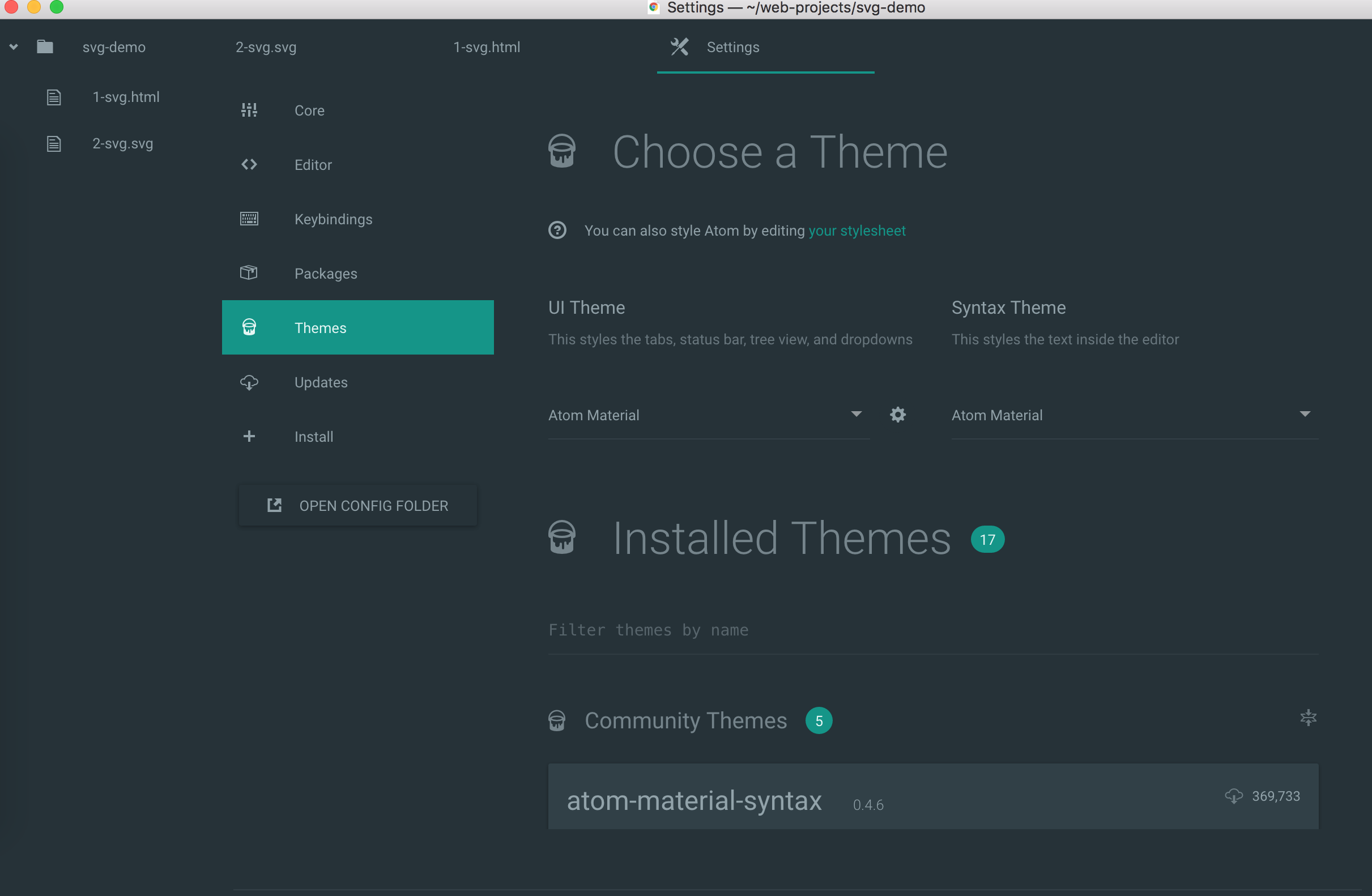
打开面板,可以看到如下:

对应的Themes就是可更换的主题。在这一共分为两块,UI Theme和Syntax Theme,一个是UI的,一个是文件语法的,这里可以选择相应的主题。
安装主题
可以通过Installed Themes安装主题,这里我使用的都是Material的主题,大家也可以尝试下。
在给大家推荐几个主题也不错,可以尝试下:
- isotope-ui
- seti-ui
- monokai-flat
安装插件
安装插件Atom比Sublime做的稍微细致些,Atom有对插件的设置,以及插件介绍等。
插件安装直接选中Install,进行搜索即可,这里也是推荐一些我常用的插件,大家可以进行参考。
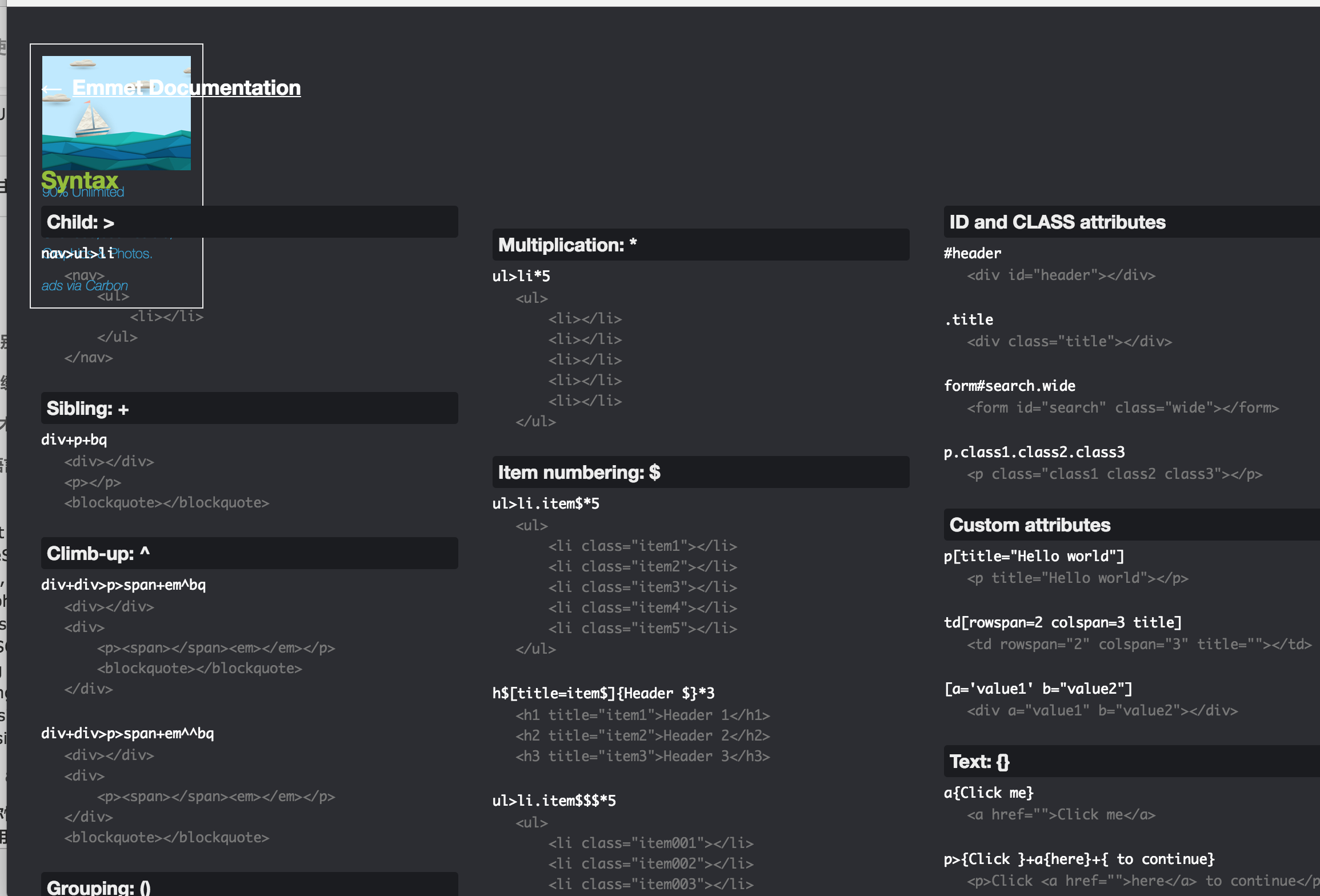
- Emmet- 这个是书写HTML、CSS的神器,用过的都说好,相关语法文档可以看官网cheat-sheet,安装上面的语法也是经常写的就记住了。

- autoprefixer - 用来补全CSS前缀的,会自动生成浏览器前缀
- color-picker - 取色器,比Sublime那个好用,快
linter- 这个是检查各种语言的语法错误的,可以使用linter这个,也可以针对某些语言使用特定的lineter
- linter-jshint, for JavaScript and JSON, using jshint
+ linter-coffeelint, for CoffeeScript, using coffeelint + linter-tslint, for Typescript, using tslint + linter-php, for PHP using php -l + linter-pylint, for Python, using pylint + linter-scss-lint, for SASS/SCSS, using scss-lint + linter-less, for LESS, using less + linter-csslint, for CSS, using csslint + linter-stylint, for Stylus, using stylint + linter-stylus, for Stylus, using stylus
- linter-jshint, for JavaScript and JSON, using jshint
autocomplete-plus 自动补全功能,可以设置一些语言的自动提示补全,挺好的
atom-ternjs js 代码提示,可以提示browser、es5、es6、jquery都可以
atom-beautify 格式化代码
atom-minify css/js压缩神器,执行压缩快捷键
- ctrl-shift-m:执行压缩,生成一个带min后缀的(如果不想使用min可以进行设置修改)
- ctrl-alt-shift-m / ctrl-cmd-shift-m:全局开启或者关闭保存自动生成压缩软件
- ctrl-alt-shift-h / ctrl-cmd-shift-h:全局开启或者关闭执行后弹出的消息面板
- ctrl-shift-m:执行压缩,生成一个带min后缀的(如果不想使用min可以进行设置修改)
less-autocompile 实时编辑的工具
atom-css-comb 对于css代码进来排版的
docblockr 注释插件
file-icons 文件图标,侧边栏前面的icon
git-plus git协作工具
minimap 编辑器内部的代码缩略视图
active-power-mode 装逼插件,代码酷炫的效果
power-mode 也是装逼插件,大家自行去试验
其它插件大家可以自行google,还有很多好玩的插件等待大家来发掘~~