дҪҝз”Ёеҫ®дҝЎиҖғеӢӨзҷҫеәҰең°еӣҫе®ҡдҪҚдёӯзҡ„ж–№жі•е®ҡдҪҚпјҢеҸҜд»Ҙе®ҡдҪҚеҲ°дёҖдёӘе…·дҪ“зҡ„дҪҚзҪ®жҹҗзңҒжҹҗеёӮжҹҗеҢәжҹҗи·ҜжҹҗеҸ·пјҢжҖ»жҳҜи®©дәәж„ҹи§үжҳҫзӨәдёҚжҳҜеҫҲеҸӢеҘҪпјҢеҰӮжһңзӣҙжҺҘжҳҫзӨәпјҢиҪҜ件еӣӯпјҢ科жҠҖеӣӯд№Ӣзұ»зҡ„жҳҜдёҚжҳҜжӣҙеҘҪе‘ўпјҹдәҺжҳҜжҹҘдәҶдёҖдёӢзҷҫеәҰең°еӣҫзҡ„зӣёе…іж–ҮжЎЈпјҢе…¶е®һд№ҹеҫҲз®ҖеҚ•гҖӮзҷҫеәҰжңүйҷ„иҝ‘зҡ„еҠҹиғҪпјҢиҝҳжңүең°еқҖи§Јжһҗзҡ„еҠҹиғҪпјҢйғҪеҸҜд»Ҙе®һзҺ°гҖӮ
дҫӢеҰӮжҲ‘е°ұжҳҜз”ЁдәҶGeocoderжңҚеҠЎпјҢе®һзҺ°дәҶйңҖиҰҒзҡ„ж•ҲжһңгҖӮ
ж ёеҝғд»Јз Ғпјҡ
var map = new BMap.Map("allmap");
var circle = new BMap.Geolocation();
circle.getCurrentPosition(locationResult); //
map.addOverlay(circle);
var tempGeocoder = new BMap.Geocoder();
function locationResult(geolocationResult) {
var Status = this.getStatus()
if (Status == 0)//жЈҖзҙўжҲҗеҠҹгҖӮеҜ№еә”ж•°еҖјвҖң0вҖқгҖӮ
{
$("#lng").val(geolocationResult.point.lng);
$("#lat").val(geolocationResult.point.lat);
var address = geolocationResult.address;
$("#city").val(address.city);
$("#district").val(address.district);
$("#street").val(address.street);
var text = "";
if (address.province != address.city)
{
text += address.province;
}
text += address.city + address.district + address.street + address.street_number;
tempGeocoder.getLocation(geolocationResult.point, locationResultcallback, { poiRadius: 500, numPois: 5 }); //
$("#province").val(address.province);
$("#address").val(text);
}
else {
alert("е®ҡдҪҚеӨұиҙҘй”ҷиҜҜз Ғ" + Status)
}
}
function locationResultcallback(GeocoderResult) {
var yyy = GeocoderResult.surroundingPois;
if (GeocoderResult.surroundingPois.length > 0) {
var address2 = GeocoderResult.surroundingPois[0].title;
if (address2) {
var text = "";
var province = $("#province").val();
var city = $("#city").val();
if (province != city) {
text += province;
}
text += city;
$("#address").val(text + address2);
}
}
}
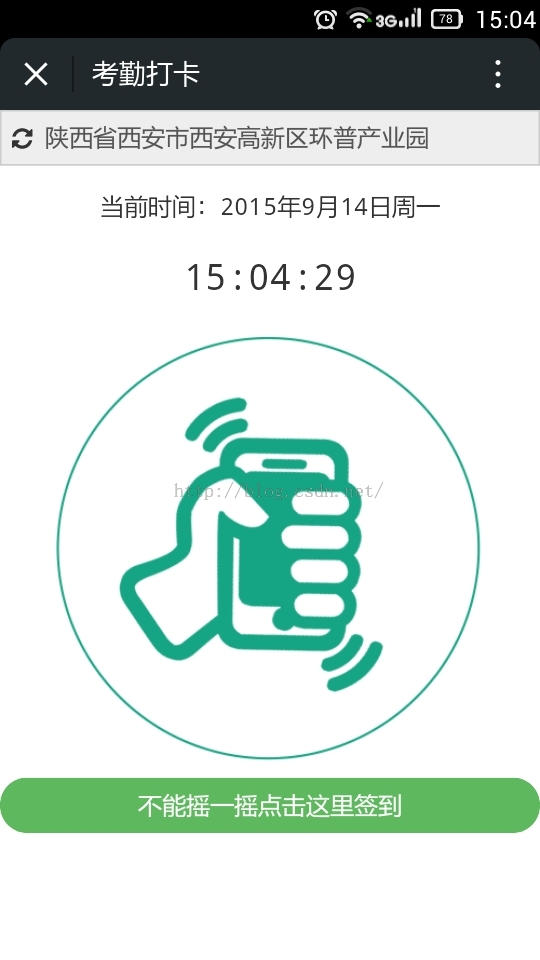
е®һзҺ°ж•Ҳжһңпјҡ

иҝҷж ·жҖ»жҜ”жҳҫзӨәйҷ•иҘҝзңҒиҘҝе®үеёӮйӣҒеЎ”еҢәиҘҝдёүзҺҜеҘҪеҘҪзҡ„еӨҡеҗ§гҖӮ

