иљїжЭЊе≠¶дє†JavaScriptдЇМпЉЪJavaScriptиѓ≠и®АзЪДеЯЇ
и¶Бе≠¶дє†е•љJavaScriptпЉМй¶ЦеЕИжИСдїђи¶БжЗВJavaScriptиѓ≠и®АзЪДдЄАдЇЫеЯЇжЬђиѓ≠ж≥Хи¶Бж±ВпЉЪ
дЄАпЉМеМЇеИЖе§Іе∞ПеЖЩ
JavaScriptиѓ≠и®АеМЇеИЖе≠Чзђ¶е§Іе∞ПеЖЩпЉМдЄ§дЄ™е≠Чзђ¶дЄ≤зЫЄеРМе§Іе∞ПеЖЩдЄНеРМпЉМ襀聧䪯жШѓдЄНеРМзЪДе≠Чзђ¶дЄ≤гАВJavaScriptиѓ≠и®АзЪДеЕ≥йФЃе≠ЧдєЯеМЇеИЖе§Іе∞ПеЖЩпЉМжМЙиѓ≠ж≥Хи¶Бж±ВеЇФе∞ПеЖЩгАВ
дЇМпЉМдє¶еЖЩж†ЉеЉП
JavaScriptиѓ≠и®АењљзХ•иѓ≠еП•йЧіз©ЇзЩљпЉМеН≥иѓ≠еП•йЧізЪДз©Їж†ЉпЉМз©Їи°МпЉМзЉ©ињЫз≠ЙгАВдЄЇдЇЖжПРйЂШз®ЛеЇПзЪДеПѓиѓїжАІпЉМеЇФељУдљњзФ®ињЩдЇЫж†ЉеЉПпЉМдљњз®ЛеЇПжЫіеК†жЄЕжЩ∞пЉМеПѓиѓїжАІжЫійЂШгАВ
дЄЙпЉМж≥®йЗКиѓ≠еП•
дЄЇдЇЖжПРйЂШз®ЛеЇПзЪДеПѓзїіжК§жАІеТМеПѓиѓїжАІпЉМеЇФељУжЬЙдЄАеЃЪзЪДж≥®йЗКиѓ≠еП•пЉМеЃГжШѓзїЩиѓїз®ЛеЇПзЪДдЇЇеСШзЬЛзЪДпЉМжЬЙеНХи°Мж≥®йЗКеТМе§Ъи°Мж≥®йЗКпЉМеНХи°Мж≥®йЗКдї•еПМжЦЬзЇњеЉАеІЛпЉМе§Ъи°Мдї•/ , /дЄЇеЉАеІЛеТМзїУжЭЯзЪДж†ЗиѓЖгАВ
<script type="text/javascript">//JavaScriptдї£з†БжФЊзљЃзЪДдљНзљЃ(еНХи°Мж≥®йЗК)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
еЃЪдєЙдЄАдЄ™еРНе≠ЧеПЂtheAlertзЪДеЗљжХ∞пЉМж≠§еЗљжХ∞еЄ¶дЄАдЄ™еПВжХ∞textToAlertгАВ
еЗљжХ∞дљУеЖЕи∞ГзФ®JavaScriptиѓ≠и®АзЪДеЖЕйГ®еЗљжХ∞alert()иЊУеЗЇеПВжХ∞гАВпЉИе§Ъи°Мж≥®йЗКжИЦеЭЧж≥®йЗКпЉЙ
*/
theAlert("Hello World");//и∞ГзФ®еЃЪдєЙзЪДеЗљжХ∞иЊУеЗЇеПВжХ∞
</script>
еЫЫпЉМеИЖеПЈзЪДдљњзФ®
JavaScriptиѓ≠и®АдЄ≠иѓ≠еП•дї•еИЖеПЈзїУжЭЯгАВжЬЙдЇЫдї£з†БпЉМжѓФе¶ВеЊ™зОѓзїУжЮДжИЦиАЕйАЙжЛ©зїУжЮДзЪДжЭ°дїґиѓ≠еП•еРОйЭҐдЄНйЬАи¶БзФ®еИЖеПЈпЉМеР¶еИЩ
дЉЪжФєеПШеОЯзїУжЮДзЪДжЙІи°МиЈѓеЊДгАВ
дЊЛе¶ВпЉЪif(a==1):еК†дЄКеИЖеПЈеРОпЉМдЄНиЃЇaзЪДеАЉжШѓеР¶дЄЇ1йГље∞ЖжЙІи°МжЭ°дїґиѓ≠еП•еРОйЭҐзЪДеЖЕеЃєпЉМжЭ°дїґжµЛиѓХ姱賕гАВ
дЇФпЉМJavaScriptжФЊзљЃзЪДдљНзљЃ
JavaScriptдї£з†БеПѓдї•жФЊеЬ®HTMLй°µйЭҐдЄ≠зЪД< head>< /head>ж†Зз≠ЊеЖЕпЉМдєЯеПѓдї•жФЊеЬ®< body>< /body>ж†Зз≠ЊеЖЕпЉМеЬ®< script>
ж†Зз≠ЊеЉАеІЛйГ®еИЖпЉМйЬАи¶БзФ®жИЈе£∞жШОжШѓJavaScriptиДЪжЬђз±їеЮЛгАВе¶ВжЮЬJavaScriptдї£з†Бж≤°жЬЙзЫіжО•жФЊеЬ®HTMLй°µйЭҐпЉМиАМеЬ®еП¶дЄАдЄ™жЦЗдїґ
дЄ≠пЉМжѓФе¶ВMyPage.jsпЉМеПѓдї•дљњзФ®
еЕ≠пЉМJavaScriptдЄ≠зЪДдњЭзХЩе≠Ч
JavaScriptдњЭзХЩдЇЖдЄАйГ®еИЖеНХиѓНзФ®дЇОдЄУйЧ®зФ®йАФпЉМзІ∞дЄЇдњЭзХЩе≠ЧпЉМдЄНиГљзФ®дЇОеЄЄйЗПпЉМеПШйЗПпЉМж†ЗиѓЖзђ¶з≠ЙзЪДеСљеРНгАВињШжЬЙдЄАдЇЫзЙє
жЃКзЪДеНХиѓНпЉМдЄЇйБњеЕНж≠ІдєЙдєЯдЄНиГљзФ®дЇОеСљеРНгАВ
йВ£дєИзО∞еЬ®е∞±жЭ•еЖЩдЄАдЄ™зЃАеНХзЪДJavaScriptеЉАеПСзЪДдЊЛе≠РпЉЪйАЪињЗињРи°Мз®ЛеЇПпЉМиЊУеЗЇдЄАжЭ°вАЬHello WorldвАЭиѓ≠еП•гАВеЕЈдљУзЪДжУНдљЬж≠•
陧пЉЪ
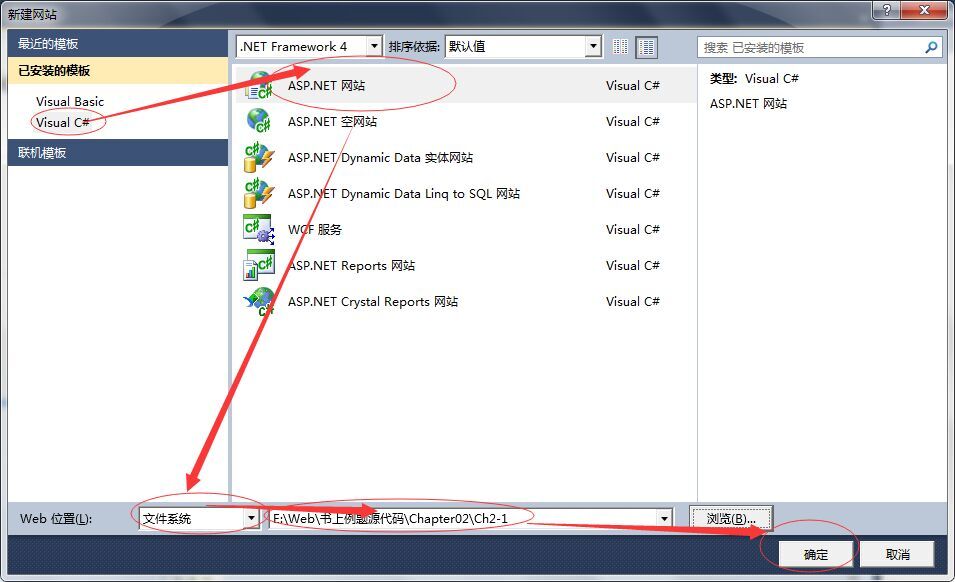
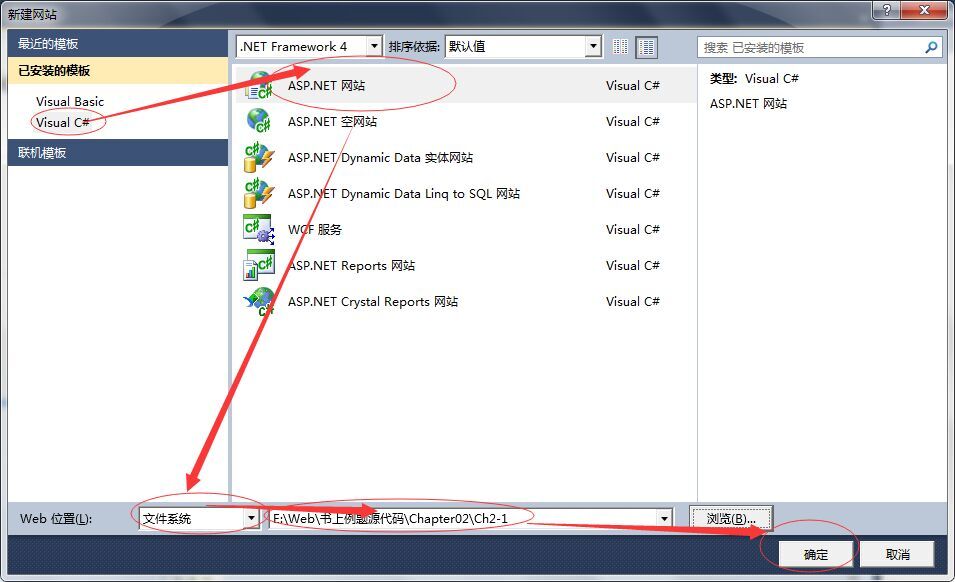
(1)еРѓеК®VS 2010пЉМеїЇзЂЛдЄАдЄ™зљСзЂЩпЉМеСљеРНдЄЇCh-2.aspxпЉМйїШиЃ§дЄїй°µдЄЇDefault.aspxгАВеЬ®еП≥дЊІвАЬиІ£еЖ≥жЦєж°ИиµДжЇРзЃ°зРЖеЩ®вАЭзЪД
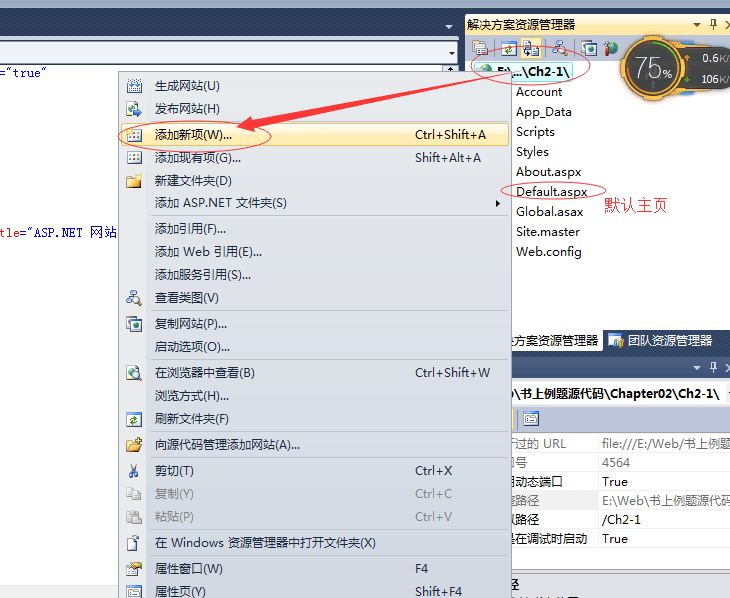
з™ЧеП£дЄ≠жЙЊеИ∞зљСзЂЩеРНзІ∞пЉМзФ®йЉ†ж†ЗеП≥йФЃеНХеЗїпЉМеЬ®еЉєеЗЇзЪДењЂжНЈиПЬеНХдЄ≠йАЙжЛ©вАЬжЈїеК†жЦ∞й°євАЭгАВ



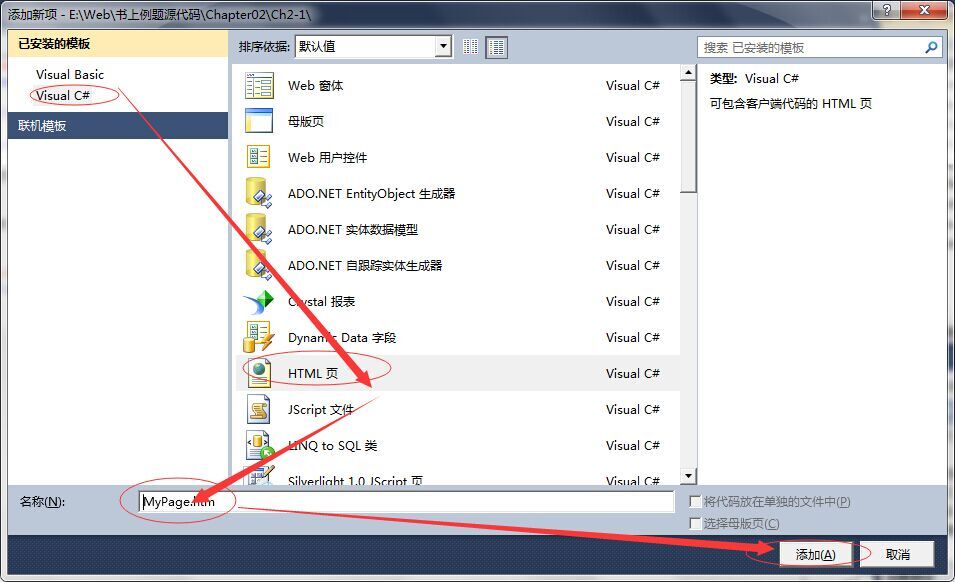
(2)еЬ®жЙУеЉАзЪДвАЬжЈїеК†жЦ∞й°євАЭеѓєиѓЭж°ЖдЄ≠еИЧеЗЇдЇЖеЈ≤еЃЙи£ЕзЪДж®°жЭњйАЙй°єпЉМйАЙжЛ©вАЬHTMLй°µвАЭйАЙй°єпЉМеЬ®дЄЛйЭҐзЪДеРНзІ∞еѓєиѓЭж°ЖдЄ≠еСљеРН
дЄЇвАЬMyPage.htmвАЭпЉМзДґеРОеНХеЗївАЬжЈїеК†вАЭжМЙйТЃгАВ

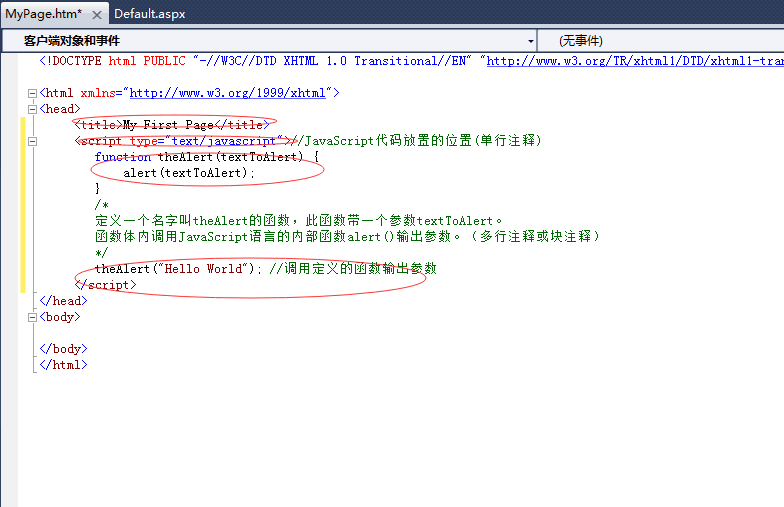
(3)еЬ®MyPage.htmй°µйЭҐпЉМжККеЕЙж†ЗеЃЪдљНеЬ®
еТМдєЛйЧіпЉМжККж†ЗйҐШжФєдЄЇMy First PageгАВзДґеРОеЬ®ж†Зз≠ЊеРОйЭҐжЈїеК†и¶БжЙІи°МзЪДдї£з†БгАВ<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My First Page</title>
<script type="text/javascript">//JavaScriptдї£з†БжФЊзљЃзЪДдљНзљЃ(еНХи°Мж≥®йЗК)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
еЃЪдєЙдЄАдЄ™еРНе≠ЧеПЂtheAlertзЪДеЗљжХ∞пЉМж≠§еЗљжХ∞еЄ¶дЄАдЄ™еПВжХ∞textToAlertгАВ
еЗљжХ∞дљУеЖЕи∞ГзФ®JavaScriptиѓ≠и®АзЪДеЖЕйГ®еЗљжХ∞alert()иЊУеЗЇеПВжХ∞гАВпЉИе§Ъи°Мж≥®йЗКжИЦеЭЧж≥®йЗКпЉЙ
*/
theAlert("Hello World"); //и∞ГзФ®еЃЪдєЙзЪДеЗљжХ∞иЊУеЗЇеПВжХ∞
</script>
</head>
<body>
</body>
</html>

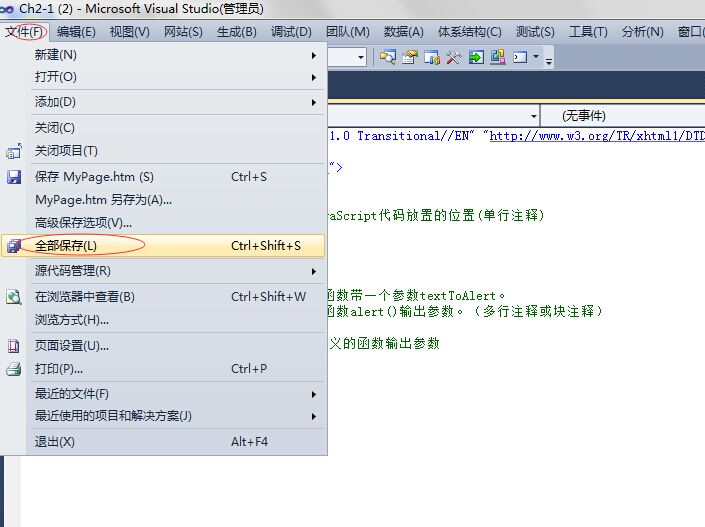
(4)зДґеРОйАЙжЛ©вАЬжЦЗдїґвАЭиПЬеНХдЄ≠зЪДвАЬеЕ®йГ®дњЭе≠ШвАЭпЉМдњЭе≠ШзЉЦеЖЩзЪДдї£з†БгАВ

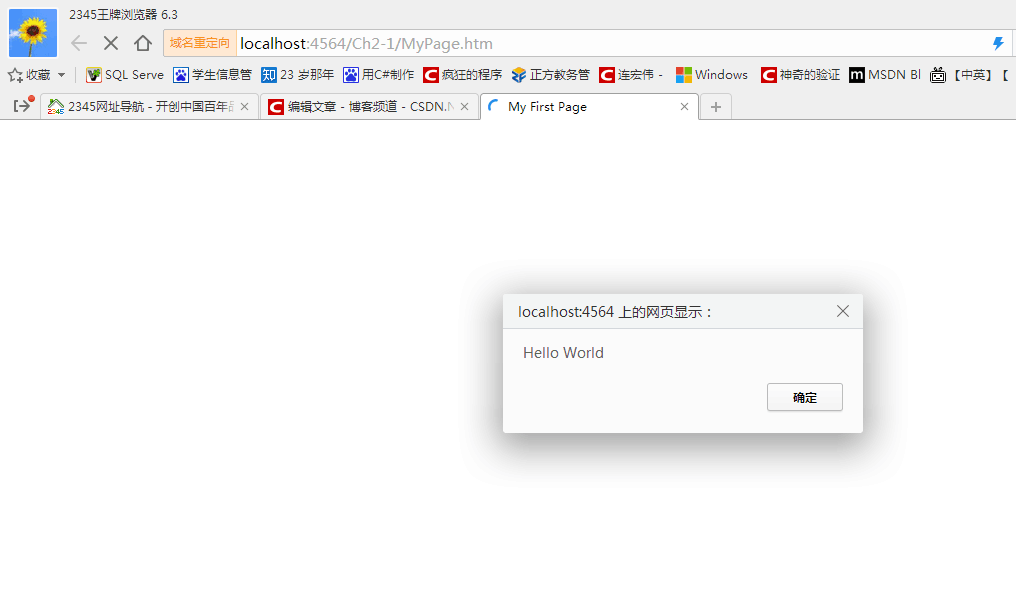
(5)и¶БињРи°Мз®ЛеЇПпЉМйАЙжЛ©вАЬи∞ГиѓХвАЭиПЬеНХдЄ≠зЪДвАЬеРѓеК®и∞ГиѓХвАЭпЉМжИЦиАЕжМЙйФЃзЫШдЄКзЪДеКЯиГљйФЃF5пЉМжИЦиАЕеНХеЗїеЈ•еЕЈж†ПдЄ≠зЪДвАЬеРѓеК®и∞ГиѓХвАЭжМЙ
йТЃгАВињРи°МзїУжЮЬжШЊз§ЇдЄАдЄ™жПРз§Їж°ЖгАВ

дЄКињ∞дї£з†БеЬ®жµПиІИеЩ®HTMLиІ£жЮРзЪДеЈ•дљЬињЗз®ЛпЉЪ
й¶ЦеЕИпЉМжЙУеЉАscriptж†Зз≠ЊпЉМе£∞жШОжШѓJavaScriptпЉМеН≥дЄЛйЭҐзЪДдЄАи°Мдї£з†БпЉЪ
<scripttype=вАЭtext/JavascriptвАЭ >
зДґеРОпЉМе£∞жШОдЄАдЄ™еЗљжХ∞theAlter()пЉМдљњзФ®еПВжХ∞textToAlterпЉМеЃГи∞ГзФ®еЖЕйГ®еЗљжХ∞alter()еЃМжИРжШЊз§ЇеКЯиГљгАВеН≥дЄЛйЭҐдЄАжЃµдї£з†БпЉЪ
     functiontheAlter(textToAlter) {
                    alert(textToAlter);
       }
жЬАеРОпЉМйАЪињЗзїЩеПВжХ∞иµЛеАЉи∞ГзФ®ињЩдЄ™еЗљжХ∞пЉМеПВжХ∞зФ®еЉХеПЈжЛђиµЈжЭ•пЉЪвАЬHello WorldпЉБвАЭгАВеН≥дЄЛйЭҐдЄАи°Мдї£з†БпЉЪ
     theAlter("HelloWorld");

