一、创建Date实例
1、Date类的方法和属性很多不是静态的,因此,在应用Date类的属性和方法之前,必须创建Date类的实例。
var date = new Date(); //以当前日期和时间创建实例。
var date = new Date(value); //value是必选项,如果是数值,value表示指定日期与1970.1.1午夜之间的毫秒数;如果是字符串,value则按照parse()方法中的规则进行解析。全局的Date()函数完成与new Date(value)相同的功能
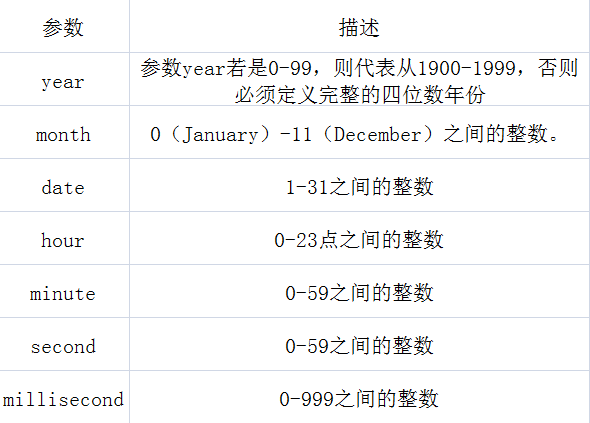
var date = new Date(year[,month[,date[,hour[,minute[,second[,millisecond]]]]]]); //参数说明如下:

二、使用parse()方法解析日期字符串
Date.parse(datestring)方法可解析一个日期时间字符串,并返回 1970/1/1 午夜距离该日期时间的毫秒数。datestring必需。表示如Jan 5,1996 08:47:00格式的日期和时间的字符串。
解析规则:
- 短日期可以使用“/”或“-”作为日期分隔符,但是必须用月/日/年的格式来表示,例如"7/20/96"。
- 以 "July 10 1995" 形式表示的长日期中的年、月、日可以按任何顺序排列,年份值可以用 2 位数字表示也可以用 4 位数字表示。如果使用 2 位数字来表示年份,那么该年份必须大于或等于 70。
- 括号中的任何文本都被视为注释。这些括号可以嵌套使用。
- 逗号和空格被视为分隔符。允许使用多个分隔符。
- 月和日的名称必须具有两个或两个以上的字符。如果两个字符所组成的名称不是独一无二的,那么该名称就被解析成最后一个符合条件的月或日。例如,"Ju" 被解释为七月而不是六月。
- 在所提供的日期中,如果所指定的星期几的值与按照该日期中剩余部分所确定的星期几的值不符合,那么该指定值就会被忽略。例如,尽管 1996 年 11 月 9 日实际上是星期五,"Tuesday November 9 1996" 也还是可以被接受并进行解析的。但是结果Date对象中包含的是 "Friday November 9 1996"。
- JScript 处理所有的标准时区,以及全球标准时间 (UTC) 和格林威治标准时间 (GMT)。
- 小时、分钟、和秒钟之间用冒号分隔,尽管不是这三项都需要指明。"10:"、"10:11"、和 "10:11:12" 都是有效的。
- 如果使用 24 小时计时的时钟,那么为中午 12 点之后的时间指定 "PM" 是错误的。例如 "23:15 PM" 就是错误的。
- 包含无效日期的字符串是错误的。例如,一个包含有两个年份或两个月份的字符串就是错误的。
<script language="javascript" src="date.js"></script>
<script language="javascript">// 一般弹出日历对话框, 得到日期, 此处假设为当前日期
var retval = new DateFormat("MM-dd-yyyy HH:mm:ss").format(new Date())
//时间格式必须是MM-dd-yyyy HH:mm:ss
document.write(retval)
var d = Date.parse(retval)
document.write(d)
</script>
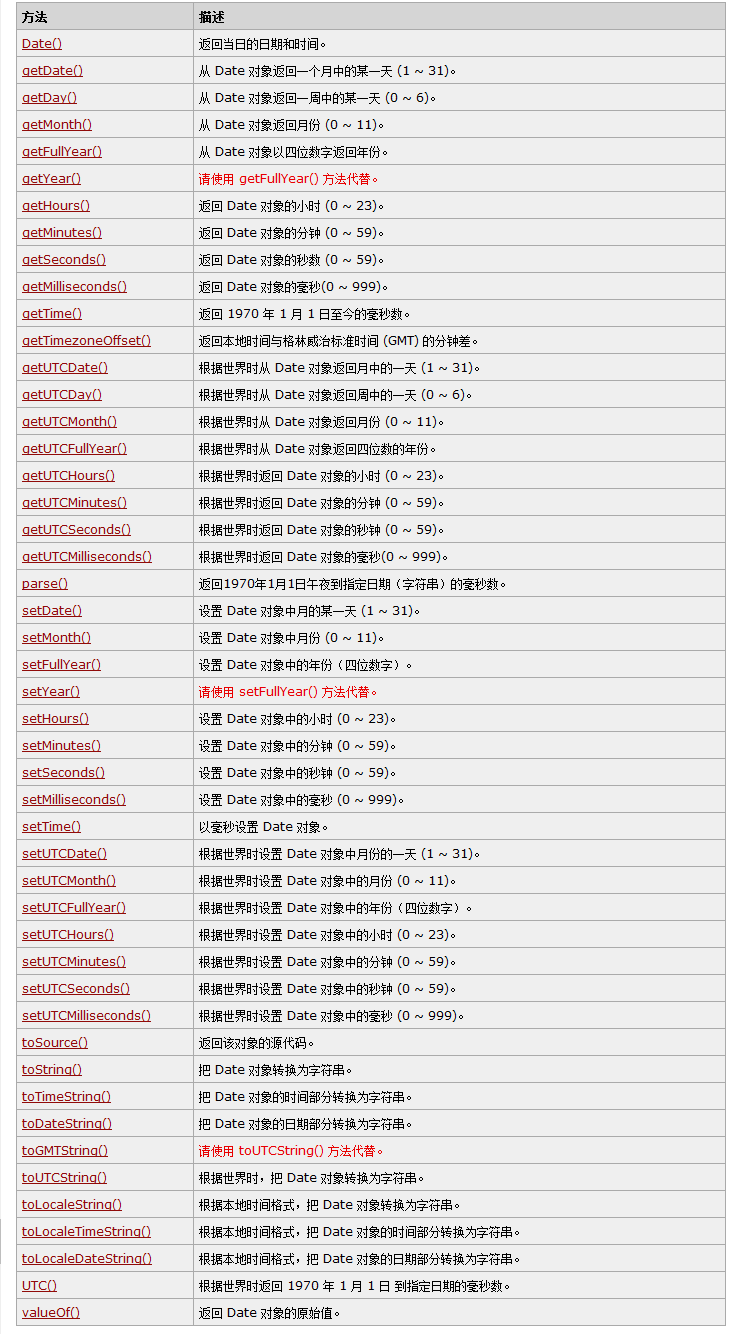
三、Date类方法