еҸҳжҚў
Canvasдёӯзҡ„вҖңеҸҳеҪўвҖқпјҢдё»иҰҒжҢҮзҡ„жҳҜеқҗж Үзі»зҡ„еҸҳжҚўпјҢиҖҢдёҚжҳҜи·Ҝеҫ„зҡ„еҸҳжҚўгҖӮиҝҷдёҺ QML е…ғзҙ еҸҳжҚўйқһеёёзӣёдјјпјҢйғҪеҸҜд»Ҙе®һзҺ°еқҗж Үзі»з»ҹзҡ„scaleпјҲзј©ж”ҫпјүгҖҒrotateпјҲж—ӢиҪ¬пјүе’ҢtranslateпјҲ平移пјүпјӣдёҚеҗҢзҡ„жҳҜпјҢеҸҳжҚўзҡ„еҺҹзӮ№жҳҜз”»еёғеҺҹзӮ№гҖӮдҫӢеҰӮпјҢеҰӮжһңд»ҘдёҖдёӘи·Ҝеҫ„зҡ„дёӯеҝғзӮ№дёәе®ҡзӮ№иҝӣиЎҢзј©ж”ҫпјҢйӮЈд№ҲпјҢдҪ йңҖиҰҒзҺ°е°Ҷз”»еёғеҺҹзӮ№з§»еҠЁеҲ°и·Ҝеҫ„дёӯеҝғзӮ№гҖӮжҲ‘们д№ҹеҸҜд»ҘдҪҝз”ЁеҸҳжҚўеҮҪж•°е®һзҺ°еӨҚжқӮзҡ„еҸҳжҚўгҖӮзҗҶи§ЈвҖңеҸҳжҚўжҳҜй’ҲеҜ№еқҗж Үзі»зҡ„вҖқиҝҷдёҖзӮ№йқһеёёйҮҚиҰҒпјҢжңүж—¶еҖҷеҸҜд»ҘйҒҝе…ҚеҫҲеӨҡж„ҸеӨ–зҡ„з»“жһңгҖӮ
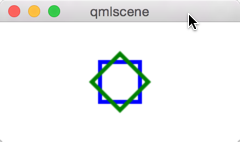
import QtQuick 2.0
Canvas {
id: root
width: 240; height: 120
onPaint: {
var ctx = getContext("2d")
ctx.strokeStyle = "blue"
ctx.lineWidth = 4
ctx.translate(120, 60)
ctx.strokeRect(-20, -20, 40, 40)
// draw path now rotated
ctx.strokeStyle = "green"
ctx.rotate(Math.PI / 4)
ctx.strokeRect(-20, -20, 40, 40)
ctx.restore()
}
}
йҖҡиҝҮи°ғз”ЁresetTransform()еҮҪж•°пјҢеҸҜд»Ҙе°ҶеҸҳжҚўзҹ©йҳөйҮҚзҪ®дёәеҚ•дҪҚзҹ©йҳөпјҡ
ctx.resetTransform()
з»„еҗҲ
з»„еҗҲж„ҸжҖқжҳҜпјҢе°ҶдҪ з»ҳеҲ¶зҡ„еӣҫеҪўдёҺе·ІеӯҳеңЁзҡ„еғҸзҙ еҒҡдёҖдәӣиһҚеҗҲж“ҚдҪңгҖӮcanvasж”ҜжҢҒеҮ з§Қз»„еҗҲж–№ејҸпјҢдҪҝз”ЁglobalCompositeOperationеҸҜд»Ҙи®ҫзҪ®з»„еҗҲзҡ„жЁЎејҸгҖӮеҰӮдёӢд»Јз ҒжүҖзӨәпјҢжҲ‘们еҸҜд»ҘзңӢеҲ°з»„еҗҲзҡ„зӣёеә”иЎЁзҺ°пјҡ
import QtQuick 2.0
Canvas {
id: root
width: 600; height: 450
property var operation : [
"source-over", "source-in", "source-over",
"source-atop", "destination-over", "destination-in",
"destination-out", "destination-atop", "lighter",
"copy", "xor", "qt-clear", "qt-destination",
"qt-multiply", "qt-screen", "qt-overlay", "qt-darken",
"qt-lighten", "qt-color-dodge", "qt-color-burn",
"qt-hard-light", "qt-soft-light", "qt-difference",
"qt-exclusion"
]
onPaint: {
var ctx = getContext("2d")
for(var i=0; i<operation.length; i++) {
var dx = Math.floor(i%6)*100
var dy = Math.floor(i/6)*100
ctx.save()
ctx.fillStyle = "#33a9ff"
ctx.fillRect(10+dx,10+dy,60,60)
// TODO: does not work yet
ctx.globalCompositeOperation = root.operation[i]
ctx.fillStyle = "#ff33a9"
ctx.globalAlpha = 0.75
ctx.beginPath()
ctx.arc(60+dx, 60+dy, 30, 0, 2*Math.PI)
ctx.closePath()
ctx.fill()
ctx.restore()
}
}
}
еғҸзҙ зј“еӯҳ
дҪҝз”ЁcanvasпјҢдҪ еҸҜд»Ҙе°ҶcanvasеҶ…е®№зҡ„еғҸзҙ ж•°жҚ®иҜ»еҸ–еҮәжқҘпјҢ并且иғҪеӨҹй’ҲеҜ№иҝҷдәӣж•°жҚ®еҒҡдёҖдәӣж“ҚдҪңгҖӮ
дҪҝз”ЁcreateImageData(sw, sh)жҲ–getImageData(sx, sy, sw, sh)еҮҪж•°еҸҜд»ҘиҜ»еҸ–еӣҫеғҸж•°жҚ®гҖӮиҝҷдёӨдёӘеҮҪж•°йғҪдјҡиҝ”еӣһдёҖдёӘImageDataеҜ№иұЎпјҢиҜҘеҜ№иұЎе…·жңүwidthгҖҒheightе’ҢdataзӯүеҸҳйҮҸгҖӮdataеҢ…еҗ«дёҖдёӘд»Ҙ RGBA ж јејҸеӯҳеӮЁзҡ„еғҸзҙ дёҖз»ҙж•°з»„пјҢе…¶жҜҸдёҖдёӘеҲҶйҮҸеҖјзҡ„иҢғеӣҙйғҪжҳҜ [0, 255]гҖӮеҰӮжһңиҰҒи®ҫзҪ®з”»еёғдёҠйқўзҡ„еғҸзҙ пјҢеҸҜд»ҘдҪҝз”ЁputImageData(imagedata, dx, dy)еҮҪж•°гҖӮ
еҸҰеӨ–дёҖдёӘиҺ·еҸ–з”»еёғеҶ…е®№зҡ„ж–№жі•жҳҜпјҢе°Ҷж•°жҚ®дҝқеӯҳеҲ°дёҖдёӘеӣҫзүҮгҖӮиҝҷеҸҜд»ҘйҖҡиҝҮCanvasзҡ„еҮҪж•°save(path)жҲ–toDataURL(mimeType)е®һзҺ°пјҢеҗҺиҖ…дјҡиҝ”еӣһдёҖдёӘеӣҫеғҸзҡ„ URLпјҢеҸҜд»ҘдҫӣImageе…ғзҙ еҠ иҪҪеӣҫеғҸгҖӮ
import QtQuick 2.0
Rectangle {
width: 240; height: 120
Canvas {
id: canvas
x: 10; y: 10
width: 100; height: 100
property real hue: 0.0
onPaint: {
var ctx = getContext("2d")
var x = 10 + Math.random(80)*80
var y = 10 + Math.random(80)*80
hue += Math.random()*0.1
if(hue > 1.0) { hue -= 1 }
ctx.globalAlpha = 0.7
ctx.fillStyle = Qt.hsla(hue, 0.5, 0.5, 1.0)
ctx.beginPath()
ctx.moveTo(x+5,y)
ctx.arc(x,y, x/10, 0, 360)
ctx.closePath()
ctx.fill()
}
MouseArea {
anchors.fill: parent
onClicked: {
var url = canvas.toDataURL("image/png")
print("image url=", url)
image.source = url
}
}
}
Image {
id: image
x: 130; y: 10
width: 100; height: 100
}
Timer {
interval: 1000
running: true
triggeredOnStart: true
repeat: true
onTriggered: canvas.requestPaint()
}
}
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们еҲӣе»әдәҶдёӨдёӘз”»еёғпјҢе·Ұдҫ§зҡ„з”»еёғжҜҸдёҖз§’дә§з”ҹдёҖдёӘеңҶзӮ№пјӣйј ж ҮзӮ№еҮ»дјҡе°Ҷз”»еёғеҶ…е®№дҝқеӯҳпјҢ并且з”ҹжҲҗдёҖдёӘеӣҫеғҸзҡ„ URLпјҢеҸідҫ§еҲҷдјҡжҳҫзӨәиҝҷдёӘеӣҫеғҸгҖӮ
Canvas з»ҳеҲ¶
дёӢйқўжҲ‘们еҲ©з”ЁCanvasе…ғзҙ еҲӣе»әдёҖдёӘз”»жқҝзЁӢеәҸгҖӮжҲ‘们зЁӢеәҸзҡ„иҝҗиЎҢз»“жһңеҰӮдёӢжүҖзӨәпјҡ
зӘ—еҸЈдёҠж–№жҳҜи°ғиүІжқҝпјҢз”ЁдәҺи®ҫзҪ®з”»з¬”йўңиүІгҖӮиүІжқҝжҳҜдёҖдёӘеЎ«е……дәҶйўңиүІзҡ„зҹ©еҪўпјҢе…¶дёӯиҰҶзӣ–дәҶдёҖдёӘйј ж ҮеҢәеҹҹпјҢз”ЁдәҺжЈҖжөӢйј ж ҮзӮ№еҮ»дәӢ件гҖӮ
Row {
id: colorTools
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
topMargin: 8
}
property color paintColor: "#33B5E5"
spacing: 4
Repeater {
model: ["#33B5E5", "#99CC00", "#FFBB33", "#FF4444"]
ColorSquare {
id: red
color: modelData
active: parent.paintColor === color
onClicked: {
parent.paintColor = color
}
}
}
}
и°ғиүІжқҝжүҖж”ҜжҢҒзҡ„йўңиүІдҝқеӯҳеңЁдёҖдёӘж•°з»„дёӯпјҢ画笔зҡ„еҪ“еүҚйўңиүІеҲҷдҝқеӯҳеңЁpaintColorеұһжҖ§гҖӮеҪ“з”ЁжҲ·зӮ№еҮ»и°ғиүІжқҝзҡ„дёҖдёӘиүІеқ—пјҢиҜҘиүІеқ—зҡ„йўңиүІе°ұдјҡиў«иөӢеҖјз»ҷpaintColorеұһжҖ§гҖӮ
дёәдәҶзӣ‘еҗ¬йј ж ҮдәӢ件пјҢжҲ‘们еңЁз”»еёғдёҠйқўиҰҶзӣ–дәҶдёҖдёӘйј ж ҮеҢәеҹҹпјҢеҲ©з”Ёйј ж ҮжҢүдёӢе’ҢдҪҚзҪ®ж”№еҸҳзҡ„дҝЎеҸ·еӨ„зҗҶеҮҪж•°е®ҢжҲҗз»ҳеҲ¶пјҡ
Canvas {
id: canvas
anchors {
left: parent.left
right: parent.right
top: colorTools.bottom
bottom: parent.bottom
margins: 8
}
property real lastX
property real lastY
property color color: colorTools.paintColor
onPaint: {
var ctx = getContext("2d")
ctx.lineWidth = 1.5
ctx.strokeStyle = canvas.color
ctx.beginPath()
ctx.moveTo(lastX, lastY)
lastX = area.mouseX
lastY = area.mouseY
ctx.lineTo(lastX, lastY)
ctx.stroke()
}
MouseArea {
id: area
anchors.fill: parent
onPressed: {
canvas.lastX = mouseX
canvas.lastY = mouseY
}
onPositionChanged: {
canvas.requestPaint()
}
}
}
йј ж Үе·Ұй”®жҢүдёӢж—¶пјҢе…¶еҲқе§ӢдҪҚзҪ®дҝқеӯҳеңЁlastXе’ҢlastYдёӨдёӘеұһжҖ§гҖӮйј ж ҮдҪҚзҪ®зҡ„ж”№еҸҳдјҡиҜ·жұӮз”»еёғиҝӣиЎҢйҮҚз»ҳпјҢиҜҘиҜ·жұӮеҲҷдјҡи°ғз”ЁonPaint()еӨ„зҗҶеҮҪж•°гҖӮ
жңҖеҗҺпјҢдёәдәҶз»ҳеҲ¶з”ЁжҲ·з¬”и®°пјҢеңЁonPaint()еӨ„зҗҶеҮҪж•°дёӯпјҢжҲ‘们йҰ–е…ҲеҲӣе»әдәҶдёҖдёӘж–°зҡ„и·Ҝеҫ„пјҢе°Ҷ其移еҠЁеҲ°жңҖеҗҺзҡ„дҪҚзҪ®пјҢ然еҗҺжҲ‘们д»Һйј ж ҮеҢәеҹҹиҺ·еҫ—ж–°зҡ„дҪҚзҪ®пјҢеңЁжңҖеҗҺзҡ„дҪҚзҪ®дёҺж–°зҡ„дҪҚзҪ®д№Ӣй—ҙз»ҳеҲ¶зӣҙзәҝпјҢеҗҢж—¶пјҢе°ҶеҪ“еүҚйј ж ҮдҪҚзҪ®пјҲд№ҹе°ұжҳҜж–°зҡ„дҪҚзҪ®пјүи®ҫзҪ®дёәж–°зҡ„жңҖеҗҺзҡ„дҪҚзҪ®гҖӮ
д»Һ HTML5 移жӨҚ
з”ұдәҺ QML зҡ„CanvasеҜ№иұЎз”ұ HTML 5 зҡ„ canvas ж ҮзӯҫеҖҹйүҙиҖҢжқҘпјҢе°Ҷ HTML 5 зҡ„ canvas еә”用移жӨҚеҲ° QMLВ Canvasд№ҹжҳҜзӣёеҪ“е®№жҳ“гҖӮжҲ‘们д»Ҙ Mozilla жҸҗдҫӣзҡ„з№ҒеҚҺжӣІзәҝйЎөйқўдёәдҫӢпјҢжј”зӨә移жӨҚзҡ„иҝҮзЁӢгҖӮеҸҜд»ҘеңЁиҝҷйҮҢзңӢеҲ°иҜҘйЎөйқўзҡ„иҝҗиЎҢз»“жһңгҖӮдёӢйқўжҳҜ HTML 5 canvas зҡ„и„ҡжң¬йғЁеҲҶпјҡ
function draw() {
var ctx = document.getElementById("canvas").getContext("2d");
ctx.fillRect(0,0,300,300);
for (var i=0;i<3;i++) {
for (var j=0;j<3;j++) {
ctx.save();
ctx.strokeStyle = "#9CFF00";
ctx.translate(50+j*100,50+i*100);
drawSpirograph(ctx,20*(j+2)/(j+1),-8*(i+3)/(i+1),10);
ctx.restore();
}
}
}
function drawSpirograph(ctx,R,r,O){
var x1 = R-O;
var y1 = 0;
var i = 1;
ctx.beginPath();
ctx.moveTo(x1,y1);
do {
if (i>20000) break;
var x2 = (R+r)*Math.cos(i*Math.PI/72) - (r+O)*Math.cos(((R+r)/r)*(i*Math.PI/72))
var y2 = (R+r)*Math.sin(i*Math.PI/72) - (r+O)*Math.sin(((R+r)/r)*(i*Math.PI/72))
ctx.lineTo(x2,y2);
x1 = x2;
y1 = y2;
i++;
} while (x2 != R-O && y2 != 0 );
ctx.stroke();
}
draw();
иҝҷйҮҢжҲ‘们еҸӘи§ЈйҮҠеҰӮдҪ•иҝӣиЎҢ移жӨҚпјҢжңүе…із№ҒиҠұжӣІзәҝзҡ„з®—жі•еҲҷдёҚеңЁжҲ‘们зҡ„йҳҗиҝ°иҢғеӣҙд№ӢеҶ…гҖӮе№ёиҝҗзҡ„жҳҜпјҢжҲ‘们йңҖиҰҒж”№еҸҳзҡ„д»Јз ҒеҫҲе°‘пјҢеӣ иҖҢиҝҷйҮҢд№ҹдјҡеҫҲзҹӯгҖӮ
HTML жҢүз…§йЎәеәҸжү§иЎҢпјҢdraw() дјҡжҲҗдёәи„ҡжң¬зҡ„е…ҘеҸЈеҮҪж•°гҖӮдҪҶжҳҜеңЁ QML дёӯпјҢз»ҳеҲ¶еҝ…йЎ»еңЁ onPaint дёӯе®ҢжҲҗпјҢеӣ жӯӨпјҢжҲ‘们йңҖиҰҒе°Ҷ draw() еҮҪж•°зҡ„и°ғ用移иҮі onPaintгҖӮйҖҡеёёжҲ‘们дјҡеңЁ onPaint дёӯиҺ·еҸ–з»ҳеҲ¶дёҠдёӢж–ҮпјҢеӣ жӯӨпјҢжҲ‘们е°Ҷз»ҷ draw() еҮҪж•°ж·»еҠ дёҖдёӘеҸӮж•°пјҢз”ЁдәҺжҺҘеҸ—Context2DеҜ№иұЎгҖӮдәӢе®һдёҠпјҢиҝҷе°ұжҳҜжҲ‘们жүҖжңүзҡ„дҝ®ж”№гҖӮ移жӨҚд№ӢеҗҺзҡ„ QML еҰӮдёӢжүҖзӨәпјҡ
import QtQuick 2.2
Canvas {
id: root
width: 300; height: 300
onPaint: {
var ctx = getContext("2d");
draw(ctx);
}
function draw (ctx) {
ctx.fillRect(0, 0, 300, 300);
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
ctx.save();
ctx.strokeStyle = "#9CFF00";
ctx.translate(50 + j * 100, 50 + i * 100);
drawSpirograph(ctx, 20 * (j + 2) / (j + 1), -8 * (i + 3) / (i + 1), 10);
ctx.restore();
}
}
}
function drawSpirograph (ctx, R, r, O) {
var x1 = R - O;
var y1 = 0;
var i = 1;
ctx.beginPath();
ctx.moveTo(x1, y1);
do {
if (i > 20000) break;
var x2 = (R + r) * Math.cos(i * Math.PI / 72) - (r + O) * Math.cos(((R + r) / r) * (i * Math.PI / 72))
var y2 = (R + r) * Math.sin(i * Math.PI / 72) - (r + O) * Math.sin(((R + r) / r) * (i * Math.PI / 72))
ctx.lineTo(x2, y2);
x1 = x2;
y1 = y2;
i++;
} while (x2 != R-O && y2 != 0 );
ctx.stroke();
}
}
иҝҗиЎҢдёҖдёӢиҝҷж®өд»Јз Ғпјҡ