DIV+CSSе®һж“Қдёғпјҡдёӯж–Үзі»еҶ…е®№жЁЎеқ—жҺ§еҲ¶ж–Үжң¬дёҚжҚўиЎҢе’Ңи¶…еҮәжҢҮе®ҡ
еңЁеҒҡз»Ҹз®Ўзі»дё»зҪ‘йЎөзҡ„еҗҢж—¶д№ҹеңЁиҝӣиЎҢзқҖдёӯж–Үзі»дё»зҪ‘йЎөзҡ„жһ„е»әпјҢжһң然жҳҜеҸӘжңүиҮӘе·ұеҺ»е®һи·өдәҶпјҢжүҚиғҪйҒҮеҲ°еҗ„з§Қеҗ„ж ·зҡ„й—®йўҳпјҢ然еҗҺеҶҚеҺ»еҜ»жүҫи§ЈеҶіиҝҷдәӣй—®йўҳзҡ„ж–№жі•пјҢжңҖеҗҺиҝӣиЎҢдҝ®ж”№е’ҢдёҚж–ӯзҡ„и°ғиҜ•пјҢжңҖеҗҺиҫҫеҲ°иҮӘе·ұжғіиҰҒзҡ„ж•ҲжһңгҖӮдёӯж–Үзі»дё»зҪ‘йЎөжһ„е»әйҒҮеҲ°зҡ„й—®йўҳд№ҹеҫҲеӨҡпјҢйҰ–е…Ҳе°ұжҳҜйҒҮеҲ°дәҶеңЁжҺ’зүҲй“ҫжҺҘж–Үеӯ—ж—¶з”ұдәҺе®ҪеәҰжҳҜеӣәе®ҡзҡ„ж–Үеӯ—иҝҮеӨҡйҖ жҲҗжҠҳиЎҢжҳҫзӨәпјҢиҝҷз§Қз»“жһңжҳҜдёҚжғіиҰҒзҡ„пјҢиҝҳжңүе°ұжҳҜжғіиҰҒеӨҡеҮәе®ҪеәҰзҡ„ж–Үеӯ—з”ЁзңҒз•ҘеҸ·д»ЈжӣҝгҖӮ
дёҠйқўзҡ„дёӨдёӘй—®йўҳйғҪжҳҜCSSж ·ејҸзҡ„еә”з”ЁпјҢе…ҲжқҘзңӢдёҚжҚўиЎҢж–Үеӯ—жҲӘж–ӯзҡ„CSSж ·ејҸпјҡ
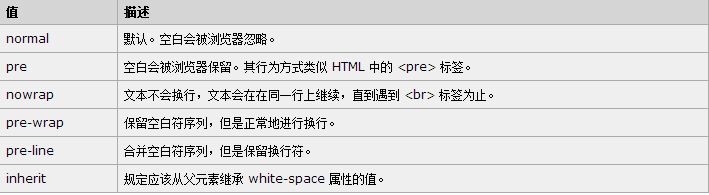
(1)white-spaceВ
еұһжҖ§и®ҫзҪ®еҰӮдҪ•еӨ„зҗҶе…ғзҙ еҶ…зҡ„з©әзҷҪгҖӮеҸҜиғҪеҸ–еҖјдёәпјҡ

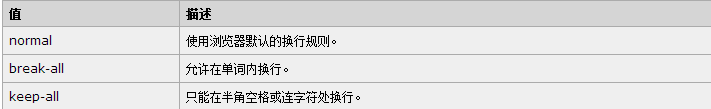
(2)word-break(иҜҘеұһжҖ§жҳҜCSS3ж–°еўһеҠ зҡ„)
еұһжҖ§и§„е®ҡиҮӘеҠЁжҚўиЎҢзҡ„еӨ„зҗҶж–№жі•гҖӮеҸҜиғҪеҸ–еҖјдёәпјҡ

еҶҚжқҘзңӢжҖҺд№Ҳйҡҗи—ҸеӨҡдҪҷзҡ„ж–Үеӯ—зҡ„CSSж ·ејҸпјҡ
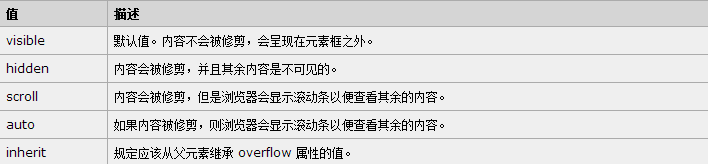
(1)overflowВ
еұһжҖ§и§„е®ҡеҪ“еҶ…е®№жәўеҮәе…ғзҙ жЎҶж—¶еҸ‘з”ҹзҡ„дәӢжғ…гҖӮеҸҜиғҪеҸ–еҖјдёәпјҡ

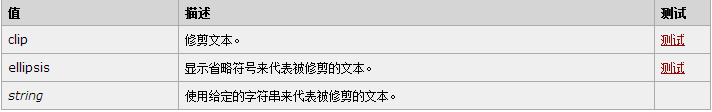
(2)text-overflow(CSS3ж–°еўһеұһжҖ§)
еұһжҖ§и§„е®ҡеҪ“ж–Үжң¬жәўеҮәеҢ…еҗ«е…ғзҙ ж—¶еҸ‘з”ҹзҡ„дәӢжғ…гҖӮеҸҜиғҪеҸ–еҖјдёәпјҡ

иҝҷйҮҢиҰҒжіЁж„Ҹзҡ„жҳҜеҸӘжңүoverflowе’Ңtext-overflowдёӨдёӘеұһжҖ§еҗҢж—¶дҪҝз”ЁжүҚдјҡиҫҫеҲ°еӨҡеҮәе®ҪеәҰзҡ„ж–Үеӯ—з”ЁзңҒз•ҘеҸ·д»ЈжӣҝгҖӮ
иҰҒжғіиҫҫеҲ°дёҠиҝ°зҡ„ж•ҲжһңйңҖиҰҒеҜ№е…¶дҪңз”ЁйҖүжӢ©еҷЁеҒҡеҲ°еҰӮдёӢеұһжҖ§и®ҫзҪ®пјҡ
йҖүжӢ©еҷЁ {
display:block;/*иЎҢеҶ…е…ғзҙ йңҖеҠ */
word-break:keep-all;/* дёҚжҚўиЎҢпјҢдәҢйҖүдёҖ*/
white-space:nowrap;/* дёҚжҚўиЎҢ пјҢдәҢйҖүдёҖ*/
overflow:hidden;/* еҶ…е®№и¶…еҮәе®ҪеәҰж—¶йҡҗи—Ҹи¶…еҮәйғЁеҲҶзҡ„еҶ…е®№ */
text-overflow:ellipsis;/* еҪ“еҜ№иұЎеҶ…ж–Үжң¬жәўеҮәж—¶жҳҫзӨәзңҒз•Ҙж Үи®°(...) пјӣйңҖдёҺoverflow:hidden;дёҖиө·дҪҝз”ЁгҖӮ*/
}
дёӢйқўе°ұжқҘзңӢдёӯж–Үзі»дё»зҪ‘йЎөеҶ…е®№жЁЎеқ—дёҖе°Ҹеқ—е®һдҫӢпјҡ
HTMLйғЁеҲҶд»Јз Ғпјҡ
<div id="news_left_bottom">
<div class="news_left_title">гҖҗеӯҰ科е»әи®ҫгҖ‘</div>
<div class="news_left_content">
<ul>
<li><a href="#" title="жҲ‘зі»йғӯдёҮйқ’еҚҡеЈ«иҺ·жү№2015е№ҙеәҰж•ҷиӮІйғЁдәәж–ҮзӨҫдјҡ科еӯҰз ”з©¶и§„еҲ’еҹәйҮ‘йЎ№зӣ®">жҲ‘зі»йғӯдёҮйқ’еҚҡеЈ«иҺ·жү№2015е№ҙеәҰж•ҷиӮІйғЁдәәж–ҮзӨҫдјҡ科еӯҰз ”з©¶и§„еҲ’еҹәйҮ‘йЎ№зӣ®</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="еј еӯҰй№Ҹж•ҷжҺҲеә”йӮҖиөҙжҫій—Ёи®ІеӯҰ">еј еӯҰй№Ҹж•ҷжҺҲеә”йӮҖиөҙжҫій—Ёи®ІеӯҰ</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="дёӯж–Үзі»еҸҲдёҖйғЁвҖңеҚҒдәҢдә”вҖқеӣҪ家规еҲ’ж•ҷжқҗеҮәзүҲ">дёӯж–Үзі»еҸҲдёҖйғЁвҖңеҚҒдәҢдә”вҖқеӣҪ家规еҲ’ж•ҷжқҗеҮәзүҲ</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="жқЁз«Ӣе…ғжҲҗдёәйҰ–жү№дёӯеӣҪж–ҮиүәиҜ„и®ә家еҚҸдјҡдјҡе‘ҳ">жқЁз«Ӣе…ғжҲҗдёәйҰ–жү№дёӯеӣҪж–ҮиүәиҜ„и®ә家еҚҸдјҡдјҡе‘ҳ</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="гҖҠзҮ•еұұдҪң家и®әгҖӢеҮәзүҲ">гҖҠзҮ•еұұдҪң家и®әгҖӢеҮәзүҲ</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="дёӯж–Үзі»еҫ®з”өеҪұиҺ·е”җеұұеёӮе»үж”ҝеҫ®з”өеҪұеӨ§иөӣжҸҗеҗҚеҘ–">дёӯж–Үзі»еҫ®з”өеҪұиҺ·е”җеұұеёӮе»үж”ҝеҫ®з”өеҪұеӨ§иөӣжҸҗеҗҚеҘ–</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="жҲ‘зі»вҖңиҜӯиЁҖдёҺж–ҮеҢ–з ”з©¶дёӯеҝғвҖқиҺ·жү№жІіеҢ—зңҒй«ҳзӯүеӯҰж Ўдәәж–ҮзӨҫдјҡ科еӯҰйҮҚзӮ№з ”究еҹ№иӮІеҹәең°">жҲ‘зі»вҖңиҜӯиЁҖдёҺж–ҮеҢ–з ”з©¶дёӯеҝғвҖқиҺ·жү№жІіеҢ—зңҒй«ҳзӯүеӯҰж Ўдәәж–ҮзӨҫдјҡ科еӯҰйҮҚзӮ№з ”究еҹ№иӮІеҹәең°</a><span class="time">[2015-12-04]</span></li>
<li><a href="#" title="жҲ‘зі»йғӯдёҮйқ’еүҜж•ҷжҺҲиҺ·жү№2014е№ҙе…ЁеӣҪй«ҳж ЎеҸӨзұҚж•ҙзҗҶз ”з©¶и®ЎеҲ’йЎ№зӣ®">жҲ‘зі»йғӯдёҮйқ’еүҜж•ҷжҺҲиҺ·жү№2014е№ҙе…ЁеӣҪй«ҳж ЎеҸӨзұҚж•ҙзҗҶз ”з©¶и®ЎеҲ’йЎ№зӣ®</a><span class="time">[2015-12-04]</span></li>
</ul>
</div>
</div>
еңЁз»ҷеҮәиҝҷдёӘдҪңз”Ёж ·ејҸзҡ„йҖүжӢ©еҷЁзҡ„CSSд»Јз Ғпјҡ
.news_left_content li a {
white-space:nowrap;/* дёҚжҚўиЎҢ */
overflow:hidden;/* еҶ…е®№и¶…еҮәе®ҪеәҰж—¶йҡҗи—Ҹи¶…еҮәйғЁеҲҶзҡ„еҶ…е®№ */
text-overflow:ellipsis;/* еҪ“еҜ№иұЎеҶ…ж–Үжң¬жәўеҮәж—¶жҳҫзӨәзңҒз•Ҙж Үи®°(...) пјӣйңҖдёҺoverflow:hidden;дёҖиө·дҪҝз”ЁгҖӮ*/
width:350px;
display:block;
float:left;
padding-left:10px;
}
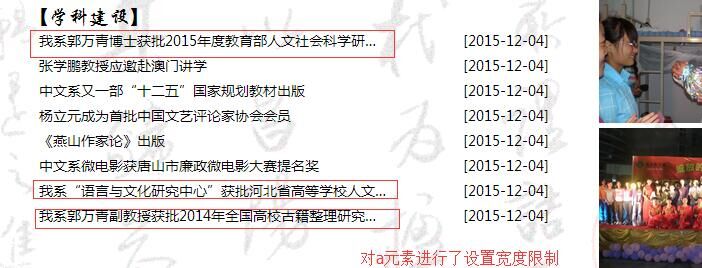
йӮЈд№Ҳж•ҲжһңжҳҜпјҡ

йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҝҷдёӘCSSж ·ејҸеҸӘеҜ№еҚ•иЎҢзҡ„ж–Үеӯ—зҡ„ж•ҲпјҢеҰӮжһңдҪ жғіжҠҠе®ғз”ЁеңЁеӨҡиЎҢдёҠпјҢд№ҹеҸӘжңү第дёҖиЎҢжңүдҪңз”Ёзҡ„гҖӮ

