源码
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
"use strict";
var React = require("react-native");
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var helloworld = React.createClass({
render: function() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{"
"}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#F5FCFF",
},
welcome: {
fontSize: 20,
textAlign: "center",
margin: 10,
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5,
},
});
AppRegistry.registerComponent("hellowrold",() => helloworld);
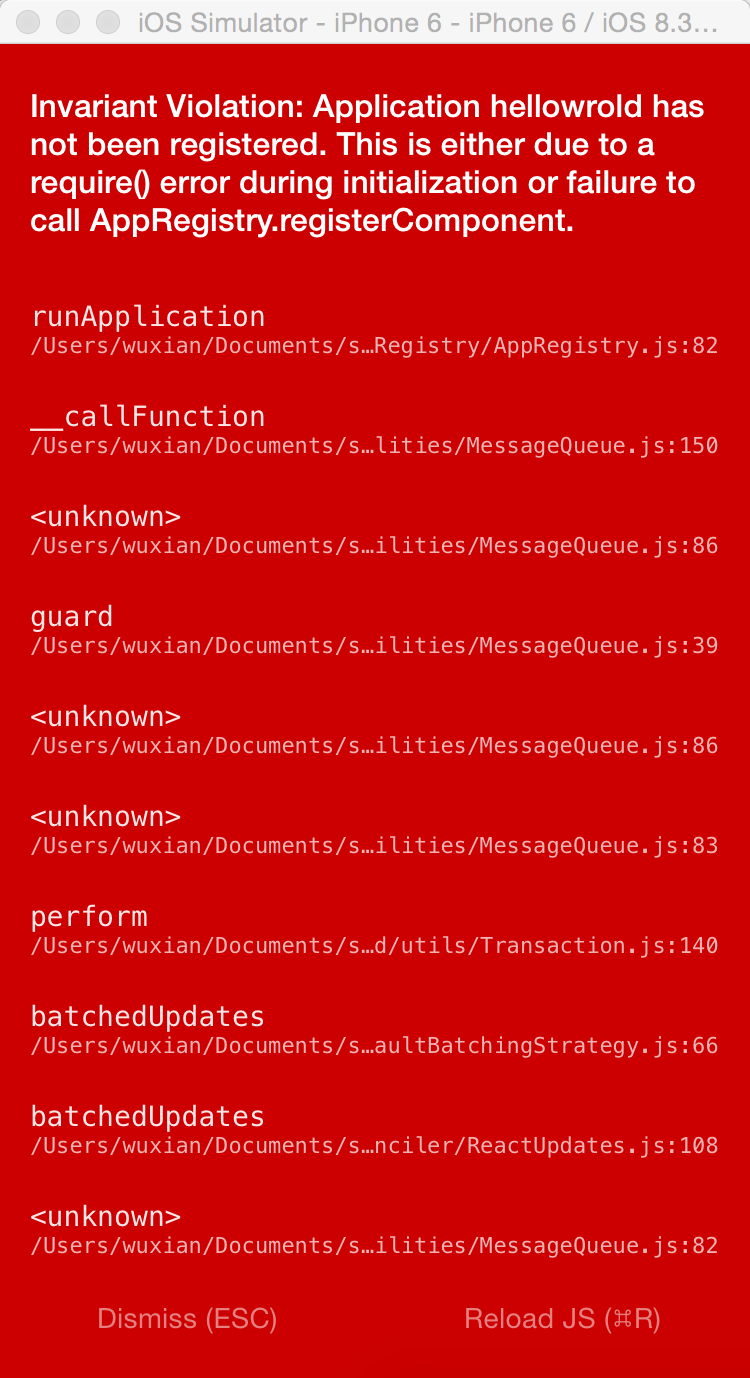
问题
AppRegistry.registerComponent("hellowrold",() => helloworld);中registerComponent方法的第一个参数hellowrold参数一定要跟项目名一样,否则就会报错。

总结
新建项目分5步:
引入react-native
var React = require("react-native");
定义组件
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
定义界面控件
var helloworld = React.createClass({});
定义控件样式
var styles = StyleSheet.create({});
为项目注册界面
AppRegistry.registerComponent("项目名",() =>界面);

