иҪ¬иҪҪиҜ·ж ҮжҳҺеҮәеӨ„пјҡ
http://blog.csdn.net/developer_jiangqq/article/details/50599951
жң¬ж–ҮеҮәиҮӘ:гҖҗжұҹжё…жё…зҡ„еҚҡе®ўгҖ‘
(дёҖ)еүҚиЁҖ
В В В В гҖҗеҘҪж¶ҲжҒҜгҖ‘дёӘдәәзҪ‘з«ҷе·Із»ҸдёҠзәҝиҝҗиЎҢ,еҗҺйқўеҚҡе®ўд»ҘеҸҠжҠҖжңҜе№Іиҙ§зӯүзІҫеҪ©ж–Үз« дјҡеҗҢжӯҘжӣҙж–°пјҢиҜ·еӨ§е®¶е…іжіЁж”¶и—Ҹ:http://www.lcode.orgВ В В В
В В В д»ҠеӨ©жҲ‘们дёҖиө·жқҘзңӢдёҖдёӢжҠҪеұүDrawerLayoutAndroidеҜјиҲӘеҲҮжҚўжҺ§д»¶зҡ„и®Іи§ЈдёҺеҹәжң¬дҪҝз”ЁгҖӮ
В В В В В еҲҡеҲӣе»әзҡ„React NativeжҠҖжңҜдәӨжөҒ1зҫӨ(282693535),React NativeдәӨжөҒ2зҫӨ:(496601483)пјҢиҜ·дёҚиҰҒйҮҚеӨҚеҠ зҫӨпјҒж¬ўиҝҺеҗ„дҪҚеӨ§зүӣ,ReactВ NativeжҠҖжңҜзҲұеҘҪиҖ…еҠ е…ҘдәӨжөҒ!еҗҢж—¶еҚҡе®ўе·Ұдҫ§ж¬ўиҝҺеҫ®дҝЎжү«жҸҸе…іжіЁи®ўйҳ…еҸ·,移еҠЁжҠҖжңҜе№Іиҙ§,зІҫеҪ©ж–Үз« жҠҖжңҜжҺЁйҖҒ!
В В В В В В В В В иҜҘDrawerLayoutAndroid组件е°ҒиЈ…дәҶAndroidе№іеҸ°зҡ„DrawerLayoutжҺ§д»¶(еҸӘйҷҗе®ҡдёҺAndroidе№іеҸ°)гҖӮиҜҘжҠҪеұүйЎөйқў(з»Ҹеёёз”ЁдәҺеҜјиҲӘйЎөйқў)жҳҜйҖҡиҝҮrenderNavigationViewиҝӣиЎҢжёІжҹ“зҡ„гҖӮиҜҘDrawerLayoutAndroidзҡ„дёӯзҡ„еӯҗи§ҶеӣҫдјҡеҸҳжҲҗдё»и§Ҷеӣҫ(дё»иҰҒз”ЁдәҺж”ҫзҪ®еҶ…е®№)гҖӮжҲ‘们зҹҘйҒ“еҜјиҲӘиҸңеҚ•дёӯгҖӮеҜјиҲӘж Ҹзҡ„и§ҶеӣҫеңЁеұҸ幕дёӯдёҖејҖе§ӢжҳҜйҡҗи—Ҹзҡ„пјҢдҪҶжҳҜжҲ‘们еҸҜд»ҘйҖҡиҝҮdrawerPostitionжҢҮе®ҡдҪҚзҪ®иҝӣиЎҢжҠҠеҜјиҲӘи§ҶеӣҫжӢ–жӢҪеҮәжқҘпјҢжңҖз»ҲжӢ–жӢҪеҮәжқҘзҡ„и·қзҰ»еӨ§е°ҸеҸҜд»ҘдҪҝз”ЁdrawerWidthеұһжҖ§иҝӣиЎҢжҢҮе®ҡгҖӮ
(дәҢ)дҪҝз”Ёеҹәжң¬д»Ӣз»Қ
В В В В В В В В В В иҜҘжҺ§д»¶з”Ёиө·жқҘд№ҹиҝҳжҳҜзӣёеҜ№жҜ”иҫғз®ҖеҚ•зҡ„пјҢеҸӘиҰҒзҶҹжӮүдёҖдёӢе…¶дёӯеҹәжң¬зҡ„еұһжҖ§е’Ңж–№жі•еҚіеҸҜпјҢдёӢйқўжқҘзңӢе®ҳж–№зҡ„дёҖдёӘе®һдҫӢ:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
"use strict";
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid,
} from"react-native";
class DrawerLayoutDemo extends Component {
render() {
var navigationView = (
<View style={{flex: 1, backgroundColor:"#fff"}}>
<Text style={{margin: 10, fontSize:15, textAlign: "left"}}>I"m in the Drawer!</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() =>navigationView}>
<View style={{flex: 1, alignItems:"center"}}>
<Text style={{margin: 10, fontSize:15, textAlign: "right"}}>Hello</Text>
<Text style={{margin: 10, fontSize:15, textAlign: "right"}}>World!</Text>
</View>
</DrawerLayoutAndroid>
);
}
}
const styles =StyleSheet.create({
});
AppRegistry.registerComponent("DrawerLayoutDemo",() => DrawerLayoutDemo);
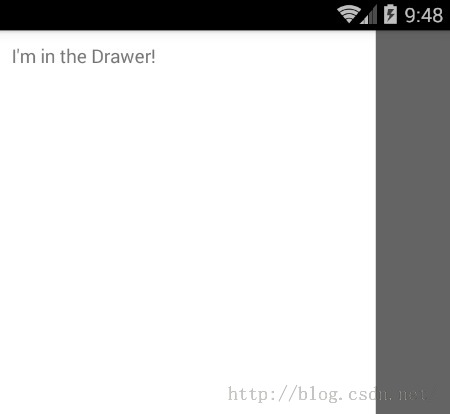
иҝҗиЎҢж•ҲжһңеҰӮдёӢ:

(дёү)дҪҝз”Ёеҹәжң¬д»Ӣз»Қ
В В В В В В 3.1.Viewзҡ„еұһжҖ§дҪҝ用  继жүҝдәҶViewжҺ§д»¶зҡ„еұһжҖ§дҝЎжҒҜ(дҫӢеҰӮ:е®Ҫе’Ңй«ҳ,иғҢжҷҜйўңиүІ,иҫ№и·қзӯүзӣёе…іеұһжҖ§ж ·ејҸ)
В В В В В В 3.2.drawerPositionВ В В еҸӮж•°дёәжһҡдёҫзұ»еһӢ(DrawerConsts.DrawerPosition.Left,DrawerConsts.DrawerPosition.Right)
В В В В В В В В В В В В В В иҝӣиЎҢжҢҮе®ҡеҜјиҲӘиҸңеҚ•з”ЁйӮЈдёҖдҫ§иҝӣиЎҢж»‘еҠЁеҮәжқҘпјҢж №жҚ®е®ҳж–№е®һдҫӢжңҖз»Ҳдј е…Ҙзҡ„дёӨдёӘжһҡдёҫеҖјеҲҶеҲ«В В В дёә:DrawerLayoutAndroid.positions.Leftе’ҢDrawerLayoutAndroid.positions.Right
В В В В В В 3.3.drawerWidthВ В иҝӣиЎҢжҢҮе®ҡеҜјиҲӘиҸңеҚ•и§Ҷеӣҫзҡ„е®ҪеәҰпјҢд№ҹе°ұжҳҜиҜҙиҜҘдҫ§йқўеҜјиҲӘи§ҶеӣҫеҸҜд»Ҙд»ҺеұҸ幕иҫ№зјҳжӢ–жӢҪеҲ°еұҸ幕зҡ„е®ҪеәҰи·қзҰ»
В В В В В В 3.4.keyboardDismissModeВ В В еҸӮж•°дёәжһҡдёҫзұ»еһӢ("none","on-drag")В иҝӣиЎҢжҢҮе®ҡеңЁеҜјиҲӘи§ҶеӣҫжӢ–жӢҪзҡ„иҝҮзЁӢдёӯжҳҜеҗҰиҰҒйҡҗи—Ҹй”®зӣҳ
- noneВ В (й»ҳи®ӨеҖј),й»ҳи®ӨдёҚдјҡйҡҗи—Ҹй”®зӣҳ
- on-dragВ В еҪ“жӢ–жӢҪејҖе§Ӣзҡ„ж—¶еҖҷиҝӣиЎҢйҡҗи—Ҹй”®зӣҳВ В В В В В В В В В В В В В В В В
В В В В В В 3.5.onDrawerCloseВ В functionВ ж–№жі•В еҪ“еҜјиҲӘи§Ҷеӣҫиў«е…ій—ӯеҗҺиҝӣиЎҢеӣһи°ғиҜҘж–№жі•
В В В В В В 3.6.onDrawerOpenВ В functionВ ж–№жі•В еҪ“еҜјиҲӘи§Ҷеӣҫиў«жү“ејҖеҗҺиҝӣиЎҢеӣһи°ғиҜҘж–№жі•
В В В В В В 3.7.onDrawerSlideВ functionВ В ж–№жі•В В еҪ“еҜјиҲӘи§Ҷеӣҫе’Ңз”ЁжҲ·иҝӣиЎҢдәӨдә’зҡ„ж—¶еҖҷи°ғз”ЁиҜҘж–№жі•
В В В В В В 3.8.onDrawerStateChanged functionж–№жі•пјҢиҜҘеҪ“еҜјиҲӘи§Ҷеӣҫзҡ„зҠ¶жҖҒеҸ‘з”ҹеҸҳеҢ–зҡ„ж—¶еҖҷи°ғз”ЁиҜҘж–№жі•гҖӮиҜҘзҠ¶жҖҒдјҡжңүд»ҘдёӢдёүз§ҚзҠ¶жҖҒ
- idle (з©әй—І)В иЎЁзӨәеҜјиҲӘи§ҶеӣҫдёҠйқўжІЎжңүд»»дҪ•дәӨдә’зҠ¶жҖҒ
- dragging (жӯЈеңЁжӢ–жӢҪдёӯ)В В В иЎЁзӨәз”ЁжҲ·жӯЈеңЁе’ҢеҜјиҲӘи§Ҷеӣҫдә§з”ҹдәӨдә’еҠЁдҪң
- settling (жҡӮеҒң-еҲҡеҲҡз»“жқҹ)В В иЎЁзӨәз”ЁжҲ·В еҲҡеҲҡз»“жқҹе’ҢеҜјиҲӘи§Ҷеӣҫзҡ„дәӨдә’еҠЁдҪңпјҢеҪ“еүҚеҜјиҲӘи§ҶеӣҫжӯЈеңЁжү“ејҖжҲ–иҖ…е…ій—ӯжӢ–жӢҪж»‘еҠЁеҠЁз”»ж•Ҳжһң
В В В В 3.9.renderNavigationViewВ В functionВ ж–№жі•пјҢиҜҘж–№жі•иҝӣиЎҢжёІжҹ“дёҖдёӘеҜјиҲӘжҠҪеұүзҡ„и§Ҷеӣҫ(з”ЁдәҺз”ЁжҲ·д»ҺеұҸ幕иҫ№зјҳжӢ–жӢҪеҮәжқҘ)В
(еӣӣ)DrawerLayoutAndroidдҪҝз”Ёе®һдҫӢ
В В В В В В е…·дҪ“еҹәжң¬дҪҝз”Ёе®һдҫӢд»Јз ҒеҰӮдёӢ:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
"use strict";
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid,
} from"react-native";
class DrawerLayoutDemo extends Component {
render() {
var navigationView = (
<View style={{flex: 1, backgroundColor:"blue"}}>
<Text style={{margin:10,color:"#fff",fontSize: 15, textAlign: "center"}}>жҲ‘жҳҜеҜјиҲӘеҠҹиғҪж Ҹж Үйўҳ</Text>
<Textstyle={{marginTop: 10,marginLeft:20,color:"#fff",fontSize: 15, textAlign:"left"}}>1.еҠҹиғҪ1</Text>
<Textstyle={{marginTop: 10,marginLeft:20,color:"#fff",fontSize: 15, textAlign:"left"}}>2.еҠҹиғҪ2</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth={150}
drawerPosition={DrawerLayoutAndroid.positions.left}
renderNavigationView={() =>navigationView}>
<View style={{flex: 1, alignItems:"center"}}>
<Textstyle={{margin: 10, fontSize: 15, textAlign: "right"}}>жҲ‘жҳҜдё»еёғеұҖеҶ…е®№</Text>
</View>
</DrawerLayoutAndroid>
);
}
}
const styles =StyleSheet.create({
});
AppRegistry.registerComponent("DrawerLayoutDemo",() => DrawerLayoutDemo);
иҝҗиЎҢж•ҲжһңжҲӘеӣҫ:

(дә”)жңҖеҗҺжҖ»з»“
В В В В В В В В В В д»ҠеӨ©жҲ‘们主иҰҒеӯҰд№ дёҖдёӢDrawerLayoutAndroidжҠҪеұүеҜјиҲӘи§ҶеӣҫеҲҮжҚўзҡ„д»Ӣз»Қд»ҘеҸҠдҪҝз”Ёж–№жі•гҖӮеӨ§е®¶жңүй—®йўҳеҸҜд»ҘеҠ дёҖдёӢзҫӨReact NativeжҠҖжңҜдәӨжөҒзҫӨ(282693535)жҲ–иҖ…еә•дёӢиҝӣиЎҢеӣһеӨҚдёҖдёӢгҖӮ
В В В В В е°ҠйҮҚеҺҹеҲӣпјҢиҪ¬иҪҪиҜ·жіЁжҳҺпјҡFrom Skyдё¶жё…пјҲhttp://blog.csdn.net/developer_jiangqqпјү дҫөжқғеҝ…究пјҒ
В В В В е…іжіЁжҲ‘зҡ„и®ўйҳ…еҸ·(codedev123),жҜҸеӨ©еҲҶдә«з§»еҠЁејҖеҸ‘жҠҖжңҜ(Android/IOS),йЎ№зӣ®з®ЎзҗҶд»ҘеҸҠеҚҡе®ўж–Үз« !(ж¬ўиҝҺе…іжіЁпјҢ第дёҖж—¶й—ҙжҺЁйҖҒзІҫеҪ©ж–Үз« )

В В В е…іжіЁжҲ‘зҡ„еҫ®еҚҡпјҢеҸҜд»ҘиҺ·еҫ—жӣҙеӨҡзІҫеҪ©еҶ…е®№