我们在生活中经常听到对象两个词,那么对象到底是个 什么玩意啦,我们来查一查维基百科;

百度给出的答案太玄乎了,我们这里只讨论编程语言的对象,准确的说是JavaScript的对象;
理解对象
引用类型的值(对象)是引用类型的一个实例。在Js中,引用类型是一种数据结构,用于将数据和功能组织在一起。它有时被人称之为类,但这种称呼并不妥当。尽管JS从技术上讲是一门面向对象的语言,但它不具备传统的面向对象语言所支持的类和接口等基本结构。引用类型有时候也被称为对象定义,因为它们描述的是一类对象所具有的属性和方法。
在Java语言里面,我们可以把类理解称为是与现实世界中抽象出来的一种事物,比如人,而对象可以理解称为是市类的一个具体载体,与现实生活中存在或者不存在的具体事物相互对应,比如男人,女人,人妖,人马,妖人。在这里类与对象都是抽象的,只要对象比类的范围更细,更具体就可以了,比如对象时一个男人,我们说这个类就可以叫做张三,李四等;
如前所述,对象是某个特定引用类型的实例。新对象是使用new操作符后跟一个构造函数来创建的。构造函数本身就是一个函数。
搞对象前,先创建一个对象:
1.对象字面量。
var person={
name:"张三",
age:22,
address:"天堂",
showPresent:function(){
alert(this.name+" "+this.age+" "+this.address);
}
};
person.showPresent(); //调用
2.函数create创建(有的浏览器不支持少用为好)
Object.create(proto [, propertiesObject ]) 是E5中提出的一种新的对象创建方式,第一个参数是要继承的原型,如果不是一个子函数,可以传一个null,第二个参数是对象的属性描述符,这个参数是可选的
3.构造函数模式
function person(name,age,address){
this.name = name;
this.age = age;
this.address = address;
this.showPresent = function(){
alert(this.name+":"+this.age+":"+this.address);
}
}
var newPerson =new person("张三",22,"地狱");
alert(newPerson.showPresent());
构造函数的缺点:由于this指针在对象实例的时候发生改变指向新的实例。这时新实例的方法也要重新创建,如果n个实例就要n次重建相同的方法。于是让我们来揭开原型模式吧
4.原型模式
function person(){};
person.prototype.name="张三";
person.prototype.age=18;
person.prototype.address="湖北";
person.prototype.showPresent=function(){
alert(this.name+":"+this.age+":"+this.address);
}
var newperson=new person();
newperson.showPresent();
理解原型:
既然有了对象,我们就需要去了解一下对象是怎么产生的,我们得去拜访一下老丈人和丈母娘看看他们是怎么产生这个对象的;

深度理解原型模型很重要,
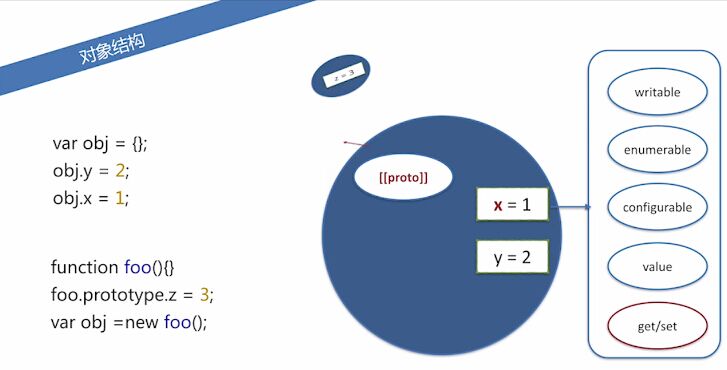
首先,每个函数都有一个prototype(原型)属性,这个指针指向的就是person.prototype对象。而这个原型对象在默认的时候有一个属性constructor,指向person,这个属性可读可写。而当我们在实例化一个对象的时候,实例newperson除了具有构造函数定义的属性和方法外(注意,只是构造函数中的),还有一个指向构造函数的原型的指针,ECMAScript管他叫[[prototype]],这样实例化对象的时候,原型对象的方法并没有在某个具体的实例中,因为原型没有被实例。
所以这种模式定义的对象,在调用方法的时候过程:调用nnewperson.showPresent();.showPresent();先看实例中有没有,有调之,无追踪到原型,有调之,无出错,调用失败。
propertiesObject 参数的详细解释:(默认都为false)
数据属性
writable:是否可任意写
configurable:是否能够删除,是否能够被修改
- enumerable:是否能用 for in 枚举
- value:值
访问属性:
- get(): 访问
- set(): 设置
属性操作:一般情况下操作属性直接使用obj.name=value;这种方式直接操作就好了,但是在遍历循环的时候我们要使用
obj[name]=value;这种操作才能得到我们想要的结果,当然也可以使用get和set方法;删除的属性值的话我们可以使用delete obj.name;如果是检测属性的话我们可以直接 * in,也可以使用hasOwnproperty;他和in 的最大区别在于in 会去遍历该对象的所有属性,包括默认的,而hasOwnproperty只遍历该对象本身创建的;propertyIsEnumerable是判断该属性是否可以被枚举的;
<script type="text/javascript">
var cat=new Object();
cat.legs=4;
cat.name="奔驰";
"legs" in cat; //true
"aaa" in cat; //false
"toString" in cat; //true
cat.hasOwnProperty("legs"); //true
cat.hasOwnProperty("toString"); //fasle
cat.propertyIsEnumerable("legs"); //true
cat.propertyIsEnumerable("toString"); //fasle
</script>