дљњзФ®HTML5еТМCSS3жЭ•еИЫеїЇеєїзБѓзЙЗ
иѓСиАЕпЉЪиТЛеЃЗжНЈпЉИиљђиљљиѓЈж†ЗжШОеЗЇе§Д-http://blog.csdn.net/hfaheпЉЙ
дЄЛиљљжЇРжЦЗдїґз§ЇдЊЛ(зФ®еРСеЈ¶еРСеП≥йФЃзњїй°µпЉМCtrlеК†+жИЦиАЕ-йФЃжФЊе§ІзЉ©е∞П)
¬† жИСжЫЊзїПе∞ЭиѓХињЗиЃЄе§ЪзІНиљѓдїґжЭ•еИЫеїЇеєїзБѓзЙЗпЉМдљЖжШѓдЄЇдїАдєИдЄНдљњзФ®жИСдїђеЈ≤зїПзЖЯжВЙзЪДеЈ•еЕЈпЉМиАМжШѓеОїе≠¶дє†еП¶е§ЦдЄАзІНз®ЛеЇПпЉЯжИСдїђеПѓдї•иљїжЭЊзЪДдљњзФ®HTMLеТМCSSжЭ•еИЫеїЇжЉВдЇЃзЪДеєїзБѓзЙЗгАВжИСдЄЛйЭҐе∞ЖеРСдљ†е±Хз§ЇеЃЮзО∞зЪДжЦєж≥ХгАВ

0-зЫЃељХзїУжЮД
¬† еЬ®жИСдїђеЉАеІЛеЙНпЉМиЃ©жИСдїђжЭ•еИЫеїЇзЫЄељУзЃАеНХзЪДзЫЃељХзїУжЮДгАВжИСдїђе∞ЖйЬАи¶Бдї•дЄЛжЦЗдїґпЉЪ
¬Јindex.html
¬Јcss/style.css
¬Јjs/scripts.js
¬Јimg/
¬Јslides/
¬† дЄАдЄ™зЃАеНХзЪДеЯЇжЬђж®°зЙИгАВSlidesзЫЃељХзЫЃеЙНдЄЇз©ЇпЉМжИСдїђз®НеРОе∞Же°ЂеЕЕеЃГгАВ
1-зЉЦеЖЩHTML
¬† иЃ©жИСдїђеЉАеІЛдЄЇеєїзБѓзЙЗй°µйЭҐеИЫеїЇеЯЇжЬђзЪДHTMLй°µйЭҐгАВе∞ЖдЄЛйЭҐзЪДдї£з†Бз≤ШиііеИ∞index.htmlжЦЗдїґйЗМгАВ
<!DOCTYPE HTML><html><head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" /> <title>My Great Presentation</title></head><body> <div class="wrap"> <div id="slides"> <!-- load in slides --> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script></body></html>
¬† дЄКйЭҐзЪДдї£з†БйЬАи¶БдЄАдЇЫз≤ЊзЃАпЉМжИСдїђи¶БжДЯи∞ҐHTML5гАВдЊЛе¶ВscriptеТМlinkж†Зз≠ЊдЄНеЖНжЬЙtypeе±ЮжАІпЉМжЫізЃАжіБзЪДDOCTYPEпЉМзЃАеНХжЬЙиґ£зЪДmeta charsetж†Зз≠ЊгАВ
2-еєїзБѓзЙЗ
Load()жЦєж≥ХжШѓдЄАдЄ™дїОжЬНеК°еЩ®иљљеЕ•жХ∞жНЃзЪДAJAXжЦєж≥ХпЉМеєґеЬ®йАЙеЃЪзЪДеЕГзі†дЄ≠жПТеЕ•ињФеЫЮзЪДHTMLдї£з†БгАВ
¬† ¬†зО∞еЬ®дљ†еПѓиГљиІЙеЊЧе•ЗжА™жИСдїђе¶ВдљХе§ДзРЖжѓПдЄАжЭ°еєїзБѓзЙЗгАВжИСдїђињЩйЗМжЬЙе§ЪзІНйАЙжЛ©жЦєеЉПгАВжИСдїђеПѓдї•зФ®divеМЕи£єжѓПдЄАеЉ†еєїзБѓзЙЗпЉМеєґдЄФеЬ®#slidesеЃєеЩ®йЗМжФЊзљЃдЄАе§ІжЃµзЪДHTMLдї£з†БгАВжИСзЪДзЫіиІЙеСКиѓЙжИСињЩзІНжЦєеЉПдЉЪдљњеЊЧжѓПдЄАдЄ™зЛђзЂЛзЪДеєїзБѓзЙЗзЪДзЉЦиЊСињЗз®ЛжЫідЄЇиАЧжЧґпЉМеЫ†дЄЇжИСдїђйЪПеРОењЕй°їи¶БдїОеєїзБѓзЙЗжЙАжЬЙзЪДж†ЗиЃ∞йЗМжЯ•жЙЊжИСдїђжЙАйЬАзЪДгАВеЬ®ињЩдЄ™жХЩз®ЛйЗМжИСдїђйЗЗзФ®жЫњдї£жЦєж°ИпЉМжИСйАЙжЛ©е∞ЖжѓПдЄАдЄ™еєїзБѓзЙЗжФЊеЬ®еНХзЛђзЪД.htmlжЦЗдїґйЗМгАВжИСдїђз®НеАЩеПѓдї•дљњзФ®jQueryзЪДload()жЦєж≥ХжЭ•еК†иљљжѓПдЄАеЉ†еєїзБѓзЙЗпЉМеєґе∞ЖеЃГдїђжЈїеК†еИ∞еЃєеЩ®йЗМгАВ
еИЫеїЇдЄАз≥їеИЧжЬЙзЉЦеПЈзЪДHTMLжЦЗдїґпЉМеєґдЄФе∞ЖеЃГдїђжФЊеЬ®slidesзЫЃељХйЗМпЉМе∞±еГПе¶ВдЄЛжЙАз§ЇпЉЪ
o   slides/
o   0.html
o   1.html
o   2.html
o   3.html
o   4.html
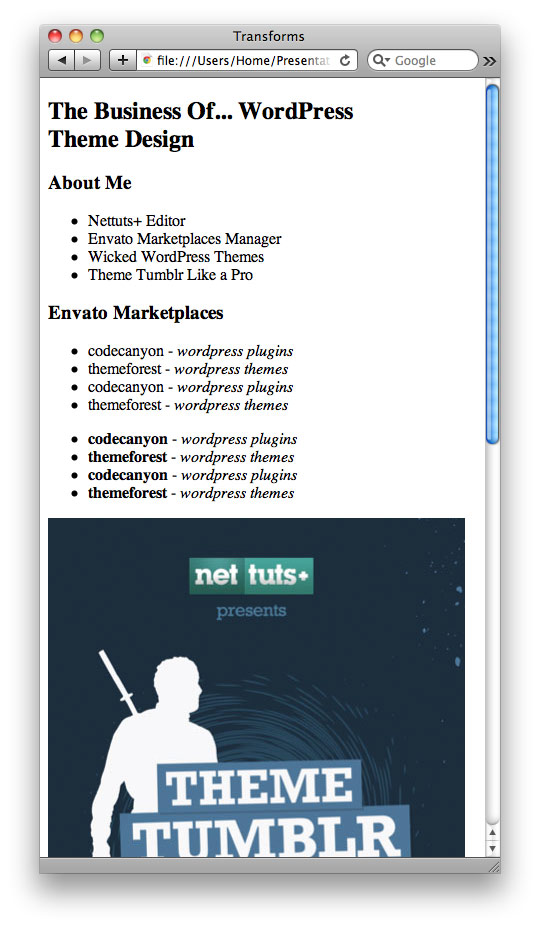
¬† еЬ®жѓПдЄАдЄ™ињЩж†ЈзЪДжЦЗдїґдЄ≠пЉМжИСдїђе∞ЖдЄЇжИСдїђжЙАйЬАзЪДеєїзБѓзЙЗжПТеЕ•HTMLж†ЗиЃ∞гАВдљЬдЄЇз§ЇдЊЛпЉМиЃ©жИСдїђеИЫеїЇдЄАдЄ™вАЬеЕ≥дЇОжИСдїђвАЭеєїзБѓзЙЗгАВ
1.html
<div> <h3> About Me</h3> <ul> <li> Nettuts+ Editor</li> <li> Envato Marketplaces Manager</li> <li>Wicked WordPress Themes</li> <li>Theme Tumblr Like a Pro</li> </ul></div> 
¬† еПѓдї•дљњзФ®дїїдљХдљ†жГ≥и¶БзЪДеЖЕеЃєжЭ•зЉЦеЖЩињЩдЄ™жЦЗдїґгАВ
3-еК†иљљеєїзБѓзЙЗ
¬† еЬ®еЕ≥ж≥®еєїзБѓзЙЗзЪДж†ЈеЉПдєЛеЙНпЉМжИСдїђйЬАи¶БдљњзФ®jQueryе∞ЖињЩдЇЫеєїзБѓзЙЗиљљеЕ•еИ∞жЦЗж°£йЗМгАВдљЖжШѓжѓФиµЈеИЫеїЇе§ІйЗПзЪДеПШйЗПеТМжЦєж≥ХпЉМжИСдїђе∞ЖжККжЙАжЬЙзЪДеЖЕеЃєе≠ШеВ®еИ∞дЄАдЄ™еРНдЄЇSlidesзЪДеПШйЗПйЗМгАВ
var Slides = {}; 
¬† зДґеРОпЉМиљљеЕ•ињЩдЇЫеєїзБѓзЙЗеИ∞жЦЗж°£зЪДињЗз®Ле∞Ж襀е≠ШеВ®еИ∞дЄАдЄ™еРНдЄЇloadContent()зЪДжЦєж≥ХйЗМгАВиЃ©жИСдїђеЉАеІЛеИЫеїЇзЉЦеЖЩдї£з†БгАВ
var Slides = { loadContent : function() { }} 
¬† и¶БеК†иљљslidesзЫЃељХдЄЛзЪДжЙАжЬЙеєїзБѓзЙЗпЉМжИСдїђй¶ЦеЕИењЕй°їи¶БзЯ•йБУи¶БжЬЙе§Ъе∞СдЄ™еєїзБѓзЙЗгАВдљЖжШѓJavascriptеєґж≤°жЬЙиЃњйЧЃжЦЗдїґз≥їзїЯзЪДжЭГйЩРпЉМжЙАдї•жИСдїђеЬ®еИЭеІЛеМЦеѓєи±°еЙНењЕй°їи¶БдЉ†йАТињЫеєїзБѓзЙЗзЪДжХ∞йЗПгАВ
¬† дї•ж≠§дЄЇеЙНжПРпЉМиЃ©жИСдїђеИЫеїЇinit()жЦєж≥ХжЭ•дљЬдЄЇжОІеИґеЩ®гАВињЩдЄ™жЦєж≥Хе∞ЖдЉЪжО•еПЧдЄАдЄ™еПВжХ∞жЭ•еИґеЃЪеєїзБѓзЙЗзЪДжАїеЉ†жХ∞гАВињЩе∞ЖдЉЪеИЖйЕНзїЩSlidesеѓєи±°зЪДдЄАдЄ™е±ЮжАІгАВ
var Slides = { totalSlides : "", init : function( totalSlides ) { // If nothing was passed to this function, we can"t continue. if ( !totalSlides ) throw new Error("Please pass the total number of slides to the init method"); Slides.totalSlides = totalSlides; // Load the slides Slides.loadContent(); }, loadContent : function() { }} 
¬† ињЩйЭЮеЄЄе•љпЉМдљЖжШѓйЩ§йЭЮжИСдїђи∞ГзФ®init()жЦєж≥ХпЉМж≤°жЬЙдї£з†Бе∞ЖдЉЪ襀жЙІи°МгАВ
var Slides = { totalSlides : "", init : function( totalSlides ) { // If nothing was passed to this function, we can"t continue. if ( !totalSlides ) throw new Error("Please pass the total number of slides to the init method"); Slides.totalSlides = totalSlides; // Load the slides Slides.loadContent(); }, loadContent : function() { }}// All right; let"s do this. We"ll assume that we"ve created 6 slides, total.Slides.init( 6 ); 
4-дЄЙзІНеК†иљљеєїзБѓзЙЗзЪДжЦєж≥Х
¬† иЃ©жИСдїђеЉАеІЛеК†иљљеєїзБѓзЙЗзЪДзђђдЄАж≠•пЉМжИСдїђз®НеРОе∞ЖйАРж≠•жФєињЫдї£з†БгАВ
loadContent : function() { for ( var i = 0; i < Slides.totalSlides; i++ ) { $("<div id="#slide-" + i + ""></div>") .load("slides/" + i + ".html") .appendTo( $("#slides") ); }} 
¬† еЬ®дЄКйЭҐпЉМжИСдїђдЄЇжМЗеЃЪзЪДжЙАжЬЙеєїзБѓзЙЗеИЫеїЇдЇЖдЄАдЄ™жЦ∞зЪДdivеЕГзі†гАВжѓПдЄ™divдЉЪжЬЙдЄАдЄ™еРНдЄЇslide-nзЪДidгАВеЬ®еИЫеїЇжѓПдЄ™еЕГзі†еРОпЉМжИСдїђиљљеЕ•slidesжЦЗдїґе§єдЄЛе≠ШеВ®зЪДеєїзБѓзЙЗеЖЕеЃєгАВдЄАжЧ¶ињЩдЇЫHTMLзЙЗжЃµдїОжЬНеК°еЩ®иОЈеЊЧпЉМжИСдїђе∞ЖжЦ∞еИЫеїЇзЪДdivжЈїеК†еИ∞slidesеЃєеЩ®дЄ≠гАВ
жИСдїђеПѓдї•еБЪеЊЧжЫіе•љ
¬† ињЩдЇЫдї£з†Бз°ЃеЃЮиГље§ЯеЈ•дљЬпЉМдљЖжШѓжИСдїђеПѓдї•еБЪеЊЧжЫіе•љгАВдї•дЄКдї£з†БжЬЙе¶ВдЄЛйЧЃйҐШпЉЪ
¬ЈйБНеОЖпЉЪеѓєдЇОжѓПдЄ™еєїзБѓзЙЗпЉМжИСдїђйБНеОЖslidesеЕГзі†зЪДDOMиКВзВєгАВињЩжШѓж≤°жЬЙењЕи¶БиАМдЄФйА†жИРдЇЖжµ™иієгАВеРМжЧґпЉМдЄАжЧ¶жИСдїђеЬ®й°єзЫЃдЄ≠дЄАзЫідљњзФ®slidesеЃєеЩ®иКВзВєпЉМжЬЙзРЖзФ±е∞ЖеЃГе≠ШеВ®дЄЇжИСдїђslidesеѓєи±°зЪДдЄАдЄ™е±ЮжАІгАВжИСдїђзЂЛеН≥е∞ЖињЩдєИжЭ•еБЪгАВ
¬ЈйЗНзїШпЉЪдї•дЄКдї£з†Бе∞ЖйА†жИРеЊИе§Ъй°µйЭҐйЗНзїШпЉМињЩе∞ЖеҐЮеК†й°µйЭҐзЪДеК†иљљжЧґйЧігАВжѓФиµЈе§Ъжђ°и∞ГзФ®appendTo()жЦєж≥ХпЉИеЬ®жИСдїђзЪДдЊЛе≠РдЄ≠жШѓ6жђ°пЉЙпЉМиЃ©жИСдїђйЩРеИґйЗНзїШдЄЇдЄАжђ°гАВ
йБНеОЖ
иЃ©жИСдїђеЕИдњЃе§НйБНеОЖзЪДйЧЃйҐШгАВ
var Slides = { totalSlides : "", container : $( "#slides" ), init() { ... }, loadContent() { ... }} 
¬† йЗЗзФ®ињЩзІНжЦєеЉПжИСдїђеПѓдї•дЄАжђ°жАІзЪДеЬ®slidesеЕГзі†дЄ≠жЯ•жЙЊеЗЇжЦЗж°£гАВ
¬†¬†¬†¬†¬† е¶ВжЮЬдљ†ињШеѓєињЩдєИеБЪзЪДдЉШзВєењГе≠ШзЦСиЩСпЉМеПѓдї•жККеЃГжГ≥и±°жИРиЈ≥еИ∞дЄА䪙汆е≠РдЄ≠пЉМжЭ•еѓїжЙЊдЄАдЄ™з°ђеЄБгАВжѓПжђ°дљ†и∞ГзФ®$("#slides")жЧґпЉМJavascriptеЉХжУОдЉЪињЫеЕ•еПШйЗП汆жЭ•дЄАжђ°еПИдЄАжђ°зЪДеѓїжЙЊињЩдЄ™з°ђеЄБгАВдљЖжШѓпЉМе¶ВжЮЬжИСдїђжНҐжИРе∞Ж$("#slides")е≠ШеВ®еЬ®дЄАдЄ™еПШйЗПйЗМпЉМJavascriptеЉХжУОе∞ЖдЄНењЕзФ®еИ∞еПШйЗП汆гАВеЃГе∞ЖдЉЪиЃ∞дљПз°ђеЄБеЬ®еУ™еДњгАВ*
йЗНзїШ
¬† зО∞еЬ®пЉМжИСдїђеЉАеІЛиАГиЩСиЃ®еОМзЪДйЗНзїШйЧЃйҐШгАВжЬЙдЄ§зІНжЦєж≥ХжЭ•йЩРеИґй°µйЭҐйЗНзїШпЉМжИСдїђе∞ЖйГљдЉЪињЫи°Ме∞ЭиѓХгАВ
жЦЗж°£зЙЗжЃµ
¬† JavascriptжЦЗж°£зЙЗжЃµеЕБиЃЄжИСдїђе≠ШеВ®HTMLеЭЧгАВжѓФиµЈжИСдїђдєЛеЙНе§Ъжђ°жЫіжФєDOMж†СзЪДеБЪж≥ХпЉМжИСдїђеП™йЬАи∞ГзФ®appendTo()жЦєж≥ХдЄАжђ°гАВ
¬†¬†¬†¬†¬† [ињЩйЗМ](http://ejohn.org/blog/dom-documentfragments/)жЬЙжЦЗж°£зЙЗжЃµжЫіе§ЪзЪДзЫЄеЕ≥дњ°жБѓгАВ***
loadContent : function() { var frag = document.createDocumentFragment(), bit; for ( var i = 0; i < Slides.totalSlides; i++ ) { bit = $("<div id="#slide-" + i + "">"</div>") .load("slides/" + i + ".html")[0]; frag.appendChild(bit); } Slides.container.append(frag);} 
¬† иЃ∞дљПжИСдїђдЄНеЖНеЬ®forеЊ™зОѓйЗМи∞ГзФ®appendTo()жЦєж≥ХгАВеПЦиАМдї£дєЛзЪДжШѓеП™и∞ГзФ®дЇЖеЃГдЄАжђ°гАВеФѓдЄАйЬАи¶Бж≥®жДПеИ∞зЪДжШѓеЬ®жИСдїђи∞ГзФ®load()жЦєж≥ХдєЛеРО[0]еЖЩж≥ХгАВжИСдїђзФ®еЃГзЪДзЫЃзЪДдљХеЬ®пЉЯ
¬† жИСдїђйЬАи¶БзЪДжШѓHTMLеЕГзі†пЉМжЙАдї•йЬАи¶БдљњзФ®[0]жИЦиАЕget()жЦєж≥ХжЭ•дїОjQueryжЦєж≥ХиОЈеЊЧгАВ
йЪРиЧПеЃєеЩ®
¬† жИСдїђзђђдЇМдЄ™йАЙжЛ©жШѓйЪРиЧПеЃєеЩ®еЕГзі†гАВељУжИСдїђињЩдєИеБЪжЧґпЉМдЄНзЃ°дљ†еЬ®ињЩдЄ™еЕГзі†йЗМжЈїеК†дЇЖе§Ъе∞Сжђ°жЦ∞зЪДеЕГзі†пЉМйГљдЄНдЉЪеѓЉиЗій°µйЭҐйЗНзїШгАВињЩе∞ЖдЉЪжШѓдљ†еЈ•еЕЈзЃ±йЗМеЄЄзФ®зЪДе∞ПжКАеЈІгАВ
loadContent : function() { // Hide the container. Slides.container.hide(); for ( var i = 0; i < Slides.totalSlides; i++ ) { $(""<div id="#slide-" + i + "">"</div>") .load("slides/" + i + ".html") .appendTo(Slides.container); } // Now display the slides container again - causing exactly one reflow. Slides.container.show();} 
¬† жЙАдї•дїїжДПдЄАдЄ™жЦєж≥ХйГљеПѓдї•жФєеЦДињЩдЄ™йЧЃйҐШгАВйАЙжЛ©дїїжДПдЄАдЄ™дљ†еЦЬ搥зЪДгАВ
¬† е¶ВжЮЬдљ†зО∞еЬ®еЬ®жµПиІИеЩ®жЯ•зЬЛжИСдїђзЪДй°єзЫЃпЉМеБЗеЃЪдљ†еЈ≤зїПжЈїеК†дЇЖдЄАдЇЫиЩЪжЛЯзЪДеєїзБѓзЙЗеИ∞slidesжЦЗдїґе§єпЉМдљ†е∞ЖдЉЪж≤њзЭАзЇњжЭ°зЬЛеИ∞дЄАдЇЫеЖЕеЃєпЉЪ

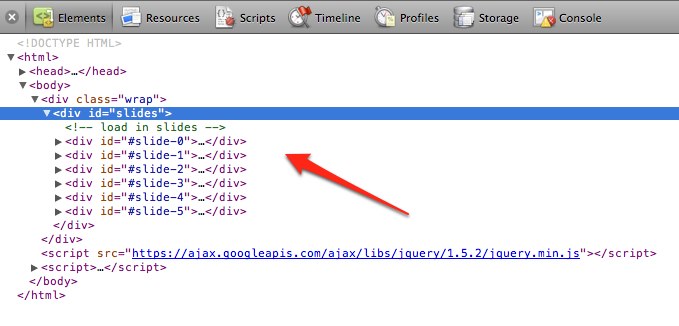
¬† е¶ВжЮЬжИСдїђдљњзФ®FirebugжИЦиАЕChromeзЪДеЉАеПСиАЕеЈ•еЕЈжЯ•зЬЛпЉМеПѓдї•еГПйҐДжЬЯдЄАж†ЈзЬЛеИ∞пЉМеєїзБѓзЙЗеЈ≤зїПжПТеЕ•еИ∞slides divеЃєеЩ®йЗМгАВ

5-иЃ©еЃГжЫізЊО
¬† жИСдїђдЄЛдЄАж≠•е∞ЖжЫњжНҐж†ЈеЉПи°®гАВжИСдїђе∞ЖеРМжЧґеЕ≥ж≥®зЊОжДЯеТМеКЯиГљдЄ§дЄ™жЦєйЭҐгАВи¶БиЃ©жѓПдЄ™еєїзБѓзЙЗдїОеЈ¶еИ∞еП≥ињЫи°МиљђжНҐпЉМжИСдїђе∞Жи¶БзБµеЈІзЪДе§ДзРЖж†ЈеЉПпЉЪ
¬† жИСдїђе∞ЖеЉАеІЛеИЫеїЇзФїеЄГгАВ
<!DOCTYPE HTML><html><head> <meta charset="utf-8"> <link href="style.css" rel="stylesheet" /> <title>My Great Presentation</title></head><body> <div class="wrap"> <div id="slides"> <!-- load in slides --> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script></body></html> 
¬† жИСдїђзЪДеЃєеЩ®жШѓдЄАдЄ™з±їеРНдЄЇwrapзЪДdivгАВжИСдїђе∞Жи¶БдЄЇеЃГжПРдЊЫ1180еГПзі†зЪДеЃљеЇ¶еєґжФЊзљЃеЬ®й°µйЭҐдЄ≠е§ЃгАВ
.wrap { margin: auto; width: 1180px; overflow: hidden; /* because children will be floated */} 
¬† зДґеРОпЉМеЫ†дЄЇжѓПдЄАдЄ™еєїзБѓзЙЗењЕй°їж∞іеє≥зЪДеИЗжНҐпЉМжИСдїђењЕй°їдљњеЊЧslides divе∞љеПѓиГљзЪДеЃљгАВ
#slides { width: 999999px;} 
¬† зО∞еЬ®жШѓжЬЙиґ£иАМе∞Пе∞ПеПѓжАХзЪДйГ®еИЖгАВжГ≥и±°дЄАдЄ™дЉ†зїЯзЪДеєїзБѓзЙЗпЉМеЖЕеЃєжШѓдЄНжШѓйАЪеЄЄж∞іеє≥еТМдЄКдЄЛе±ЕдЄ≠зЪДпЉЯж≠£жШѓе¶Вж≠§гАВеЫ†дЄЇжИСдїђжЬЙеЈ•з®Л100%зЪДжОІеИґжЭГпЉМжЙАдї•дЄНйЬАи¶БжЛЕењГжµПиІИеЩ®зЪДдЄАиЗіжАІгАВеЫ†дЄЇеєїзБѓзЙЗжШѓйЬАи¶БжИСдїђиЗ™еЈ±жЭ•е±Хз§ЇзЪДпЉМжЙАдї•жИСдїђеПѓдї•иЗ™зФ±дљњзФ®иЗ™еЈ±жЙАеЦЬзИ±зЪДжµПиІИеЩ®гАВињЩзІНжЦєеЉПдЄЛпЉМжИСдїђеПѓдї•дљњзФ®еЊИе§ЪжµПиІИеЩ®дЄ≠еєґдЄНжФѓжМБзЪДжЦ∞зЙєжАІпЉМдЊЛе¶ВеЉєжАІзЫТе≠Рж®°еЮЛгАВ
¬† жИСдїђжЭ•еЉАеІЛжМЗеЃЪжѓПдЄ™еєїзБѓзЙЗзЪДе∞ЇеѓЄпЉМжµЃеК®жѓПеЉ†еєїзБѓзЙЗпЉМдЄАдЇЫйАЉзЬЯзЪДз©ЇйЧіпЉИmarginsпЉЙгАВ
#slides > div { height: 600px; width: 1180px; float: left; margin-right: 200px; text-align: center;} 

¬† дљЖжШѓиЃ∞дљПпЉМжЦЗе≠ЧењЕй°їеЮВзЫіе±ЕдЄ≠гАВеЉєжАІзЫТе≠Рж®°еЮЛжШѓжИСдїђзЪДжХСжШЯгАВ
#slides > div { height: 600px; width: 1180px; float: left; margin-right: 200px; text-align: center; /* Flexible Box Model */ display: -webkit-box; -webkit-box-align: center; -webkit-box-orient: horizontal; -webkit-box-pack: center; display: box; box-align: center; box-orient: horizontal; box-pack: center;} 

¬† ¬†зДґеРОпЉМжИСдїђи¶БдЄЇеєїзБѓзЙЗжЈїеК†дЄАдЄ™жЉВдЇЃзЪДеЊДеРСжЄРеПШгАВиѓіеЃЮиѓЭпЉМCSSеЊДеРСжЄРеПШиЃ©жИСйЭЮеЄЄеЫ∞жГСпЉМжИСеЗ†дєОиЃ∞дЄНдљПеЃГзЪДж†ЉеЉПгАВе∞±ињЩзВєиАМи®АпЉМжИСйАЪеЄЄдЄЇжЄРеПШеИЫеїЇзђФиЃ∞пЉМжИЦиАЕдљњзФ®зљСдЄКдЄАдЇЫдЄНеРМзЪДжЄРеПШзФЯжИРеЩ®гАВ
body { background-image: -webkit-gradient( radial, 50% 50%, 0, 50% 50%, 1000, from(rgba(245,245,245,1)), to(rgba(100,100,100,1)) );} 

¬† еРМжЧґжИСдїђеЬ®йАВељУзЪДдљНзљЃжЬЙеЯЇжЬђзЪДзїУжЮДгАВж≠§жЧґжИСйЉУеК±дљ†дЄЇе§ійГ®жЈїеК†ж†ЈеЉПпЉМдєЯиЃЄжШѓеИЫеїЇдЄАдЄ™жЬАе∞ПзЪДж†Ље≠РпЉМеТМеЕґдїЦдљ†иГљжГ≥еИ∞зЪДдЄАеИЗгАВ
#slides h1,#slides h2,#slides h3,#slides h4,#slides h5 { color: #292929; font-family: "League Gothic", sans-serif; letter-spacing: -5px; margin-top: 0; text-shadow: 5px 3px 0 white;}#slides > div h2 { font-size: 180px; line-height: 1em; margin: 0;} 
¬† дї§дЇЇжГКе•ЗзЪДжШѓжИСдїђеЬ®и∞ГжХіе≠Чзђ¶йЧіиЈЭеТМжЈїеК†дЄАдЇЫзБµеЈІзЪДе≠Чзђ¶йШіељ±жЧґиГље§ЯиЊЊеИ∞зЪДжХИжЮЬгАВзО∞еЬ®зЬЛиµЈжЭ•е•ље§ЪдЇЖгАВ


6-дЄЛдЄАеЉ†еєїзБѓзЙЗ
¬† дЄЛдЄАдЄ™ж≠•й™§жШѓе§ДзРЖеєїзБѓзЙЗйЧіеИЗжНҐзЪДињЗз®ЛгАВиЗ™зДґзЪДпЉМеЫ†дЄЇж≤°жЬЙз©ЇйЧіжЭ•жФЊзљЃжМЙйТЃпЉМжИСдїђеПѓдї•зЫСеРђйФЃзЫШдЄКзЪДеЈ¶еП≥йФЃжМЙдЄЛдЇЛдїґгАВжИСдїђе∞ЖжККињЩдЄ™еКЯиГље≠ШеВ®еЬ®slidesеѓєи±°дЄАдЄ™еРНдЄЇkeyPressзЪДжЦ∞жЦєж≥ХгАВ
var Slides = { ... init : function() { ... }, loadContent: function() { ... }, keyPress : function() { $(document.body).keydown(function(e) { // if left or right arrow key is pressed if ( e.keyCode === 39 || e.keyCode === 37 ) { e.preventDefault(); ( e.keyCode === 39 ) ? Slides.next() : Slides.prev(); } }); }} 
¬† jQueryжПРдЊЫдЇЖеЈ•еЕЈжАІзЪДkeydownжЦєж≥ХпЉМзФ®дЇОзїСеЃЪйЬАи¶БзЪДдЇЛдїґзЫСеРђгАВињЩдї£и°®дЉ†еЕ•зЪДеЫЮи∞ГжЦєж≥Хе∞ЖдЉЪеЬ®жѓПдЄ™йФЃжМЙдЄЛж״襀жЙІи°МгАВзДґиАМпЉМжИСдїђеП™еѓєеРСеЈ¶еТМеРСеП≥йФЃжДЯеЕіиґ£пЉМеЃГдїђзЪДйФЃеАЉеИЖеИЂжШѓ39еТМ37гАВе¶ВжЮЬеЕґдЄ≠дЄАдЄ™йԁ襀жМЙдЄЛпЉМжИСдїђй¶ЦеЕИйШїж≠ҐињЩдЄ™йФЃзЪДйїШиЃ§и°МдЄЇпЉМзДґеРОи∞ГзФ®next()жИЦиАЕprev()жЦєж≥ХжЭ•еИЗжНҐеєїзБѓзЙЗгАВ
дЄЛдЄАеЉ†еєїзБѓзЙЗ
¬† зО∞еЬ®иЃ©жИСдїђеЉАеІЛзЉЦеЖЩnext()жЦєж≥ХгАВељУињЩдЄ™жЦєж≥Х襀и∞ГзФ®жЧґпЉМеЃГйЬАи¶БжЙІи°МдЄАдЇЫжУНдљЬпЉЪ
¬Ј¬†¬†¬†¬†¬†¬†¬†¬†жЫіжЦ∞URLйЗМзЪДhashеАЉпЉМйЗЗзФ®ињЩзІНжЦєж≥ХпЉМжИСдїђеПѓдї•иљїжЭЊзЪДдЄЇжМЗеЃЪзЪДеєїзБѓзЙЗдЉ†йАБеЬ∞еЭАгАВ
¬Ј¬†¬†¬†¬†¬†¬†¬†¬†е∞ЖељУеЙНзЪДеєїзБѓзЙЗињЫи°МеРСеЈ¶зЪДеК®зФїеИЗжНҐпЉМеєґжШЊз§ЇдЄЛдЄАеЉ†еєїзБѓзЙЗгАВ
¬† дљЖжШѓзїІзї≠дєЛеЙНпЉМжИСдїђе¶ВдљХзЯ•йБУеєїзБѓзЙЗиљђжНҐжЧґйЬАи¶БзІїеК®е§Ъе∞СеЃљеЇ¶пЉЯињЩеЇФиѓ•жШѓslidesеЃєеЩ®зЪДеЃљеЇ¶пЉМдљЖжШѓжИСдїђдЄНжГ≥жККињЩдЄ™з°ђзЉЦз†БеИ∞дї£з†БйЗМпЉМиАМдЄФдєЯдЄНйЬАи¶БгАВињЩжШѓеЫ†дЄЇпЉМе¶ВжЮЬз®НеРОжГ≥и¶БжФєеПШзФїеЄГзЪДе§Іе∞ПпЉМжИСдїђињШйЬАи¶БињЫеЕ•JavascriptжЦЗдїґйЗМеєґдЄФжЫіжЦ∞е∞ЇеѓЄе§Іе∞ПгАВдљЬдЄЇжЫњдї£пЉМиЃ©жИСдїђеК®жАБзЪДеИ§жЦ≠еЃєеЩ®зЪДеЃљеЇ¶еТМmarginгАВ
¬† иЃ©жИСдїђеЬ®slidesеѓєи±°йЗМжЈїеК†дЄАдЄ™еРНдЄЇslideWidthзЪДжЦ∞е±ЮжАІгАВзДґиАМпЉМжИСдїђе∞ЖдЄНиГљеЖ≥еЃЪеєїзБѓзЙЗзЪДеЃљеЇ¶пЉМзЫіеИ∞еЃГдїђеЈ≤зїПйАЪињЗloadContentжЦєж≥ХжПТеЕ•еИ∞DOMж†СдЄ≠гАВ
var Slides = { ... // New property stores the width of each slide slideWidth : "", ... init : function( totalSlides ) { ... }, loadContent : function() { ... }, // Determine the width of the slide... setSlideWidth : function() { var each = Slides.container.children( "div" ); Slides.slideWidth = each.width() + ( parseInt( each.css("margin-right"), 10 ) ); }} 
¬† еУОеСАпЉМињЩдЄАи°МзЬЛиµЈжЭ•жЬЙдЄАзВєеПѓжАХпЉБ
Slides.slideWidth = each.width() + ( parseInt( each.css("margin-right"), 10 ) ); 
¬† дљЖжШѓдЄНи¶БжЛЕењГпЉМињЩзЫЄељУзЪДзЃАеНХгАВжИСдїђе∞Жи¶БжФєеПШslides.slideWidthе±ЮжАІеєґиЃ©еЃГз≠ЙдЇОеєїзБѓзЙЗзЪДеЃљеЇ¶еК†дЄКеП≥иЊєзЪДmarginгАВеЫ†дЄЇиОЈеПЦеєїзБѓзЙЗзЪДmargin-rightе±ЮжАІдЉЪињФеЫЮеГПзі†еАЉпЉМжИСдїђйЬАи¶Бе∞ЖеЃГдїђеИЗеИЖеЉАпЉМеєґдљњзФ®parseIntжЦєж≥ХиОЈеЊЧжХ∞еАЉгАВ
¬† дЄЇдЇЖиЃ©иЃ°зЃЧзЪДйЬАж±ВжЫіжЄЕжЩ∞пЉМеБЗеЃЪеП≥дЊІзЪДmarginеАЉз≠ЙдЇО200еГПзі†гАВ
console.log ( typeof each.css("margin-right").split("px")[0] ); // value is 200. Typeof is still string, not integer.
¬† еРМжЧґйАЪињЗињЩзІНжЦєеЉПпЉМжИСдїђе∞Жи¶БеК®жАБзЪДеЖ≥еЃЪеєїзБѓзЙЗзЪДеЃљеЇ¶гАВеЫЮеИ∞next()жЦєж≥ХпЉМжИСдїђйЬАи¶БдЄАзЫіиЈЯиЄ™еєїзБѓзЙЗзЪДдљНзљЃгАВињЩж†ЈељУеєїзБѓзЙЗдїОзђђеЫЫеЉ†жНҐеИ∞зђђдЇФеЉ†жЧґпЉМжИСдїђеПѓдї•жЄЕж•ЪзЪДзЯ•йБУйЬАи¶БиљђжНҐе§Ъе∞СеЃљеЇ¶гАВжИСдїђе∞ЖжККињЩдЄ™еАЉе≠ШеВ®еЬ®дЄАдЄ™жЦ∞зЪДе±ЮжАІtranslateAmountдЄ≠гАВ
translateAmount : "",next : function() { Slides.translateAmount -= Slides.slideWidth;} 
¬† иЃ©жИСдїђеИЖеЉАжЭ•иІ£йЗКгАВељУзђђдЄАжђ°жМЙдЄЛеРСеП≥йФЃпЉМжИСдїђиЃЊзљЃtranslateAmountе±ЮжАІз≠ЙдЇОslideWidthпЉМеЬ®жИСдїђзЪДдЊЛе≠РдЄ≠жШѓ1380еГПзі†гАВе¶ВжЮЬжИСдїђеЖНжђ°жМЙдЄЛеРСеП≥йФЃпЉМињЩдЄ™еАЉе∞ЖдЉЪжЫіжФєдЄЇ2760еГПзі†гАВ
жЫіжЦ∞HashеАЉ
¬† дљњзФ®ињЩдЄ™nextжЦєж≥ХпЉМжИСдїђињШеПѓдї•жЫіжФєurlйЗМзЪДhashеАЉпЉМдЊЛе¶ВеЕИж؃嚥е¶Вexample.com/index.html#slide-1пЉМзДґеРОжЫіжЦ∞дЄЇexample.com/index.html#slide-2гАВи¶БињЩж†ЈеБЪзЪДиѓЭпЉМжИСдїђењЕй°їи¶БиЈЯиЄ™иѓїиАЕж≠£еЬ®йШЕиѓїзЪДеєїзБѓзЙЗгАВ
currentSlide : 0,...next : function() { Slides.translateAmount -= Slides.slideWidth; Slides.updateHash( ++Slides.currentSlide );},updateHash : function() { location.hash = "#slide-" + Slides.currentSlide;} 
¬† ж≥®жДПжИСдїђзО∞еЬ®еЬ®е∞ЖcurrentSlideеЬ®дЉ†еЕ•updateHashжЦєж≥ХеЙНеК†1гАВињЩжШѓеРИйАВзЪДпЉМељУжИСдїђжМЙдЄЛеРСеП≥йФЃпЉМhashеАЉе∞ЖдЉЪжЫіжЦ∞дЄЇжЦ∞еєїзБѓзЙЗзЪДеАЉгАВ
еєїзБѓзЙЗеК®зФї
¬† жЬАеРОпЉМеЬ®еЈ≤зїПиЃЊзљЃдЇЖжЙАжЬЙењЕй°їзЪДеАЉеРОпЉМжИСдїђеПѓдї•жЭ•иЃЊзљЃеєїзБѓзЙЗеК®зФїдЇЖгАВ
next : function() { Slides.translateAmount -= Slides.slideWidth; Slides.updateHash( ++Slides.currentSlide ); Slides.animate();},animate : function() { Slides.container .children() .css( "-webkit-transform", "translateX(" + Slides.translateAmount + "px)");} 
¬† дЄЇдЇЖжЫіе•љзЪДжАІиГљпЉМжИСдїђе∞ЖдљњзФ®CSS3зЪДзЙєжАІжЭ•ињЫи°МеєїзБѓзЙЗзЪДеИЗжНҐгАВжИСдїђењЕй°їи¶БжЫіжЦ∞CSSжЦЗдїґгАВ
#slides div { ... -webkit-transition: all 1s linear; transition: all 1s linear;} 
еЙНдЄАеЉ†еєїзБѓзЙЗ
¬† PrevжЦєж≥ХеТМnextйЭЮеЄЄз±їдЉЉгАВ
prev : function() { // No more left to go back. if ( Slides.translateAmount === 0 ) return; Slides.translateAmount += Slides.slideWidth; Slides.updateHash( --Slides.currentSlide ); Slides.animate();} 
¬† зО∞еЬ®пЉМеЬ®жИСдїђиљђжНҐеИ∞еєїзБѓзЙЗеЉАеІЛжЧґпЉМжИСдїђењЕй°їи¶БеПНиљђtranslateAmountеПШйЗПеТМhashеАЉгАВеП¶е§ЦпЉМжИСдїђењЕй°їи¶БиАГиЩСзФ®жИЈеЬ®зђђдЄАеЉ†еєїзБѓзЙЗжЧґжМЙдЄЛеРСеЈ¶йФЃжЧґзЪДжГЕеЖµгАВиАМељУињЩзІНжГЕеЖµеЗЇзО∞жЧґпЉМжИСдїђдїАдєИйГљдЄНењЕеБЪгАВ
жЬАеРОзЪДJavascriptиДЪжЬђ
var Slides = { container : $("#slides"), totalSlides : "", translateAmount : 0, currentSlide : 0, slideWidth : "", init : function(totalSlides) { var each; if ( !totalSlides ) throw new Error("Please pass the total number of slides."); Slides.totalSlides = totalSlides; Slides.loadContent(); each = Slides.container.children("div"); // Determine the width of our canvas Slides.slideWidth = each.width() + ( parseInt( each.css("margin-right"), 10 ) ); Slides.keyPress(); }, loadContent : function() { Slides.container.hide(); for ( var i = 0; i < Slides.totalSlides; i++ ) { $("<div id="#slide-" + i + ""></div>") .load("slides/" + i + ".html") .appendTo(Slides.container); } Slides.container.show(); }, keyPress : function() { $(document.body).keydown(function(e) { // if left or right arrow key is pressed if ( e.keyCode === 39 || e.keyCode === 37 ) { e.preventDefault(); ( e.keyCode === 39 ) ? Slides.next() : Slides.prev(); } }); }, next : function( ) { Slides.translateAmount -= Slides.slideWidth; Slides.updateHash( ++Slides.currentSlide ); Slides.animate(); }, prev : function() { // No more left to go back. if ( Slides.translateAmount === 0 ) return; Slides.translateAmount += Slides.slideWidth; Slides.updateHash( --Slides.currentSlide ); Slides.animate(); }, animate : function() { Slides .container .children() .css( "-webkit-transform", "translateX(" + Slides.translateAmount + "px)" ); }, updateHash : function( direction ) { // Update current Slides and hash. location.hash = "#slide-" + Slides.currentSlide; }};// All right; let"s do this.Slides.init(6); 
еЃМжИР
¬† жЙАжЬЙзЪДеЈ•дљЬеЃМжИРдЇЖгАВињЩеєґдЄНеЫ∞йЪЊгАВйЗНи¶БзЪДеЬ∞жЦєеЬ®дЇОпЉМе¶ВжЮЬдљ†еЬ®дЄАдЄ™дљОжИЦиАЕйЂШеИЖиЊ®зОЗзЪДжГЕеЖµдЄЛжЭ•иІВзЬЛеєїзБѓзЙЗпЉМдљ†еПѓдї•йАЪињЗCtrlеК†+жИЦиАЕ-йФЃжЭ•ињЫи°Мй°µйЭҐзЪДзЉ©жФЊгАВе¶ВжЮЬдљ†жЬЙдїїдљХзЪДйЧЃйҐШжИЦиАЕеїЇиЃЃиѓЈиЃ©жИСзЯ•йБУпЉМи∞Ґи∞ҐгАВ