еқҗж Үж—ӢиҪ¬е’Ңж–ңйқўеҸҚеј№
еқҗж Үж—ӢиҪ¬пјҢйЎҫеҗҚжҖқд№үпјҢе°ұжҳҜиҜҙеӣҙз»•зқҖжҹҗдёӘзӮ№ж—ӢиҪ¬еқҗж Үзі»гҖӮиҝҷдёҖз« е°ұжқҘд»Ӣз»ҚдёҖдёӢеҰӮдҪ•е®һзҺ°еқҗж Үж—ӢиҪ¬е’Ңеқҗж Үж—ӢиҪ¬зҡ„дҪңз”ЁгҖӮ
еҶ…е®№еҰӮдёӢпјҡ
- еқҗж Үж—ӢиҪ¬
- ж–ңйқўеҸҚеј№
1гҖҒеқҗж Үж—ӢиҪ¬
1.1 з®ҖеҚ•ж—ӢиҪ¬
еңЁеүҚйқўзҡ„дёүи§’еҮҪж•°дёҖз« дёӯзҡ„е®һдҫӢвҖңжҢҮзәўй’ҲвҖқдёӯпјҢжҲ‘们已з»ҸдҪҝз”ЁиҝҮеқҗж Үж—ӢиҪ¬жҠҖжңҜгҖӮеҸӘйңҖдёҖдёӘдёӯеҝғзӮ№пјҢдёҖдёӘзү©дҪ“пјҢиҝҳжңүеҚҠеҫ„е’Ңи§’еәҰпјҲеј§еәҰеҲ¶пјүпјҢйҖҡиҝҮеўһеҮҸиҝҷдёӘи§’еәҰпјҢ然еҗҺз”Ёеҹәжң¬зҡ„дёүи§’еҮҪж•°и®Ўз®—дҪҚзҪ®пјҢе°ұиғҪдҪҝзү©дҪ“еӣҙз»•зқҖдёӯеҝғзӮ№ж—ӢиҪ¬гҖӮ
еҲқе§ӢеҢ–еҸӮж•°пјҡ
vr = 0.1; //и§’еәҰеўһйҮҸ
angle = 0;
radius = 100;
centerX = 0;
centerY = 0;
еңЁеҠЁз”»еҫӘзҺҜдёӯеҒҡдёӢеҲ—и®Ўз®—пјҡ
object.x = centerX + Math.cos(angle) * radius;
object.y = centerY + Math.sin(angle) * radius;
angle += vr;
е®һдҫӢпјҡ canvas-demo/rotate.html
жҜҸж¬Ўж—ӢиҪ¬и§’еәҰvrи®ҫзҪ®дёә0.05пјҢж №жҚ®дёҠйқўзҡ„е…¬ејҸи®Ўз®—е°Ҹзҗғж—ӢиҪ¬еҗҺзҡ„дҪҚзҪ®гҖӮ
еҰӮжһңеҸӘзҹҘйҒ“зү©дҪ“зҡ„дҪҚзҪ®е’ҢдёӯеҝғзӮ№пјҢеҰӮдҪ•еҒҡж—ӢиҪ¬е‘ўпјҹе…¶е®һд№ҹдёҚйҡҫпјҢжҲ‘们еҸӘйңҖж №жҚ®дёӨдёӘзӮ№жқҘи®Ўз®—еҮәеҪ“еүҚи§’еәҰе’ҢеҚҠеҫ„еҚіеҸҜпјҡ
var dx = ball.x - centerX;
var dy = ball.y - centerY;
var angle = Math.atan2(dy,dx);
var radius = Math.sqrt(dx * dx + dy * dy);
еҫ—еҲ°и§’еәҰе’ҢеҚҠеҫ„пјҢжҲ‘们е°ұеҸҜд»ҘеғҸдёҠйқўйӮЈж ·ж—ӢиҪ¬дәҶгҖӮ
дёҠйқўзҡ„ж–№жі•жҜ”иҫғйҖӮеҗҲеҚ•дёӘзү©дҪ“ж—ӢиҪ¬пјҢеҜ№дәҺеӨҡдёӘзү©дҪ“зҡ„ж—ӢиҪ¬пјҢиҝҷз§Қж–№жі•дёҚжҳҜеҫҲй«ҳж•ҲпјҢеҪ“然пјҢжҲ‘们жңүжӣҙеҘҪзҡ„ж–№жі•гҖӮ
1.2 й«ҳзә§еқҗж Үж—ӢиҪ¬
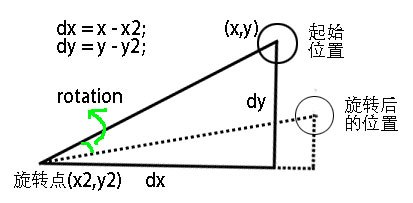
еҰӮжһңзү©дҪ“(x,y)еӣҙз»•зқҖдёҖдёӘзӮ№(x2,y2)ж—ӢиҪ¬пјҢиҖҢжҲ‘们еҸӘзҹҘйҒ“зү©дҪ“зҡ„еқҗж Үе’ҢзӮ№зҡ„еқҗж ҮпјҢйӮЈеҰӮдҪ•и®Ўз®—ж—ӢиҪ¬еҗҺзү©дҪ“зҡ„еқҗж Үе‘ўпјҹдёӢйқўжңүдёҖдёӘеҫҲйҖӮеҗҲиҝҷз§ҚеңәжҷҜзҡ„е…¬ејҸпјҡ
x1 = (x - x2) * cos(rotation) - (y - y2) * sin(rotation);
y1 = (y - y2) * cos(rotation) + (x - x2) * sin(rotation);
жҲ‘们еҸҜд»Ҙи®Өдёә(x-x2)гҖҒ(y-y2)жҳҜзү©дҪ“зӣёеҜ№дәҺж—ӢиҪ¬зӮ№зҡ„еқҗж ҮпјҢrotationжҳҜж—ӢиҪ¬и§’еәҰпјҲж—ӢиҪ¬йҮҸпјҢжҢҮеҪ“еүҚи§’еәҰе’Ңж—ӢиҪ¬еҗҺзҡ„и§’еәҰзҡ„е·®еҖјпјүпјҢx1гҖҒy1жҳҜзү©дҪ“ж—ӢиҪ¬еҗҺзҡ„дҪҚзҪ®еқҗж ҮгҖӮ
жіЁж„ҸпјҡиҝҷйҮҢйҮҮеҸ–зҡ„дҫқж—§жҳҜеј§еәҰеҲ¶гҖӮ
иҝҷжқЎе…¬ејҸжҳҜдёҚжҳҜзңӢзҡ„жңүзӮ№зіҠйҮҢзіҠж¶Ӯзҡ„пјҢдёҚзҹҘйҒ“жҖҺд№ҲжқҘзҡ„пјҢдёӢйқўжҲ‘们е°Ҷд»Ӣз»Қе®ғжҳҜеҰӮдҪ•еҫ—еҮәзҡ„гҖӮ
е…ҲзңӢеӣҫпјҡ
/*зү©дҪ“еҪ“еүҚзҡ„еқҗж Ү*/
x = radius * cos(angle);
y = radius * sin(angle);
/*зү©дҪ“ж—ӢиҪ¬rotationеҗҺзҡ„еқҗж Ү*/
x1 = radius * cos(angle + rotation);
y1 = radius * sin(angle + rotation);
дёӢйқўеҸҲжқҘд»Ӣз»ҚдёҖдёӘдёӨдёӘе…ідәҺдёүи§’еҮҪж•°зҡ„ж•°еӯҰе…¬ејҸдәҶгҖӮ
дёӨи§’д№Ӣе’Ңзҡ„дҪҷејҰеҖјпјҡ
cos(a + b) = cos(a) * cos(b) - sin(a) * sin(b);
дёӨи§’д№Ӣе’Ңзҡ„жӯЈејҰеҖјпјҡ
sin(a + b) = sin(a) * cos(b) + cos(a) * sin(b);
еҹәдәҺиҝҷдёӨжқЎжҺЁеҜје…¬ејҸпјҢжҲ‘们е°Ҷx1е’Ңy1зҡ„е…¬ејҸеұ•ејҖпјҡ
x1 = radius * cos(angle) * cos(rotation) - radius * sin(angle) *sin(rotation);
y1 = radius * sin(angle) * cos(rotation) + radius * cos(angle) * sin(rotation);
жңҖеҗҺе°ҶxгҖҒyеҸҳйҮҸд»Је…Ҙе…¬ејҸпјҢе°ұдјҡеҫ—еҲ°жңҖеҲқйӮЈжқЎе…¬ејҸпјҡ
x1 = x * cos(rotation) - y * sin(rotation);
y1 = y * cos(rotation) + x * sin(rotation);
жіЁж„ҸпјҡиҝҷйҮҢзҡ„xгҖҒyжҳҜзӣёеҜ№дәҺж—ӢиҪ¬зӮ№зҡ„xгҖҒyеқҗж ҮпјҢд№ҹе°ұжҳҜдёҠйқўзҡ„(x-x2)гҖҒ(y-y2)пјҢиҖҢдёҚжҳҜзӣёеҜ№дәҺеқҗж Үзі»зҡ„еқҗж ҮгҖӮ
дҪҝз”ЁиҝҷдёӘе…¬ејҸпјҢжҲ‘们дёҚйңҖиҰҒзҹҘйҒ“иө·е§Ӣи§’еәҰе’Ңж—ӢиҪ¬еҗҺзҡ„и§’еәҰпјҢеҸӘйңҖиҰҒзҹҘйҒ“ж—ӢиҪ¬и§’еәҰеҚіеҸҜгҖӮ
пјҲ1пјүж—ӢиҪ¬еҚ•дёӘзү©дҪ“
жңүдәҶе…¬ејҸпјҢеҪ“然иҰҒе®һи·өдёҖдёӢпјҢжҲ‘们е…ҲжқҘиҜ•иҜ•ж—ӢиҪ¬еҚ•дёӘзү©дҪ“
иҝҷйҮҢзҡ„vrдҫқж—§жҳҜ0.05пјҢ然еҗҺи®Ўз®—иҝҷдёӘи§’еәҰзҡ„жӯЈејҰе’ҢдҪҷејҰеҖјпјҢ然еҗҺж №жҚ®е°ҸзҗғзӣёеҜ№дәҺдёӯеҝғзӮ№зҡ„дҪҚзҪ®и®Ўз®—еҮәx1гҖҒy1пјҢжҺҘзқҖеҲ©з”Ёе…¬ејҸи®Ўз®—еҮәе°Ҹзҗғж—ӢиҪ¬еҗҺзҡ„еқҗж ҮгҖӮ
sin = Math.sin(angle);
cos = Math.cos(angle);
var x1 = ball.x - centerX;
var y1 = ball.y - centerY;
ball.x = centerX + (x1 * cos - y1 * sin);
ball.y = centerY + (y1 * cos + x1 * sin);
иҝҳжҳҜиҰҒејәеҲ¶дёҖеҸҘпјҢиҝҷдёӘе…¬ејҸдј е…Ҙзҡ„xгҖҒyжҳҜзү©дҪ“зӣёеҜ№дәҺж—ӢиҪ¬зӮ№зҡ„еқҗж ҮпјҢдёҚжҳҜж—ӢиҪ¬зӮ№зҡ„еқҗж ҮпјҢд№ҹдёҚжҳҜзү©дҪ“зҡ„еқҗж ҮгҖӮ
дҪ еҸҜиғҪдјҡз–‘жғ‘пјҢиҝҷдёҚжҳҜи·ҹ第дёҖдёӘдҫӢеӯҗзҡ„ж•ҲжһңдёҖж ·еҗ—пјҹдёәд»Җд№ҲиҰҒз”ЁиҝҷдёӘе…¬ејҸе‘ўпјҹдёҚиҰҒжҖҘпјҢжҺҘзқҖзңӢдёӢйқўзҡ„ж—ӢиҪ¬еӨҡдёӘзү©дҪ“пјҢзңӢе®ҢеҗҺдҪ е°ұдјҡжҳҺзҷҪиҝҷжқЎе…¬ејҸзҡ„еҘҪеӨ„дәҶгҖӮ
пјҲ2пјүж—ӢиҪ¬еӨҡдёӘзү©дҪ“
еҒҮеҰӮиҰҒж—ӢиҪ¬еӨҡдёӘзү©дҪ“пјҢжҲ‘们е°Ҷе°ҸзҗғдҝқеӯҳеңЁеҸҳйҮҸballesзҡ„ж•°з»„дёӯпјҢж—ӢиҪ¬д»Јз ҒеҰӮдёӢпјҡ
balles.forEach(function(ball){
var dx = ball.x - centerX;
var dy = ball.y - centerY;
var angle = Math.atan2(dy,dx);
var dist = Math.sqrt(dx * dx + dy * dy);
angle += vr;
ball.x = centerX + Math.cos(angle) * dist;
ball.y = centerY + Math.sin(angle) * dist;
});
дҪҝз”Ёй«ҳзә§еқҗж Үж—ӢиҪ¬жҳҜиҝҷж ·зҡ„пјҡ
var cos = Math.cos(vr);
var sin = Math.sin(vr);
balles.forEach(function(ball){
var x1 = ball.x - centerX;
var y1 = ball.y - centerY;
var x2 = x1 * cos - y1 * sin;
var y2 = y2 * cos + x1 * sin;
ball.x = centerX + x2;
ball.y = centerY + y2;
});
жҲ‘们жқҘеҜ№жҜ”дёҖдёӢиҝҷдёӨз§Қж–№ејҸпјҢеңЁз¬¬дёҖз§Қж–№ејҸдёӯпјҢжҜҸж¬ЎеҫӘзҺҜйғҪи°ғз”ЁдәҶ4ж¬ЎMathеҮҪж•°пјҢд№ҹе°ұжҳҜиҜҙпјҢж—ӢиҪ¬жҜҸдёҖдёӘе°ҸзҗғйғҪиҰҒи°ғз”Ё4ж¬ЎMathеҮҪж•°пјҢиҖҢ第дәҢз§Қж–№ејҸпјҢеҸӘи°ғз”ЁдәҶдёӨж¬ЎMathеҮҪж•°пјҢиҖҢдё”йғҪдҪҚдәҺеҫӘзҺҜд№ӢеӨ–пјҢдёҚз®ЎеўһеҠ еӨҡе°‘е°ҸзҗғпјҢе®ғ们йғҪеҸӘдјҡжү§иЎҢдёҖж¬ЎгҖӮ
е®һдҫӢпјҡcanvas-demo/rotate3.htmll
жҲ‘д»¬з”Ёйј ж ҮжқҘжҺ§еҲ¶еӨҡдёӘзҗғзҡ„ж—ӢиҪ¬йҖҹеәҰпјҢеҰӮжһңйј ж ҮдҪҚзҪ®еңЁcanvasзҡ„дёӯеӨ®пјҢйӮЈд№Ҳе®ғ们йғҪйқҷжӯўдёҚеҠЁпјҢеҰӮжһңйј ж Үеҗ‘е·Ұ移еҠЁпјҢиҝҷдәӣе°Ҹзҗғе°ұжІҝйҖҶж—¶й’Ҳж–№еҗ‘ж—ӢиҪ¬пјҢеҰӮжһңеҗ‘еҸіз§»еҠЁпјҢе°Ҹзҗғе°ұжІҝйЎәж—¶й’Ҳж–№жі•и¶ҠиҪ¬и¶Ҡеҝ«гҖӮ
2гҖҒж–ңйқўеҸҚеј№
еүҚйқўжҲ‘们еӯҰд№ дәҶеҰӮдҪ•и®©зү©дҪ“еҸҚеј№пјҢдёҚиҝҮйғҪжҳҜеҹәдәҺеһӮзӣҙжҲ–ж°ҙе№ізҡ„еҸҚеј№йқўпјҢеҰӮжһңжҳҜдёҖдёӘж–ңйқўпјҢжҲ‘们иҜҘеҰӮдҪ•еҸҚеј№е‘ўпјҹ
еӨ„зҗҶж–ңйқўеҸҚеј№пјҢжҲ‘们иҰҒеҒҡзҡ„жҳҜпјҡж—ӢиҪ¬ж•ҙдёӘзі»з»ҹдҪҝеҸҚеј№йқўж°ҙе№іпјҢ然еҗҺеҒҡеҸҚеј№пјҢжңҖеҗҺеҶҚж—ӢиҪ¬еӣһжқҘпјҢиҝҷж„Ҹе‘ізқҖеҸҚеј№йқўгҖҒзү©дҪ“зҡ„еқҗж ҮдҪҚзҪ®е’ҢйҖҹеәҰеҗ‘йҮҸйғҪеҸ‘з”ҹдәҶж—ӢиҪ¬гҖӮ
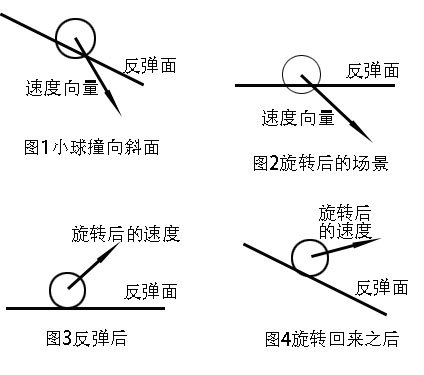
еӣҫ1жҳҜе°Ҹзҗғж’һеҗ‘ж–ңйқўпјҢеҗ‘йҮҸз®ӯеӨҙиЎЁзӨәе°Ҹзҗғзҡ„ж–№еҗ‘
еӣҫ2дёӯпјҢж•ҙдёӘеңәжҷҜж—ӢиҪ¬дәҶпјҢеҸҚеј№йқўеӨ„дәҺж°ҙе№ідҪҚзҪ®пјҢе°ұеғҸеүҚйқўзў°ж’һзӨәдҫӢдёӯзҡ„еә•йғЁйҡңзўҚдёҖж ·гҖӮеңЁиҝҷйҮҢпјҢйҖҹеәҰеҗ‘йҮҸд№ҹйҡҸзқҖж•ҙдёӘеңәжҷҜеҗ‘еҸіж—ӢиҪ¬дәҶгҖӮ
еӣҫ3дёӯпјҢжҲ‘们е°ұеҸҜд»Ҙе®һзҺ°еҸҚеј№дәҶпјҢд№ҹе°ұжҳҜж”№еҸҳyиҪҙдёҠзҡ„йҖҹеәҰ
еӣҫ4дёӯпјҢе°ұжҳҜж•ҙдёӘеңәжҷҜж—ӢиҪ¬еӣһеҲ°жңҖеҲқзҡ„и§’еәҰгҖӮ
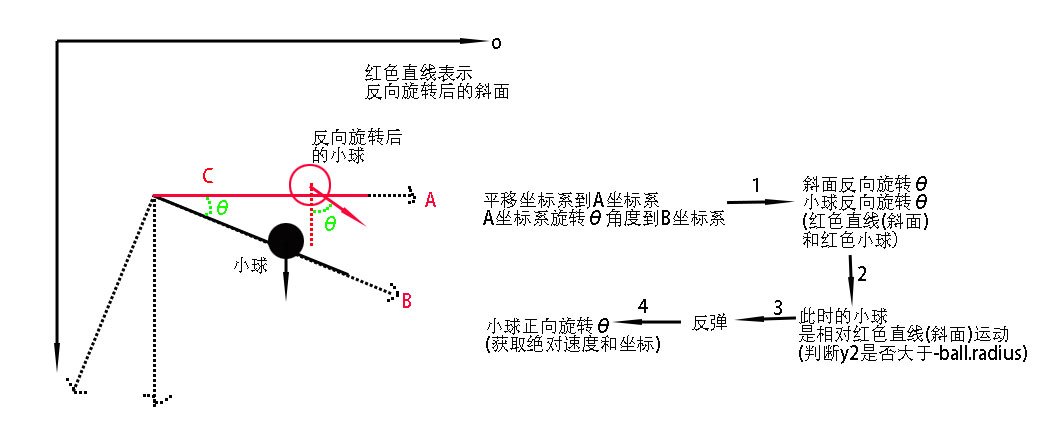
д»Җд№ҲпјҢдҪ иҝҳзңӢдёҚжҳҺзҷҪпјҢйӮЈжҲ‘еҶҚз»ҷдҪ з”»дёӘеӣҫеҗ§пјҡ
ж–ңйқўе’Ңе°Ҹзҗғзҡ„ж—ӢиҪ¬йғҪжҳҜзӣёеҜ№дәҺ(x,y)гҖӮ
з»ҸеҺҶдәҶдёҠеӣҫпјҢдҪ еә”иҜҘжҳҺзҷҪпјҢеҰӮжһңиҝҳдёҚжҳҺзҷҪпјҢиҜ·иҮӘе·ұз”»еӣҫзңӢзңӢпјҢз”»еҮәжҜҸдёҖжӯҘгҖӮ
2.1 ж—ӢиҪ¬иө·жқҘ
дёәдәҶж–ңйқўеҸҚеј№зҡ„зңҹе®һжҖ§пјҢжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘж–ңйқўпјҢеңЁcanvasдёӯпјҢжҲ‘们еҸӘйңҖз”»дёҖжқЎж–ңзәҝпјҢиҝҷж ·жҲ‘们е°ұеҸҜд»ҘзңӢеҲ°е°ҸзҗғеңЁе“ӘйҮҢеҸҚеј№дәҶгҖӮ
зӣёдҝЎз”»зӣҙзәҝеҜ№дҪ жқҘиҜҙдёҚйҡҫпјҢдёӢйқўеҲӣе»әдёҖдёӘLineзұ»пјҡ
function Line(x1, y1, x2, y2) {
this.x = 0;
this.y = 0;
this.x1 = (x1 === undefined) ? 0 : x1;
this.y1 = (y1 === undefined) ? 0 : y1;
this.x2 = (x2 === undefined) ? 0 : x2;
this.y2 = (y2 === undefined) ? 0 : y2;
this.rotation = 0;
this.scaleX = 1;
this.scaleY = 1;
this.lineWidth = 1;
};
/*з»ҳеҲ¶зӣҙзәҝ*/
Line.prototype.draw = function(context) {
context.save();
context.translate(this.x, this.y); //平移
context.rotate(this.rotation); // ж—ӢиҪ¬
context.scale(this.scaleX, this.scaleY);
context.lineWidth = this.lineWidth;
context.beginPath();
context.moveTo(this.x1, this.y1);
context.lineTo(this.x2, this.y2);
context.closePath();
context.stroke();
context.restore();
};
е…ҲзңӢе®һдҫӢпјҲзӮ№еҮ»дёҖдёӢжҢүй’®зңӢзңӢпјүпјҡcanvas-demo/rotateBevel.html
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘еҲӣе»әзҡ„е°ҸзҗғжҳҜйҡҸжңәдҪҚзҪ®зҡ„пјҢдёҚиҝҮйғҪдҪҚдәҺж–ңзәҝзҡ„дёҠж–№гҖӮ
дёҖејҖе§ӢпјҢжҲ‘们йҰ–е…ҲеЈ°жҳҺballгҖҒlineгҖҒgravityе’ҢbounceпјҢ然еҗҺеҲқе§ӢеҢ–ballе’Ңlineзҡ„дҪҚзҪ®пјҢжҺҘзқҖи®Ўз®—зӣҙзәҝж—ӢиҪ¬и§’еәҰзҡ„cosе’ҢsinеҖј
line = new Line(0, 0, 300, 0);
line.x = 50;
line.y = 200;
line.rotation = (10 * Math.PI / 180); //и®ҫзҪ®зәҝзҡ„еҖҫж–ңи§’еәҰ
cos = Math.cos(line.rotation);
sin = Math.sin(line.rotation);
жҺҘдёӢжқҘпјҢз”Ёе°Ҹзҗғзҡ„дҪҚзҪ®еҮҸеҺ»зӣҙзәҝзҡ„дҪҚзҪ®(50,100)пјҢе°ұдјҡеҫ—еҲ°е°ҸзҗғзӣёеҜ№дәҺзӣҙзәҝзҡ„дҪҚзҪ®пјҡ
var x1 = ball.x - line.x;
var y1 = ball.y - line.y;
е®ҢжҲҗдәҶдёҠйқўиҝҷдәӣпјҢжҲ‘们зҺ°еңЁеҸҜд»ҘејҖе§Ӣж—ӢиҪ¬пјҢиҺ·еҸ–ж—ӢиҪ¬еҗҺзҡ„дҪҚзҪ®е’ҢйҖҹеәҰпјҡ
var x2 = x1 * cos + y1 * sin;
var y2 = y1 * cos - x1 * sin;
еҰӮжһңдҪ еӨҹд»”з»ҶпјҢеҸҜиғҪдҪ д№ҹеҸ‘зҺ°дәҶпјҢиҝҷйҮҢзҡ„д»Јз ҒеҘҪеғҸе’Ңеқҗж Үж—ӢиҪ¬е…¬ејҸжңүзӮ№еҢәеҲ«пјҡ
x1 = x * cos(rotation) - y * sin(rotation);
y1 = y * cos(rotation) + x * sin(rotation);
еҠ еҸ·еҸҳеҮҸеҸ·пјҢеҮҸеҸ·еҸҳеҠ еҸ·дәҶпјҢеҶҷй”ҷдәҶеҗ—пјҹе…¶е®һжІЎжңүпјҢиҝҷжҳҜеӣ дёәзҺ°еңЁзӣҙзәҝзҡ„ж–ңеәҰжҳҜ10пјҢйӮЈиҰҒе°Ҷе®ғж—ӢиҪ¬жҲҗж°ҙе№ізҡ„иҜқпјҢе°ұдёҚжҳҜж—ӢиҪ¬10пјҢиҖҢжҳҜ-10жүҚеҜ№пјҡ
sin(-10) = - sin(10)
cos(-10) = cos(10)
еҪ“дҪ ж—ӢиҪ¬еҗҺиҺ·еҫ—зӣёеҜ№дәҺзӣҙзәҝзҡ„еқҗж Үе’ҢйҖҹеәҰеҗҺпјҢдҪ е°ұеҸҜд»ҘдҪҝз”ЁдҪҚзҪ®x2гҖҒy2е’ҢйҖҹеәҰvx1гҖҒvy1жқҘжү§иЎҢеҸҚеј№дәҶпјҢж №жҚ®д»Җд№ҲжқҘеҲӨж–ӯзҗғзў°ж’һзӣҙзәҝе‘ўпјҹз”Ёy2пјҢеӣ дёәжӯӨж—¶y2жҳҜзӣёеҜ№зӣҙзәҝзҡ„дҪҚзҪ®зҡ„пјҢжүҖд»ҘвҖңеә•иҫ№вҖқе°ұжҳҜlineиҮӘе·ұпјҢд№ҹе°ұжҳҜ0пјҢиҝҳиҰҒиҖғиҷ‘е°Ҹзҗғзҡ„еӨ§е°ҸпјҢйңҖиҰҒеҲӨж–ӯy2жҳҜеҗҰеӨ§дәҺ0-ball.radiusпјҡ
if(y2 > -ball.radius) {
y2 = -ball.radius;
vy1 *= bounce;
};
жңҖеҗҺпјҢдҪ иҝҳиҰҒе°Ҷж•ҙдёӘзі»з»ҹж—ӢиҪ¬еҪ’дҪҚпјҢи®Ўз®—еҺҹе§Ӣи§’еәҰзҡ„жӯЈдҪҷејҰеҖјпјҡ
x1 = x2 * cos - y2 * sin;
y1 = y2 * cos + x2 * sin;
жұӮеҫ—ballе®һдҫӢзҡ„з»қеҜ№дҪҚзҪ®пјҡ
ball.x = line.x + x1;
ball.y = line.y + y1;
2.2 дјҳеҢ–д»Јз Ғ
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжңүдәӣд»Јз ҒеңЁеҸҚеј№д№ӢеүҚжҳҜжІЎеҝ…иҰҒжү§иЎҢзҡ„пјҢжүҖд»ҘжҲ‘们еҸҜд»Ҙе°Ҷе®ғ们ж”ҫеҲ°ifиҜӯеҸҘдёӯпјҡ
if(y2 > -ball.radius) {
var x2 = x1 * cos + y1 * sin;
var vx1 = ball.vx * cos + ball.vy * sin;
var vy1 = ball.vy * cos - ball.vx * sin;
y2 = -ball.radius;
vy1 *= bounce;
//ж—ӢиҪ¬еӣһжқҘпјҢи®Ўз®—еқҗж Үе’ҢйҖҹеәҰ
x1 = x2 * cos - y2 * sin;
y1 = y2 * cos + x2 * sin;
ball.vx = vx1 * cos - vy1 * sin;
ball.vy = vy1 * cos + vx1 * sin;
ball.x = line.x + x1;
ball.y = line.y + y1;
};
2.3 дҝ®еӨҚвҖңдёҚд»Һиҫ№зјҳиҗҪдёӢвҖқзҡ„й—®йўҳ
еҰӮжһңдҪ иҜ•иҝҮдёҠйқўзҡ„дҫӢеӯҗпјҢзҺ°еңЁдҪ д№ҹзңӢеҲ°дәҶпјҢеҚідҪҝе°ҸзҗғеҲ°дәҶзӣҙзәҝзҡ„иҫ№зјҳпјҢе®ғиҝҳжҳҜдјҡжІҝзқҖзӣҙзәҝж–№еҗ‘ж»ҡеҠЁпјҢиҝҷдёҚ科еӯҰпјҢеҺҹеӣ еңЁдәҺжҲ‘们жҳҜжЁЎжӢҹпјҢ并дёҚжҳҜзңҹе®һзҡ„зў°ж’һпјҢе°Ҹзҗғ并дёҚзҹҘйҒ“зәҝзҡ„иө·зӮ№е’Ңз»ҲзӮ№еңЁе“ӘйҮҢгҖӮ
2.3.1 зў°ж’һжЈҖжөӢ
еңЁеүҚйқўзҡ„зў°ж’һжЈҖжөӢдёӯпјҢжҲ‘们д»Ӣз»ҚиҝҮдёҖдёӘж–№жі•tool.intersects()пјҢеҸҜз”ЁжқҘжЈҖжөӢзӣҙзәҝзҡ„иҫ№з•ҢжЎҶжҳҜеҗҰдёҺе°Ҹзҗғзҡ„иҫ№з•ҢжЎҶйҮҚеҸ гҖӮ
еҪ“然пјҢжҲ‘们иҝҳйңҖиҰҒиҺ·еҫ—зӣҙзәҝзҡ„иҫ№з•ҢжЎҶпјҢиҝҷйҮҢз»ҷLineзұ»ж·»еҠ дёҖдёӘж–№жі•getBoundпјҡ
Line.prototype.getBound = function() {
if(this.rotation === 0) {
var minX = Math.min(this.x1, this.x2);
var minY = Math.min(this.y1, this.y2);
var maxX = Math.max(this.x1, this.x2);
var maxY = Math.max(this.y1, this.y2);
return {
x: this.x + minX,
y: this.y + minY,
width: maxX - minX,
height: maxY - minY
};
} else {
//еҹәдәҺеқҗж Үзі»еҺҹзӮ№ж—ӢиҪ¬
var sin = Math.sin(this.rotation);
var cos = Math.cos(this.rotation);
var x1r = cos * this.x1 + sin * this.y1;
var x2r = cos * this.x2 + sin * this.y2;
var y1r = cos * this.y1 + sin * this.x1;
var y2r = cos * this.y2 + sin * this.x2;
return {
x: this.x + Math.min(x1r, x2r),
y: this.y + Math.min(y1r, y2r),
width: Math.max(x1r, x2r) - Math.min(x1r, x2r),
height: Math.max(y1r, y2r) - Math.min(y1r, y2r)
};
}
};
иҝ”еӣһдёҖдёӘеҢ…еҗ«жңүxгҖҒyгҖҒwidthе’ҢheightеұһжҖ§зҡ„зҹ©еҪўеҜ№иұЎгҖӮ
дҪҝз”ЁеҰӮдёӢпјҡ
if(tool.intersects(ball.getBound(), line.getBound()){
}
дёӢйқўд»Ӣз»ҚдёҖдёӘжӣҙзІҫзЎ®зҡ„ж–№жі•гҖӮ
2.3.2 иҫ№з•ҢжЈҖжҹҘ
var bounds = line.getBound();
if(ball.x + ball.radius > bounds.x && ball.x - ball.radius <bounds.x + bounds.width){
//жү§иЎҢеҸҚеј№
}
еҰӮдёҠд»Јз ҒжүҖзӨәпјҢеҰӮжһңе°Ҹзҗғзҡ„иҫ№з•ҢжЎҶе°ҸдәҺbounds.xпјҲе·Ұиҫ№зјҳпјүпјҢжҲ–иҖ…еӨ§дәҺbounds.x+bounds.widthпјҲеҸіиҫ№зјҳпјүпјҢе°ұиҜҙжҳҺе®ғе·Із»Ҹд»Һзәҝж®өдёҠжҺүиҗҪдәҶгҖӮ
жіЁж„Ҹпјҡеӣ дёәе°Ҹзҗғзҡ„еңҶеҝғжҳҜдёӯеҝғзӮ№пјҢе·Ұиҫ№жЎҶе’ҢдёҠиҫ№жЎҶе°ұжҳҜеңҶеҝғдҪҚзҪ®еҮҸеҺ»е°Ҹзҗғзҡ„еҚҠеҫ„пјҢжңүиҫ№жЎҶе’ҢдёӢиҫ№жЎҶе°ұжҳҜеңҶеҝғдҪҚзҪ®еҠ дёҠе°Ҹзҗғзҡ„еҚҠеҫ„гҖӮ
2.4 еӨҡдёӘж–ңйқўеҸҚеј№
иҰҒе®һзҺ°еӨҡдёӘж–ңйқўеҸҚеј№е…¶е®һд№ҹдёҚйҡҫпјҢеҸӘйңҖиҰҒеҲӣе»әеӨҡдёӘж–ңйқўе№¶еҫӘзҺҜеҚіеҸҜгҖӮ
е®һдҫӢпјҡcanvas-demo/rotateBevel2.html
дёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们已з»Ҹе®һзҺ°дәҶеӨҡдёӘж–ңйқўеҸҚеј№пјҢеҸҜдјјд№ҺжңүдёҖдёӘй—®йўҳпјҢеҪ“е°Ҹзҗғд»Һ第дәҢдёӘж–ңйқўжҺүиҗҪж—¶пјҢ并没жңүжҺүиҗҪеҲ°з¬¬дёүдёӘж–ңйқўдёҠпјҢиҖҢжҳҜеңЁеҚҠз©әдёӯе°ұеҸҚеј№еӣһеҺ»дәҶпјҢиҝҷжҳҜдёәд»Җд№Ҳе‘ўпјҹдёӢйқўжҲ‘们е°ұжқҘдҝ®еӨҚиҝҷдёӘй—®йўҳгҖӮ
2.5 дҝ®еӨҚвҖңзәҝдёӢвҖқзҡ„й—®йўҳ
еңЁдёҠйқўзҡ„жЈҖжөӢзў°ж’һж—¶пјҢйҰ–е…ҲиҰҒеҲӨж–ӯе°ҸзҗғжҳҜеҗҰеңЁзӣҙзәҝйҷ„иҝ‘пјҢ然еҗҺиҝӣиЎҢеқҗж Үж—ӢиҪ¬пјҢеҫ—еҲ°ж—ӢиҪ¬еҗҺзҡ„дҪҚзҪ®е’ҢйҖҹеәҰпјҢжҺҘзқҖпјҢеҲӨж–ӯе°Ҹзҗғж—ӢиҪ¬еҗҺзҡ„зәөеқҗж Үy2жҳҜеҗҰи¶ҠиҝҮдәҶзӣҙзәҝпјҢеҰӮжһңи¶…иҝҮдәҶпјҢеҲҷжү§иЎҢеҸҚеј№гҖӮ
if(y2 > -ball.radius){}
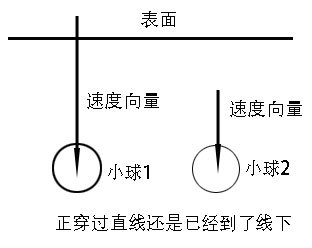
дёҠйқўзҡ„д»Јз Ғд№ҹжҳҜеҜјиҮҙ2.4дёӯдҫӢеӯҗжІЎжңүжҺүиҗҪеҲ°дёӢйқўзҡ„еҺҹеӣ пјҢеӣ дёәеҪ“е°Ҹзҗғд»Һ第дәҢдёӘж–ңйқўжҺүиҗҪдёӢпјҢеҚҙжҳҜиҗҪеҲ°дәҶ第дёҖдёӘж–ңйқўзҡ„дёӢйқўпјҢд№ҹе°ұдјҡи§ҰеҸ‘第дёҖдёӘж–ңйқўе’Ңе°Ҹзҗғзҡ„еҸҚеј№пјҢиҝҷдёҚжҳҜжҲ‘们жғіиҰҒзҡ„пјҢеҰӮдҪ•и§ЈеҶіе‘ўпјҹе…ҲзңӢдёӢеӣҫпјҡ
е·Ұиҫ№е°ҸзҗғеңЁyиҪҙдёҠзҡ„йҖҹеәҰеӨ§дәҺе®ғдёҺзӣҙзәҝзҡ„зӣёеҜ№и·қзҰ»пјҢиҝҷиЎЁзӨәе®ғеҲҡеҲҡд»ҺзӣҙзәҝдёҠз©ҝи¶ҠдёӢжқҘпјӣеҸіиҫ№е°Ҹзҗғзҡ„йҖҹеәҰеҗ‘йҮҸе°ҸдәҺе®ғдёҺзӣҙзәҝзҡ„зӣёеҜ№и·қзҰ»пјҢиҝҷиЎЁзӨәпјҢе®ғеңЁиҝҷдёҖеё§е’ҢдёҠдёҖеё§йғҪдҪҚдәҺзәҝдёӢпјҢеӣ жӯӨе®ғжӯӨж—¶еҸӘжҳҜеңЁзәҝдёӢиҝҗеҠЁпјҢжүҖд»ҘжҲ‘们йңҖиҰҒзҡ„жҳҜеңЁе°Ҹзҗғз©ҝиҝҮзӣҙзәҝзҡ„йӮЈдёҖзһ¬й—ҙжүҚжү§иЎҢеҸҚеј№гҖӮ
д№ҹе°ұжҳҜпјҡжҜ”иҫғvy1е’Ңy2пјҢд»…еҪ“vy1еӨ§дәҺy2ж—¶жүҚжү§иЎҢеҸҚеј№пјҡ
if(y2 > -ball.radius && y2 < vy1) {}
зңӢзңӢдҝ®еӨҚеҗҺзҡ„дҫӢеӯҗпјҡcanvas-demo/rotateBevel3.html
жҖ»з»“
иҝҷдёҖз« пјҢжҲ‘们д»Ӣз»ҚдәҶеқҗж Үж—ӢиҪ¬е’Ңж–ңйқўеҸҚеј№пјҢе…¶дёӯдёҚйҒ—дҪҷеҠӣзҡ„еҲҶжһҗдәҶеқҗж Үж—ӢиҪ¬е…¬ејҸпјҢ并且дҝ®еӨҚдәҶвҖңдёҚд»Һиҫ№зјҳиҗҪдёӢвҖқе’ҢвҖңзәҝдёӢвҖқдёӨдёӘй—®йўҳпјҢдёҖе®ҡиҰҒжҺҢжҸЎеқҗж Үж—ӢиҪ¬пјҢеҗҺйқўжҲ‘们иҝҳе°ҶеӨҡеӨ„з”ЁеҲ°гҖӮ
йҷ„еҪ•
йҮҚиҰҒе…¬ејҸпјҡ
пјҲ1пјүеқҗж Үж—ӢиҪ¬
x1 = x * Math.cos(rotation) - y * Math.sin(rotation);
y1 = y * Math.cos(rotation) + x * Math.sin(rotation);
пјҲ2пјүеҸҚеҗ‘еқҗж Үж—ӢиҪ¬
x1 = x * Math.cos(rotation) + y * Math.sin(rotation);
y1 = y * Math.cos(rotation) - x * Math.sin(rotation);

