HTML5 CanvasжЄРињЫе°ЂеЕЕдЄОйАПжШО
иѓ¶зїЖиІ£йЗКHTML5 CanvasдЄ≠жЄРињЫе°ЂеЕЕзЪДеПВжХ∞иЃЊзљЃдЄОдљњзФ®пЉМCanvasдЄ≠йАПжШОеЇ¶зЪДиЃЊзљЃдЄОдљњзФ®пЉМзїУеРИжЄРињЫе°ЂеЕЕдЄОйАПжШОеЇ¶жФѓжМБпЉМеЃЮзО∞еЫЊеГПзЪДMaskжХИжЮЬгАВ
дЄАпЉЪжЄРињЫе°ЂеЕЕ(Gradient Fill)
CanvasжФѓжМБдЄ§зІНжЄРињЫе°ЂеЕЕжЦєеЉПпЉМдЄАзІНдЄЇзЇњжАІжЄРињЫе°ЂеЕЕ(Line Gradient Fill)пЉМеП¶е§ЦдЄАзІНзІ∞дЄЇзїПеРСжЄРеПШе°ЂеЕЕ(RadialGradient Fill)гАВеЕґAPIеИЖеИЂдЄЇпЉЪ
createLinearGradient(x1, y1, x2, y2);
еЕґдЄ≠x1,y1дЄЇзђђдЄАдЄ™зВєеЭРж†ЗпЉМx2,y2дЄЇзђђдЇМдЄ™зВєеЭРж†ЗгАВ
createRadialGradient(x1, y1, r1, x2, y2, r2);
еЕґдЄ≠x1, y1дЄЇзђђдЄАдЄ™дЄ≠ењГзВєеЭРж†З,r1дЄЇеНКеЊДпЉМx2, y2дЄЇзђђдЇМдЄ™дЄ≠ењГзВєеЭРж†ЗпЉМr2дЄЇеНКеЊДгАВ
дЄЇжѓПдЄ™зВєиЃЊзљЃйҐЬиЙ≤addColorStop(position, color);
еЕґдЄ≠positionи°®з§ЇдљНзљЃпЉМе§Іе∞ПиМГеЫі[0~1]еЕґдЄ≠0и°®з§ЇзђђдЄАдЄ™зВєпЉМ1и°®з§ЇзђђдЇМдЄ™зВєеЭРж†ЗColorи°®з§ЇйҐЬиЙ≤еАЉпЉМдїїдљХCSSзЪДйҐЬиЙ≤еАЉгАВ
жЄРињЫе°ЂеЕЕеѓєи±°еИЫеїЇдЄОйЕНзљЃдєЛеРОеПѓдї•зФ®жЭ•иЃЊзљЃcontextзЪДstrokeStyleдЄОfillStyleеЃЮзО∞жЦЗе≠ЧпЉМ
еЗ†дљХ嚥зКґзЪДжЄРињЫйҐЬиЙ≤е°ЂеЕЕгАВ
зЇњжАІжЄРињЫжЦєеЉПзЪДдї£з†БжЉФз§ЇпЉЪ
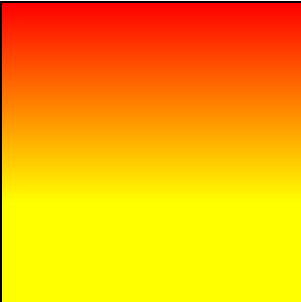
1.еЮВзЫі(Y)жЦєеРСйҐЬиЙ≤жЄРињЫ
// vertical/Y direction
var lineGradient = ctx.createLinearGradient (50, 0, 50, 200);
lineGradient.addColorStop(0, "rgba(255, 0, 0, 1)");
lineGradient.addColorStop(1, "rgba(255, 255, 0, 1)");
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

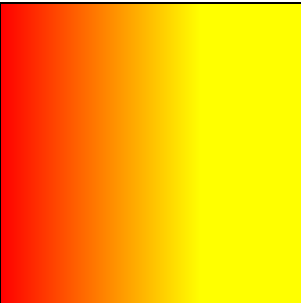
2.ж∞іеє≥(X)жЦєеРСйҐЬиЙ≤жЄРињЫ
// horizontal/X direction
var lineGradient = ctx.createLinearGradient (0, 50, 200, 50);
lineGradient.addColorStop(0, "rgba(255, 0, 0, 1)");
lineGradient.addColorStop(1, "rgba(255, 255, 0, 1)");
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

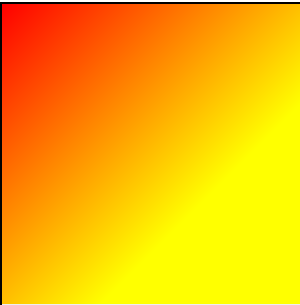
3.еЮВзЫідЄОж∞іеє≥еРМжЧґ(XYжЦєеРС)йҐЬиЙ≤жЄРињЫ
// vertical and horizontal direction
var lineGradient = ctx.createLinearGradient (0, 0, 200, 200);
lineGradient.addColorStop(0, "rgba(255, 0, 0, 1)");
lineGradient.addColorStop(1, "rgba(255, 255, 0, 1)");
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

дЇМпЉЪйАПжШОеЇ¶(Transparent)
CanvasдЄ≠йАПжШОеЇ¶жФѓжМБеИЖдЄЇеЕ®е±АдЄОе±АйГ®йАПжШОиЃЊзљЃпЉМеЕ®е±АйАПжШОеЇ¶зЪДиЃЊзљЃеПѓдї•йАЪињЗиЃЊзљЃContext.globalAlphaжЭ•еЃЮзО∞гАВе±АйГ®йАПжШОеЇ¶еПѓдї•йАЪињЗfillStyleиЃЊзљЃйҐЬиЙ≤еАЉдЄ≠alphaеАЉйАЪйБУ
жЭ•еЃЮзО∞гАВдЄ§зІНжЦєеЉПдї£з†Бе¶ВдЄЛпЉЪ
// change global alpha value
ctx.globalAlpha=0.5;
ctx.fillRect(50,50,75,50);
// change fill style color"s alphachannel
ctx.fillStyle = "rgba(225,225,225,0.5)";
ctx.fillRect(50,50,75,50);
дЄ§дЄ™жХИжЮЬжШѓдЄАж†ЈзЪДгАВ
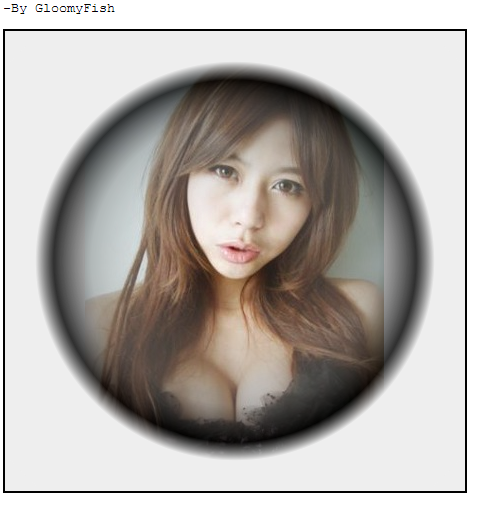
дЄЙпЉЪзЕІзЙЗйАПжШОжЄРињЫMaskжХИжЮЬ
дљњзФ®еЊДеРСйҐЬиЙ≤жЄРеПШдЄОйАПжШОеЇ¶еПШеМЦпЉМеЃЮзО∞еЬ®еЫЊеГПдЄКзЪДеНКйАПжШОйЭҐзљ©жХИжЮЬпЉМиДЪжЬђињРи°МжХИжЮЬпЉЪ

var myImage = document.createElement("img");
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient (canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, "rgba(247, 247, 247, 0)");
radialGradient.addColorStop(0.7, "rgba(120, 120, 120, 0.5)");
radialGradient.addColorStop(0.9, "rgba(0, 0, 0, 0.8)");
radialGradient.addColorStop(1, "rgba(238, 238, 238, 1)");
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}

