
以前我们做重构,只是考虑如何将PSD转换成HTML和CSS页面。但往往这样是不够的,我们应该去考虑更多的事情。

比如说,我们应该去思考怎么和PD、用研、交互、程序等等打交道,考虑工程化等等。
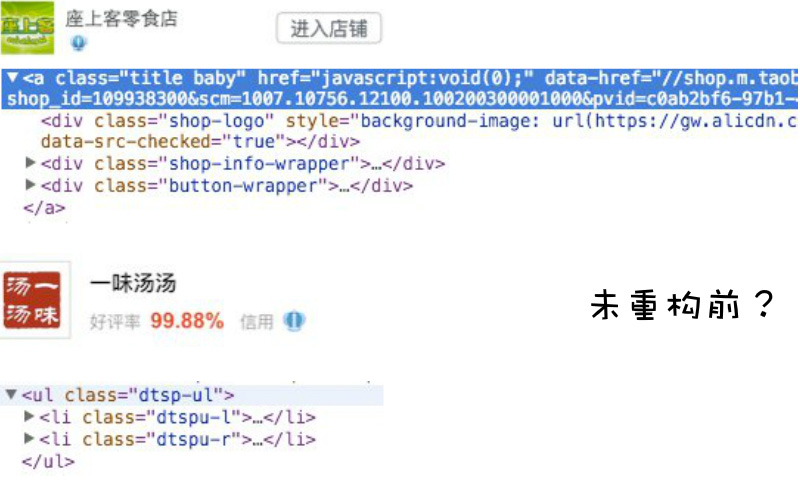
可能有人会说,你站在台上吹牛,可知民间疾苦。也有很多人可能更想知道,在手淘这样一个高大尚的团队怎么做重构?那么我们来看看一个简单的示例。

如上图所示,这不仅仅是在淘宝、手淘中有,估计只要是做Web的,都可能会碰到这个东东。相信你们的产品里也有这个东东。不同的产品、不同的业务线、不同的页面都可能有。那么怎么做?
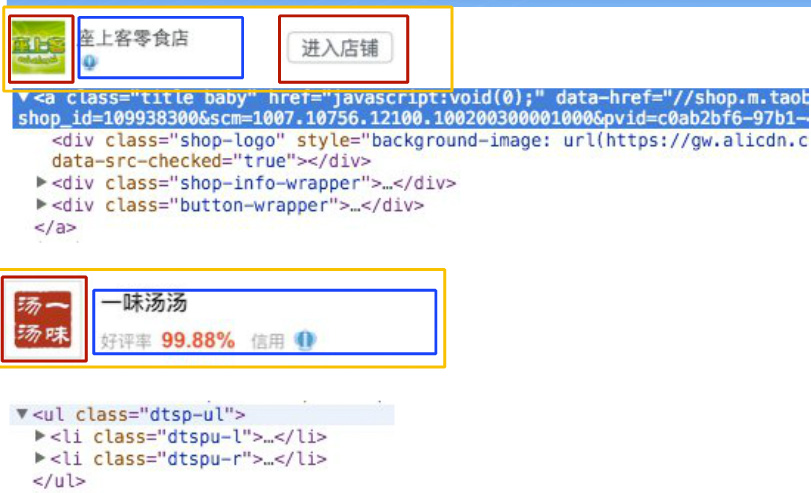
从示意图,不难发现他们有一些共性:
- 嵌套
- 左边是图、右边是文本
- 有按钮
也发现他们有一些不同之处:
- 左边的图不一样,有圆的、方的、大的和小的这些不确定因素
- 右边的内容有单行的、多行的
- 标题有顶端对齐的、垂直居中的
- 右边内容不固定
- 宽度不固定

上图我是从淘宝页面上截图过来的代码示意图。或许你看到这样的代码之后,你也会摇头说“这么优秀的团队怎么也写出这么差的代码”?在任何一个优秀的团队,都会有不同水平的人员。A工程师觉得上一部分代码并没有问题,然后B工程师觉得下部分代码也是OK的。如此一来,就会有六种不同的结构,不同的样式代码。但对于一位"专业的"重构人员来说,他是没有办法接受的。

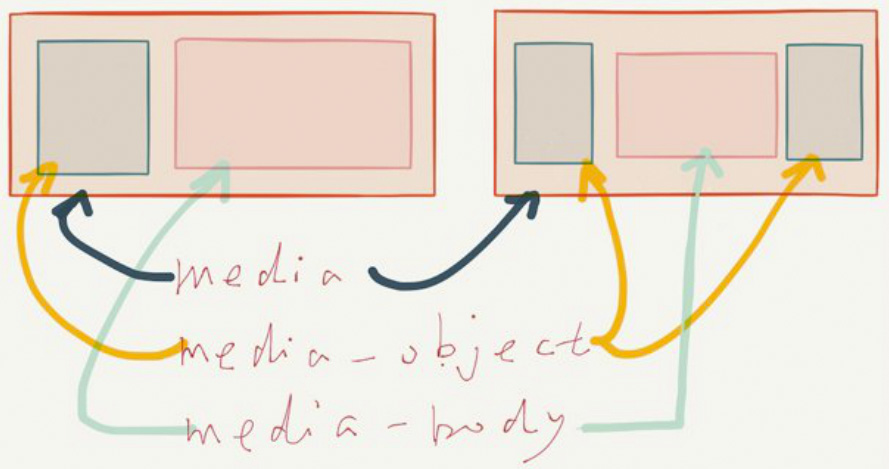
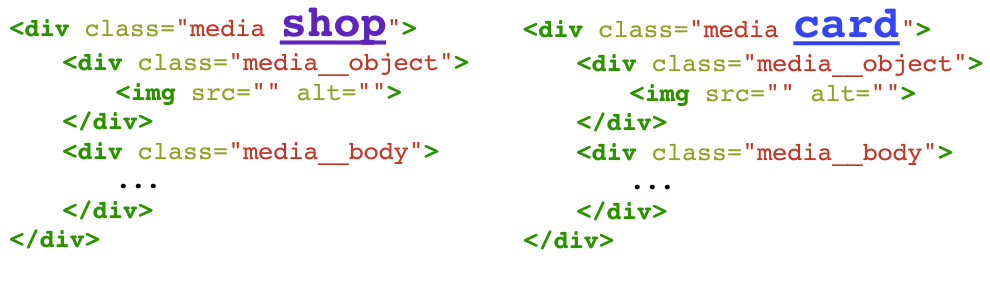
我们不仿仔细看看,不管哪一种风格,他都分为三个部分。如此一来整个结构就非常的清晰:

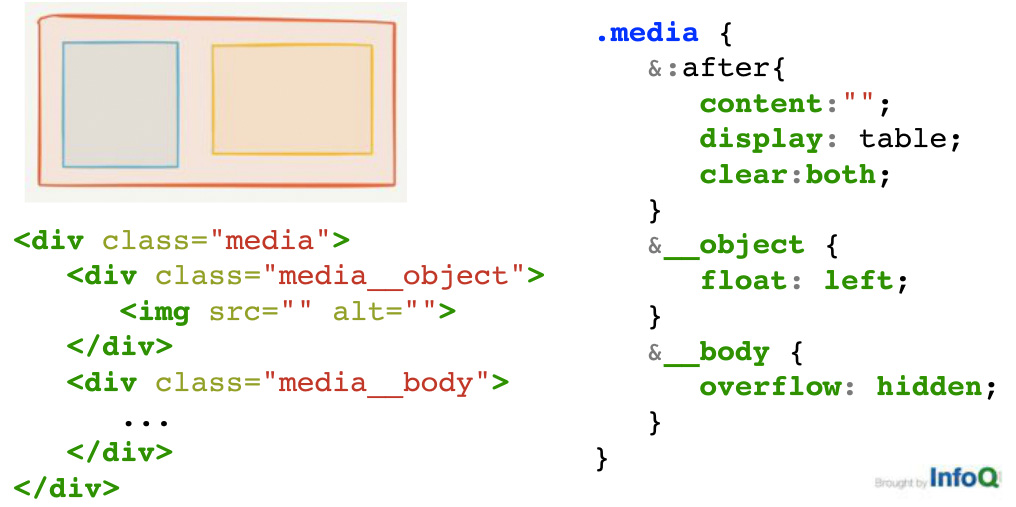
将左边的图和右边的按钮称为.media-object,中间的标题或内容称为.media-body。简单的重构一下:

或许这个时候,现在这样能满足很多情景的需求了,其实再仔细想想,是不是真的就满足了呢?比如说标题和头像要垂直居,那么前面所做的是否能满足需求呢?作为一位专业的重构,此时你就要去思考了,你写的这个拿去出去以后,其他工程师用起来能不能得心应手。而且个性化又要如何处理。
这个时候或许会根据不同的产品添加不同的类名做细微化的样式处理。而在这个过程中,我们仅是处理样式的细微化,并不会对整个布局结构产生任何影响。

接下来一个新问题,其实它扩展性还不够强大,在整个效果中,有的时候有最右边的按钮,有的时候又没有。那么我们应该怎么办?要不要动结构?或者我们添加新东西之后,这样能不能实现?或者说能不能顶端对齐、垂直居中、底端对齐,这一切的问题有没有更好的方法能实现?其实是有的,比如说现在讨论较多的,也很火的Flexbox布局。当然这个很多团队并不敢大胆的在项目中使用,必须受限于浏览器的兼容性。那么有没有其他的方法呢?
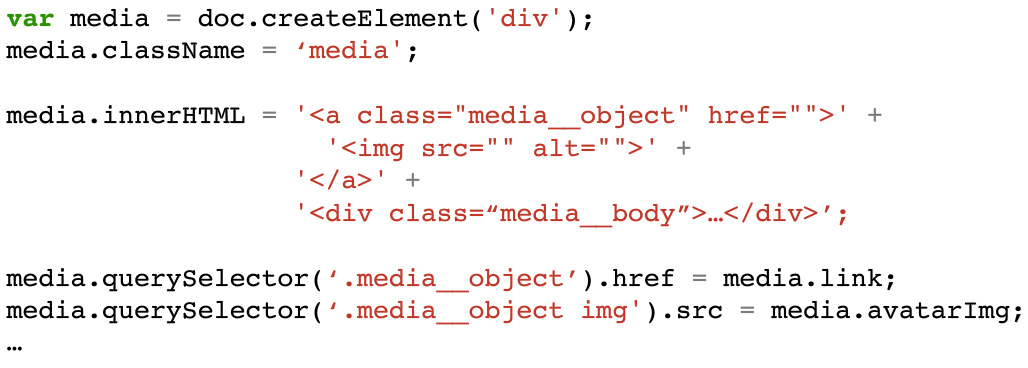
除了Flexbox之外,其实还可以使用Flag Object。

正如上面代码截图所示,其实这个东东大家非常常见,但就不会往这上面去想。为什么不会往上面想呢?因为从前面走过来的人,都已经被兼容性给毒害了,思路就被兼容性限死了。其实事情是这样?话说回来,我们目前还有多少人在兼容IE的低版本呢?既然不多,那我们的思路为什么又不能拓宽呢?
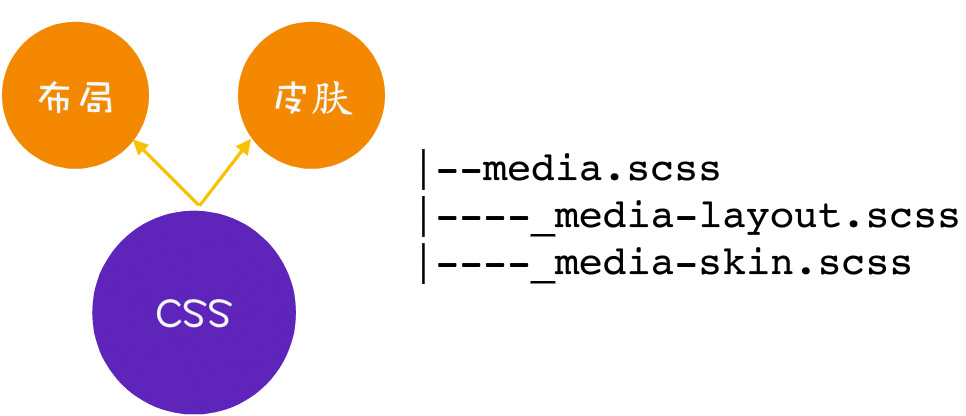
继续往下探讨,前面那部分工作,还是以前重构工程师做的事情,不管你的结构怎么变化,怎么优化,还是做着以前的事情:将设计图还原。那我们有没有考虑,我们是否也可以略思考一点工程上的事情,也就是说,虽然重构不懂工程,但也可以参与、去思考,哪怕不做高大尚的工程化,我们仅对CSS做点工程上的思考,难道这样不可以?

将上在的示例分解一下,整个样式分为两部分_media-layout.scss和_media-skin.scss。并且通过Sass独有的特性,将这两个文件引入到media.scss文件。而其中_media-layout.scss只是负责布局上的样式,而_media-skin.scss负责皮肤或细化上的样式。
这里仅仅是提供一种思路,而这种思路是我自己亲身经历过的一件事情。接下来我在继续思考,大家都在讲Angular、React等。而对于一位不懂JS的人来说,这既是一件兴奋又痛苦的事情。为什么这么说呢?看大家都在玩先进的东东,而且能做出很多有意思的东东,但对于不懂的同学来说,看着这些东东,也就是几个字母,里面能干嘛,并不懂。

虽然我也不懂,但我在思考,我们是否可以做一个万能的标签。把刚才我们做的事情都通过这个标签来完成。说到这个时候,很多人会想到Web组件化,比如Google的Polymer。而我们也有一个改造的Polymer,在这个基础上,就算你不太懂JS,或许遵守一定的规则也能写出一个类似这样的标签,做这样的事情。

其实这些思考还不够多,因为我们还需要面对很多事情,比如粒子如何管理?其实这件事情我以及我们的团队都一直在探索,也一直还没有完美的答案。只是希望我们不断的探索之后,会有一个很好的答案与大家一起分享。
除此之外,我们考虑可复用性、可扩展性、可维护性和可定制性之外,未来的重构可做的事情不仅仅是这些。可以说任何你想做的事情你都可以做,任何前端工程师做的事情你都可以做。比如说,页面的性能优化,可定制的工具化等等。
或许你还在纠结重构的存在的价值何在,那么价值是通过什么方式来向团队或你的老板体现呢?其实很简单,想办法让用户爽,让老板爽。最简单用你的技术去做出成绩,直接用钱体现出你存在的价值。
总而言之:未来是美好的,道路是曲折的,现实是残酷的,加油吧!!!