CSSеҹәзЎҖеӯҰд№ еҚҒдә”пјҡзӣ’еӯҗжЁЎеһӢиЎҘе……д№ӢеӨ–иҫ№и·қеҗҲ并
д»ҠеӨ©з»§з»ӯжҺҘзқҖCSSзӣ’еӯҗжЁЎеһӢиЎҘе……пјҢCSSеҹәзЎҖеӯҰд№ еҚҒдёүпјҡзӣ’еӯҗжЁЎеһӢе’ҢCSSеҹәзЎҖеӯҰд№ еҚҒеӣӣпјҡзӣ’еӯҗжЁЎеһӢиЎҘе……д№Ӣdisplayеұһ
жҖ§и®ҫзҪ®йғҪжҳҜд»Ӣз»ҚдәҶзӣ’еӯҗжЁЎеһӢдёӯзҡ„еҶ…е®№жҰӮжӢ¬гҖӮејҖе§Ӣд»ҠеӨ©зҡ„дё»йўҳпјҡеӨ–иҫ№и·қеҗҲ并гҖӮ
еӨ–иҫ№и·қеҗҲ并жҢҮзҡ„жҳҜпјҢеҪ“дёӨдёӘеһӮзӣҙеӨ–иҫ№и·қзӣёйҒҮж—¶пјҢе®ғ们е°ҶеҪўжҲҗдёҖдёӘеӨ–иҫ№и·қгҖӮеҗҲ并еҗҺзҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰзӯүдәҺдёӨдёӘеҸ‘з”ҹеҗҲ并зҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰдёӯзҡ„иҫғеӨ§иҖ…гҖӮ
(1)еӨ–иҫ№и·қеҗҲ并
еӨ–иҫ№и·қеҗҲ并еҸ еҠ жҳҜдёҖдёӘзӣёеҪ“з®ҖеҚ•зҡ„жҰӮеҝөгҖӮдҪҶжҳҜпјҢеңЁе®һи·өдёӯеҜ№зҪ‘йЎөиҝӣиЎҢеёғеұҖж—¶пјҢе®ғдјҡйҖ жҲҗи®ёеӨҡж··ж·ҶгҖӮз®ҖеҚ•ең°иҜҙпјҢеӨ–иҫ№и·қеҗҲ并жҢҮзҡ„жҳҜпјҢеҪ“дёӨдёӘеһӮзӣҙеӨ–иҫ№и·қзӣёйҒҮж—¶пјҢе®ғ们е°ҶеҪўжҲҗдёҖдёӘеӨ–иҫ№и·қгҖӮеҗҲ并еҗҺзҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰзӯүдәҺдёӨдёӘеҸ‘з”ҹеҗҲ并зҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰдёӯзҡ„иҫғеӨ§иҖ…гҖӮ
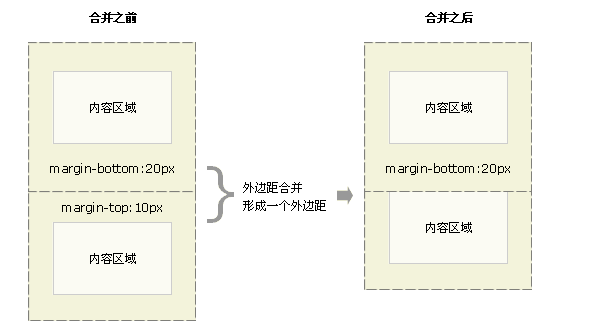
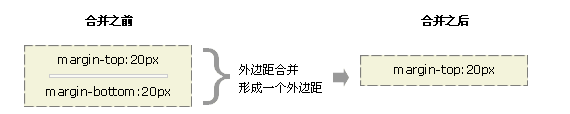
еҪ“дёҖдёӘе…ғзҙ еҮәзҺ°еңЁеҸҰдёҖдёӘе…ғзҙ дёҠйқўж—¶пјҢ第дёҖдёӘе…ғзҙ зҡ„дёӢеӨ–иҫ№и·қдёҺ第дәҢдёӘе…ғзҙ зҡ„дёҠеӨ–иҫ№и·қдјҡеҸ‘з”ҹеҗҲ并гҖӮиҜ·зңӢдёӢеӣҫпјҡ

еҰӮжһңзңӢдёҠйқўзҡ„еӣҫиҝҳдёҚзӣҙи§ӮпјҢжҲ‘们жқҘдёҫдёҖдёӘе®һдҫӢпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSзӣ’еӯҗжЁЎеһӢеӨ–иҫ№и·қеҗҲ并</title>
<style type="text/css">
* {/*еҺ»жҺүжүҖжңүзҡ„зјәзңҒи®ҫзҪ®*/
margin:0;
padding:0;
border:0;
}
#div_1 {
width:100px;
height:100px;
margin-top:20px;/*第дёҖдёӘзӣ’еӯҗзҡ„дёҠеӨ–иҫ№и·қдёә20еғҸзҙ */
margin-bottom:20px;/*第дёҖдёӘзӣ’еӯҗзҡ„дёӢеӨ–иҫ№и·қдёә20еғҸзҙ */
background-color:#FF0000;
}
#div_2 {
width:100px;
height:100px;
margin-top:10px;/*第дәҢдёӘзӣ’еӯҗзҡ„дёҠеӨ–иҫ№и·қдёә10еғҸзҙ */
background-color:#0000FF;
}
</style>
</head>
<body>
<div id="div_1"></div>
<div id="div_2"></div>
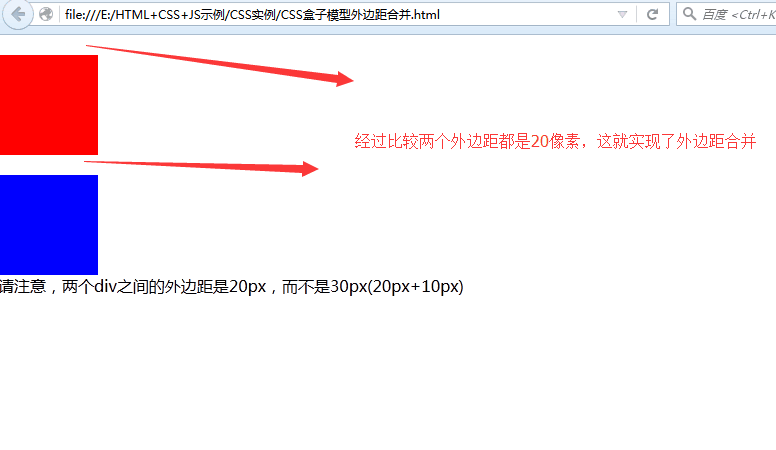
<p>иҜ·жіЁж„ҸпјҢдёӨдёӘdivд№Ӣй—ҙзҡ„еӨ–иҫ№и·қжҳҜ20pxпјҢиҖҢдёҚжҳҜ30px(20px+10px)</p>
</body>
</html>
иҝҗиЎҢзҡ„з»“жһңдёәпјҡ

жіЁж„ҸдёӨдёӘзӣ’еӯҗд№Ӣй—ҙзҡ„и·қзҰ»пјҢд№ҹе°ұжҳҜжүҖи°“зҡ„marginпјҢзЎ®е®һе®һзҺ°дәҶеҗҲ并пјҢ并且еҗҲ并еҗҺзҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰзӯүдәҺдёӨдёӘеҸ‘з”ҹеҗҲ并зҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰдёӯзҡ„иҫғеӨ§иҖ…гҖӮ
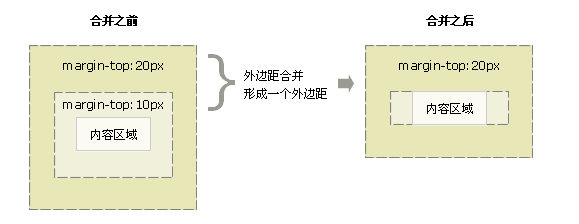
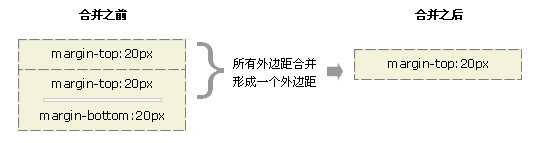
еҪ“дёҖдёӘе…ғзҙ еҢ…еҗ«еңЁеҸҰдёҖдёӘе…ғзҙ дёӯж—¶пјҲеҒҮи®ҫжІЎжңүеҶ…иҫ№и·қжҲ–иҫ№жЎҶжҠҠеӨ–иҫ№и·қеҲҶйҡ”ејҖпјүпјҢе®ғ们зҡ„дёҠе’Ң/жҲ–дёӢеӨ–иҫ№и·қд№ҹдјҡеҸ‘з”ҹеҗҲ并гҖӮиҜ·зңӢдёӢеӣҫпјҡ

жҲ‘们继з»ӯжқҘдёӘе®һдҫӢжӣҙзӣҙи§ӮзңӢеҮәеӨ–иҫ№и·қеҗҲ并зҡ„з»“жһңпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSзӣ’еӯҗжЁЎеһӢеӨ–иҫ№и·қеҗҲ并2</title>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#outer {
width:300px;
height:300px;
background-color:#FF0000;
margin-top:20px;/*еӨ–йғЁзӣ’еӯҗзҡ„дёҠеӨ–иҫ№и·қдёә20еғҸзҙ */
}
#inner {
width:100px;
height:100px;
background-color:#0000FF;
margin-top:10px;/*еҶ…йғЁзӣ’еӯҗзҡ„дёҠеӨ–иҫ№и·қдёә20еғҸзҙ */
}
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
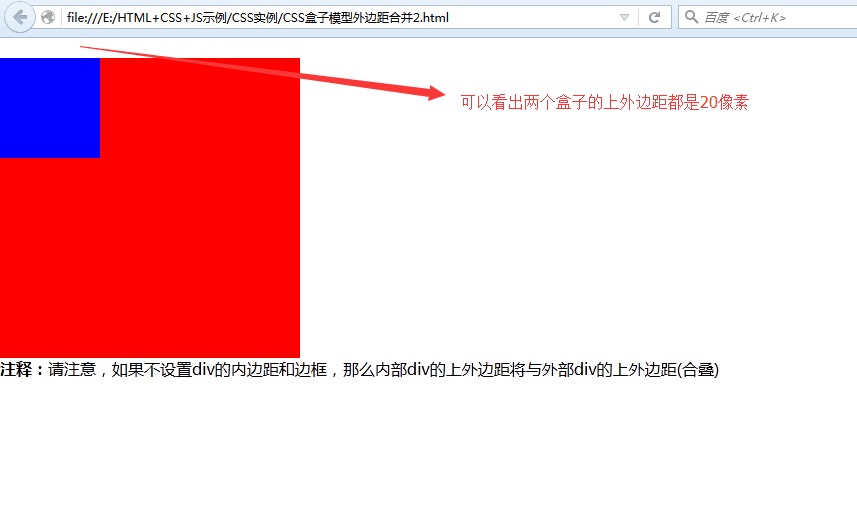
<p><b>жіЁйҮҠпјҡ</b>иҜ·жіЁж„ҸпјҢеҰӮжһңдёҚи®ҫзҪ®divзҡ„еҶ…иҫ№и·қе’Ңиҫ№жЎҶпјҢйӮЈд№ҲеҶ…йғЁdivзҡ„дёҠеӨ–иҫ№и·қе°ҶдёҺеӨ–йғЁdivзҡ„дёҠеӨ–иҫ№и·қ(еҗҲеҸ )</p>
</body>
</html>
иҝҗиЎҢзҡ„з»“жһңдёәпјҡ

жіЁж„ҸдёӨдёӘзӣ’еӯҗзҡ„дёҠеӨ–иҫ№и·қзҡ„еғҸзҙ еҖјпјҢеҫҲжё…жҘҡзңӢеҮәйғҪжҳҜ20еғҸзҙ пјҢе°Ҫз®ЎзңӢдёҠеҺ»жңүдәӣеҘҮжҖӘпјҢдҪҶжҳҜеӨ–иҫ№и·қз”ҡиҮіеҸҜд»ҘдёҺиҮӘиә«еҸ‘з”ҹеҗҲ并гҖӮ
еҒҮи®ҫжңүдёҖдёӘз©әе…ғзҙ пјҢе®ғжңүеӨ–иҫ№и·қпјҢдҪҶжҳҜжІЎжңүиҫ№жЎҶжҲ–еЎ«е……гҖӮеңЁиҝҷз§Қжғ…еҶөдёӢпјҢдёҠеӨ–иҫ№и·қдёҺдёӢеӨ–иҫ№и·қе°ұзў°еҲ°дәҶдёҖиө·пјҢе®ғ们дјҡеҸ‘з”ҹеҗҲ并пјҡ

иҝҷдёӘе®һдҫӢ并дёҚеҘҪжј”зӨәпјҢдҪҶжҳҜеңЁдёӢиҫ№зҡ„е®һдҫӢдёӯеҸҜд»ҘеҮәжқҘпјҢжіЁж„ҸзңӢ第дёҖдёӘзӣ’еӯҗзҡ„дёӨдёӘиҫ№и·қзҡ„еҗҲ并гҖӮ
еҰӮжһңиҝҷдёӘеӨ–иҫ№и·қйҒҮеҲ°еҸҰдёҖдёӘе…ғзҙ зҡ„еӨ–иҫ№и·қпјҢе®ғиҝҳдјҡеҸ‘з”ҹеҗҲ并пјҡ

жҲ‘们еҶҚжқҘдёҖдёӘе®һдҫӢпјҡ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSSзӣ’еӯҗжЁЎеһӢеӨ–иҫ№и·қеҗҲ并3</title>
<style type="text/css">
* {
margin:0;
border:0;
padding:0;
}
#div_1 {
margin-top:20px;
margin-bottom:20px;
}
#div_2 {
width:200px;
height:200px;
background-color:#FFFF00;
margin-top:20px;
margin-bottom:20px;
}
</style>
</head>
<body>
<div id="div_1"></div>
<div id="div_2"></div>
</body>
</html>
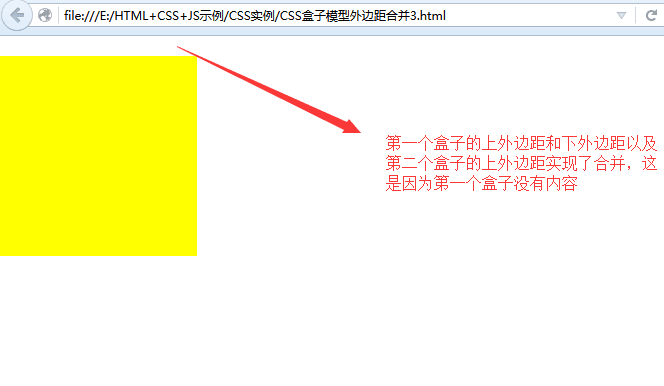
иҝҗиЎҢзҡ„з»“жһңдёәпјҡ

иҝҷе°ұжҳҜдёҖзі»еҲ—зҡ„ж®өиҗҪе…ғзҙ еҚ з”Ёз©әй—ҙйқһеёёе°Ҹзҡ„еҺҹеӣ пјҢеӣ дёәе®ғ们зҡ„жүҖжңүеӨ–иҫ№и·қйғҪеҗҲ并еҲ°дёҖиө·пјҢеҪўжҲҗдәҶдёҖдёӘе°Ҹзҡ„еӨ–и·қгҖӮ
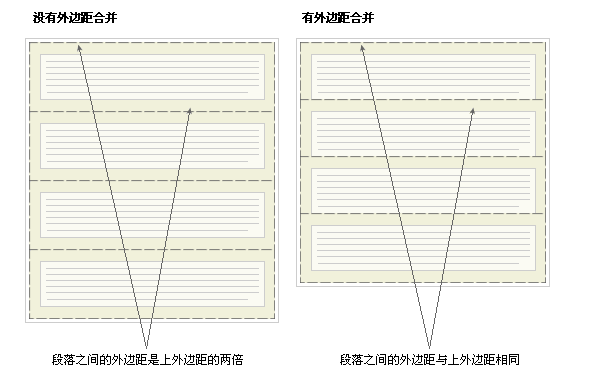
еӨ–иҫ№и·қеҗҲ并еҲқзңӢдёҠеҺ»еҸҜиғҪжңүзӮ№еҘҮжҖӘпјҢдҪҶжҳҜе®һйҷ…дёҠпјҢе®ғжҳҜжңүж„Ҹд№үзҡ„гҖӮд»Ҙз”ұеҮ дёӘж®өиҗҪз»„жҲҗзҡ„е…ёеһӢж–Үжң¬йЎөйқўдёәдҫӢгҖӮ第дёҖдёӘж®өиҗҪдёҠйқўзҡ„з©әй—ҙзӯүдәҺж®өиҗҪзҡ„дёҠеӨ–иҫ№и·қгҖӮеҰӮжһңжІЎжңүеӨ–иҫ№и·қеҗҲ并пјҢеҗҺз»ӯжүҖжңүж®өиҗҪд№Ӣй—ҙзҡ„еӨ–иҫ№и·қйғҪе°ҶжҳҜзӣёйӮ»дёҠеӨ–иҫ№и·қе’ҢдёӢеӨ–иҫ№и·қзҡ„е’ҢгҖӮиҝҷж„Ҹе‘ізқҖж®өиҗҪд№Ӣй—ҙзҡ„з©әй—ҙжҳҜйЎөйқўйЎ¶йғЁзҡ„дёӨеҖҚгҖӮеҰӮжһңеҸ‘з”ҹеӨ–иҫ№и·қеҗҲ并пјҢж®өиҗҪд№Ӣй—ҙзҡ„дёҠеӨ–иҫ№и·қе’ҢдёӢеӨ–иҫ№и·қе°ұеҗҲ并еңЁдёҖиө·пјҢиҝҷж ·еҗ„еӨ„зҡ„и·қзҰ»е°ұдёҖиҮҙдәҶгҖӮ

жіЁйҮҠпјҡеҸӘжңүжҷ®йҖҡж–ҮжЎЈжөҒдёӯеқ—жЎҶзҡ„еһӮзӣҙеӨ–иҫ№и·қжүҚдјҡеҸ‘з”ҹеӨ–иҫ№и·қеҗҲ并гҖӮиЎҢеҶ…жЎҶгҖҒжө®еҠЁжЎҶжҲ–з»қеҜ№е®ҡдҪҚд№Ӣй—ҙзҡ„еӨ–иҫ№и·қдёҚдјҡеҗҲ并гҖӮ В

