分页是数据输出后经常用到的功能, 这里提供一个参考案例, 具体项目可就该对应的dom结构
控制器代码
// 总页数
$view->assign("pagecount", 100);
// 当前页
$view->assign("p", isset($_GET["p"]) ? $_GET["p"] : 1);
// url生成, 可在闭包函数中生成复杂的url
$view->assign("page", function ($p) {
return "/test/index.php?p=" . $p;
});
$view->display("index");
模板文件
<!DOCTYPE html>
<html>
<head>
<title>分页效果</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css" />
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 这里可以做成单独的模板文件, 然后用 php-include="common/page" 的方式引入 -->
<nav php-show="$pagecount > 1">
<ul class="pagination">
<li php-show="$p > 1">
<a href="{:$page(1)}">首页</a>
</li>
<li php-show="$p > 1">
<a href="{:$page($p - 1)}">上一页</a>
</li>
<li php-show="$p - 4 > 2">
<!-- 这里是 往前十页, 如果第一页显示了, 就隐藏这个"..." 按钮 -->
<a href="{:$page($p - 10 < 1 ? 1 : $p - 10)}"><span>...</span></a>
</li>
<li
php-for="$i = $p - 4; $i <= $p + 4; $i++"
php-show="$i > 0 && $i <= $pagecount"
class="{$p == $i ?= "disabled"}">
<a php-show="$p != $i" href="{:$page($i)}">{$i}</a>
<span php-show="$p == $i">{$i}</span>
</li>
<li php-show="$p + 4 < $pagecount">
<!-- 这里是 后十页, 如果最后一页显示了, 就隐藏这个"..." 按钮 -->
<a href="{:$page($p + 10 > $pagecount ? $pagecount : $p + 10)}"><span>...</span></a>
</li>
<li php-show="$p < $pagecount">
<a href="{:$page($p + 1)}">下一页</a>
</li>
<li php-show="$p < $pagecount">
<a href="{:$page($pagecount)}">尾页 {$pagecount}</a>
</li>
</ul>
</nav>
</body>
</html>
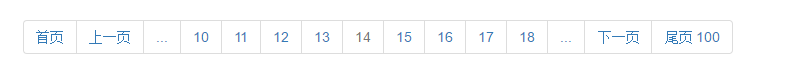
最终效果