дёҖгҖҒдәҶи§ЈDOM
В В В В В В 1гҖҒDOMжҳҜDocument Object Modelзҡ„зј©еҶҷпјҢеҚіж–ҮжЎЈеҜ№иұЎзұ»еһӢпјҢжҳҜж–ҮжЎЈеңЁеҶ…еӯҳдёӯзҡ„иЎЁзӨәеҪўејҸпјҢжҳҜдёҖдёӘеә”з”ЁзЁӢеәҸжҺҘеҸЈпјҢе®ҡд№үдәҶж–ҮжЎЈзҡ„йҖ»иҫ‘з»“жһ„д»ҘеҸҠдёҖеҘ—и®ҝй—®е’ҢеӨ„зҗҶж–ҮжЎЈзҡ„ж–№жі•гҖӮ
В В В В В В 2гҖҒHTML DOMдёҺCore DOMзҡ„еҢәеҲ«пјҡеүҚиҖ…жҸҗдҫӣдәҶеӨ§йҮҸзҡ„ж–№жі•е’ҢеұһжҖ§пјҢдёҺзҺ°жңүзҡ„зЁӢеәҸжЁЎеһӢдёҖиҮҙпјҢжӣҙдҫҝдәҺи„ҡжң¬зҡ„зј–еҶҷиҖ…жҺ§еҲ¶гҖӮ
дәҢгҖҒdocumentеҜ№иұЎ
В В В В В дҪҝз”Ёwindow.documentеұһжҖ§иҝ”еӣһдёҖдёӘdocumentеҜ№иұЎпјҢд»ЈиЎЁеҪ“еүҚwindowеҶ…еҠ иҪҪзҡ„ж–ҮжЎЈгҖӮwindowеҸҜд»ҘзңҒз•ҘгҖӮwinName.documentиҝ”еӣһжҢҮе®ҡwindowеҜ№иұЎеҶ…еҠ иҪҪзҡ„ж–ҮжЎЈпјҢwinNameжҳҜдёҖдёӘзӘ—еҸЈзҡ„еҗҚз§°гҖӮ
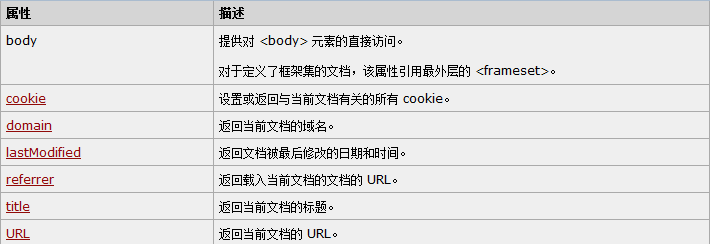
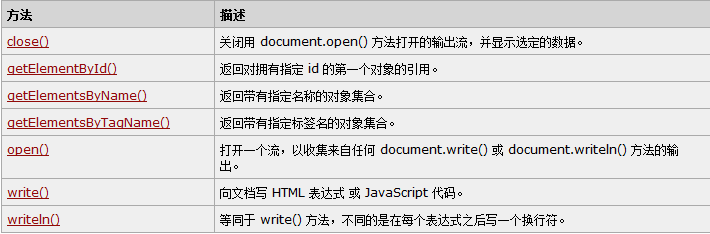
В В В В В 1гҖҒеӨ„зҗҶж–ҮжЎЈе…ғдҝЎжҒҜпјҡHTMLDocumentжҺҘеҸЈе®ҡд№үдәҶdocumentеҜ№иұЎзҡ„йғЁеҲҶеұһжҖ§з”ЁдәҺиҝ”еӣһж–ҮжЎЈзҡ„е…ғдҝЎжҒҜе’ҢеҜ№documentеҜ№иұЎзҡ„ж“ҚдҪңж–№жі•


В В В 2гҖҒе…¶д»–еұһжҖ§пјҡ
В В В В В В В В В 2.1В В document.cookieпјҡиҝ”еӣһcookieзҡ„еӯ—з¬ҰдёІеҪўејҸпјҢд№ҹеҸҜд»Ҙз»ҷиҜҘеұһжҖ§еӨҚеҲ¶з”ЁдәҺеҲӣе»әcookieгҖӮ
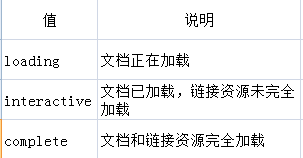
В В В В В В В В В 2.2В В document.readyStateпјҡиҝ”еӣһж–ҮжЎЈзҡ„зҠ¶жҖҒпјҢжңүдёүдёӘеҸҜйҖүеҖјпјҡ

В В В В В В В В В В В В В В В В ж–ҮжЎЈзҡ„зҠ¶жҖҒеҸҳеҢ–дјҡи§ҰеҸ‘readystatechangeдәӢ件
В В В В В В В 2.3В В В document.designModel:и®ҫзҪ®ж–ҮжЎЈжҳҜеҗҰеҸҜзј–иҫ‘пјҢеҖјдёәonпјҡHTMLж–ҮжЎЈеҸҜд»Ҙиў«зј–иҫ‘пјҢзӯүд»·дәҺbodyзҡ„contenteditableеұһжҖ§дёәtrueпјҢпјҲдҪҶжҳҜжӯӨж—¶дјҡеҝҪз•Ҙе…ғзҙ зҡ„contenteditableеұһжҖ§пјүпјӣеҖјдёәoffпјҡHTMLж–ҮжЎЈдёҚеҸҜд»Ҙиў«зј–иҫ‘гҖӮ
дёүгҖҒзј–иҫ‘API
В В В В В зј–иҫ‘APIеҸҜд»Ҙжү§иЎҢеҫҲеӨҡе‘Ҫд»ӨпјҢиҝҷдәӣе‘Ҫд»ӨжЁЎд»ҝдәҶеұһжҖ§и®ҫзҪ®е’ҢеҜ№иұЎж–№жі•и°ғз”ЁжүҚиғҪе®һзҺ°зҡ„еҠҹиғҪпјҢдёҖиҲ¬з”ЁдәҺеҜҢж–Үжң¬зј–иҫ‘еҷЁгҖӮ
В В В В В 1гҖҒdocument.execCommand(commandID[showIU[,value]]):第дёҖдёӘеҸӮж•°жҳҜжү§иЎҢзҡ„е‘Ҫд»ӨеҸӮж•°пјҢе…¶еҸӮж•°еҖјеҸӮиҖғж–ҮжЎЈпјҡhttp://blog.csdn.net/woshinia/article/details/18664903
В В В В В 2гҖҒdocument.queryCommandEnabled(commandID):зЎ®е®ҡе‘Ҫд»ӨжҳҜеҗҰе·Із»ҸжҝҖжҙ»гҖӮ
В В В В В 3гҖҒdocument.queryCommandIndeterm(commandID):зЎ®е®ҡе‘Ҫд»ӨжҳҜеҗҰжҳҜдёҚзЎ®е®ҡзҡ„гҖӮ
В В В В В 4гҖҒdocument.queryCommandState(commandID):зЎ®е®ҡе‘Ҫд»Өзҡ„зҠ¶жҖҒ
В В В В В 5гҖҒdocument.queryCommandSupported(commandID):зЎ®е®ҡе‘Ҫд»ӨжҳҜеҗҰиў«ж”ҜжҢҒпјҢиҝ”еӣһtrueжҲ–false
В В В В В 6гҖҒdocument.queryCommandValue(commandID)пјҡиҝ”еӣһе‘Ҫд»Өзҡ„еҖј
PSпјҡз®ҖеҚ•зҡ„еҜҢж–Үжң¬жәҗз ҒдёӢиҪҪпјҡhttp://download.csdn.net/detail/u011043843/7501567

