说在前面的话
多屏时代到来了,手机、平板、电脑、投影,各式各样的终端,出现再大家的生活中。最近一句话比较火,世界上最远的距离是我在你面前,而你却在玩手机。多屏时代的来临,网页设计师不得不面对一个问题,如何让我们做出的网站能很好的呈现在终端上呢?这就是我们要谈的响应式WEB。
这里我们主要从两个方式来说:
- 响应式WEB设计(Responsive Web Design)
- 响应式WEB开发(Responsive Web Development)
1.什么事响应式网页设计?
如果倒退五年,没有人能相信互联网会以今天这样爆炸式的速度发展,尤其是移动互联网的发展速度又远远超过了常规桌面网站,现在已经很难找到不拥有智能手机的朋友了, 很多人还拥有自己的 ipad,所以我们的生活正式进入了多屏时代,响应式设计其实是很多技巧的集合,目的是让一个网站,一份代码,能够适应多个屏幕尺寸,而不是像以前那样专门给手机做一套移动版的代码。

内容应该像水一样,你把它放到茶壶里面,它就是个茶壶,放到茶杯里面它就应该是个茶杯。
1.1响应式这个词是怎么来的呢?

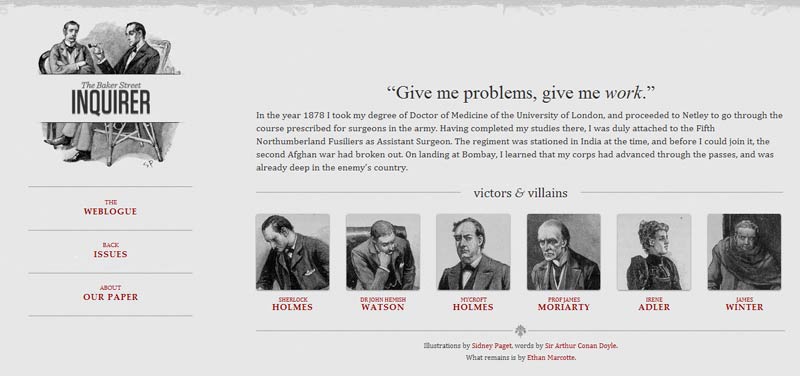
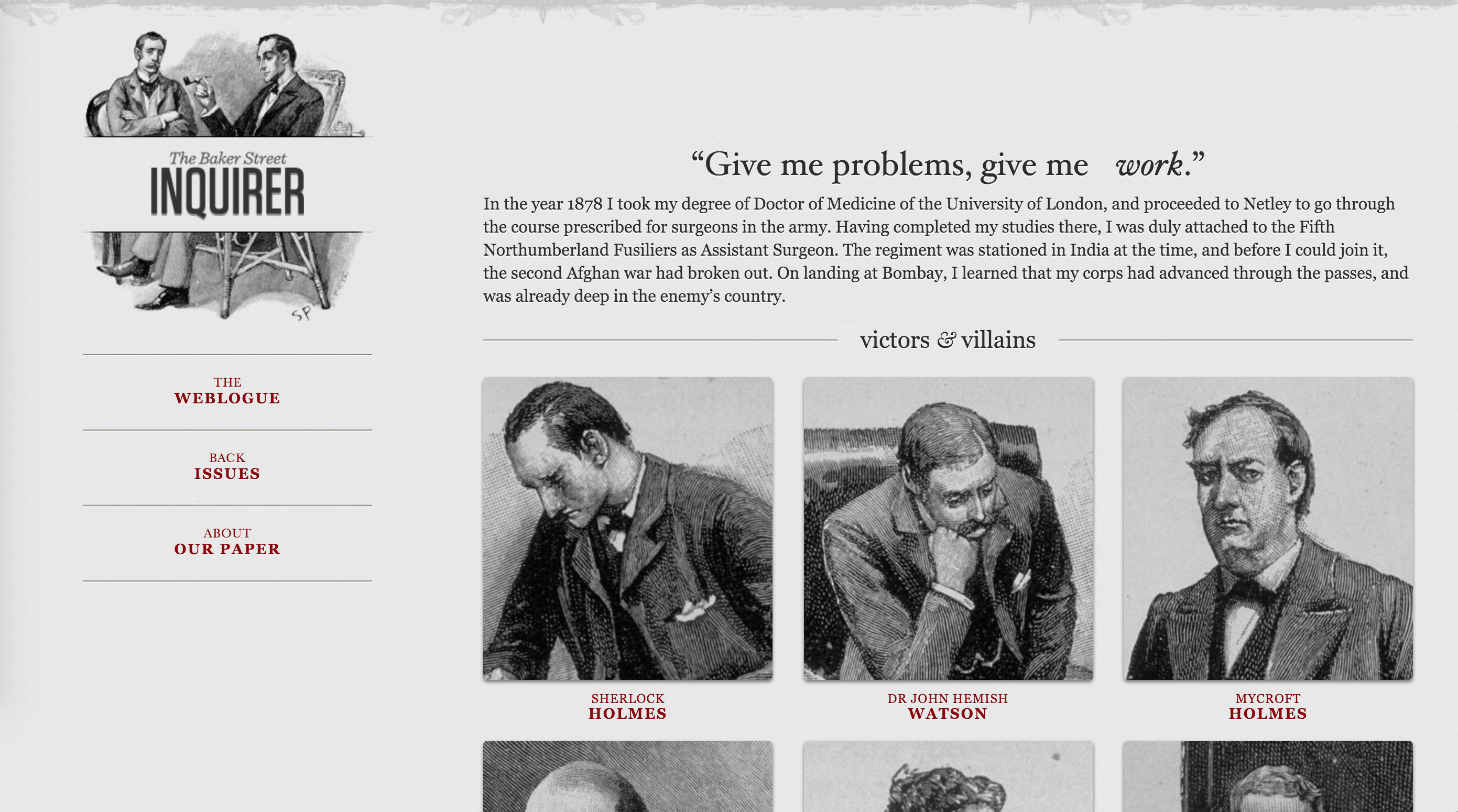
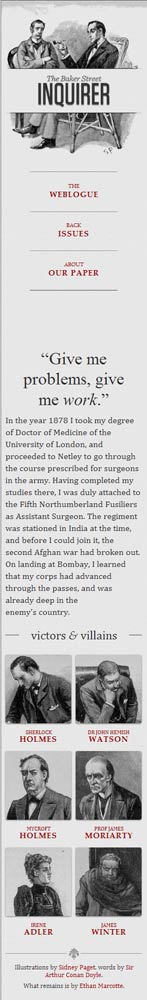
其实最早在2010年5月下旬,设计师 Ethan Marcotte发布了一篇名为 Responsive Web Design 的文章。 从此响应式网页设计( RWD )的身影就出现在了公众面前。 文章提到,“响应式” 这个词借用自建筑学领域,原本指的是建筑物本身会 “响应” 实际的使用情况,来自我调整。到 web 开发领域,“响应式” 的意思就变成了,我们的页面会 “响应” 用户的设备尺寸而自动调整布局。另外,Edthan 还专门写过一本书,就叫 响应式设计。他制作了一个响应式事例,也是很经典的,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。

如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

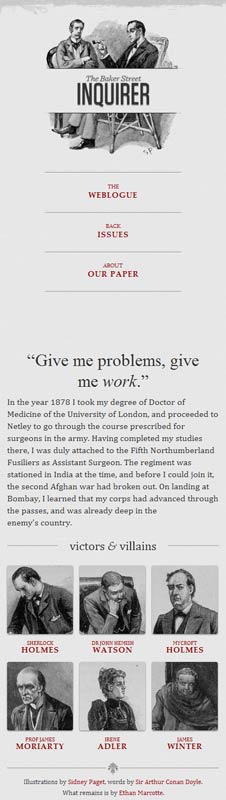
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。

如果屏幕宽度在400像素以下,则6张图片分成三行。

那通过这个网站,大家应该初步对响应式网站是个什么样的有个初步的了解了。其实在设计师Ethan Marcotte的文章中就说到“未来我们应该这样,随着网页访问设备的增加我们不会为每个设备单独设计,而是会只做一份设计,而把每个设备作为这个设计要照顾的一个方面。”。换句话说,每个设备上都会去追求最佳的用户体验,设计会自动适应各个设备。在过去的时代,设计师精确的知道自己的媒介材质,比如一张 A4 纸张,一个名片,或者一张海报。但是在我们这个多屏时代,网页设计必须有这样的思维,我们要为“任意尺寸”而去设计。
响应式设计三要素
响应式网站设计,只是乍看起来很绕人,其实是有一些很简单的基本原则的。弹性布局,弹性媒体,和 Media-query 是做响应式设计的三个组件,后面我们都会结合实际代码来做详细介绍的。
弹性布局,弹性媒体的叫法来自 http://learn.shayhowe.com/advanced-html-css/responsive-web-design/ 。 在Ethan 的文章中 “弹性布局”( flexible layout )没有提,而是被称为 “流体网格”( fliud grid ),不过意思是差不多的。所谓的弹性媒体,其实主要就是针对图片而言,也包括视频。所以大家不要害怕,没那么高深,让我们一一道来~~

