зЫЃж†З
жЬЙдЄАдЄ™е≠Чзђ¶дЄ≤¬†var number = "100"пЉМжИСдїђи¶Бе∞ЖеЃГиљђжНҐжИР Number з±їеЮЛзЪД 100гАВ
зЫЃеЙНжЬЙдЄЙдЄ™йАЙй°єпЉЪ+, parseInt, Number
иѓЈжµЛиѓХеУ™дЄ™жЦєж≥ХжЫіењЂгАВ
зЯ•иѓЖзВє
- е≠¶дє†дљњзФ® benchmark еЇУ
- е≠¶дє†дљњзФ®¬†http://jsperf.com/¬†еИЖдЇЂдљ†зЪД benchmark
иѓЊз®ЛеЖЕеЃє
й¶ЦеЕИеОїеЉДдЄ™ benchmark еЇУпЉМhttps://github.com/bestiejs/benchmark.js¬†гАВ
ињЩдЄ™еЇУеЈ≤зїПдЄ§еєіж≤°жЬЙжЫіжЦ∞дЇЖпЉМдЄ§еєіеЙНеПСдЇЖдЄ™ 1.0.0 зЙИжЬђпЉМзЫіеИ∞зО∞еЬ®гАВ
зФ®ж≥ХдєЯзЙєеИЂзЃАеНХпЉМзЕІзЭАеЃШзљСзЪД copy дЄЛжЭ•е∞±е•љгАВ
жИСдїђеЕИжЭ•еЃЮзО∞ињЩдЄЙдЄ™еЗљжХ∞пЉЪ
var int1 = function (str) {
return +str;
};
var int2 = function (str) {
return parseInt(str, 10);
};
var int3 = function (str) {
return Number(str);
};
зДґеРОзЕІзЭАеЃШжЦєзЪДж®°жЭњеЖЩ benchmark suiteпЉЪ
var number = "100";
// жЈїеК†жµЛиѓХ
suite
.add("+", function() {
int1(number);
})
.add("parseInt", function() {
int2(number);
})
.add("Number", function () {
int3(number);
})
// жѓПдЄ™жµЛиѓХиЈСеЃМеРОпЉМиЊУеЗЇдњ°жБѓ
.on("cycle", function(event) {
console.log(String(event.target));
})
.on("complete", function() {
console.log("Fastest is " + this.filter("fastest").pluck("name"));
})
// ињЩйЗМзЪД async дЄНжШѓ mocha жµЛиѓХйВ£дЄ™ async зЪДжДПжАЭпЉМињЩдЄ™йАЙй°єдЄОеЃГзЪДжЧґйЧіиЃ°зЃЧжЬЙеЕ≥пЉМйїШиЃ§еЛЊдЄКе∞±е•љдЇЖгАВ
.run({ "async": true });
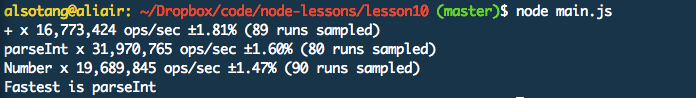
зЫіжО•ињРи°МпЉЪ
еПѓдї•зЬЛеИ∞пЉМparseInt жШѓжЬАењЂзЪДгАВ
еЬ®зЇњеИЖдЇЂ
е¶ВжЮЬжГ≥и¶БеЬ®зЇњеИЖдЇЂдљ†зЪД js benchmarkпЉМзФ®ињЩдЄ™зљСзЂЩпЉЪhttp://jsperf.com/¬†гАВ
жѓФе¶ВжИСеЬ®дЄКйЭҐжµЛиѓХ¬†Math.log¬†зЪДжХИзОЗпЉЪ
http://jsperf.com/math-perf-alsotang
ињЫеЕ•дєЛеРОзВєеЗїйВ£дЄ™¬†Run tests¬†жМЙйТЃпЉМе∞±еПѓдї•еЬ®жµПиІИеЩ®дЄ≠зЬЛеИ∞еЃГдїђзЪДжХИзОЗеЈЃеЉВдЇЖпЉМжѓХзЂЯжµПиІИеЩ®дєЯжШѓеПѓдї•иЈС js зЪДгАВ
зВєеЗїињЩйЗМпЉЪhttp://jsperf.com/math-perf-alsotang/edit¬†пЉМе∞±еПѓдї•зЬЛеИ∞ињЩдЄ™ benchmark жШѓжАОдєИйЕНзљЃзЪДпЉМеЊИзЃАеНХгАВ