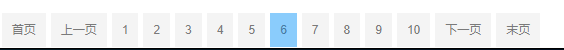
分页样式

HTML代码
<div class="page"> <section> <ul> <li><a href="/index.php?page=1">首页</a></li> <li><a href="/index.php?page=5">上一页</a></li> <li><a href="/index.php?page=1">1</a></li> <li><a href="/index.php?page=2">2</a></li> <li><a href="/index.php?page=3">3</a></li> <li><a href="/index.php?page=4">4</a></li> <li><a href="/index.php?page=5">5</a></li> <li><a class="select" href="/index.php?page=6">6</a></li> <li><a href="/index.php?page=7">7</a></li> <li><a href="/index.php?page=8">8</a></li> <li><a href="/index.php?page=9">9</a></li> <li><a href="/index.php?page=10">10</a></li> <li><a href="/index.php?page=7">下一页</a></li> <li><a href="/index.php?page=39">末页</a></li> </ul> </section> </div>
CSS代码
/*分页*/
.page{ height:35px; line-height:35px; margin-top:20px;}
.page section{position:relative; left:50%; float:left;}
.page ul{position:relative; left:-50%;}
.page ul li{ float:left; margin-left:5px;}
.page ul li a{ padding:10px;background-color:#f4f4f4; color:#7a7a7a; }
.page ul li a.select{ background-color:#8accfc; color:#447aa8; }