зј“еҠЁдёҺеј№еҠЁ
иҝҷдёҖз« дё»иҰҒи®Іи§Јзј“еҠЁпјҲжҜ”дҫӢйҖҹеәҰпјүе’Ңеј№еҠЁпјҲжҜ”дҫӢеҠ йҖҹеәҰпјүгҖӮ
1гҖҒжҜ”дҫӢиҝҗеҠЁ
жҜ”дҫӢиҝҗеҠЁ жҳҜжҢҮиҝҗеҠЁдёҺи·қзҰ»жҲҗжҜ”дҫӢзҡ„иҝҗеҠЁгҖӮ
зј“еҠЁе’Ңеј№еҠЁйғҪжҳҜжҜ”дҫӢиҝҗеҠЁпјҢдёӨиҖ…е…ізі»зҙ§еҜҶпјҢйғҪжҳҜе°ҶеҜ№иұЎд»Һе·ІжңүдҪҚзҪ®з§»еҠЁеҲ°зӣ®ж ҮдҪҚзҪ®зҡ„ж–№жі•гҖӮзј“еҠЁжҳҜжҢҮзү©дҪ“ж»‘еҠЁеҲ°зӣ®ж ҮзӮ№е°ұеҒңдёӢжқҘдәҶгҖӮеј№еҠЁжҳҜжҢҮзү©дҪ“жқҘеӣһең°еҸҚеј№дёҖдјҡе„ҝпјҢжңҖз»ҲеҒңеңЁзӣ®ж ҮзӮ№зҡ„иҝҗеҠЁгҖӮ
дёӨиҖ…зҡ„е…ұеҗҢзӮ№пјҡ
- жңүдёҖдёӘзӣ®ж ҮзӮ№
- зЎ®е®ҡзү©дҪ“еҲ°зӣ®ж ҮзӮ№зҡ„и·қзҰ»
- иҝҗеҠЁдёҺи·қзҰ»жҳҜжҲҗжӯЈжҜ”зҡ„----и·қзҰ»и¶ҠиҝңпјҢиҝҗеҠЁзҡ„зЁӢеәҰи¶ҠеӨ§
дёӨиҖ…зҡ„дёҚеҗҢзӮ№пјҡ
- иҝҗеҠЁе’Ңи·қзҰ»жҲҗжӯЈжҜ”зҡ„ж–№ејҸдёҚдёҖж ·гҖӮзј“еҠЁжҳҜжҢҮ йҖҹеәҰ дёҺ и·қзҰ» жҲҗжӯЈжҜ”пјҲзү©дҪ“зҰ»зӣ®ж Үи¶ҠиҝңпјҢзү©дҪ“иҝҗеҠЁзҡ„йҖҹеәҰи¶Ҡеҝ«пјҢеҪ“зү©дҪ“иҝҗеҠЁеҲ°еҫҲжҺҘиҝ‘зӣ®ж ҮзӮ№ж—¶пјҢзү©дҪ“еҮ д№Һе°ұеҒңдёӢжқҘдәҶпјүпјӣиҖҢеј№еҠЁжҳҜжҢҮ еҠ йҖҹеәҰ дёҺ и·қзҰ» жҲҗжӯЈжҜ”пјҲзү©дҪ“зҰ»зӣ®ж ҮзӮ№и¶ҠиҝңпјҢеҠ йҖҹеәҰе°ұеҝ«йҖҹеўһеӨ§пјҢеҪ“зү©дҪ“еҫҲжҺҘиҝ‘зӣ®ж ҮзӮ№ж—¶пјҢеҠ йҖҹеәҰеҸҳеҫ—еҫҲе°ҸпјҢдҪҶе®ғиҝҳжҳҜеңЁеҠ йҖҹпјӣеҪ“е®ғи¶ҠиҝҮзӣ®ж ҮзӮ№д№ӢеҗҺпјҢйҡҸзқҖи·қзҰ»зҡ„еҸҳеӨ§пјҢеҸҚеҗ‘еҠ йҖҹеәҰд№ҹйҡҸд№ӢеҸҳеӨ§пјҢе°ұдјҡжҠҠе®ғжӢүеӣһдәҶпјҢжңҖз»ҲеңЁж‘©ж“ҰеҠӣзҡ„дҪңз”ЁдёӢеҒңдҪҸгҖӮпјү
2гҖҒзј“еҠЁ
зј“еҠЁзҡ„зұ»еһӢдёҚжӯўдёҖз§ҚпјҢжҲ‘们еҸҜд»ҘвҖңзј“е…ҘвҖқпјҲease inпјүеҲ°дёҖдёӘдҪҚзҪ®пјҢд№ҹеҸҜд»Ҙд»ҺдёҖдёӘдҪҚзҪ®вҖңзј“еҮәвҖқпјҲease outпјүгҖӮ
еңЁзҺ°е®һз”ҹжҙ»дёӯпјҢзӣёдҝЎеӨ§е®¶йғҪеқҗиҝҮе…¬дәӨпјҲиҮӘеҠЁиҝҮж»ӨеңҹиұӘпјүпјҢеңЁе®Ҫж•һзҡ„马и·ҜдёҠж—¶пјҢе…¬дәӨдјҡй«ҳйҖҹеүҚиҝӣпјҢзү№еҲ«жҳҜиҪҰе°‘зҡ„йҒ“и·ҜпјҢеҸёжңәдјҡејҖзҡ„е°ҪеҸҜиғҪеҝ«пјҲйҷҗйҖҹд№ӢеҶ…пјүпјҢеҪ“еҝ«иҰҒиҫҫеҲ°дёҖдёӘз«ҷзӮ№ж—¶пјҢеҸёжңәе°ұдјҡйҖӮеҪ“зҡ„еҮҸйҖҹгҖӮеҪ“е…¬дәӨиҝҳжңүеҮ зұіе°ұиҰҒеҒңдёӢжқҘзҡ„ж—¶еҖҷпјҢйҖҹеәҰе·Із»ҸеҫҲж…ўеҫҲж…ўдәҶгҖӮиҝҷе°ұжҳҜдёҖз§Қзј“еҠЁгҖӮ
еҰӮдҪ•е®һзҺ°зј“еҠЁе‘ўпјҹ
дёҖиҲ¬жқҘиҜҙпјҢжҲ‘们дјҡеҰӮдёӢеӨ„зҗҶпјҡ
- дёәиҝҗеҠЁзЎ®е®ҡдёҖдёӘе°ҸдәҺ1дё”еӨ§дәҺ0зҡ„е°Ҹж•°дҪңдёәжҜ”дҫӢзі»ж•°(easing)
- зЎ®е®ҡзӣ®ж ҮзӮ№
- и®Ўз®—зү©дҪ“дёҺзӣ®ж ҮзӮ№зҡ„и·қзҰ»
- и®Ўз®—йҖҹеәҰпјҢйҖҹеәҰ=и·қзҰ» * жҜ”дҫӢзі»ж•°
- з”ЁеҪ“еүҚдҪҚзҪ®еҠ дёҠйҖҹеәҰжқҘи®Ўз®—ж–°зҡ„дҪҚзҪ®
- дёҚж–ӯйҮҚеӨҚ第3жӯҘеҲ°з¬¬5жӯҘпјҢзӣҙеҲ°зү©дҪ“еҲ°иҫҫзӣ®ж ҮзӮ№

зј“еҠЁзҡ„ж•ҙдёӘиҝҮзЁӢ并дёҚеӨҚжқӮпјҢжҲ‘们йңҖиҰҒзҹҘйҒ“и·қзҰ»пјҲзү©дҪ“дёҺзӣ®ж ҮзӮ№пјҲtargetпјүд№Ӣй—ҙпјҢеҸҳеҢ–еҖјпјүгҖҒжҜ”дҫӢзі»ж•°пјҲeasingпјҢйҖҹеәҰйҷӨд»Ҙи·қзҰ»пјүгҖӮ
dx = targetX - ball.x;
dy = targetY - ball.y;
easing = vx / dx; => vx = dx * easing;
easing = vy / dy; => vy = dy * easing;
ж №жҚ®гҖҠйҖҹеәҰдёҺеҠ йҖҹеәҰгҖӢйӮЈдёҖз« зҡ„е…¬ејҸпјҡ
ball.x += vx; => ball.x += dx*easing; => ball.x += (targetX - ball.x) * easing;
ball.y += vy; => ball.y += dy*easing; => ball.y += (targetY - ball.y) * easing;
жңҖз»Ҳзј“еҠЁе…¬ејҸпјҡ
ball.x += (targetX - ball.x) * easing;
ball.y += (targetY - ball.y) * easing;
е®һдҫӢпјҡcanvas-demo/easing.html
е…ій”®д»Јз Ғпјҡ
var easing = 0.05;
var targetX = canvas.width - 10;
var targetY = canvas.height - 10;
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们е°ҶжҜ”дҫӢзі»ж•°и®ҫдёә0.05пјҢз”ЁеҸҳйҮҸeasingиЎЁзӨәпјҢ然еҗҺеңЁеҫӘзҺҜдёӯи°ғз”ЁдёӢйқўзҡ„д»Јз Ғпјҡ
ball.x += (targetX- ball.x)*easing; //жҜҸж¬ЎеҫӘзҺҜдёӯи°ғз”Ё
иҝҷж ·з®ҖеҚ•зҡ„еӨ„зҗҶпјҢе°ұиғҪе®һзҺ°еҲ№иҪҰжЁЎејҸпјҢиҝҷе°ұжҳҜзј“еҠЁзҡ„дёҖз§Қж•ҲжһңпјҢдҪ еҸҜд»Ҙж”№еҸҳeasingзңӢзңӢгҖӮ
дёҠйқўзҡ„дҫӢеӯҗдёӯзҡ„зӣ®ж ҮзӮ№жҳҜcanvasиҫ№з•ҢпјҢе…¶е®һпјҢзӣ®ж ҮзӮ№жҳҜеҸҜд»Ҙ еҸҳеҠЁ зҡ„пјҢеӣ дёәжҲ‘们жҜҸж¬ЎйғҪдјҡйҮҚж–°и®Ўз®—и·қзҰ»пјҢжүҖд»ҘеҸӘйЎ»еңЁж’ӯж”ҫжҜҸдёҖеё§зҡ„ж—¶еҖҷзҹҘйҒ“зӣ®ж ҮзӮ№зҡ„дҪҚзҪ®пјҢ然еҗҺе°ұеҸҜд»Ҙи®Ўз®—и·қзҰ»е’ҢйҖҹеәҰдәҶгҖӮжҜ”еҰӮпјҡе°Ҷйј ж ҮдҪҚзҪ®пјҲmouse.xе’Ңmouse.yпјүдҪңдёәзӣ®ж ҮзӮ№пјҢдҪ еҸҜд»ҘиҜ•иҜ•пјҢдјҡеҸ‘зҺ°йј ж ҮйҮҢзҡ„и¶ҠиҝңпјҢе°Ҹзҗғе°ұиҝҗеҠЁзҡ„и¶Ҡеҝ«гҖӮ
иҝҷйҮҢиҝҳжңүдёҖдёӘе…ій”®жҖ§й—®йўҳпјҡдҪ•ж—¶еҒңжӯўзј“еҠЁ
дёҚжҳҜеҲ°иҫҫзӣ®ж ҮзӮ№е°ұеҒңжӯўзј“еҠЁеҗ—пјҹдј°и®ЎиҝҷжҳҜдҪ зңӢеҲ°иҝҷзҡ„第дёҖжғіжі•пјҢдҪ иҝҳеҸҜиғҪз«ӢеҚіжғіеҲ°дёӢйқўеҲӨж–ӯе…¬ејҸпјҡ
if(ball.x === targetX && ball.y === targetY){
//еҲ°иҫҫзӣ®ж ҮзӮ№
}
иҝҷжҳҜзҗҶи®әдёҠзҡ„еҲӨж–ӯпјҢдҪҶжҳҜд»Һж•°еӯҰзҡ„и§’еәҰжқҘзңӢпјҢдёӢйқўзҡ„е…¬ејҸж°ёиҝңдёҚдјҡзӣёзӯүпјҡ
(ball.x + (targetX - ball.x) * easing) !== targetX
иҝҷжҳҜдёәд»Җд№Ҳе‘ўпјҹ
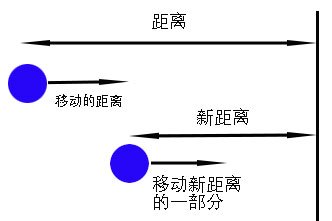
иҝҷе°ұж¶үеҸҠдәҶ иҠқиҜәйҘҪи®ә пјҢз®ҖеҚ•зҡ„зҗҶи§ЈжҳҜиҝҷж ·пјҡдёәдәҶжҠҠдёҖдёӘзү©дҪ“д»ҺAзӮ№з§»еҲ°BзӮ№пјҢе°ұеҝ…йЎ»жҠҠе®ғе…Ҳ移еҲ°еҲ°Aе’ҢBзҡ„дёӯй—ҙзӮ№CпјҢ然еҗҺеҶҚ移еҲ°Cе’ҢBзҡ„дёӯй—ҙзӮ№пјҢ然еҗҺеҶҚжҠҳеҚҠпјҢдёҚж–ӯең°йҮҚеӨҚдёӢеҺ»пјҢжҜҸ次移еҲ°еҲ°зү©дҪ“еҲ°и·қзҰ»зӣ®ж ҮзӮ№зҡ„дёҖеҚҠпјҢиҝҷж ·е°ұдјҡиҝӣе…Ҙж— з©·еҫӘзҺҜдёӢеҺ»пјҢзү©дҪ“ж°ёиҝңдёҚдјҡеҲ°иҫҫзӣ®ж ҮзӮ№гҖӮ
жҲ‘们жқҘзңӢзңӢж•°еӯҰдҫӢеӯҗпјҡзү©дҪ“д»Һ0зҡ„дҪҚзҪ®пјҢиҰҒе°Ҷе®ғ移еҲ°100пјҢжҜ”дҫӢзі»ж•°easingи®ҫдёә0.,5пјҢ然еҗҺе°Ҷе®ғжҜҸ次移еҠЁи·қзҰ»зҡ„дёҖеҚҠпјҢиҝҮзЁӢеҰӮдёӢпјҡ
- д»ҺеҺҹзӮ№ејҖе§ӢпјҢеңЁз¬¬дёҖеё§еҗҺпјҢе®ғ移еҲ°еҲ°50
- еңЁз¬¬дәҢеё§еҗҺпјҢ移еҠЁеҲ°75
- еңЁз¬¬дёүеё§еҗҺпјҢ移еҠЁеҲ°87.5
- е°ұиҝҷж ·еҫӘзҺҜдёӢеҺ»пјҢзү©дҪ“дҪҚзҪ®еҸҳеҢ–жҳҜ93.75гҖҒ96.875зӯүпјҢз»ҸиҝҮ20её§еҗҺпјҢе®ғзҡ„дҪҚзҪ®жҳҜ99.999809265
зңӢеҲ°жІЎжңүпјҢе®ғдјҡзҰ»зӣ®ж ҮзӮ№и¶ҠжқҘи¶Ҡиҝ‘пјҢеҸҜжҳҜзҗҶи®әдёҠжҳҜж°ёиҝңдёҚдјҡеҲ°иҫҫзӣ®ж ҮзӮ№зҡ„пјҢжүҖд»ҘдёҠйқўзҡ„еҲӨж–ӯе…¬ејҸжҳҜж°ёиҝңдёҚдјҡиҝ”еӣһtrueзҡ„гҖӮ
дҪҶжҜ•з«ҹиӮүзңјжҳҜж— жі•еҲҶиҫЁиҝҷд№ҲзІҫзЎ®зҡ„дҪҚзҪ®еҸҳеҢ–зҡ„пјҢжңүж—¶еҖҷеҪ“ball.x зӯүдәҺ99зҡ„ж—¶еҖҷпјҢжҲ‘们еңЁcanvasдёҠзңӢе°ұе·Із»ҸжҳҜеҲ°иҫҫз»ҲзӮ№дәҶпјҢжүҖд»Ҙиҝҷе°ұдә§з”ҹдәҶдёҖдёӘй—®йўҳпјҡеӨҡиҝ‘жүҚжҳҜи¶іеӨҹиҝ‘е‘ўпјҹ
иҝҷе°ұйңҖиҰҒжҲ‘们дәәдёәзҡ„жҢҮе®ҡдёҖдёӘзү№е®ҡеҖјпјҢеҲӨж–ӯзү©дҪ“еҲ°зӣ®ж ҮзӮ№зҡ„и·қзҰ»жҳҜеҗҰе°ҸдәҺзү№е®ҡеҖјпјҢеҰӮжһңе°ҸдәҺзү№е®ҡеҖјпјҢйӮЈжҲ‘们е°ұи®Өдёәе®ғеҲ°иҫҫз»ҲзӮ№дәҶгҖӮ
/*дәҢз»ҙеқҗж Ү*/
distance = Math.sqrt(dx * dx + dy * dy);
/*дёҖз»ҙеқҗж Ү*/
distance = Math.abs(dx)
if(distance < 1){
console.log("еҲ°иҫҫз»ҲзӮ№");
cancelAnimationFrame(requestID);
}
дёҖиҲ¬йҮҮеҸ–жҳҜеҗҰе°ҸдәҺ1жқҘеҲӨж–ӯжҳҜеҗҰеҲ°иҫҫзӣ®ж ҮзӮ№пјҢжҳҜдёәдәҶеҒңжӯўеҠЁз”»пјҢйҒҝе…Қиө„жәҗзҡ„жөӘиҙ№гҖӮ
еңЁtool.jsе·Ҙе…·зұ»дёӯпјҢжҲ‘们已з»Ҹе°ҒиЈ…дәҶеҒңжӯў requestAnimaitonFrame еҠЁз”»зҡ„ж–№жі•пјҢе°ұжҳҜ cancelRequestAnimationFrame пјҢеҸӮж•°жҳҜrequestIDгҖӮ
var cancelAnimationFrame = function() {
return window.cancelAnimationFrame || window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame || function(id) {
clearTimeout(id);
};
}();
еҪ“然пјҢзј“еҠЁе№¶дёҚд»…д»…йҖӮз”ЁдәҺиҝҗеҠЁпјҢе®ғиҝҳеҸҜд»Ҙеә”з”ЁеҫҲеӨҡеұһжҖ§пјҡ
пјҲ1пјүж—ӢиҪ¬
е®ҡд№үиө·е§Ӣи§’еәҰпјҡ
var rotation = 0;
var targetRotation = 360;
然еҗҺзј“еҠЁпјҡ
rotation += (targetRotation - rotation) * easing;
object.rotation = rotation * Math.PI / 180;
еҲ«еҝҳдәҶеј§еәҰдёҺи§’еәҰзҡ„иҪ¬жҚўгҖӮ
пјҲ2пјүйҖҸжҳҺеәҰ
и®ҫзҪ®иө·е§ӢйҖҸжҳҺеәҰ
var alpha = 0;
var targetAlpha = 1;
и®ҫзҪ®зј“еҠЁпјҡ
alpha += (targetAlpha - alpha) * easing;
object.color = "rgba(255,0,0," + alpha + ")";
2гҖҒеј№еҠЁ
еүҚйқўжҸҗеҲ°иҝҮпјҢеңЁеј№еҠЁдёӯпјҢзү©дҪ“зҡ„ еҠ йҖҹеәҰ дёҺе®ғеҲ°зӣ®ж ҮзӮ№зҡ„ и·қзҰ» жҲҗжӯЈжҜ”гҖӮ
зҺ°е®һдёӯзҡ„еј№еҠЁдҫӢеӯҗпјҡеңЁж©Ўзҡ®зӯӢзҡ„дёҖеӨҙзі»дёҠдёҖдёӘе°ҸзҗғпјҲжӮ¬з©әпјҢйқҷжӯўж—¶зҡ„зӮ№е°ұжҳҜзӣ®ж ҮзӮ№пјүпјҢеҸҰдёҖеӨҙеӣәе®ҡиө·жқҘгҖӮеҪ“жҲ‘们用еҠӣпјҲеҠӣи¶іеӨҹеӨ§пјүеҺ»жӢүе°Ҹзҗғ然еҗҺжқҫејҖпјҢжҲ‘们дјҡзңӢеҲ°е°ҸзҗғеҸҚеӨҚзҡ„дёҠдёӢиҝҗеҠЁеҮ ж¬ЎеҗҺпјҢйҖҹеәҰйҖҗжёҗж…ўдёӢжқҘпјҢеҒңеңЁзӣ®ж ҮзӮ№дёҠгҖӮпјҲжІЎзҺ©иҝҮж©Ўзҡ®зӯӢзҡ„пјҢеҸҜд»ҘеҺ»е®һи·өдёҖдёӢпјү
2.1 дёҖз»ҙеқҗж ҮдёҠзҡ„еј№еҠЁ
е®һзҺ°еј№еҠЁзҡ„д»Јз Ғе’Ңзј“еҠЁзұ»дјјпјҢеҸӘдёҚиҝҮе°ҶйҖҹеәҰжҚўжҲҗдәҶеҠ йҖҹеәҰ(spring)гҖӮ
var spring = 0.1;
var targetX = canvas.width / 2;
var vx = 0;
и®Ўз®—е°ҸзҗғеҲ°зӣ®ж ҮзӮ№зҡ„и·қзҰ»пјҡ
var dx = targetX - ball.x;
и®Ўз®—еҠ йҖҹеәҰпјҢдёҺи·қзҰ»жҳҜжҲҗжҜ”дҫӢзҡ„пјҡ
var ax = dx * spring;
е°ҶеҠ йҖҹеәҰеҠ еңЁйҖҹеәҰдёҠпјҢ然еҗҺж·»еҠ еҲ°е°Ҹзҗғзҡ„дҪҚзҪ®дёҠпјҡ
vx += ax;
ball.x += vx;
жҲ‘们е…ҲжЁЎжӢҹдёҖдёӢж•ҙдёӘеј№еҠЁиҝҮзЁӢпјҢеҒҮи®ҫе°Ҹзҗғзҡ„xжҳҜ0пјҢvxд№ҹжҳҜ0пјҢзӣ®ж ҮзӮ№зҡ„xжҳҜ100пјҢspringеҸҳйҮҸзҡ„еҖјдёә0.1пјҡ
- з”Ёи·қзҰ»пјҲ100пјүд№ҳд»ҘspringпјҢеҫ—еҲ°10пјҢе°Ҷе®ғеҠ еңЁvxдёҠпјҢvxеҸҳдёә10пјҢжҠҠvxеҠ еңЁе°Ҹзҗғзҡ„дҪҚзҪ®дёҠпјҢе°Ҹзҗғзҡ„xдёә10
- дёӢдёҖеё§пјҢи·қзҰ»пјҲ100-10пјүдёә90пјҢеҠ йҖҹеәҰдёә90д№ҳд»Ҙ0.1пјҢзӯүдәҺ9пјҢеҠ еңЁvxдёҠпјҢvxе°ұеҸҳдёә19пјҢе°Ҹзҗғзҡ„xеҸҳдёәдәҶ29
- еҶҚдёӢдёҖеё§пјҢи·қзҰ»жҳҜ71пјҢеҠ йҖҹеәҰжҳҜ7.1пјҢvxжҳҜ26.1пјҢе°Ҹзҗғзҡ„xдёә55.1
йҮҚеӨҚеҮ ж¬ЎеҗҺпјҢйҡҸзқҖе°ҸзҗғдёҖеё§дёҖеё§зҡ„йқ иҝ‘зӣ®ж ҮпјҢеҠ йҖҹеәҰеҸҳеҫ—и¶ҠжқҘи¶Ҡе°ҸпјҢйҖҹеәҰи¶ҠжқҘи¶Ҡеҝ«пјҢиҷҪ然еўһеҠ зҡ„е№…еәҰеңЁеҮҸе°ҸпјҢдҪҶиҝҳжҳҜеңЁеўһеҠ гҖӮ
еҪ“е°Ҹзҗғи¶ҠиҝҮдәҶзӣ®ж ҮзӮ№пјҢеҲ°еә•дәҶxиҪҙдёҠзҡ„117зӮ№ж—¶пјҢдёҺзӣ®ж ҮзӮ№зҡ„и·қзҰ»жҳҜ-17пјҲ100-117пјүдәҶпјҢд№ҹе°ұжҳҜеҠ йҖҹеәҰдјҡжҳҜ-1.7пјҢеҪ“йҖҹеәҰеҠ дёҠиҝҷдёӘеҠ йҖҹеәҰж—¶пјҢе°Ҹзҗғе°ұдјҡеҮҸйҖҹиҝҗеҠЁгҖӮ
иҝҷе°ұжҳҜеј№еҠЁзҡ„иҝҮзЁӢгҖӮ
зңӢзңӢе®һдҫӢпјҲзӣ®ж ҮзӮ№е®ҡеңЁcanvasзҡ„дёӯеҝғзӮ№пјҢзӣёеҪ“дәҺе°Ҷзҗғд»ҺдёӯеҝғзӮ№жӢүеҲ°е·Ұиҫ№пјҢ然еҗҺжқҫејҖпјүпјҡcanvas-demo/spring.html
дёҠйқўзҡ„дҫӢеӯҗдёӯпјҢе°ҸзҗғжҳҜдёҚжҳҜжңүз§Қиў«еј№з°§жӢүжүҜзҡ„ж•ҲжһңпјҢдҪҶжҳҜпјҢз”ұдәҺе°Ҹзҗғзҡ„ж‘ҶеҠЁе№…еәҰдёҚеҸҳпјҢе®ғзҺ°еңЁиІҢдјјеҒңдёҚдёӢжқҘпјҢиҝҷдёҚ科еӯҰпјҢзҺ°е®һдёӯпјҢе®ғзҡ„ж‘ҶеҠЁе№…еәҰеә”иҜҘжҳҜи¶ҠжқҘи¶Ҡе°ҸпјҲз”ұдәҺйҳ»еҠӣпјүпјҢеј№еҠЁзҡ„и¶ҠжқҘи¶Ҡж…ўпјҢзӣҙеҲ°еҒңдёӢжқҘпјҢжүҖд»ҘдёәдәҶжӣҙзңҹе®һпјҢжҲ‘们еә”иҜҘз»ҷе®ғж·»еҠ дёҖдёӘж‘©ж“ҰеҠӣfrictionпјҡ
var friction = 0.95;
然еҗҺж”№еҸҳйҖҹеәҰпјҡ
vx += ax;
vx *= friction;
ball.x += vx;
еҪ“е°ҸзҗғеҒңжӯўж—¶пјҢжҲ‘们е°ұдёҚйңҖеҺ»жү§иЎҢеҠЁз”»дәҶпјҢжүҖд»ҘжҲ‘们иҝҳйңҖиҰҒеҲӨж–ӯжҳҜеҗҰеҒңжӯўпјҡ
if(Math.abs(vx) < 0.001){
vx += ax;
vx *= friction;
ball.x += vx;
};
жіЁж„ҸпјҡеҪ“дҪ зҡ„еҲқе§ӢйҖҹеәҰvxдёә0ж—¶пјҢиҝҷж ·жҳҜж— жі•иҝӣе…Ҙеј№еҠЁзҡ„пјҢеҜ№жҲ‘жқҘиҜҙпјҢжҲ‘дјҡеҠ е…ҘдёҖдёӘеҸҳйҮҸеҲӨж–ӯжҳҜеҗҰејҖе§Ӣеј№еҠЁпјҡ
var isBegin = false;
if(!isBegin || Math.abs(vx) < 0.001){
vx += ax;
vx *= friction;
ball.x += vx;
isBegin = true;
};
2.2 дәҢз»ҙеқҗж ҮдёҠзҡ„еј№еҠЁ
дәҢз»ҙеқҗж ҮдёҠзҡ„еј№еҠЁдёҺдёҖз»ҙеқҗж ҮдёҠзҡ„еј№еҠЁе№¶жІЎжңүеӨ§еҢәеҲ«пјҢеҸӘдёҚиҝҮеүҚиҖ…еӨҡдәҶyиҪҙдёҠзҡ„еј№еҠЁгҖӮ
еҲқе§ӢеҢ–еҸҳйҮҸпјҡ
var vx = 0;
var ax = 0;
var vy = 0;
var ay = 0;
var dx = 0;
var dy = 0;
и®ҫзҪ®xгҖҒyиҪҙдёҠзҡ„еј№еҠЁпјҡ
if(Math.abs(vx) > 0.001){
dx = targetX - ball.x;
ax = dx * spring;
vx += ax;
vx *= friction;
ball.x += vx;
dy = targetY - ball.y;
ay = dy * spring;
vy += ay;
vy *= friction;
ball.y += vy;
};
дҫӢеӯҗпјҲе°Ҷcanvasзҡ„дёӯеҝғзӮ№дҪңдёәзӣ®ж ҮзӮ№пјҢзӣёеҪ“дәҺдёҖејҖе§Ӣе°Ҷзҗғд»ҺдёӯеҝғзӮ№жӢүеҲ°е·ҰдёҠи§’пјҢ然еҗҺжқҫејҖпјүпјҡcanvas-demo/spring2.html
дёҠйқўзҡ„дҫӢеӯҗдҫқж—§жҳҜдёҖдёӘзӣҙзәҝеј№еҠЁпјҢдҪ еҸҜд»ҘиҜ•иҜ•е°ҶvxжҲ–vyзҡ„еҲқе§ӢеҖјеўһеӨ§дёҖзӮ№пјҢи®ҫдёә50пјҢдјҡжңүж„ҸжғідёҚеҲ°зҡ„еҠЁз”»гҖӮ
2.3 еҗ‘移еҠЁзҡ„зӣ®ж ҮзӮ№еј№еҠЁ
еңЁзј“еҠЁдёӯд№ҹиҜҙиҝҮпјҢзӣ®ж ҮзӮ№дёҚдёҖе®ҡжҳҜеӣәе®ҡпјҢиҖҢеҜ№дәҺеј№еҠЁд№ҹдёҖж ·пјҢзӣ®ж ҮзӮ№еҸҜд»ҘжҳҜ移еҠЁзҡ„пјҢеҸӘйңҖеңЁжҜҸдёҖеё§ж”№еҸҳзӣ®ж ҮзӮ№зҡ„еқҗж ҮеҖјеҚіеҸҜпјҢжҜ”еҰӮпјҡйј ж Үеқҗж ҮжҳҜзӣ®ж ҮзӮ№пјҡ
dx = targetX - ball.x;
dy = targetY - ball.y;
/*ж”№жҲҗеҰӮдёӢ*/
dx = mouse.x - ball.x;
dy = mouse.y - ball.y;
2.4 з»ҳеҲ¶еј№з°§
еңЁдёҠйқўзҡ„еҮ дёӘдҫӢеӯҗдёӯпјҢиҷҪ然жңүдәҶеј№з°§зҡ„ж•ҲжһңпјҢеҸҜжҳҜе§Ӣз»ҲиҝҳжҳҜжІЎзңӢеҲ°ж©Ўзҡ®зӯӢжүҖеңЁпјҢжүҖд»ҘжҲ‘们жңүеҝ…иҰҒжқҘе°Ҷж©Ўзҡ®зӯӢз»ҳз”»еҮәжқҘпјҡ
ctx.beginPath();
ctx.moveTo(ball.x,ball.y);
ctx.lineTo(mouse.x,mouse.y);
ctx.stroke();
е®һдҫӢпјҡcanvas-demo/spring3.html
дёәдәҶжӣҙзңҹе®һпјҢдҪ иҝҳеҸҜд»ҘеҠ дёҠйҮҚеҠӣеҠ йҖҹеәҰпјҡ
var gravity = 2;
vy += gravity;
жіЁж„ҸпјҡеңЁзү©зҗҶеӯҰдёӯпјҢйҮҚеҠӣжҳҜдёҖдёӘеёёж•°пјҢеҸӘз”ұдҪ жүҖеңЁжҳҹзҗғзҡ„иҙЁйҮҸжқҘеҶіе®ҡзҡ„гҖӮзҗҶи®әдёҠпјҢеә”иҜҘдҝқжҢҒgravityеҖјдёҚеҸҳпјҢжҜ”еҰӮ0.5пјҢ然еҗҺз»ҷзү©дҪ“еўһеҠ дёҖдёӘmassпјҲиҙЁйҮҸпјүеұһжҖ§пјҢжҜ”еҰӮ10пјҢ然еҗҺз”Ёmassд№ҳд»Ҙgravityеҫ—еҲ°5пјҲдҫқж—§з”ЁgravityеҸҳйҮҸиЎЁзӨәпјүгҖӮ
2.5 й“ҫејҸеј№еҠЁ
й“ҫејҸиҝҗеҠЁжҳҜжҢҮзү©дҪ“Aд»Ҙзү©дҪ“Bдёәзӣ®ж ҮзӮ№пјҢзү©дҪ“BеҸҲд»Ҙзү©дҪ“Cдёәзӣ®ж ҮзӮ№пјҢиҜёеҰӮжӯӨзұ»зҡ„иҝҗеҠЁгҖӮ
зңӢзңӢдҫӢеӯҗпјҢ然еҗҺеҶҚжқҘеҲҶжһҗпјҡcanvas-demo/spring4.html
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们еҲӣе»әдәҶеӣӣдёӘзҗғпјҢжҜҸдёӘзҗғйғҪжңүиҮӘе·ұзҡ„еұһжҖ§ vx е’Ң vy пјҢеҲқе§Ӣдёә0гҖӮеңЁеҠЁз”»еҮҪж•° animation йҮҢпјҢжҲ‘们дҪҝз”ЁArray.forEach()ж–№жі•жқҘз»ҳеҲ¶жҜҸдёҖдёӘзҗғпјҢ然еҗҺиҝһзәҝгҖӮеңЁ connect ж–№жі•дёӯпјҢдҪ еҸҜд»ҘзңӢеҲ°з¬¬дёҖдёӘзҗғзҡ„зӣ®ж ҮзӮ№жҳҜйј ж ҮдҪҚзҪ®пјҢеү©дҪҷзҡ„зҗғйғҪжҳҜд»ҘдёҠдёҖдёӘзҗғпјҲballes[i-1]пјүзҡ„еқҗж ҮдҪҚзҪ®дёәзӣ®ж ҮзӮ№жқҘеј№еҠЁгҖӮ
жҲ‘иҝҳз»ҷзҗғж·»еҠ дәҶйҮҚеҠӣпјҡ
ball.vy += gravity;
иҝҗеҠЁз»“жқҹж—¶пјҢеӣӣдёӘзҗғдјҡиҝһжҲҗдёҖдёІгҖӮ
2.6 зӣ®ж ҮеҒҸ移йҮҸ
еңЁдёҠйқўзҡ„жүҖжңүдҫӢеӯҗдёӯпјҢжҲ‘们дҪҝз”Ёзҡ„йғҪжҳҜжЁЎжӢҹж©Ўзҡ®зӯӢпјҢеҰӮжһңжҲ‘们模жӢҹзҡ„жҳҜдёҖдёӘеј№жҖ§йҮ‘еұһжқҗж–ҷеҲ¶дҪңзҡ„еј№з°§дјҡжҖҺж ·е‘ўпјҹжҳҜдёҚжҳҜзҗғиҝҳеҸҜд»Ҙиҝҷж ·иҮӘз”ұзҡ„иҝҗеҠЁе‘ўпјҹ
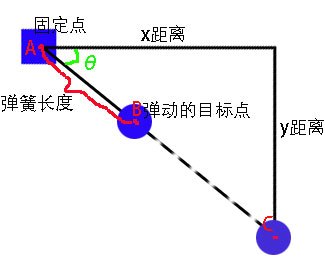
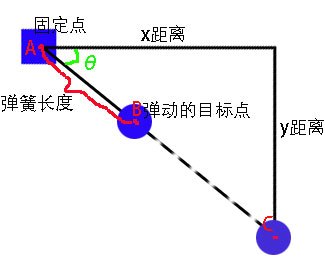
зӯ”жЎҲжҳҜеҗҰе®ҡпјҢеңЁзҺ°е®һдёӯпјҢдҪ ж— жі•и®©зү©дҪ“йЎ¶зқҖеј№з°§д»ҺдёҖеӨҙиҝҗеҠЁеҲ°еҸҰдёҖеӨҙпјҢиҝҳдёҚжҳҺзҷҪпјҹзңӢдёӢеӣҫпјҡ
еҒҮи®ҫдёҠйқўзҡ„еӣҫдёӯиҝһжҺҘзҗғе’Ңеӣәе®ҡзӮ№жҳҜйҮ‘еұһеј№з°§пјҢйӮЈд№ҲзҗғжҳҜж°ёиҝңйғҪеҲ°дёҚдәҶеӣәе®ҡзӮ№зҡ„дҪҚзҪ®зҡ„пјҢеӣ дёәеј№з°§жҳҜжңүдҪ“з§Ҝзҡ„пјҢдјҡжҠҠзҗғжҢЎдҪҸпјҢиҖҢдё”дёҖж—Ұ弹簧收缩еҲ°е®ғжӯЈеёёзҡ„й•ҝеәҰпјҢе®ғе°ұдёҚдјҡеҜ№е°Ҹзҗғж–ҪеҠ жӢүеҠӣдәҶпјҢжүҖд»ҘпјҢзңҹжӯЈзҡ„зӣ®ж ҮзӮ№пјҢе…¶е®һжҳҜеј№з°§еӨ„дәҺжқҫејӣпјҲжӢүдјёпјүзҠ¶жҖҒж—¶пјҢзі»зқҖе°ҸзҗғйӮЈдёҖз«Ҝзҡ„йӮЈдёӘзӮ№пјҲиҝҷдёӘзӮ№жҳҜеҸҳеҢ–зҡ„пјүгҖӮ
йӮЈеҰӮдҪ•зЎ®е®ҡзӣ®ж ҮзӮ№е‘ўпјҹ
е…¶е®һпјҢд»ҺжҲ‘дёҠйқўзҡ„еӣҫдҪ е°ұеә”иҜҘжғіеҲ°пјҢиҰҒз”Ёдёүи§’еҮҪж•°пјҢеӣ дёәжҲ‘们зҹҘйҒ“зҗғзҡ„дҪҚзҪ®гҖҒеӣәе®ҡзӮ№зҡ„дҪҚзҪ®пјҢйӮЈжҲ‘们е°ұеҸҜд»ҘиҺ·еҫ—зҗғдёҺеӣәе®ҡзӮ№д№Ӣй—ҙзҡ„еӨ№и§’ Оё пјҢеҪ“然пјҢжҲ‘们иҝҳйңҖиҰҒе®ҡд№үдёҖдёӘеј№з°§зҡ„й•ҝеәҰ(springLength)пјҢжҜ”еҰӮпјҡ100гҖӮ
и®Ўз®—зӣ®ж ҮзӮ№зҡ„д»Јз ҒеҰӮдёӢпјҡ
dx = ball.x - fixedX;
dy = ball.y -fixedY;
angle = Math.atan2(dy,dx);
targetX = fixedX + Math.cos(angle) * springLength;
targetY = fixedY + Math.sin(angle) * springLength;
еҸҲеҲ°дәҶдҫӢеӯҗж—¶еҲ»пјҲд»Ҙcanvasзҡ„дёӯеҝғзӮ№дёәеӣәе®ҡзӮ№пјҢеј№з°§й•ҝеәҰдёә100пјҢе°ҸзҗғеҸҜжӢ–еҠЁпјүпјҡcanvas-demo/spring5.html
иҜ•иҝҮдёҠйқўдҫӢеӯҗдәҶеҗ—пјҹжҲ‘们еҶҚжқҘзңӢзңӢдёҠйқўзҡ„еӣҫпјҡ
еӣҫдёӯзҡ„AзӮ№зӣёеҪ“дәҺдҫӢеӯҗдёӯзҡ„еӣәе®ҡзӮ№пјҲд№ҹе°ұжҳҜcanvasзҡ„дёӯеҝғзӮ№пјүпјҢBзӮ№жҳҜеј№з°§пјҲж— еҺӢзј©ж— жӢүдјёпјүжӯЈеёёжғ…еҶөдёӢзҡ„дҪҚзҪ®пјҲд№ҹжҳҜеј№еҠЁзҡ„зӣ®ж ҮзӮ№пјүпјҢCзӮ№е°ұжҳҜдҪ жӢ–еҠЁе°Ҹзҗғ然еҗҺжқҫејҖйј ж Үзҡ„дҪҚзҪ®пјҢйӮЈд№ҲABд№Ӣй—ҙзҡ„и·қзҰ»е°ұжҳҜеј№з°§зҡ„й•ҝеәҰ100пјҢиҖҢBCд№Ӣй—ҙзҡ„и·қзҰ»е°ұжҳҜе°Ҹзҗғеј№еҠЁзҡ„и·қзҰ»дәҶпјҢеҗҢж—¶пјҢеҹәдәҺзӣҙи§’дёүи§’еҪўпјҢжҲ‘们д№ҹеҫҲе®№жҳ“жұӮеҫ— Оё зҡ„еҖјгҖӮ
жҲ‘们иҝҳе®ҡд№үдәҶдёҖдёӘ getBound() ж–№жі•пјҢдј е…ҘзҗғеҜ№иұЎпјҢиҝ”еӣһдёҖдёӘзҹ©еҪўеҜ№иұЎпјҢд№ҹе°ұжҳҜзҗғзҡ„зҹ©еҪўиҫ№з•ҢгҖӮ
дҫӢеӯҗзҡ„йғЁеҲҶд»Јз Ғпјҡ
dx = ballA.x - mouse.x;
dy = ballA.y - mouse.y;
angle = Math.atan2(dy, dx); // иҺ·еҸ–йј ж ҮдёҺзҗғд№Ӣй—ҙзҡ„еӨ№и§’Оё
//и®Ўз®—зӣ®ж ҮзӮ№еқҗж Ү
targetX = mouse.x + Math.cos(angle) * springLength;
targetY = mouse.y + Math.sin(angle) * springLength;
ballA.vx += (targetX - ballA.x) * spring;
ballA.vy += (targetY - ballA.y) * spring;
ballA.vx *= friction;
ballA.vy *= friction;
ballA.x += ballA.vx;
ballA.y += ballA.vy;
2.7 з”Ёеј№з°§иҝһжҺҘеӨҡдёӘзү©дҪ“
жҲ‘们иҝҳеҸҜд»Ҙз”Ёеј№з°§иҝһжҺҘеӨҡдёӘзү©дҪ“пјҢе…Ҳд»ҺиҝһжҺҘдёӨдёӘзү©дҪ“ејҖе§ӢпјҢи®©е®ғ们дә’зӣёеҗ‘еҜ№ж–№еј№еҠЁпјҢ移еҠЁе…¶дёӯдёҖдёӘпјҢеҸҰдёҖдёӘе°ұиҰҒи·ҹйҡҸеј№еҠЁиҝҮеҺ»пјҡ
дёҠдҫӢеӯҗпјҡcanvas-demo/spring6.html
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们еҲӣе»әдәҶдёӨдёӘBallе®һдҫӢ ball0 е’Ң ball1 пјҢйғҪжҳҜеҸҜжӢ–еҠЁзҡ„пјҢball0еҗ‘ball1еј№еҠЁпјҢball1еҗ‘ball0еј№еҠЁпјҢиҖҢдё”е®ғ们д№Ӣй—ҙжңүдёҖе®ҡзҡ„еҒҸ移йҮҸпјҢдёӨиҖ…з”Ёеј№з°§иҝһжҺҘгҖӮ
springTo() ж–№жі•жҺҘеҸ—дёӨдёӘеҸӮж•°пјҢ第дёҖдёӘеҸӮж•°жҳҜ移еҠЁзү©дҪ“пјҢ第дәҢдёӘеҸӮж•°жҳҜзӣ®ж ҮзӮ№гҖӮиҝҳиҰҒеј•е…ҘдёӨдёӘеҸҳйҮҸпјҡ ball0_dragging е’Ң ball1_dragging пјҢдҪңдёәжҳҜеҗҰжӢ–еҠЁе°Ҹзҗғзҡ„ж Үеҝ—гҖӮ
if(!ball0_dragging) {
springTo(ball0, ball1);
};
if(!ball1_dragging) {
springTo(ball1, ball0);
};
дёӢйқўи®©жҲ‘们еҠ е…Ҙ第дёүдёӘзҗғball2пјҡcanvas-demo/spring7.html
жҖ»з»“
жң¬з« дё»иҰҒд»Ӣз»ҚдәҶдёӨдёӘжҜ”дҫӢиҝҗеҠЁпјҡзј“еҠЁе’Ңеј№еҠЁ
зј“еҠЁжҳҜжҢҮ йҖҹеәҰ дёҺ и·қзҰ» жҲҗжӯЈжҜ”пјҲзү©дҪ“зҰ»зӣ®ж Үи¶ҠиҝңпјҢзү©дҪ“иҝҗеҠЁзҡ„йҖҹеәҰи¶Ҡеҝ«пјҢеҪ“зү©дҪ“иҝҗеҠЁеҲ°еҫҲжҺҘиҝ‘зӣ®ж ҮзӮ№ж—¶пјҢзү©дҪ“еҮ д№Һе°ұеҒңдёӢжқҘдәҶпјүпјӣ
еј№еҠЁжҳҜжҢҮ еҠ йҖҹеәҰ дёҺ и·қзҰ» жҲҗжӯЈжҜ”пјҲзү©дҪ“зҰ»зӣ®ж ҮзӮ№и¶ҠиҝңпјҢеҠ йҖҹеәҰе°ұеҝ«йҖҹеўһеӨ§пјҢеҪ“зү©дҪ“еҫҲжҺҘиҝ‘зӣ®ж ҮзӮ№ж—¶пјҢеҠ йҖҹеәҰеҸҳеҫ—еҫҲе°ҸпјҢдҪҶе®ғиҝҳжҳҜеңЁеҠ йҖҹпјӣеҪ“е®ғи¶ҠиҝҮзӣ®ж ҮзӮ№д№ӢеҗҺпјҢйҡҸзқҖи·қзҰ»зҡ„еҸҳеӨ§пјҢеҸҚеҗ‘еҠ йҖҹеәҰд№ҹйҡҸд№ӢеҸҳеӨ§пјҢе°ұдјҡжҠҠе®ғжӢүеӣһдәҶпјҢжңҖз»ҲеңЁж‘©ж“ҰеҠӣзҡ„дҪңз”ЁдёӢеҒңдҪҸгҖӮпјү
йҷ„еҪ•
йҮҚиҰҒе…¬ејҸпјҡ
пјҲ1пјүз®ҖеҚ•зј“еҠЁ
dx = targetX - object.x;
dy = targetY - object.y;
vx = dx * easing;
vy = dy * easing;
object.x += vx;
object.y += vy;
еҸҜзІҫз®Җпјҡ
vx = (targetX - object.x) * easing;
vy = (targetY - object.y) * easing;
object.x += vx;
object.y += vy;
еҶҚзІҫз®Җпјҡ
object.x += (targetX - object.x) * easing;
object.y += (targetY - object.y) * easing;
пјҲ2пјүз®ҖеҚ•еј№еҠЁ
ax = (targetX - object.x) * spring;
ay = (targetY - object.y) * spring;
vx += ax;
vy += ay;
vx *= friction;
vy *= friction;
object.x += vx;
object.y += vy;
еҸҜзІҫз®Җпјҡ
vx += (targetX - object.x) * spring;
vy += (targetY - object.y) * spring;
vx *= friction;
vy *= friction;
object.x += vx;
object.y += vy;
еҶҚзІҫз®Җпјҡ
vx += (targetX - object.x) * spring;
vy += (targetY - object.y) * spring;
object.x += (vx *= friction);
object.y += (vy *= friction);
пјҲ3пјүжңүеҒҸ移зҡ„еј№еҠЁ
dx = object.x - fixedX;
dy = object.y - fixedY;
targetX = fixedX + Math.cos(angle) * springLength;
targetY = fixedY + Math.sin(angle) * springLength;

