
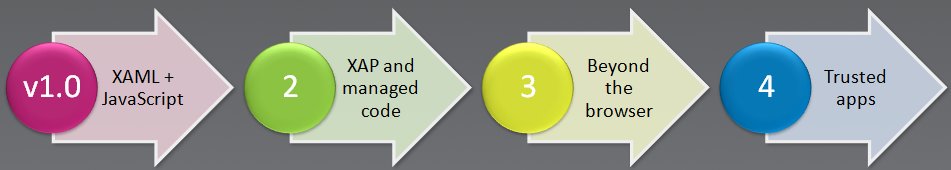
熟悉Silverlight的朋友应该知道,Silverlight从1.0版本到现在的4.0版本,其功能性越来越强大,从下图我们可以看出,Silverlight的应用模型的一个转变过程,从Javascript到现在Trusted应用,我们目睹了Silverlight坎坷的演变过程,尽管现在仍旧存在不足之处,但是有了更多开发人员的支持和帮助,Silverlight一定会更好更强大。

在前几篇中,我们通过简单的实例详细介绍了Silverlight Out of Browser应用开发基础。为了下一篇的实例做准备,本篇,我们将补充介绍一些Silverlight Out of Browser应用开发知识点,
回顾Silverlight Out of Browser存取本地目录API;
学习Silverlight Out of Browser应用Debug调试;
学习Silverlight Out of Browser的消息通知窗口API;
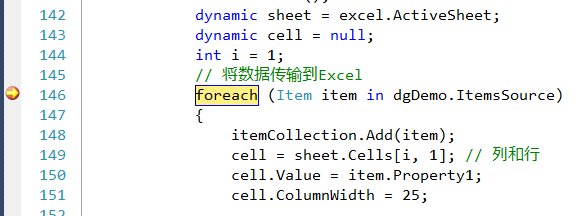
回顾Silverlight Out of Browser存取本地目录API,还记得在前面的文章我们已经介绍,Silverlight提供有现成的API,允许应用在OOB模式下访问My...系列目录,API调用方法很简单,而OOB模式下文件访问,应用可以支持System.IO引用空间中的操作类,例如File类,Directory类,Environment类,等等。

private void AddMusicToList()
{
var path = Environment.GetFolderPath(Environment.SpecialFolder.MyMusic);
lsMyMusics.Items.Clear();
DirectoryInfo myDirectory = new DirectoryInfo(path);
foreach (FileInfo file in myDirectory.EnumerateFiles())
{
lsMyMusics.Items.Add(file);
}
}
在下文中,我们将用到Silverlight默认API,读取My Music目录的音乐文件作为默认播放目录。其代码与上相似。
Silverlight Out of Browser应用的调试方法(Debug)
在使用Silverlight开发应用时,Debug是最常用的Visual Studio工具之一。大家可能对Silverlight基于Web浏览器的调试方法并不陌生,终归ASP.NET应用开发调试已经为Silverlight打下了良好的基础。而对于Silverlight的OOB是否通常支持Debug呢?答案是肯定的。
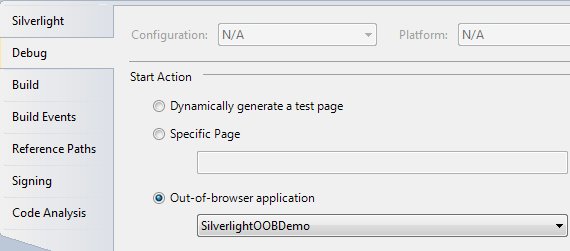
在创建项目时,默认的设置,是支持基于浏览器的应用的Debug。如果需要OOB应用支持脱离浏览器进行Debug,需要按照以下几个步骤设置:
- 首先需要设置Silverlight客户端应用为“开始项目”,

- 然后选择客户端应用“Properties”属性栏,设置“Start Action”中的“Installed out-of-browser application”,

- 点击保存后,重新F5调试应用,即可发现,应用将直接作为OOB模式启动,不再进入Web浏览器中提示用户安装,这时就可以在代码中设置断点进行Debug了。

学习Silverlight Out of Browser的消息通知窗口API(Toast Notifications Windows)
Toast Notifications Windows,又称为Silverlight消息通知窗口,是Silverlight 4的一个新特性,该窗口目前仅限于Out of Browser应用使用。该消息窗口主要是提供临时消息提示,在应用中可以起到让用户注意警示的作用。现在很多Windows应用都喜欢使用该窗口模式显示广告,更新提示等功能。
Silverlight的Notifications Windows目前有以下限制:
窗口最大尺寸限制,最大仅支持宽400,高100的提示窗口;
目前不支持Transparency窗口特效,WPF可以支持;
为了区别其他窗口应用,Notifications Windows无窗口边框;
在明白以上限制后,使用Silverlight API很轻松就能创建一个Toast Notifications窗口。其方法如下:
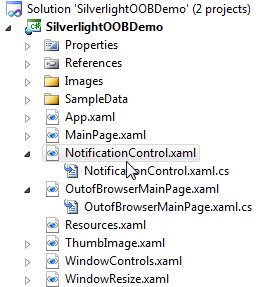
首先,在SilverlightOOBDemo中创建一个NotificationControl控件,

编辑NotificationControl控件,我们简单的对该控件进行美化,使其看起来更加友好,
<UserControl x:Class="SilverlightOOBDemo.NotificationControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Border x:Name="Frame" Width="300" Height="100" Background="LightYellow">
<StackPanel Orientation="Vertical">
<Border Width="290" Height="24" CornerRadius="4" Margin="2,4,2,4">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0.0"
EndPoint="0.5,1.0">
<GradientStop Offset="0.2" Color="#FF1C68A0" />
<GradientStop Offset="1.0" Color="#FF54A7E2" />
</LinearGradientBrush>
</Border.Background>
<Border.Effect>
<DropShadowEffect BlurRadius="4" ShadowDepth="4"
Opacity="0.4" />
</Border.Effect>
<TextBlock Text="友情提示" FontSize="12"
FontWeight="Bold" Foreground="White" Margin="4" />
</Border>
<StackPanel Orientation="Horizontal">
<Image Source="/SilverlightOOBDemo;component/Images/Update.png" Width="48" Height="48"
Stretch="Fill" Margin="4" VerticalAlignment="Top" />
<TextBlock Width="240" Text="检测到新的音乐文件,已经更新到播放列表。小广告:我的博客http://jv9.cnblogs.com" FontSize="11" Foreground="#FF202020" TextWrapping="Wrap"
Margin="4" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</UserControl>
然后回到OutofBrowserMainPage页面,这里,我们在“关于”按钮上,添加Click事件响应,使其被点击后,弹出Notifications窗口。

首先创建notifyWindow实例,
#region Private Members
Window OOBWindow = Application.Current.MainWindow;
NotificationWindow notifyWindow = null;
#endregion
#region Constructor
public OutofBrowserMainPage()
{
InitializeComponent();
notifyWindow = new NotificationWindow();
}
#endregion
然后在Click事件中进行窗口激活:
private void aboutBtn_Click(object sender, RoutedEventArgs e)
{
if (null == notifyWindow)
MessageBox.Show("通告窗口仅能运行在OOB模式下,请安装Silverlight应用到本地。");
if (true == App.Current.IsRunningOutOfBrowser)
{
if (notifyWindow.Visibility == Visibility.Visible)
notifyWindow.Close();
NotificationControl myNotify = new NotificationControl();
notifyWindow.Width = 300;
notifyWindow.Height = 100;
notifyWindow.Content = myNotify;
notifyWindow.Show(10000);
}
}
在上面代码中,我们创建了一个新的Notification窗口实例,然后使用Show(毫秒),使其显示在客户端,最终显示效果如下:

今天的内容暂时到这里了,下一篇,我们将综合使用这些Silverlight OOB应用开发技巧实现一个完整应用实例, Silverlight Out of Browser音乐播放器。
欢迎大家加入"专注Silverlight" 技术讨论群:
32679955(六群)
23413513(五群)
32679922(四群)
100844510(三群)
37891947(二群)
22308706(一群)