无限级菜单生成
无限级菜单和分类也是经常用到的功能, 这里提供一个参考案例, 具体项目可就该对应的dom结构
控制器代码
<?php
// 树状结构
$menus = [
[
"title" => "菜单1",
"sub" => [
["title" => "菜单1.1"],
["title" => "菜单1.2"],
["title" => "菜单1.3"],
["title" => "菜单1.4"],
]
],
[
"title" => "菜单2",
"sub" => [
["title" => "菜单2.1"],
["title" => "菜单2.2"],
["title" => "菜单2.3"],
["title" => "菜单2.4"],
]
],
[
"title" => "菜单3",
"sub" => [
[
"title" => "菜单3.1",
"sub" => [
["title" => "菜单3.1.1"],
["title" => "菜单3.1.2"],
[
"title" => "菜单3.1.3",
"sub" => [
["title" => "菜单3.1.3.1"],
["title" => "菜单3.1.3.2"],
]
],
]
],
["title" => "菜单3.2"],
["title" => "菜单3.3"],
["title" => "菜单3.4"],
]
],
];
// 赋值给模板
$view->assign("menus", $menus);
$view->display("index");
模板文件
<!DOCTYPE html>
<html>
<head>
<title>无限级菜单</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css" />
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<ul php-init="echo_menu($menus)" php-function="echo_menu($menus)">
<li php-repeat="$menus as $menu">
{$menu.title}
<ul php-if="isset($menu["sub"])" php-call="echo_menu($menu["sub"])"></ul>
</li>
</ul>
</body>
</html>
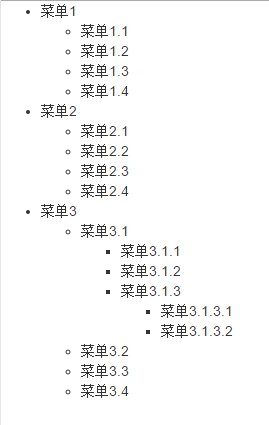
最终效果