йўҳзӣ®1пјҡиҜ·жҸҸиҝ°PostиҜ·жұӮе’ҢGetиҜ·жұӮзҡ„еҢәеҲ«д»ҘеҸҠдәҢиҖ…дёҖиҲ¬еә”з”ЁеңәжҷҜ
PostиҜ·жұӮе’ҢGetиҜ·жұӮйғҪжҳҜеҗ‘жңҚеҠЎеҷЁиҺ·еҸ–ж•°жҚ®зҡ„иҜ·жұӮпјҢGetжҳҜйҖҡиҝҮURLеҗ‘жңҚеҠЎеҷЁеҸ‘йҖҒиҺ·еҸ–ж•°жҚ®зҡ„иҜ·жұӮпјҢPostжҳҜжҠҠиҰҒжҸҗдәӨзҡ„ж•°жҚ®ж”ҫеңЁHTTPеҢ…дҪ“дёӯеҗ‘жңҚеҠЎеҷЁжҸҗдәӨж•°жҚ®зҡ„иҜ·жұӮгҖӮдәҢиҖ…зҗҶи®әдёҠйғҪжІЎжңүй•ҝеәҰйҷҗеҲ¶пјҢдҫӢеҰӮIEжөҸи§ҲеҷЁеҜ№URLзҡ„й•ҝеәҰйҷҗеҲ¶дёә2KBгҖӮPostиҜ·жұӮжҜ”GetиҜ·жұӮе®үе…ЁжҖ§жӣҙй«ҳпјҢеӣ дёәGetиҜ·жұӮйҖҡиҝҮURLе®һзҺ°пјҢз”ЁжҲ·еҗҚе’ҢеҜҶз ҒеҫҲе®№жҳ“жҡҙйңІпјҢжүҖд»ҘеңЁдј еҸӮзҡ„ж—¶еҖҷдёҖе®ҡиҰҒеҠ еҜҶгҖӮеҸҜд»ҘйҮҮз”ЁBase64()иҝӣиЎҢзј–и§Јз ҒгҖӮ
var b = new Base64();
b.encode(pwd)
b.decode(pwd)
иҝҷзҜҮж–Үз« еҜ№дәҺдәҢиҖ…зҡ„еҲҶжһҗжҜ”иҫғеҲ°дҪҚпјҡиҜқиҜҙGETдёҺPOSTйӮЈзӮ№жҒ©жҖЁ
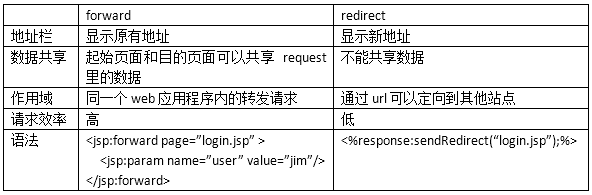
йўҳзӣ®2пјҡиҜ·иҜҙжҳҺforwardе’Ңredirectзҡ„дё»иҰҒеҢәеҲ«
forwardжҳҜжңҚеҠЎеҷЁеҶ…йғЁйҮҚе®ҡеҗ‘пјҢзЁӢеәҸ收еҲ°иҜ·жұӮеҗҺйҮҚж–°е®ҡеҗ‘еҲ°еҸҰдёҖдёӘзЁӢеәҸпјҢе®ўжҲ·з«Ҝж— йңҖзҹҘйҒ“пјӣredirectеҲҷжҳҜжңҚеҠЎеҷЁж”¶еҲ°иҜ·жұӮеҗҺеҸ‘з”ҹдёҖдёӘзҠ¶жҖҒеӨҙз»ҷз”ЁжҲ·пјҢз”ЁжҲ·еҶҚж¬ЎиҜ·жұӮпјҢиҝҷж ·дјҡжңүдёӨж¬Ўе®ўжҲ·з«ҜеҲ°жңҚеҠЎз«Ҝзҡ„йҖҡдҝЎпјҢз”ұдәҺжҳҜеҶҚж¬ЎиҜ·жұӮпјҢеӣ жӯӨдёҠдёҖдёӘjspзҡ„дҝЎжҒҜдёҚиў«дҝқз•ҷгҖӮ

йўҳзӣ®3пјҡиҜ·еҶҷеҮәд»ҘдёӢjavascriptд»Јз Ғзҡ„жү§иЎҢз»“жһң
var a1 = 10; var a2 = 20;
var r1 = "a1+a2=" + a1 + a2;
var str1 = "I am a soft engineer";
var r2 = str1.substring(9, 14);
document.write(r1);
document.write("%");
document.write(r2);
з»“жһңжҳҜпјҡa1+a2=1020%ft en
йўҳзӣ®4пјҡиҜ·еҶҷеҮәд»ҘдёӢjavascriptд»Јз Ғзҡ„жү§иЎҢз»“жһңпјҢ并иҜҙжҳҺеҺҹеӣ
function Person(name) {
this.name = name;
this.move = function () { alert("Prepare move for person [" + this.name + "]") };
}
Person.prototype.move = function () { alert("Ready move for person [" + this.name + "]") };
$(function () {
var person = new Person("Jim");
person.move();
});
жү§иЎҢзҡ„з»“жһңжҳҜпјҡPrepare move for person [Jim]
дёӘдәәи§үеҫ—еҺҹеӣ жҳҜз”ұдәҺеҜ№иұЎеҰӮжһңиҮӘеёҰжңүmove()ж–№жі•е°ұдёҚдјҡеҗ‘еҺҹеһӢй“ҫжҹҘжүҫгҖӮ

