРОдЄ§зІНеЕґеЃЮжШѓдЄАж†ЈзЪДпЉЙпЉМжИСдїђзЪДеИЧи°®зїДдїґжШѓlistWidgetпЉМйВ£дєИпЉМеРСlistWidgetжЈїеК†еИЧи°®й°єеПѓдї•пЉЪзђђдЄАпЉМдљњзФ®дЄЛйЭҐзЪДиѓ≠еП•
new QListWidgetItem(QIcon(":/Chrome.png"), tr("Chrome"), listWidget);
зђђдЇМпЉМдљњзФ®
listWidget->addItem(new QListWidgetItem(QIcon(":/IE.png"), tr("IE")));
// жИЦиАЕ
QListWidgetItem *newItem = new QListWidgetItem;
newItem->setIcon(QIcon(":/Maxthon.png"));
newItem->setText(tr("Maxthon"));
listWidget->insertItem(3, newItem);
ж≥®жДПињЩдЄ§зІНжЈїеК†жЦєеЉПзЪДеМЇеИЂпЉЪзђђдЄАзІНйЬАи¶БеЬ®жЮДйА†жЧґиЃЊзљЃжЙАи¶БжЈїеК†еИ∞зЪДQListWidgetеѓєи±°пЉЫзђђдЇМзІНжЦєж≥ХдЄНйЬАи¶БињЩж†ЈиЃЊзљЃпЉМиАМжШѓи¶Би∞ГзФ®addItem()жИЦиАЕinsertItem()иЗ™и°МжЈїеК†гАВе¶ВжЮЬдљ†дїФзїЖжЯ•йШЕQListWidgetItemзЪДжЮДйА†еЗљжХ∞пЉМдЉЪеПСзО∞жЬЙдЄАдЄ™йїШиЃ§зЪДtypeеПВжХ∞гАВиѓ•еПВжХ∞жЬЙдЄ§дЄ™еРИж≥ХеАЉпЉЪQListWidgetItem::TypeпЉИйїШиЃ§пЉЙеТМQListWidgetItem::UserTypeгАВе¶ВжЮЬжИСдїђзїІжЙњQListWidgetItemпЉМеПѓдї•иЃЊзљЃиѓ•еПВжХ∞пЉМдљЬдЄЇжИСдїђе≠Рз±їзЪДдЄАзІНеМЇеИЂпЉМдї•дЊњиГље§ЯеЬ®QListWidgetеМЇеИЂе§ДзРЖдЄНеРМе≠Рз±їгАВ
жИСдїђзЪДз®ЛеЇПзЪДињРи°МзїУжЮЬе¶ВдЄЛпЉЪ
жИСдїђеПѓдї•еИ©зФ®QListWidgetеПСеЗЇзЪДеРДзІНдњ°еПЈжЭ•еИ§жЦ≠жШѓеУ™дЄ™еИЧ谮鰺襀йАЙжЛ©пЉМеЕЈдљУзїЖиКВеПѓдї•еПВиАГжЦЗж°£гАВеП¶е§ЦпЉМжИСдїђдєЯеПѓдї•жФєеПШеИЧи°®зЪДжШЊз§ЇжЦєеЉПгАВеЙНйЭҐзЪДеИЧи°®жШѓе∞ПеЫЊж†ЗжШЊз§ЇпЉМжИСдїђдєЯеПѓдї•жЫіжФєдЄЇеЫЊж†ЗжШЊз§ЇпЉМеП™и¶БжЈїеК†дЄАи°Миѓ≠еП•пЉЪ
listWidget->setViewMode(QListView::IconMode);
зїУжЮЬе¶ВдЄЛпЉЪ
QTreeWidget
жИСдїђи¶БдїЛзїНзЪДзђђдЇМдЄ™зїДдїґжШѓQTreeWidgetгАВй°ЊеРНжАЭдєЙпЉМињЩжШѓзФ®жЭ•е±Хз§Їж†СеЮЛзїУжЮДпЉИдєЯе∞±жШѓе±Вжђ°зїУжЮДпЉЙзЪДгАВеРМеЙНйЭҐиѓізЪДQListWidgetз±їдЉЉпЉМињЩдЄ™з±їйЬАи¶БеРМеП¶е§ЦдЄАдЄ™иЊЕеК©з±їQTreeWidgetItemдЄАиµЈдљњзФ®гАВдЄНињЗпЉМжЧҐзДґжШѓжПРдЊЫжЦєйЭҐзЪДе∞Би£Ез±їпЉМеН≥дЊњжШѓзЬЛдЄКеОїеЊИе§НжЭВзЪДж†СпЉМеЬ®дљњзФ®ињЩдЄ™з±їзЪДжЧґеАЩдєЯжШѓжШЊеЊЧжѓФиЊГзЃАеНХзЪДгАВељУдЄНйЬАи¶БдљњзФ®е§НжЭВзЪДQTreeViewзЙєжАІзЪДжЧґеАЩпЉМжИСдїђеПѓдї•зЫіжО•дљњзФ®QTreeWidgetдї£жЫњгАВ
дЄЛйЭҐжИСдїђдљњзФ®дї£з†БжЮДйА†дЄАж£µж†СпЉЪ
QTreeWidget treeWidget;
treeWidget.setColumnCount(1);
QTreeWidgetItem *root = new QTreeWidgetItem(&treeWidget,
QStringList(QString("Root")));
new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 2")));
leaf2->setCheckState(0, Qt::Checked);
QList<QTreeWidgetItem *> rootList;
rootList << root;
treeWidget.insertTopLevelItems(0, rootList);
treeWidget.show();
й¶ЦеЕИпЉМжИСдїђеИЫеїЇдЇЖдЄАдЄ™QTreeWidgetеЃЮдЊЛгАВзДґеРОжИСдїђи∞ГзФ®setColumnCount()еЗљжХ∞иЃЊеЃЪж†ПжХ∞гАВињЩдЄ™еЗљжХ∞зЪДжХИжЮЬжИСдїђдЉЪеЬ®дЄЛжЦЗдЇЖиІ£еИ∞гАВжЬАеРОпЉМжИСдїђеРСQTreeWidgetжЈїеК†QTreeWidgetItemгАВQTreeWidgetItemжЬЙеЊИе§ЪйЗНиљљзЪДжЮДйА†еЗљжХ∞гАВжИСдїђеЬ®ињЩйЗМзЬЛзЬЛеЕґдЄ≠зЪДдЄАдЄ™пЉМеЕґдљЩзЪДиѓЈиЗ™и°МжЯ•йШЕжЦЗж°£гАВињЩдЄ™жЮДйА†еЗљжХ∞зЪДз≠ЊеРНе¶ВдЄЛпЉЪ
QTreeWidgetItem(QTreeWidget *parent, const QStringList &strings, int type = Type);
ињЩйЗМжЬЙ 3 дЄ™еПВжХ∞пЉМзђђдЄАдЄ™еПВжХ∞зФ®дЇОжМЗеЃЪињЩдЄ™й°єе±ЮдЇОеУ™дЄАдЄ™ж†СпЉМз±їдЉЉеЙНйЭҐзЪДQListWidgetItemпЉМе¶ВжЮЬжМЗеЃЪдЇЖињЩдЄ™еАЉпЉМеИЩжДПеС≥зЭА胕鰺襀зЫіжО•жЈїеК†еИ∞ж†СдЄ≠пЉЫзђђдЇМдЄ™еПВжХ∞жМЗеЃЪжШЊз§ЇзЪДжЦЗе≠ЧпЉЫзђђдЄЙдЄ™еПВжХ∞жМЗеЃЪеЕґз±їеЮЛпЉМеРМQListWidgetItemзЪДtypeеПВжХ∞еНБеИЖз±їдЉЉгАВеАЉеЊЧж≥®жДПзЪДжШѓпЉМзђђдЇМдЄ™еПВжХ∞жШѓQStringListз±їеЮЛзЪДпЉМиАМдЄНжШѓQStringз±їеЮЛгАВжИСдїђдЉЪеЬ®дЄЛжЦЗдЇЖиІ£еЕґеРЂдєЙгАВ
еЬ®ињЩжЃµдї£з†БдЄ≠пЉМжИСдїђеИЫеїЇдЇЖдљЬдЄЇж†єзЪДQTreeWidgetItemrootгАВзДґеРОжЈїеК†дЇЖзђђдЄАдЄ™еПґиКВзВєпЉМдєЛеРОеПИжЈїеК†дЄАдЄ™пЉМиАМињЩдЄ™еИЩиЃЊзљЃдЇЖеПѓйАЙж†ЗиЃ∞гАВжЬАеРОпЉМжИСдїђе∞ЖињЩдЄ™ root жЈїеК†еИ∞дЄАдЄ™QTreeWidgetItemзЪДеИЧи°®пЉМдљЬдЄЇQTreeWidgetзЪДжХ∞жНЃй°єгАВж≠§жЧґдљ†еЇФиѓ•жГ≥еИ∞пЉМжЧҐзДґQTreeWidgetжО•еПЧQListдљЬдЄЇй°єзЪДжХ∞жНЃпЉМеЃГе∞±иГље§ЯжФѓжМБе§Ъж£µж†СзЪДдЄАиµЈжШЊз§ЇпЉМиАМдЄНдїЕдїЕжШѓеНХж†єж†СгАВдЄЛйЭҐжИСдїђжЭ•зЬЛзЬЛињРи°МзїУжЮЬпЉЪ
дїОдї£з†БжЭ•зЬЛпЉМжИСдїђиГље§ЯжГ≥и±°еИ∞ињЩдЄ™ж†Је≠РпЉМеП™жШѓињЩдЄ™ж†СзЪДе§ідЄКжАОдєИдЉЪжЬЙдЄАдЄ™ 1пЉЯињШиЃ∞еЊЧжИСдїђиЈ≥ињЗеОїзЪДйВ£дЄ™еЗљжХ∞еРЧпЉЯдЄЛйЭҐжИСдїђдњЃжФєдЄАдЄЛдї£з†БзЬЛзЬЛпЉЪ
QTreeWidget treeWidget;
QStringList headers;
headers << "Name" << "Number";
treeWidget.setHeaderLabels(headers);
QStringList rootTextList;
rootTextList << "Root" << "0";
QTreeWidgetItem *root = new QTreeWidgetItem(&treeWidget, rootTextList);
new QTreeWidgetItem(root, QStringList() << QString("Leaf 1") << "1");
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root,
QStringList() << QString("Leaf 2") << "2");
leaf2->setCheckState(0, Qt::Checked);
QList<QTreeWidgetItem *> rootList;
rootList << root;
treeWidget.insertTopLevelItems(0, rootList);
treeWidget.show();
ињЩжђ°жИСдїђж≤°жЬЙдљњзФ®setColumnCount()пЉМиАМжШѓзЫіжО•дљњзФ®QStringListиЃЊзљЃдЇЖ headersпЉМдєЯе∞±жШѓж†СзЪДи°®е§ігАВжО•дЄЛжЭ•жИСдїђдљњзФ®зЪДињШжШѓQStringListиЃЊзљЃжХ∞жНЃгАВињЩж†ЈпЉМжИСдїђеЃЮзО∞зЪДжШѓеЄ¶жЬЙе±Вжђ°зїУжЮДзЪДж†СзКґи°®ж†ЉгАВеИ©зФ®ињЩдЄАе±ЮжАІпЉМжИСдїђеПѓдї•жѓФиЊГзЃАеНХеЬ∞еЃЮзО∞з±їдЉЉ Windows иµДжЇРзЃ°зРЖеЩ®зЪДзХМйЭҐгАВ
е¶ВжЮЬдљ†дЄНйЬАи¶БжШЊз§ЇињЩдЄ™и°®е§іпЉМеПѓдї•и∞ГзФ®setHeaderHidden()еЗљжХ∞е∞ЖеЕґйЪРиЧПгАВ
QTableWidget
жИСдїђи¶БдїЛзїНзЪДжЬАеРОдЄАдЄ™жШѓ¬†QTableWidgetгАВQTableWidgetеєґдЄНжѓФеЙНйЭҐзЪДдЄ§дЄ™е§НжЭВеИ∞еУ™йЗМеОїпЉМињЩзВєжИСдїђеПѓдї•дїОдї£з†БзЬЛеЗЇжЭ•пЉЪ
QTableWidget tableWidget;
tableWidget.setColumnCount(3);
tableWidget.setRowCount(5);
QStringList headers;
headers << "ID" << "Name" << "Age" << "Sex";
tableWidget.setHorizontalHeaderLabels(headers);
tableWidget.setItem(0, 0, new QTableWidgetItem(QString("0001")));
tableWidget.setItem(1, 0, new QTableWidgetItem(QString("0002")));
tableWidget.setItem(2, 0, new QTableWidgetItem(QString("0003")));
tableWidget.setItem(3, 0, new QTableWidgetItem(QString("0004")));
tableWidget.setItem(4, 0, new QTableWidgetItem(QString("0005")));
tableWidget.setItem(0, 1, new QTableWidgetItem(QString("20100112")));
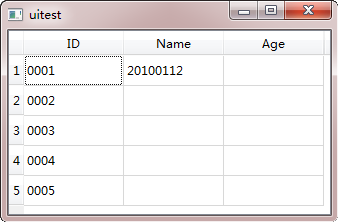
tableWidget.show();
й¶ЦеЕИжИСдїђеИЫеїЇдЇЖQTableWidgetеѓєи±°пЉМзДґеРОиЃЊзљЃеИЧжХ∞еТМи°МжХ∞гАВжО•дЄЛжЭ•дљњзФ®дЄАдЄ™QStringListпЉМиЃЊзљЃжѓПдЄАеИЧзЪДж†ЗйҐШгАВжИСдїђеПѓдї•йАЪињЗи∞ГзФ®setItem()еЗљжХ∞жЭ•иЃЊзљЃи°®ж†ЉзЪДеНХеЕГж†ЉзЪДжХ∞жНЃгАВињЩдЄ™еЗљжХ∞еЙНдЄ§дЄ™еПВжХ∞еИЖеИЂжШѓи°М糥еЉХеТМеИЧ糥еЉХпЉМињЩдЄ§дЄ™еАЉйГљжШѓдїО 0 еЉАеІЛзЪДпЉМзђђдЄЙдЄ™еПВжХ∞еИЩжШѓдЄАдЄ™QTableWidgetItemеѓєи±°гАВQt дЉЪе∞ЖињЩдЄ™еѓєи±°жФЊеЬ®зђђ row и°Мзђђ col еИЧзЪДеНХеЕГж†ЉдЄ≠гАВжЬЙеЕ≥QTableWidgetItemзЪДдїЛзїНеЃМеЕ®еПѓдї•еПВиІБдЄКйЭҐзЪДQListWidgetItemеТМQTreeWidgetItemгАВ