е®үеҚ“дёҠйқўиҜӯйҹіиҜҶеҲ«е’ҢиҒҠеӨ©жңәеҷЁдәәжҳҜйқһеёёеёёи§Ғд№ҹжҳҜйқһеёёе®һз”Ёзҡ„еҠҹиғҪпјҢеңЁиҝҷйҮҢдё»иҰҒеҲҶдә«дёҖж¬ҫйқһеёёи‘—еҗҚзҡ„иҜӯиЁҖе№іеҸ°пјҢ科еӨ§иҝ…йЈһејҖж”ҫе№іеҸ°гҖӮ
йҰ–е…Ҳд»Һе®ҳзҪ‘дёӢиҪҪдёҖдёӘsdkзҡ„еҢ…пјҢеҰӮдёӢеӣҫпјҡ

жҲ‘们еҸҜд»Ҙж–°е»әдёҖдёӘе®үеҚ“е·ҘзЁӢпјҢеҸ–еҗҚRobot,е°ҶдёӢиҪҪдёӢжқҘзҡ„ж–Ү件дёӯзҡ„libsдёӯзҡ„ж–Ү件жӢ·иҙқеҲ°жҲ‘们зҡ„йЎ№зӣ®дёӯзҡ„libsзӣ®еҪ•дёӢпјҢ然еҗҺеҶҷдёҖдёӢеёғеұҖж–Ү件пјҡ
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv_list"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:divider="@null"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottom_bar"
android:gravity="center"
android:orientation="vertical" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/btn_selector"
android:onClick="startListen"
android:text="зӮ№еҮ»ејҖе§ӢиҜӯйҹіиҜҶеҲ«"
android:textColor="#000"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tv_ask"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_margin="5dp"
android:background="@drawable/asker_bubble"
android:gravity="center"
android:text="дҪ еҗғйҘӯдәҶеҗ—?"
android:textColor="#000"
android:textSize="16sp" />
<LinearLayout
android:id="@+id/ll_answer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_ask"
android:layout_margin="5dp"
android:background="@drawable/answer_bubble"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_answer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text=""
android:textColor="#000"
android:textSize="16sp" />
<ImageView
android:id="@+id/iv_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/m"
android:visibility="gone" />
</LinearLayout>
</RelativeLayout>
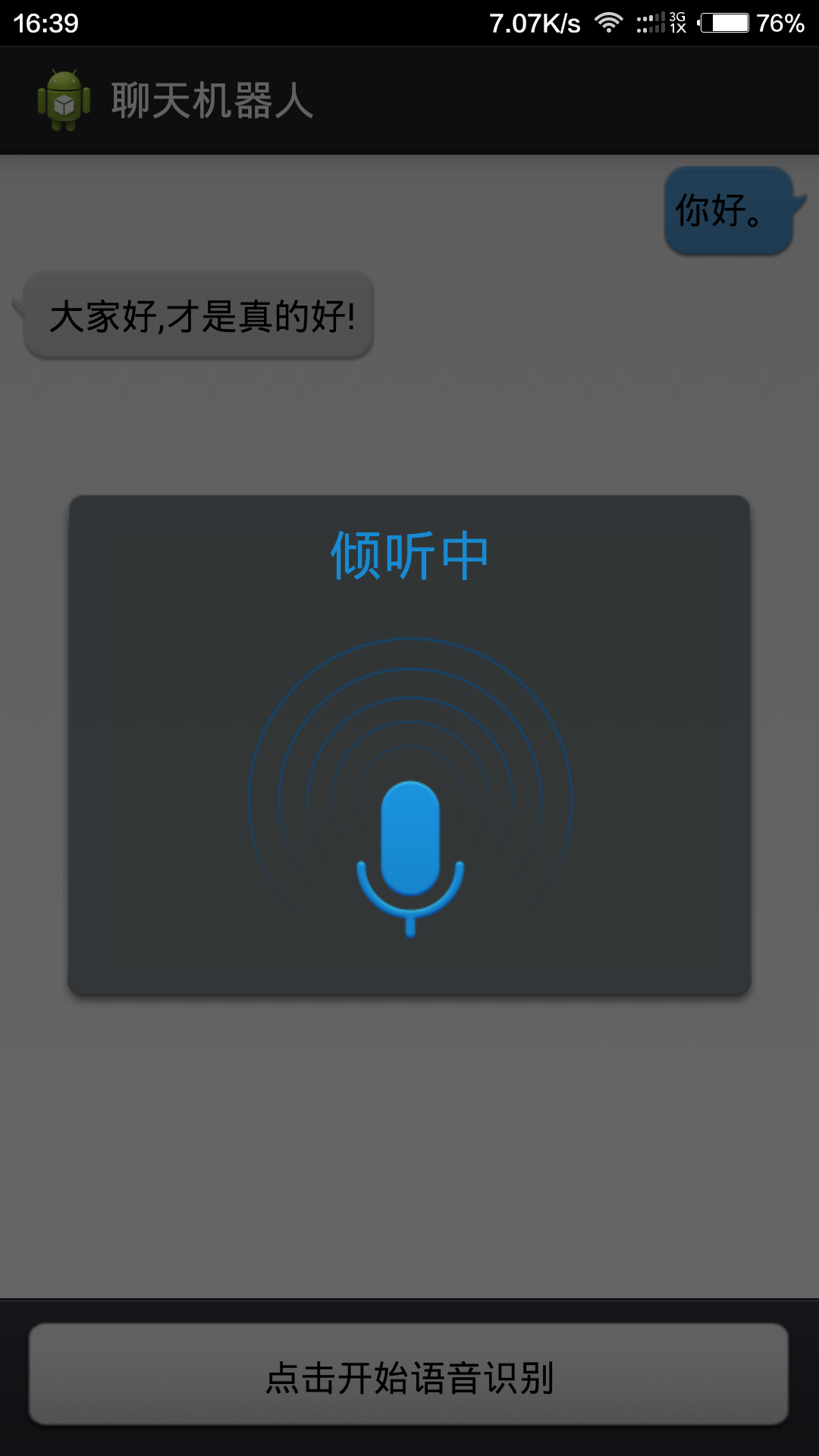
з•Ңйқўж•ҲжһңеҰӮдёӢпјҡ
жҲ‘们еҸҜд»ҘеңЁдё»з•Ңйқўдёӯе®һзҺ°дёҠйқўзҡ„еҠҹиғҪпјҡ
// еҲқе§ӢеҢ–иҜӯйҹіеј•ж“Һ
SpeechUtility.createUtility(this, SpeechConstant.APPID + "=54b8bca3");
/**
* иҜӯйҹіжң—иҜө
*/
public void read(String text) {
SpeechSynthesizer mTts = SpeechSynthesizer
.createSynthesizer(this, null);
mTts.setParameter(SpeechConstant.VOICE_NAME, "xiaoyan");
mTts.setParameter(SpeechConstant.SPEED, "50");
mTts.setParameter(SpeechConstant.VOLUME, "80");
mTts.setParameter(SpeechConstant.ENGINE_TYPE, SpeechConstant.TYPE_CLOUD);
mTts.startSpeaking(text, null);
}
/**
* ејҖе§ӢиҜӯйҹіиҜҶеҲ«
*
* @param view
*/
public void startListen(View view) {
RecognizerDialog iatDialog = new RecognizerDialog(this, null);
// 2.и®ҫзҪ®еҗ¬еҶҷеҸӮж•°пјҢиҜҰи§ҒгҖҠ科еӨ§и®ҜйЈһMSC APIжүӢеҶҢ(Android)гҖӢSpeechConstantзұ»
iatDialog.setParameter(SpeechConstant.DOMAIN, "iat");
iatDialog.setParameter(SpeechConstant.LANGUAGE, "zh_cn");
iatDialog.setParameter(SpeechConstant.ACCENT, "mandarin");
iatDialog.setListener(recognizerDialogListener);
iatDialog.show();
}
class ChatAdapter extends BaseAdapter {
@Override
public int getCount() {
return mChatList.size();
}
@Override
public ChatBean getItem(int position) {
return mChatList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = View.inflate(MainActivity.this,
R.layout.list_item, null);
holder.tvAsk = (TextView) convertView.findViewById(R.id.tv_ask);
holder.tvAnswer = (TextView) convertView
.findViewById(R.id.tv_answer);
holder.llAnswer = (LinearLayout) convertView
.findViewById(R.id.ll_answer);
holder.ivPic = (ImageView) convertView
.findViewById(R.id.iv_pic);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
ChatBean item = getItem(position);
if (item.isAsker) {// жҳҜжҸҗй—®иҖ…
holder.tvAsk.setVisibility(View.VISIBLE);
holder.llAnswer.setVisibility(View.GONE);
holder.tvAsk.setText(item.text);
} else {
holder.tvAsk.setVisibility(View.GONE);
holder.llAnswer.setVisibility(View.VISIBLE);
holder.tvAnswer.setText(item.text);
if (item.imageId != -1) {// жңүеӣҫзүҮ
holder.ivPic.setVisibility(View.VISIBLE);
holder.ivPic.setImageResource(item.imageId);
} else {
holder.ivPic.setVisibility(View.GONE);
}
}
return convertView;
}
}
static class ViewHolder {
public TextView tvAsk;
public TextView tvAnswer;
public LinearLayout llAnswer;
public ImageView ivPic;
}
/**
* и§ЈжһҗиҜӯйҹіж•°жҚ®
*
* @param resultString
*/
protected String parseData(String resultString) {
Gson gson = new Gson();
VoiceBean bean = gson.fromJson(resultString, VoiceBean.class);
ArrayList<WSBean> ws = bean.ws;
StringBuffer sb = new StringBuffer();
for (WSBean wsBean : ws) {
String text = wsBean.cw.get(0).w;
sb.append(text);
}
return sb.toString();
}
еҪ“еҗҜеҠЁзҡ„ж—¶еҖҷжҳҜиҝҷж ·зҡ„
жӣҙеӨҡзҡ„еҠҹиғҪжҲ‘们еҸҜд»ҘеҺ»зңӢејҖеҸ‘иҖ…ж–ҮжЎЈгҖӮ