用纯CSS3实现QQ LOGO
在微博上看到有新浪的朋友用CSS3实现的新浪微博LOGO(如下图所示),一时手痒,就顺手也用CSS3实现了一个QQ的LOGO。

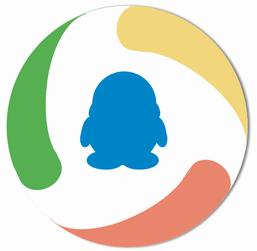
Demo的地址见:http://namepk.sinaapp.com/qq.html,目前只支持Chrome观看,效果如下图所示:

主要用到的CSS3属性如下所示:
1、 border-radius
CSS3中应用最普遍的属性,用于设置边框圆角,可以采用border-top-left-radius的方式单独设置每个圆角,并可以设置。
1)例如要实现1个圆,可以使用如下代码:
* width: 240px; height: 240px; -webkit-border-radius: 120px; *
效果如下图所示:

2)要实现1/4个圆,可以用如下代码:
*width: 240px;height: 240px;-webkit-border-bottom-left-radius: 240px 240px; *
效果如下图所示:

3)要实现1/8个圆,可以用如下代码:
border-top: 240px solid #2ec8e9;-webkit-border-top-left-radius: 240px;width: 240px;

2、 -webkit-transform
主要使用了rotate旋转属性,可以控制元素向左向右旋转。下图里的箭头就是用-webkit-transform:rotate属性实现的(具体实现方式参考我的博客《利用CSS3特性巧妙实现漂亮的DIV箭头》一文)。顺便提一句scale缩放属性里如果值为-1,也是有旋转效果的。

3、 -webkit-box-shadow
盒阴影,可以设置元素的阴影。如上图所示。
4、 RGBA
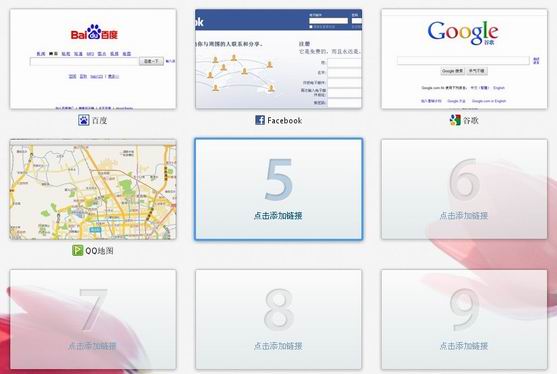
RGBA也是CSS3中非常实用和强大的一个功能,以前所有使用RGB HTML的地方都可以使用RGBA的格式来设置透明度。例如QQ浏览器的九宫格可以做成如下显示方式:

这就是采用RGBA的透明效果实现的,具体实现方式可以参考我的博客《浏览器九宫格的简单实现》一文。

