之前在微信企业号开发:微信考勤中使用了百度地图的定位组件,但发现在部分手机上会出现定位失败的提示,于是有研究了一下百度地图。原来使用的Web组件百度不打算更新了,也是重新查了一下百度地图的其他API,还有一个JavaScript API大众版,于是试了试,没想到竟然解决了。
核心代码很简单:
<div id="allmap"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=kkkk"></script>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var circle = new BMap.Geolocation();
circle.getCurrentPosition(locationResult); //
map.addOverlay(circle);
function locationResult(geolocationResult) {
var Status = this.getStatus()
if (Status == 0)//检索成功。对应数值“0”。
{
$("#lng").val(geolocationResult.point.lng);
$("#lat").val(geolocationResult.point.lat);
var address = geolocationResult.address;
$("#city").val(address.city);
$("#district").val(address.district);
$("#street").val(address.street);
$("#address").val(address.province + address.city + address.district + address.street + address.street_number);
}
else {
alert("定位失败错误码" + Status)
}
}
</script>
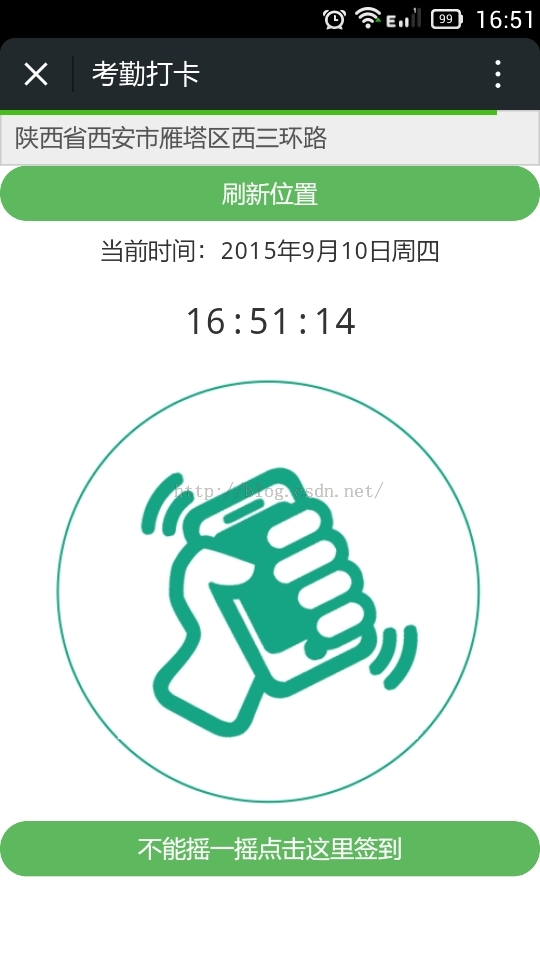
实现效果