еҫ®дҝЎе°ҸзЁӢеәҸAPI дәӨдә’еҸҚйҰҲ
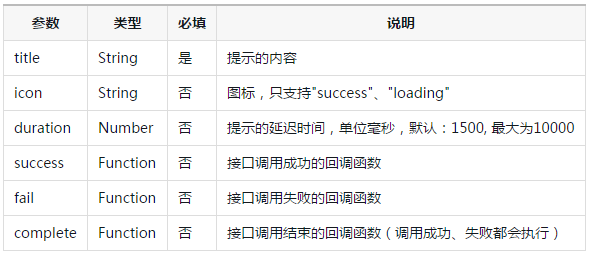
wx.showToast(OBJECT)
еҫ®дҝЎе°ҸзЁӢеәҸжҳҫзӨәж¶ҲжҒҜжҸҗзӨәжЎҶ
OBJECTеҸӮж•°иҜҙжҳҺпјҡ

зӨәдҫӢд»Јз Ғпјҡ
wx.showToast({
title: 'жҲҗеҠҹ',
icon: 'success',
duration: 2000
})wx.hideToast()
йҡҗи—Ҹж¶ҲжҒҜжҸҗзӨәжЎҶ
wx.showToast({
title: 'еҠ иҪҪдёӯ',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
еҫ®дҝЎе°ҸзЁӢеәҸжҳҫзӨәжЁЎжҖҒеј№зӘ—
OBJECTеҸӮж•°иҜҙжҳҺпјҡ

зӨәдҫӢд»Јз Ғпјҡ
wx.showModal({
title: 'жҸҗзӨә',
content: 'иҝҷжҳҜдёҖдёӘжЁЎжҖҒеј№зӘ—',
success: function(res) {
if (res.confirm) {
console.log('з”ЁжҲ·зӮ№еҮ»зЎ®е®ҡ')
}
}
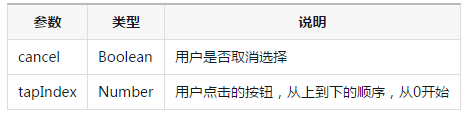
})wx.showActionSheet(OBJECT)
еҫ®дҝЎе°ҸзЁӢеәҸжҳҫзӨәж“ҚдҪңиҸңеҚ•
OBJECTеҸӮж•°иҜҙжҳҺпјҡ

successиҝ”еӣһеҸӮж•°иҜҙжҳҺпјҡ

зӨәдҫӢд»Јз Ғпјҡ
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Bug & Tip
bug:Android6.3.30пјҢwx.showModal зҡ„иҝ”еӣһзҡ„ confirm дёҖзӣҙдёә trueпјӣ

