еңЁжң¬зҜҮејҖе§ӢеүҚпјҢйҰ–е…Ҳж„ҹи°ўжҜҸдёҖдҪҚз•ҷдёӢеҸҚйҰҲиҜ„и®әзҡ„жңӢеҸӢпјҢеңЁжҲ‘зңӢжқҘпјҢеҚҡе®ўдёҚд»…д»…жҳҜз®ҖеҚ•зҡ„еҲҶдә«пјҢеҗҢж—¶д№ҹжҳҜдёҖдёӘеӯҰд№ е’ҢеҸ‘зҺ°зҡ„иҝҮзЁӢгҖӮеңЁйҳ…иҜ»е®ҢдёҖзҜҮж–Үз« иғҪеҜ№е…¶жңүжүҖиҜ„и®әе’ҢжҸҗй—®пјҢд№ҹжҳҜдёҖз§ҚжҖқиҖғзҡ„иЎЁзҺ°гҖӮ
еңЁдёҠзҜҮвҖңSilverlightе®һдҫӢж•ҷзЁӢ - Out of BrowserдёҺCOMзҡ„дәӨдә’еҹәзЎҖвҖқдёӯпјҢжҲ‘们讨и®әдәҶSilverlightзҡ„OOBеә”з”Ёи®ҝй—®COM组件еҹәзЎҖзҹҘиҜҶпјҢеңЁеӨ§е®¶зҡ„еҸҚйҰҲдёӯпјҢжңүдёҚе°‘жңӢеҸӢжҸҗеҮәз–‘й—®пјҢSilverlightеҜ№дәҺCOMзҡ„ж”ҜжҢҒпјҢдҪҝе…¶еӨұеҺ»и·Ёе№іеҸ°зҡ„дјҳи¶ҠжҖ§пјҢеҸҰеӨ–пјҢSilverlightд»…жңүOut of BrowserжЁЎејҸиғҪж”ҜжҢҒCOMпјҢжҳҜеҗҰд»Қж—§еӯҳеңЁиҫғеӨ§зҡ„еұҖйҷҗжҖ§пјҹ еҜ№жӯӨеңЁжң¬зҜҮжҲ‘们дёҚиҝӣиЎҢй•ҝзҜҮеҲҶжһҗе’Ңи®Ёи®әпјҢеҸӘжҳҜз®ҖеҚ•зҡ„жҠҠжҲ‘зҡ„зңӢжі•иҜҙдёҖдёӢгҖӮ
Silverlight Out of Browserд»ҺSilverlight 3 еҲ°зҺ°еңЁSilverlight 4пјҢдёҖзӣҙйҒөеҫӘи·Ёе№іеҸ°зҡ„еҺҹеҲҷпјҢеңЁеҫ®иҪҜе®ҳж–№жңүзӣёе…ізҡ„и§ЈйҮҠпјҢ
LinuxпјҢMoonlightд»Һ第дёҖдёӘзүҲжң¬еҸ‘еёғпјҢе°ұе·Із»ҸжңүдәҶй«ҳзә§жқғйҷҗжЁЎеһӢпјҢеңЁGtkWidgetдёӯMoonlightе…·жңүfull-trustзҡ„иғҪеҠӣгҖӮ д№ҹе°ұжҳҜиҜҙпјҢSilverlightе…·жңүдҝЎд»»жқғйҷҗжҸҗеҚҮпјҢиҖҢMonoе…·жңүfull-trustжЁЎејҸгҖӮ
MacпјҢ з”ұдәҺMacжІЎжңүComзҡ„жҰӮеҝөпјҢжүҖд»ҘпјҢSilverlightзҡ„COMж— жі•еңЁMacдёӯиҝҗиЎҢпјҢдҪҶжҳҜеҫ®иҪҜе®ҳж–№д№ҹжӯЈеңЁеҜ»жүҫдёҖз§Қж–№ејҸпјҢе°қиҜ•дҪҝз”ЁдёҖз§ҚжЁЎжӢҹзҡ„ж–№ејҸжқҘе®һзҺ°еңЁMacдёҠиҝҗиЎҢCOMзҡ„ж•ҲжһңпјҢдҫӢеҰӮпјҢиҝҗиЎҢAppleScript

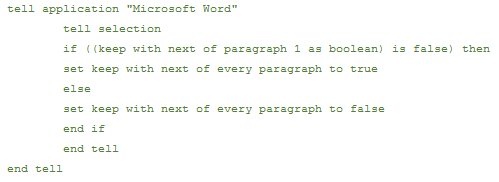
еңЁдёҠйқўзҡ„и„ҡжң¬дёӯеҸҜд»ҘзңӢеҮәпјҢMacеҰӮдҪ•йҖҡиҝҮAppleScriptжқҘи°ғз”ЁOffice Wordзҡ„пјҢиҖҢиҝҷж ·зҡ„ж–№ејҸе…¶е®һд№ҹе°ұжҳҜMacеҜ№COMзҡ„и°ғз”ЁпјҢеңЁд»ҘеҗҺSilverlightзҡ„зүҲжң¬дёӯпјҢеҰӮжһңеҠ е…ҘеҜ№AppleScriptsзҡ„ж”ҜжҢҒеҚіеҸҜеңЁMacдёҠж”ҜжҢҒCOMзҡ„иҝҗиЎҢпјӣ
д»ҺдёҠйқўзҡ„жҸҸиҝ°жқҘзңӢпјҢSilverlightзҡ„OOBеә”з”Ёи·Ёе№іеҸ°пјҢ并йқһдёҚиғҪи§ЈеҶіпјҢеҸӘжҳҜж—¶й—ҙзҡ„й—®йўҳгҖӮдҪңдёәжҠҖжңҜдәәе‘ҳпјҢз»ҸеёёеҜ№дёҖй—ЁжҠҖжңҜзҡ„еүҚжҷҜиҝӣиЎҢеұ•жңӣпјҢиҖҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢе°ҪйҮҸдёҚиҰҒдҪҝз”Ёе…¶зҹӯеӨ„дёҺе…¶д»–жҠҖжңҜзҡ„й•ҝеӨ„иҝӣиЎҢзӣёжҜ”иҫғпјҢиҝҷж ·зҡ„еҜ№жҜ”з»“жһңпјҢеҸӘдјҡе№Іжү°иҮӘе·ұзҡ„и§Ҷзәҝе’ҢжҖқи·ҜгҖӮдёҖй—ЁиғҪжҢЈй’ұзҡ„жҠҖжңҜпјҢе°ұе·Із»Ҹз®—жҳҜдёҖй—ЁеҘҪжҠҖжңҜдәҶгҖӮ
Out of BrowserдёҺOfficeзҡ„дә’ж“ҚдҪң
иЁҖеҪ’жӯЈдј пјҢжң¬зҜҮе°Ҷ继з»ӯд»Ӣз»ҚSilverlightзҡ„Out of Browserеә”з”ЁдёҺOffice COM组件зҡ„дәӨдә’гҖӮзӣёдҝЎеӨ§е®¶еҜ№еҫ®иҪҜзҡ„Officeзі»еҲ—并дёҚйҷҢз”ҹдәҶпјҢOfficeеңЁдјҒдёҡйЎ№зӣ®дёӯдҪҝз”Ёйў‘зҺҮиҫғй«ҳпјҢдҫӢеҰӮеңЁж—ҘеёёйЎ№зӣ®дёӯз»ҸеёёдёҺйҒҮеҲ°еҜјеҮәеҲ—иЎЁеҲ°ExcelпјҢжҲ–иҖ…еҸ‘йҖҒйӮ®д»¶зӯүеҠҹиғҪйңҖжұӮпјҢжүҖд»Ҙеҫ®иҪҜе°Ҷе…¶и®ёеӨҡеҠҹиғҪе°ҒиЈ…жҲҗCOM组件пјҢдҫӣејҖеҸ‘дәәе‘ҳдҪҝз”ЁпјҢеўһејәе…¶еә”з”Ёзҡ„зҒөжҙ»жҖ§гҖӮжң¬зҜҮпјҢжҲ‘е°Ҷжј”зӨәеңЁSilverlightзҡ„OOBеә”з”ЁдёӯпјҢеҰӮдҪ•дҪҝз”ЁOffice OutlookпјҢWordпјҢExcel组件гҖӮ
жҲ‘们д»Қж—§дҪҝз”ЁдёҠзҜҮзҡ„йЎ№зӣ®д»Јз ҒпјҢеҜ№е…¶иҝӣиЎҢжү©еұ•пјҢеӨ§е®¶еҸҜд»ҘеҲ°дёҠзҜҮдёӢиҪҪжј”зӨәйЎ№зӣ®д»Јз ҒгҖӮ
В
еңЁејҖе§ӢеҠҹиғҪд»Јз ҒеүҚпјҢйҰ–е…ҲйңҖиҰҒеңЁUIз•ҢйқўToolBarдёӯж·»еҠ дёүдёӘButtonжқҘе“Қеә”е…¶дәӢ件гҖӮ

В В <BorderВ BorderBrush="{StaticResourceВ GlossyBlack_StrokeGradient}"В BorderThickness="1"В CornerRadius="2"В Margin="1"В Padding="0,1,1,1">
В В В В В В В В <StackPanel>
В В В В В В В В В В В В В В <StackPanelВ Orientation="Horizontal">
В В В В В В В В В В В В В В В В В В В <ButtonВ IsTabStop="False"В Width="56"В Height="80"В Style="{StaticResourceВ BlackGlossyButton}"В Margin="1,0,0,0"В Foreground="White"В В x:Name="sendemailBtn"В Click="sendemailBtn_Click">
В В В В В В В В В В В В В В В В В В В В В В В В В <StackPanel>
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В <ImageВ VerticalAlignment="Top"В HorizontalAlignment="Center"В Source="/SilverlightOOBDemo;component/Images/SendEmail.png"В Margin="0,-5,0,0"В Stretch="None"В />
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В <TextBlockВ VerticalAlignment="Bottom"В HorizontalAlignment="Center"В Margin="0,3,0,0"В Text="еҸ‘йӮ®д»¶"В TextWrapping="Wrap"/>
В В В В В В В В В В В В В В В В В В В В В В В В В В </StackPanel>
В В В В В В В В В В В В В В В В В В В В </Button>
В В В В В В В В В В В В В В В В В В В <ButtonВ IsTabStop="False"В Width="56"В Height="80"В Style="{StaticResourceВ BlackGlossyButton}"В Margin="1,0,0,0"В Foreground="White"В В x:Name="excelBtn"В Click="excelBtn_Click">
В В В В В В В В В В В В В В В В В В В В В В В В В <StackPanel>
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В <ImageВ VerticalAlignment="Top"В HorizontalAlignment="Center"В Source="/SilverlightOOBDemo;component/Images/Excel.png"В Margin="0,-5,0,0"В Stretch="None"В />
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В <TextBlockВ VerticalAlignment="Bottom"В HorizontalAlignment="Center"В Margin="0,3,0,0"В Text="Excel"В TextWrapping="Wrap"/>
В В В В В В В В В В В В В В В В В В В В В В В В В </StackPanel>
В В В В В В В В В В В В В В В В В В В </Button>
В В В В В В В В В В В В В В В В В В В <ButtonВ IsTabStop="False"В Width="56"В Height="80"В Style="{StaticResourceВ BlackGlossyButton}"В Margin="1,0,0,0"В Foreground="White"В В x:Name="wordBtn"В Click="wordBtn_Click">
В В В В В В В В В В В В В В В В В В В В В В В В В <StackPanel>
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В <ImageВ VerticalAlignment="Top"В HorizontalAlignment="Center"В Source="/SilverlightOOBDemo;component/Images/Word.png"В Margin="0,-5,0,0"В Stretch="None"В />
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В <TextBlockВ VerticalAlignment="Bottom"В HorizontalAlignment="Center"В Margin="0,3,0,0"В Text="Word"В TextWrapping="Wrap"/>
В В В В В В В В В В В В В В В В В В В В В В В В В </StackPanel>
В В В В В В В В В В В В В В В В В В В </Button>
В В В В В В </StackPanel>
В В В В В В <TextBlockВ Foreground="#8FFFFFFF"В Text="Officeж“ҚдҪң"В HorizontalAlignment="Center"В VerticalAlignment="Bottom"В Margin="2"В />
В В В В В В </StackPanel>
В </Border>
еҜ№дёҺдёүдёӘеә”з”ЁеҲҶеҲ«ж·»еҠ е…¶ClickдәӢ件代з ҒгҖӮйҰ–е…ҲпјҢжҲ‘们е…ҲзңӢзңӢOutLookзҡ„COMи°ғз”ЁпјҢ
В В privateВ voidВ sendemailBtn_Click(objectВ sender,В RoutedEventArgsВ e)
В В {
В В В В В В В В В В В В В В usingВ (dynamicВ outlookВ =В AutomationFactory.CreateObject("Outlook.Application"))
В В В В В В В В В В В В В В {
В В В В В В В В В В В В В В В В В В dynamicВ mailВ =В outlook.CreateItem(0);
В В В В В В В В В В В В В В В В В В mail.ToВ =В "qq34506@hotmail.com";
В В В В В В В В В В В В В В В В В В mail.SubjectВ =В "жқҘиҮӘjv9зҡ„й—®еҖҷ";
В В В В В В В В В В В В В В В В В В mail.HTMLBodyВ =В "иҝҷе°ҒйӮ®д»¶жҳҜйҖҡиҝҮSilverlightеҸ‘йҖҒзҡ„.";
В В В В В В В В В В В В В В В В В В mail.Send();
В В В В В В В В В В В В В В В В В //mail.Display();В В иҝҷйҮҢжҳҜжҳҫзӨәеҮәеҸ‘йҖҒйӮ®д»¶зҡ„OutlookзӘ—еҸЈ
В В В В В В В В В В В В В }
В }
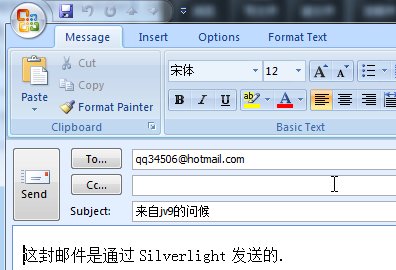
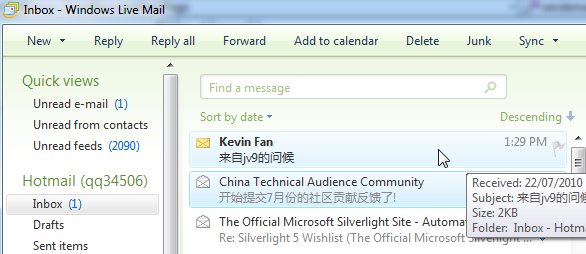
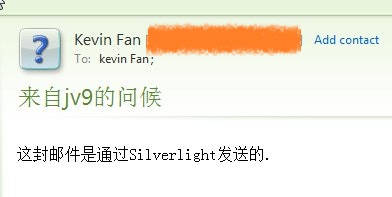
еңЁе»әз«ӢOutlookе®һдҫӢеҗҺпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁOutlook.CreateItemжқҘеҲӣе»әж–°зҡ„йӮ®д»¶е®һдҫӢпјҢе…¶дёӯеҸҜд»Ҙз®ҖеҚ•зҡ„и®ҫзҪ®еҸ‘йҖҒзӣ®зҡ„йӮ®з®ұпјҢж ҮйўҳпјҢеҶ…е®№зӯүгҖӮеңЁд»Јз ҒеҗҺйқўжңүmail.Sendе’ҢDisplayдёӨдёӘж–№жі•гҖӮе…¶дёӯеҰӮжһңи°ғз”ЁDisplayпјҢSilverlightдјҡжҝҖжҙ»OutlookеҲӣе»әйӮ®д»¶зӘ—еҸЈпјҢ然еҗҺз”ЁжҲ·зЎ®и®ӨеҗҺеҸ‘йҖҒйӮ®д»¶еҲ°зӣ®зҡ„йӮ®з®ұгҖӮдҫӢеҰӮпјҡ

иҖҢи°ғз”Ёmail.SendеҲҷдјҡзӣҙжҺҘеҸ‘йҖҒйӮ®д»¶еҲ°зӣ®зҡ„йӮ®з®ұгҖӮиҖҢйҖҡеёёжқҘиҜҙпјҢжҲ‘们е»әи®®дҪҝз”Ёmail.DisplayпјҢи®©з”ЁжҲ·зЎ®и®ӨеҗҺеҶҚеҸ‘йҖҒгҖӮ


Silverlightж“ҚдҪңOffice Word
Silverlightж“ҚдҪңOffice WordжҜ”иҫғз®ҖеҚ•пјҢйҰ–е…ҲжҲ‘们添еҠ Wordзҡ„зӣёеә”дәӢ件пјҡ
В В privateВ voidВ wordBtn_Click(objectВ sender,В RoutedEventArgsВ e)
В В {
В В В В В В В В В В В В В В dynamicВ wordВ =В AutomationFactory.CreateObject("Word.Application");
В В В В В В В В В В В В В В word.VisibleВ =В true;
В В В В В В В В В В В В В В dynamicВ docВ =В word.Documents.Add();
В В
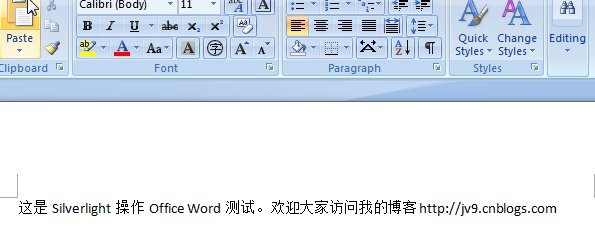
В В В В В В В В В В В В В stringВ InsertxtВ =В "иҝҷжҳҜSilverlightж“ҚдҪңOfficeВ WordжөӢиҜ•гҖӮж¬ўиҝҺеӨ§е®¶и®ҝй—®жҲ‘зҡ„еҚҡе®ўВ http://jv9.cnblogs.com";
В В В В В В В В В В В В В В dynamicВ rangeВ =В doc.Range(0,В 0);
В В
В В В В В В В В В В В В В range.TextВ =В Insertxt;
}
еңЁеҲӣе»әWordе®һдҫӢеҗҺпјҢдҪҝз”ЁDocuments.AddеҲӣе»әдёҖдёӘж–°зҡ„з©әж–ҮжЎЈпјҢ然еҗҺпјҢж·»еҠ зӣёе…іж–ҮжЎЈжҲ–иҖ…еӣҫзүҮеҲ°WordдёӯгҖӮе…¶иҝҗиЎҢж•ҲжһңеҰӮдёӢпјҡ

Silverlightж“ҚдҪңOffice Excel
зӣёеҜ№дёҠйқўдёӨдёӘOffice组件жқҘи®ІпјҢExcelзҡ„дҪҝз”ЁиҫғдёәеӨҚжқӮдёҖзӮ№пјҢиҝҷйҮҢжҲ‘们жқҘиҜҰз»Ҷжј”зӨәSilverlightеҜјеҮәExcelзҡ„е®һдҫӢгҖӮ
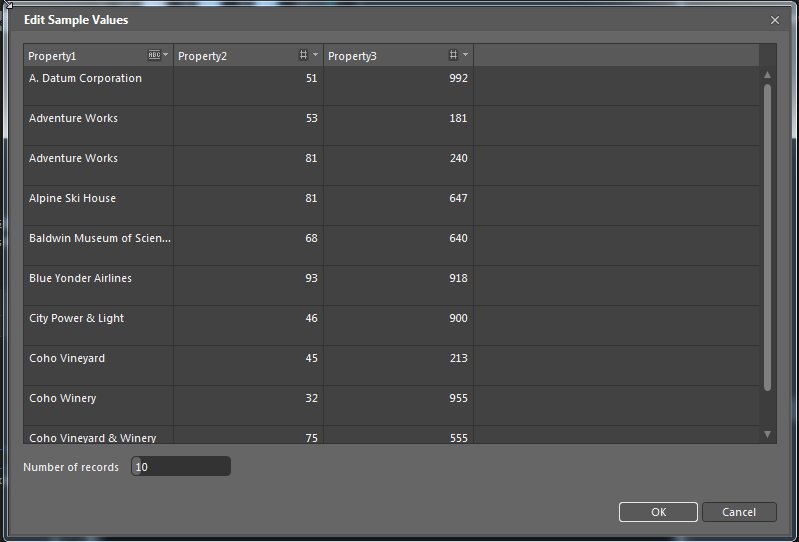
ж“ҚдҪңExcelдёҚеҸҜзјәе°‘зҡ„жҳҜж•°жҚ®еә“пјҢдҪңдёәжј”зӨәе®һдҫӢпјҢжҲ‘дҪҝз”ЁBlend 4еҲӣе»әз®ҖеҚ•зҡ„ж•°жҚ®йӣҶеҗҲпјҢдҪҝз”ЁBlendеҲӣе»әдҫӢзЁӢж•°жҚ®йӣҶеҗҲпјҢжҲ‘жӣҫз»ҸеңЁBlendе®һдҫӢзі»еҲ—дёӯи®ІиҝҮпјҢиҝҷйҮҢжҲ‘е°Ҷз®ҖеҚ•зҡ„жј”зӨәпјҢ
йҰ–е…ҲдҪҝз”ЁBlend 4жү“ејҖеҪ“еүҚSilverlightOOBDemoйЎ№зӣ®пјҢ然еҗҺеңЁеҸіиҫ№еұһжҖ§ж ҸпјҢйҖүжӢ©DataпјҢ

иҝҷж—¶дјҡжҸҗзӨәиҫ“е…ҘSampleDataSourceеҗҚз§°пјҡ

зӮ№еҮ»OKеҗҺпјҢBlend 4е°ҶиҮӘеҠЁз”ҹжҲҗдёҖдёӘж•°жҚ®йӣҶеҗҲгҖӮ

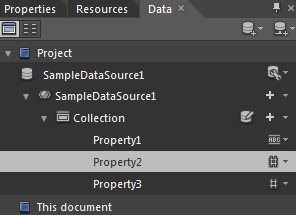
з”ұдәҺжҳҜBlend 4иҮӘеҠЁз”ҹжҲҗзҡ„пјҢе…¶дёӯзҡ„Stringе’ҢNumberйғҪжҳҜйҡҸжңәз”ҹжҲҗзҡ„пјҢиҝҷдәӣеҜ№дәҺжј”зӨәе®һдҫӢе·Із»Ҹи¶іеӨҹдәҶгҖӮ

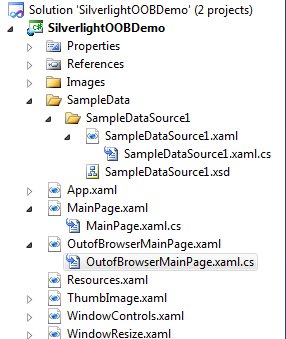
еҪ“SampleDataSourceеҲӣе»әе®ҢжҲҗеҗҺпјҢеңЁSliverlightOOBDemoйЎ№зӣ®дёӯпјҢдјҡеҲӣе»әдёҖдёӘSampleDataзӣ®еҪ•пјҢе…¶дёӯеҢ…еҗ«дәҶжҲ‘们е®ҡд№үзҡ„ж•°жҚ®жәҗпјҢ

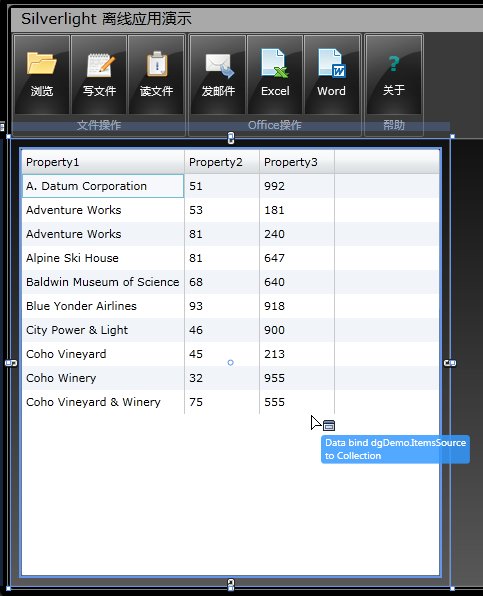
зҺ°еңЁпјҢйңҖиҰҒеңЁUIдёӯеҲӣе»әдёҖдёӘDatagridзҡ„жҺ§д»¶пјҢ然еҗҺжӢ–еҠЁеҸіиҫ№DataдёӢSampleDataSource1дёӢзҡ„CollectionеҲ°DatagridпјҢиҝӣиЎҢж•°жҚ®з»‘е®ҡпјҢиҝҷйҮҢжҲ‘д»Қж—§дҪҝз”ЁдәҶBlend 4пјҢжүҖжңүжҺ§д»¶е’Ңж•°жҚ®з»‘е®ҡпјҢйғҪжҳҜз®ҖеҚ•зҡ„жӢ–еҠЁеҚіеҸҜе®һзҺ°гҖӮ
В <sdk:DataGridВ x:Name="dgDemo"В Margin="10"В AutoGenerateColumns="False"В ItemsSource="{BindingВ Collection}"В DataContext="{BindingВ Source={StaticResourceВ SampleDataSource1}}"В >
В В В В В В <sdk:DataGrid.Columns>
В В В В В В В В В В В В В <sdk:DataGridTextColumnВ Binding="{BindingВ Property1}"В Header="Property1"/>
В В В В В В В В В В В В В <sdk:DataGridTextColumnВ Binding="{BindingВ Property2}"В Header="Property2"/>
В В В В В В В В В В В В В <sdk:DataGridTextColumnВ Binding="{BindingВ Property3}"В Header="Property3"/>
В В В В В В </sdk:DataGrid.Columns>
В В В В В В В В В В В В В В В В В В В В В В В В В В В В В
В </sdk:DataGrid>

д»ҘдёҠи®ҫзҪ®пјҢжҲ‘们添еҠ дәҶSampleж•°жҚ®жәҗпјҢ并且绑е®ҡж•°жҚ®еҲ°жҢҮе®ҡdatagridдёӯпјҢзҺ°еңЁпјҢеҸҜд»Ҙи®ҫи®ЎExcel组件и°ғз”Ёд»Јз ҒпјҢ
В В boolВ firstTimeВ =В true;
В В publicВ ObservableCollection<Item>В itemCollectionВ =В newВ ObservableCollection<Item>();
В В privateВ voidВ excelBtn_Click(objectВ sender,В RoutedEventArgsВ e)
В В {
В В В В В В В В В В В В В В dynamicВ excelВ =В AutomationFactory.CreateObject("Excel.Application");
В В В В В В В В В В В В В В excel.VisibleВ =В true;В В
В В В В В В В В В В В В В В dynamicВ workbookВ =В excel.workbooks;
В В В В В В В В В В В В В В workbook.Add();
В В В В В В В В В В В В В В dynamicВ sheetВ =В excel.ActiveSheet;В
В В В В В В В В В В В В В dynamicВ cellВ =В null;
В В В В В В В В В В В В В intВ iВ =В 1;
В В В В В В В В В В В В В //В е°Ҷж•°жҚ®дј иҫ“еҲ°Excel
В В В В В В В В В В В В В foreachВ (ItemВ itemВ inВ dgDemo.ItemsSource)
В В В В В В В В В В В В В {
В В В В В В В В В В В В В В В В В itemCollection.Add(item);
В В В В В В В В В В В В В В В В В cellВ =В sheet.Cells[i,В 1];В //В еҲ—е’ҢиЎҢ
В В В В В В В В В В В В В В В В В cell.ValueВ =В item.Property1;
В В В В В В В В В В В В В В В В В cell.ColumnWidthВ =В 25;
В В В В В В В В В В В В В В В В В cellВ =В sheet.Cells[i,В 2];
В В В В В В В В В В В В В В В В В cell.ValueВ =В item.Property3;
В В В В В В В В В В В В В В В В В i++;
В В В В В В В В В В В В В }
В }
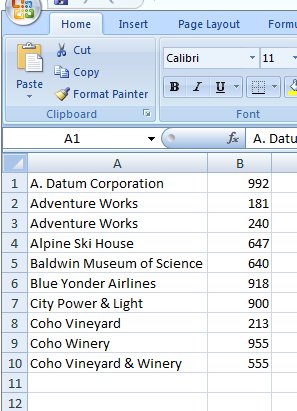
еңЁдёҠйқўд»Јз ҒдёӯпјҢеЈ°жҳҺдёҖдёӘExcelе®һдҫӢпјҢ然еҗҺйҖҡиҝҮеҫӘзҺҜиҫ“е…Ҙж•°жҚ®жәҗеҲ°Excelе®һдҫӢSheetдёӯпјҢд»Һд»Јз ҒдёӯжҲ‘们еҸҜд»ҘзңӢеҮәпјҢиҫ“еҮәExcelжҳҜйҖҡиҝҮCellиҝӣиЎҢж“ҚдҪңзҡ„гҖӮ
иҝҷйҮҢпјҢжҲ‘д»…иҫ“еҮәдәҶProperty1е’ҢProperty3дёӨеҲ—гҖӮиҝҷж ·е°ұз®ҖеҚ•зҡ„е®һзҺ°дәҶиҫ“еҮәDatagridзҡ„ж•°жҚ®еҲ°ExcelдәҶгҖӮ

зҺ°еңЁжҲ‘们еҜ№еҪ“еүҚзҡ„иҫ“еҮәExcelиҝӣиЎҢдёҖдәӣејәеҢ–пјҢиҫ“е…ҘдёҖдёӘеӣҫиЎЁеҠҹиғҪгҖӮ
еҜ№жҲ‘们еҪ“еүҚзҡ„д»Јз ҒиҝӣиЎҢз®ҖеҚ•зҡ„дҝ®ж”№пјҢж·»еҠ еҰӮдёӢд»Јз Ғпјҡ
В В boolВ firstTimeВ =В true;
В В publicВ ObservableCollection<Item>В itemCollectionВ =В newВ ObservableCollection<Item>();
В В privateВ voidВ excelBtn_Click(objectВ sender,В RoutedEventArgsВ e)
В В {
В В В В В В В В В В В В В В dynamicВ excelВ =В AutomationFactory.CreateObject("Excel.Application");
В В В В В В В В В В В В В В excel.VisibleВ =В true;В В
В В В В В В В В В В В В В В dynamicВ workbookВ =В excel.workbooks;
В В В В В В В В В В В В В В workbook.Add();
В В В В В В В В В В В В В В dynamicВ sheetВ =В excel.ActiveSheet;В
В В В В В В В В В В В В В dynamicВ cellВ =В null;
В В В В В В В В В В В В В intВ iВ =В 1;
В В В В В В В В В В В В В //В е°Ҷж•°жҚ®дј иҫ“еҲ°Excel
В В В В В В В В В В В В В foreachВ (ItemВ itemВ inВ dgDemo.ItemsSource)
В В В В В В В В В В В В В {
В В В В В В В В В В В В В В В В В itemCollection.Add(item);
В В В В В В В В В В В В В В В В В cellВ =В sheet.Cells[i,В 1];В //В еҲ—е’ҢиЎҢ
В В В В В В В В В В В В В В В В В cell.ValueВ =В item.Property1;
В В В В В В В В В В В В В В В В В cell.ColumnWidthВ =В 25;
В В В В В В В В В В В В В В В В В cellВ =В sheet.Cells[i,В 2];
В В В В В В В В В В В В В В В В В cell.ValueВ =В item.Property3;
В В В В В В В В В В В В В В В В В i++;
В В В В В В В В В В В В В }
В В В В В В В В В В В В В //В еҲӣе»әдёҖдёӘдҫӢзЁӢеӣҫиЎЁ
В В В В В В В В В В В В В dynamicВ sheetShapesВ =В sheet.Shapes;
В В В В В В В В В В В В В sheetShapes.AddChart(-4100,В 200,В 2,В 400,В 300);
В }
sheepShapes.AddChartеҲӣе»әдёҖдёӘж–°зҡ„еӣҫиЎЁж•ҲжһңпјҢе…¶ж•°жҚ®жҳҜз»‘е®ҡзҡ„dynamic sheet = excel.ActiveSheetВ В
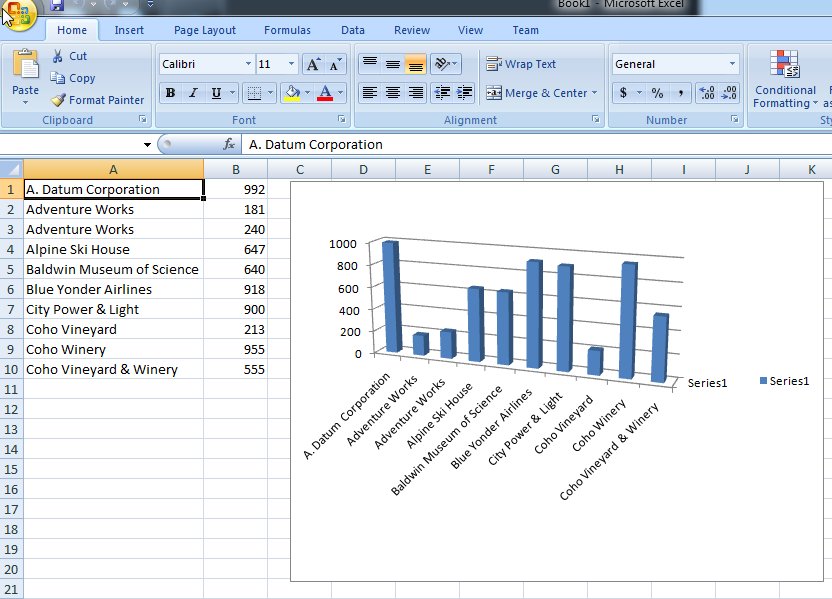
иҝҷж ·еҪ“жҲ‘们еҶҚж¬ЎиҝҗиЎҢиҫ“еҮәExcelж—¶пјҢеҚіеҸҜеҫ—еҲ°еҰӮдёӢз»“жһңпјҡ

иҝҷдәӣеҠҹиғҪзҡ„е®һзҺ°пјҢе®Ңе…ЁжҳҜи°ғз”ЁдәҶExcelдёӯжҸҗдҫӣзҡ„组件еҠҹиғҪгҖӮ
дёӢйқўжҲ‘们жӣҙиҝӣдёҖжӯҘзҡ„е®Ңе–„Excelиҫ“е…ҘеҠҹиғҪпјҢж·»еҠ иҮӘеҠЁз»‘е®ҡжӣҙж–°дәӢ件гҖӮе…¶зӣ®зҡ„жҳҜдёәдәҶе®һзҺ°пјҢеҪ“з”ЁжҲ·иҫ“еҮәExcelеҗҺпјҢдҝ®ж”№Excelдёӯж•°жҚ®пјҢSilverlightзҡ„OOBеә”з”ЁдёӯDatagridеҗҢж—¶д№ҹжӣҙж–°дҝ®ж”№еҜ№еә”ж•°жҚ®гҖӮ
е®һзҺ°иҜҘйңҖжұӮпјҢйңҖиҰҒз”ЁеҲ°Excelзҡ„SheetChangeдәӢ件гҖӮеҪ“з”ЁжҲ·дҝ®ж”№ExcelдёӯеҶ…е®№ж—¶пјҢеҚіжҝҖжҙ»иҜҘдәӢ件гҖӮйҰ–е…ҲпјҢжҲ‘们йңҖиҰҒдҝ®ж”№д»ҘдёҠд»Јз ҒпјҢ
В В boolВ firstTimeВ =В true;
В В publicВ ObservableCollection<Item>В itemCollectionВ =В newВ ObservableCollection<Item>();
В В privateВ voidВ excelBtn_Click(objectВ sender,В RoutedEventArgsВ e)
В В {
В В В В В В В В В В В В В В dynamicВ excelВ =В AutomationFactory.CreateObject("Excel.Application");
В В В В В В В В В В В В В В excel.VisibleВ =В true;В В
В В В В В В В В В В В В В В dynamicВ workbookВ =В excel.workbooks;
В В В В В В В В В В В В В В workbook.Add();
В В В В В В В В В В В В В В dynamicВ sheetВ =В excel.ActiveSheet;В
В В В В В В В В В В В В В dynamicВ cellВ =В null;
В В В В В В В В В В В В В intВ iВ =В 1;
В В В В В В В В В В В В В //В е°Ҷж•°жҚ®дј иҫ“еҲ°Excel
В В В В В В В В В В В В В foreachВ (ItemВ itemВ inВ dgDemo.ItemsSource)
В В В В В В В В В В В В В {
В В В В В В В В В В В В В В В В В itemCollection.Add(item);
В В В В В В В В В В В В В В В В В cellВ =В sheet.Cells[i,В 1];В //В еҲ—е’ҢиЎҢ
В В В В В В В В В В В В В В В В В cell.ValueВ =В item.Property1;
В В В В В В В В В В В В В В В В В cell.ColumnWidthВ =В 25;
В В В В В В В В В В В В В В В В В cellВ =В sheet.Cells[i,В 2];
В В В В В В В В В В В В В В В В В cell.ValueВ =В item.Property3;
В В В В В В В В В В В В В В В В В i++;
В В В В В В В В В В В В В }
В В В В В В В В В В В В В //В еҲӣе»әдёҖдёӘдҫӢзЁӢеӣҫиЎЁ
В В В В В В В В В В В В В dynamicВ sheetShapesВ =В sheet.Shapes;
В В В В В В В В В В В В В sheetShapes.AddChart(-4100,В 200,В 2,В 400,В 300);
В В В В В В В В В В В В В //В жӣҙж–°дәӢ件
В В В В В В В В В В В В В ifВ (firstTime)
В В В В В В В В В В В В В {
В В В В В В В В В В В В В В В В В excel.SheetChangeВ +=В newВ SheetChangedDelegate(SheetChangedEventHandler);
В В В В В В В В В В В В В В В В stringВ sheetNameВ =В sheet.Name;
В В В В В В В В В В В В В В В В В firstTimeВ =В false;
В В В В В В В В В В В В В }
}
дёәдәҶе®ҢжҲҗSheetChangeпјҢжҲ‘们йңҖиҰҒж·»еҠ зӣёе…ідәӢ件委жүҳгҖӮ
delegateВ voidВ SheetChangedDelegate(dynamicВ excelSheet,В dynamicВ rangeArgs);
е…¶е…·дҪ“дәӢ件е“Қеә”Handlerдёәпјҡ
В В В В В В В В В В privateВ voidВ SheetChangedEventHandler(dynamicВ excelSheet,В dynamicВ rangeArgs)
В В В В В В В В В В {
В В В В В В В В В В В В В В dynamicВ sheetВ =В excelSheet;
В В В В В В В В В В В В В В stringВ sheetNameВ =В sheet.Name;
В В В В В В В В В В В В В В dynamicВ rangeВ =В rangeArgs;
В В В В В В В В В В В В В В dynamicВ rowValueВ =В range.Row;
В В В В В В В В В В В В В В ObservableCollection<Item>В entitiesВ =В itemCollection;
В В В В В В В В В В В В В В Item[]В newEntitiesВ =В newВ Item[10];
В В В В В В В В В В В В В dynamicВ col2rangeВ =В sheet.Range("B1:B10");
В В В В В В В В В В В В В forВ (intВ iВ =В 0;В iВ <В 10;В i++)
В В В В В В В В В В В В В {
В В В В В В В В В В В В В В В В В ItemВ newEntityВ =В newВ Item();
В В В В В В В В В В В В В В В В newEntity.Property1В =В entities[i].Property1;
В В В В В В В В В В В В В В В В В newEntity.Property2В =В entities[i].Property2;
В В В В В В В В В В В В В В В В В dynamicВ itemВ =В col2range.Item(iВ +В 1);
В В В В В В В В В В В В В В В В В newEntity.Property3В =В Convert.ToInt32(item.Value);
В В В В В В В В В В В В В В В В В newEntities[i]В =В newEntity;
В В В В В В В В В В В В В }
В В В В В В В В В В В В В dgDemo.ItemsSourceВ =В newEntities;
В В В В В В В В В В В В В dgDemo.SelectedIndexВ =В Convert.ToInt32(rowValue)В -В 1;
В В В В В В В В В }
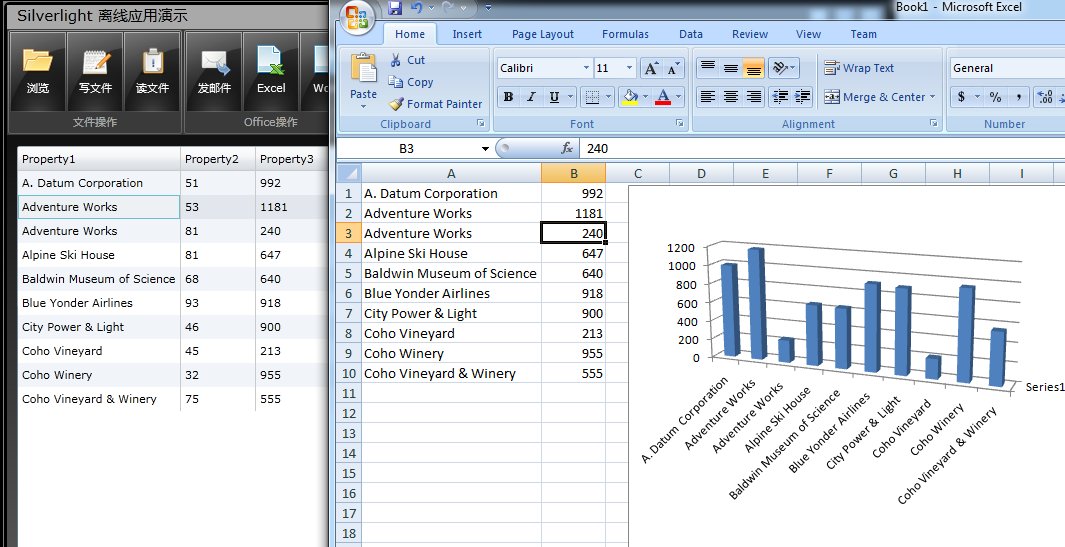
иҝҷйҮҢпјҢжҲ‘и®ҫзҪ®ж“ҚдҪңsheetиҢғеӣҙдёәB1:B10пјҢд»…еӨ„зҗҶиҝҷдёӘеҢәеҹҹиЎЁж јдёӯж•°жҚ®з»‘е®ҡпјҢиҖҢеҪ“excelдёӯж•°жҚ®еҸҳеҢ–пјҢеҲҷдјҡжҹҘжүҫеҜ№еә”иЎЁж јеҲ°Datagridзҡ„иЎЁж јдёӯиҝӣиЎҢжӣҙж–°гҖӮ
е…¶иҝҗиЎҢж•ҲжһңпјҢеҪ“з”ЁжҲ·дҝ®ж”№Excelдёӯзҡ„B1-B10дёӯзҡ„ж•°жҚ®пјҢеҗҢж—¶Datagridдјҡдә§з”ҹжӣҙж–°пјҢ并且ExcelеӣҫиЎЁд№ҹдјҡдә§з”ҹжӣҙж–°ж•ҲжһңгҖӮ

дёҠиҝ°д»Ӣз»ҚдәҶSilverlight 4и°ғз”ЁOffice COMзҡ„е…·дҪ“ж–№жі•пјҢд»ҘеҸҠеёёз”ЁеҠҹиғҪпјҢеӨ§е®¶еҸҜд»ҘеңЁиҝҷдёӘеҹәзЎҖдёҠиҝӣиЎҢжү©еұ•пјҢе°Ҷе…¶еә”з”ЁдәҺиҮӘе·ұзҡ„еә”з”ЁдёӯгҖӮ
ж¬ўиҝҺеӨ§е®¶еҠ е…Ҙ"дё“жіЁSilverlight" жҠҖжңҜи®Ёи®әзҫӨпјҡ
32679955(е…ӯзҫӨ)
23413513(дә”зҫӨ)
32679922(еӣӣзҫӨ)
100844510(дёүзҫӨ)
37891947(дәҢзҫӨ)
22308706(дёҖзҫӨ)
В
В

