еӘ’дҪ“组件 image
еҫ®дҝЎе°ҸзЁӢеәҸimage
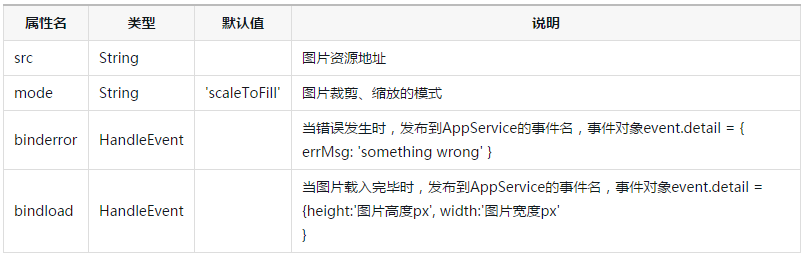
еӣҫзүҮиө„жәҗ

жіЁпјҡimageж Үзӯҫи®Өе®ҪеәҰ300pxгҖҒй«ҳеәҰ225px
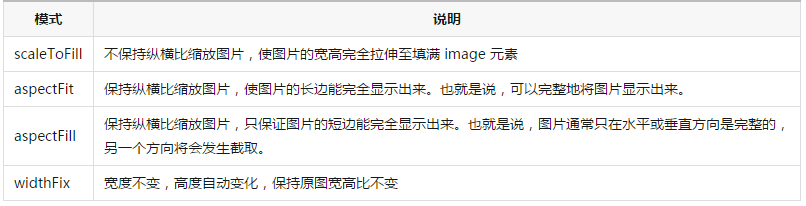
modeжңү13з§ҚжЁЎејҸпјҢе…¶дёӯ4дёӯжҳҜзј©ж”ҫжЁЎејҸпјҢ9з§ҚжҳҜиЈҒеүӘжЁЎејҸгҖӮ

иЈҒеүӘжЁЎејҸ

зӨәдҫӢпјҡ
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">еӣҫзүҮ</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for-items="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFillпјҡдёҚдҝқжҢҒзәөжЁӘжҜ”зј©ж”ҫеӣҫзүҮпјҢдҪҝеӣҫзүҮе®Ңе…ЁйҖӮеә”'
}, {
mode: 'aspectFit',
text: 'aspectFitпјҡдҝқжҢҒзәөжЁӘжҜ”зј©ж”ҫеӣҫзүҮпјҢдҪҝеӣҫзүҮзҡ„й•ҝиҫ№иғҪе®Ңе…ЁжҳҫзӨәеҮәжқҘ'
}, {
mode: 'aspectFill',
text: 'aspectFillпјҡдҝқжҢҒзәөжЁӘжҜ”зј©ж”ҫеӣҫзүҮпјҢеҸӘдҝқиҜҒеӣҫзүҮзҡ„зҹӯиҫ№иғҪе®Ңе…ЁжҳҫзӨәеҮәжқҘ'
}, {
mode: 'top',
text: 'topпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„йЎ¶йғЁеҢәеҹҹ'
}, {
mode: 'bottom',
text: 'bottomпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еә•йғЁеҢәеҹҹ'
}, {
mode: 'center',
text: 'centerпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„дёӯй—ҙеҢәеҹҹ'
}, {
mode: 'left',
text: 'leftпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„е·Ұиҫ№еҢәеҹҹ'
}, {
mode: 'right',
text: 'rightпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еҸіиҫ№иҫ№еҢәеҹҹ'
}, {
mode: 'top left',
text: 'top leftпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„е·ҰдёҠиҫ№еҢәеҹҹ'
}, {
mode: 'top right',
text: 'top rightпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еҸідёҠиҫ№еҢәеҹҹ'
}, {
mode: 'bottom left',
text: 'bottom leftпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„е·ҰдёӢиҫ№еҢәеҹҹ'
}, {
mode: 'bottom right',
text: 'bottom rightпјҡдёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еҸідёӢиҫ№еҢәеҹҹ'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3еҸ‘з”ҹerrorдәӢ件пјҢжҗәеёҰеҖјдёә', e.detail.errMsg)
}
})еҺҹеӣҫ

scaleToFill
дёҚдҝқжҢҒзәөжЁӘжҜ”зј©ж”ҫеӣҫзүҮпјҢдҪҝеӣҫзүҮе®Ңе…ЁйҖӮеә”

aspectFit
дҝқжҢҒзәөжЁӘжҜ”зј©ж”ҫеӣҫзүҮпјҢдҪҝеӣҫзүҮзҡ„й•ҝиҫ№иғҪе®Ңе…ЁжҳҫзӨәеҮәжқҘ

aspectFill
дҝқжҢҒзәөжЁӘжҜ”зј©ж”ҫеӣҫзүҮпјҢеҸӘдҝқиҜҒеӣҫзүҮзҡ„зҹӯиҫ№иғҪе®Ңе…ЁжҳҫзӨәеҮәжқҘ

top
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„йЎ¶йғЁеҢәеҹҹ

bottom
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еә•йғЁеҢәеҹҹ

center
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„дёӯй—ҙеҢәеҹҹ

left
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„е·Ұиҫ№еҢәеҹҹ

right
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еҸіиҫ№иҫ№еҢәеҹҹ

top left
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„е·ҰдёҠиҫ№еҢәеҹҹ

top right
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еҸідёҠиҫ№еҢәеҹҹ

bottom left
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„е·ҰдёӢиҫ№еҢәеҹҹ

bottom right
дёҚзј©ж”ҫеӣҫзүҮпјҢеҸӘжҳҫзӨәеӣҫзүҮзҡ„еҸідёӢиҫ№еҢәеҹҹ


