wxappжУНдљЬеПНй¶ИжґИжБѓжПРз§Їж°ЖпЉЪtoast
ж≥®жДПпЉЪ
жґИжБѓжПРз§Їж°ЖпЉЪtoastеН≥е∞ЖеЇЯеЉГпЉМиѓЈдљњзФ® API wx.showToast
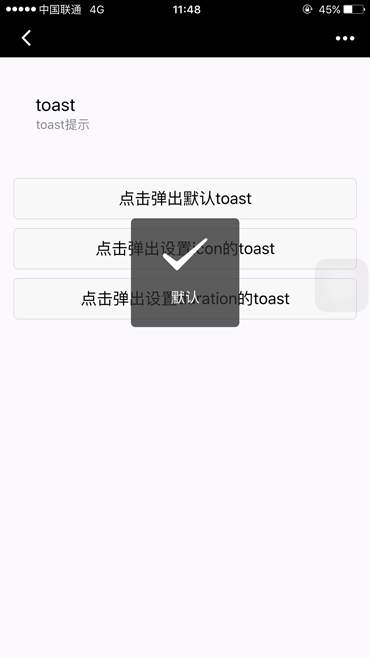
toast
жґИжБѓжПРз§Їж°Ж

з§ЇдЊЛдї£з†БпЉЪ
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
йїШиЃ§
</toast>
<button type="default" bindtap="toast1Tap">зВєеЗїеЉєеЗЇйїШиЃ§toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
иЃЊзљЃduration
</toast>
<button type="default" bindtap="toast2Tap">зВєеЗїеЉєеЗЇиЃЊзљЃdurationзЪДtoast</button>
</view>var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
ж≥®жДПпЉЪ
жґИжБѓжПРз§Їж°ЖпЉЪtoastеН≥е∞ЖеЇЯеЉГпЉМиѓЈдљњзФ® API wx.showToast

