
дЄКзѓЗдїЛзїНдЇЖSilverlightзЪДValidationжХ∞жНЃй™МиѓБзЪДе•ље§ДеТМж¶Вињ∞пЉМеЕґдЄ≠дЇЖиІ£еИ∞SilverlightжХ∞жНЃй™МиѓБжЦєж≥Хеσ俕襀жКљи±°дЄЇиѓ≠ж≥Хй™МиѓБеТМиѓ≠дєЙй™МиѓБпЉМеЕґдЄ≠еЙНиАЕжШѓйАЪињЗжХ∞жНЃз±їеЮЛеЃЪдєЙеѓєжѓФй™МиѓБпЉМиАМеРОиАЕжШѓйАЪињЗељУеЙНиЊУеЕ•жХ∞жНЃж†єжНЃзЙєеЃЪжХ∞жНЃйЩРеИґдї£з†БињЫи°Мй™МиѓБгАВжЬђзѓЗе∞ЖеЬ®дї•дЄКжКљи±°жЦєж≥ХзЪДеЯЇз°АдЄКзїУеРИеЃЮдЊЛпЉМдїЛзїНSilverlight ValidationжХ∞жНЃй™МиѓБз±їдЄ≠еЄЄзФ®е±ЮжАІеТМжЦєж≥ХгАВ
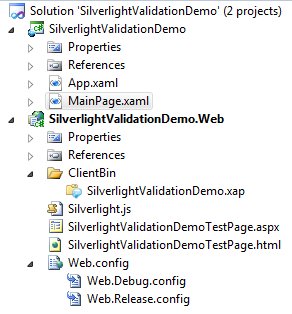
жЬђзѓЗпЉМжИСдїђе∞ЖеИЫеїЇдЄАдЄ™жЦ∞зЪДеЃЮдЊЛй°єзЫЃпЉМSilverlightValidationDemo

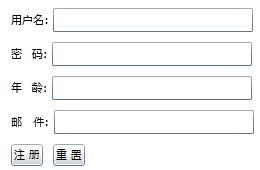
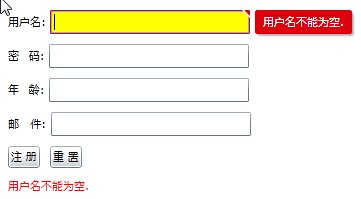
еЬ®MainPageпЉМеИЫеїЇзЃАеНХзЪДзФ®жИЈдЇ§дЇТзХМйЭҐпЉЪ

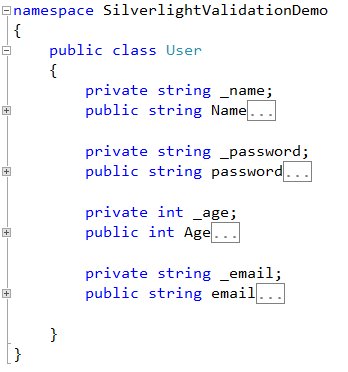
еП¶е§ЦйЬАи¶БеЗЖе§ЗдЄАдЄ™зЃАеНХзЪДжХ∞жНЃжИРеСШз±їпЉМжЦєдЊњйЪПеРОзЪДжЉФз§ЇпЉМ

еЬ®еЃЮдЊЛжЉФз§ЇеЙНпЉМжИСдїђдїНжЧІйЬАи¶БеЕИе≠¶дє†дЄАдЄЛSilverlightзЪДValidationжХ∞жНЃй™МиѓБж°ЖжЮґеЯЇз°Ае±ЮжАІеТМдЇЛдїґпЉМ
й¶ЦеЕИйЬАи¶БдЇЖиІ£зЪДжШѓ
BindingValidationErrorдЇЛдїґ
иѓ•дЇЛдїґжШѓдЄАдЄ™иЈѓзФ±дЇЛдїґпЉМељУжХ∞жНЃй™МиѓБйФЩиѓѓеЗЇзО∞жЧґпЉМе∞ЖзїСеЃЪиѓ•йФЩиѓѓеИ∞жХ∞жНЃжЇРпЉЫдєЯеПѓдї•зЃАеНХзЪДзРЖиІ£дЄЇзїСеЃЪйФЩиѓѓеИ∞жХ∞жНЃжЇРзЪДдЄАдЄ™и°МдЄЇгАВиѓ•дЇЛдїґеПѓеЬ®жОІдїґжЬђиЇЂи∞ГзФ®пЉМдєЯеПѓеЬ®еЕґзИґжОІдїґдЄ≠и∞ГзФ®гАВдЊЛе¶ВпЉМеЬ®TextBoxдЄ≠пЉМеПѓдї•е£∞жШОи∞ГзФ®BindingValidationErrorпЉМжИЦиАЕеПѓдї•иѓ•TextBoxзЪДзИґеЃєеЩ®жОІдїґGridпЉМStackPanelдЄ≠и∞ГзФ®BindingValidationErrorдЇЛдїґгАВињЩйЗМйЬАи¶Бж≥®жДПзЪДжШѓпЉМе¶ВжЮЬеЬ®SilverlightзЪДMVVMиЃЊиЃ°ж®°еЉПдЄЛпЉМдїЕеܮ襀й™МиѓБзЪДжОІдїґжЬђиЇЂжњАжіїBindingValidationErrorдЇЛдїґпЉМжЙНиГљж≠£еЄЄзЪД襀UIжНХиОЈеИ∞йФЩиѓѓдњ°жБѓпЉМдЄНжФѓжМБеЬ®зИґжОІдїґдЄ≠еѓєBindingValidationErrorдЇЛдїґињЫи°Ми∞ГзФ®гАВ
дЄЇдЇЖдњЭиѓБValidationзЪДзБµжіїжАІпЉМеЊЃиљѓеРМжЧґжПРдЊЫдЇЖзЫЄеЕ≥е±ЮжАІпЉМжЭ•жОІеИґBindingValidationErrorдЇЛдїґзЪДи∞ГзФ®гАВNotifyOnValidationErrorеТМValidatesOnExceptionsе±ЮжАІгАВ
NotifyOnValidationErrorе±ЮжАІ
иѓ•е±ЮжАІзЪДеКЯиГљпЉМжШѓељУй™МиѓБйФЩиѓѓеЗЇзО∞жЧґжШѓеР¶жњАжіїBindingValidationErrorдЇЛдїґпЉЫиѓ•е±ЮжАІжШѓSilverlightзЛђжЬЙзЪДй™МиѓБе±ЮжАІдєЛдЄАпЉМзїПеЄЄеТМValidatesOnExceptionsе±ЮжАІйЕНеРИдљњзФ®гАВ
ValidatesOnExceptionsе±ЮжАІ
иѓ•е±ЮжАІзЪДеКЯиГљпЉМжХ∞жНЃзїСеЃЪеЉХжУОжШѓеР¶жНХиОЈжШЊз§ЇеЉВеЄЄйФЩиѓѓдљЬдЄЇй™МиѓБйФЩиѓѓгАВзЃАеНХзЪДзРЖиІ£пЉМеЬ®жОІдїґзїСеЃЪжХ∞жНЃжЧґпЉМеЗЇзО∞жХ∞жНЃжЇРеЉВеЄЄжКЫеЗЇпЉМжИЦиАЕжХ∞жНЃз±їеЮЛиљђжНҐжЧґеЉВеЄЄжКЫеЗЇпЉМжШѓеР¶дљЬдЄЇValidationй™МиѓБжШЊз§ЇеЬ®еЃҐжИЈзЂѓгАВе¶ВжЮЬжШѓTrueпЉМеИЩдЉЪжМЙзЕІValidationдЉ†зїЯзЪДе§ДзРЖжЦєеЉПпЉМеЉєеЗЇдЄАдЄ™зЇҐиЙ≤иѓіжШОж†Зз≠ЊпЉМеЖЕеЃєжШѓеЉВеЄЄйФЩиѓѓдњ°жБѓпЉМеПНдєЛпЉМеИЩдЄНжНХиОЈеЉВеЄЄдљЬдЄЇValidationгАВ
еѓєдЇОSilverlightеЉАеПСжЦ∞жЙЛиАМи®АпЉМеИЭжђ°зЬЛеИ∞дї•дЄКж¶ВењµпЉМдЉЪжЬЙжЈЈжЈЖпЉМиѓЈзїІзї≠зЬЛдЄЛйЭҐеЃЮдЊЛпЉМзїУеРИеЃЮдЊЛжЭ•зРЖиІ£дї•дЄКзЪДе±ЮжАІеТМдЇЛдїґдљњзФ®жЦєж≥ХгАВ
й¶ЦеЕИпЉМжИСдїђеЬ®MainPageдЄ≠пЉМе∞ЖжИСдїђиµЈеИЭеЃЪдєЙзЪДUserз±їжЈїеК†дљЬдЄЇдЄАдЄ™йЭЩжАБжХ∞жНЃжЇРпЉМ
xmlns:local="clr-namespace:SilverlightValidationDemo"
<UserControl.Resources>
         <local:User x:Key="UserDataContext"/>
 </UserControl.Resources>
еѓєдЇОжОІдїґжХ∞жНЃзїСеЃЪпЉМеЬ®Visual StudioдЄ≠еПѓдї•йАЪињЗиІЖеЫЊиЃЊеЃЪпЉМдєЯеПѓдї•зЫіжО•жХ≤еЕ•дї£з†БиЃЊеЃЪпЉМињЩйЗМпЉМжИСдїђдљњзФ®иІЖеЫЊзЪДжЦєж≥ХпЉМеЗПе∞Сдї£з†БиЊУеЕ•йЗПпЉМ
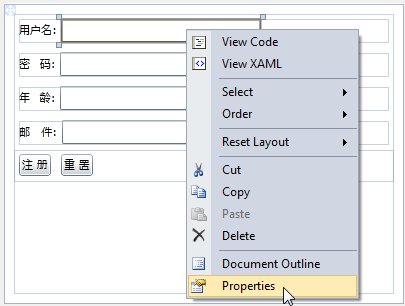
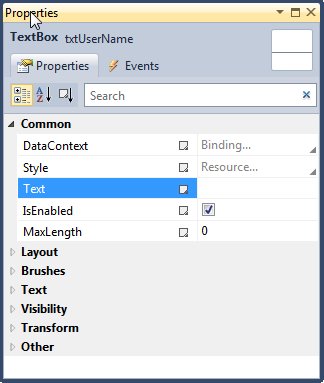
еЬ®MainPageдЄ≠пЉМйАЙдЄ≠txtUserNameжЦЗжЬђж°ЖпЉМеП≥йФЃйАЙжЛ©е±ЮжАІпЉМ

еЬ®е±ЮжАІж°ЖдЄ≠пЉМиЃЊзљЃзїСеЃЪжХ∞жНЃжЇР,

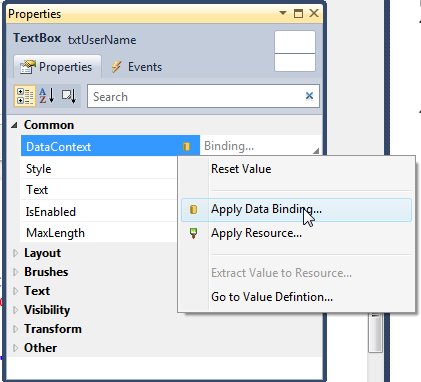
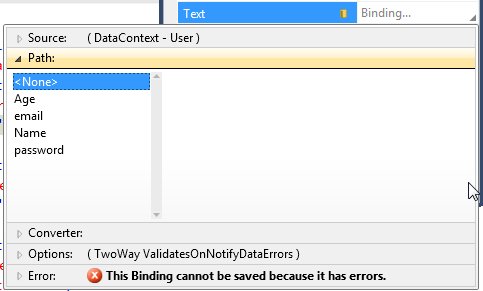
йАЙжЛ©Common - DataContextпЉМзДґеРОйАЙжЛ©вАЬApply Data Binding.." йАЙжЛ©жХ∞жНЃжЇР

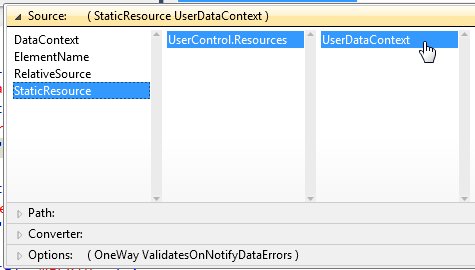
ињЩйЗМпЉМжХ∞жНЃжЇРеПѓдї•йАЙжЛ©е§ЦйГ®жХ∞жНЃжЇРпЉМдєЯеПѓдї•йАЙжЛ©ElementзїСеЃЪжЇРпЉМжИСдїђеИЩдљњзФ®StaticResourceйЭЩжАБжХ∞жНЃжЇРпЉМдєЯе∞±жШѓжИСдїђеИЪжЙНеИЫеїЇзЪДUserDataContextпЉМ

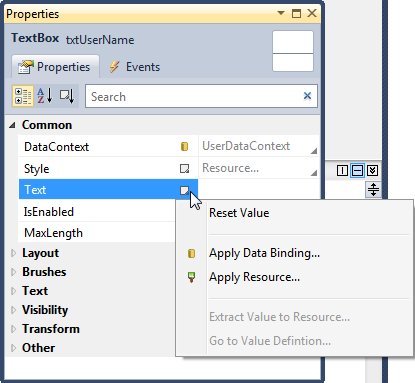
йАЙдЄ≠еРОпЉМзїСеЃЪжХ∞жНЃжЇРеЈ≤зїПеЃМжИРпЉМеИЩйЬАи¶БиЃЊзљЃжОІдїґзїСеЃЪе≠ЧжЃµиЃЊзљЃпЉМйАЙжЛ©Common - Textе±ЮжАІпЉМ

зДґеРОйАЙжЛ© Apply Data Binding...пЉМињЫеЕ•еРОеПѓдї•зЬЛеИ∞пЉМжХ∞жНЃжЇРпЉМеЈ≤зїПзїСеЃЪдЄЇвАЬDataContext - UserвАЭпЉМиАМжХ∞жНЃжЇРдЄ≠зЪДжИРеСШеРНзІ∞еЈ≤зїП襀иЗ™еК®еИЧеЗЇпЉМ

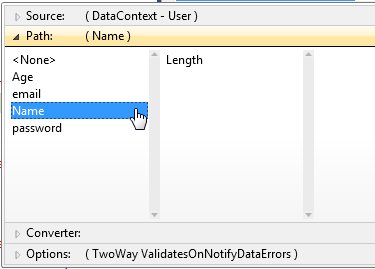
жИСдїђйЬАи¶БжМЗеЃЪзїСеЃЪжИРеСШеРНзІ∞пЉМ

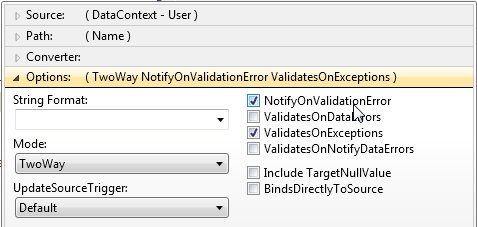
зДґеРОпЉМйАЙжЛ©вАЬOptionsвАЭпЉМеЬ®йАЙй°єдЄ≠пЉМйАЙдЄ≠вАЬNotifyOnValidationErrorвАЭеТМвАЬValidatesOnExceptionsвАЭпЉМ

ињЩж†ЈжОІдїґзїСеЃЪиЃЊзљЃеЈ≤зїПеЃМжИРдЇЖпЉМињЩжЧґпЉМеПѓдї•еИЗжНҐеИ∞Xamlдї£з†БзХМйЭҐжЯ•зЬЛдЄАдЄЛељУеЙНtxtUserNameзЪДдї£з†БеПѓдї•еПСзО∞пЉМVisual Studio 2010еЈ≤зїПиЗ™еК®зФЯжИРдЇЖзїСеЃЪдї£з†БпЉМе¶ВдЄЛпЉЪ
<TextBox x:Name="txtUserName" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=Name, Mode=TwoWay, ValidatesOnExceptions=True, NotifyOnValidationError=True}" />
зО∞еЬ®пЉМжИСдїђеЬ®nameжХ∞жНЃжИРеСШе±ЮжАІдЄ≠пЉМжЈїеК†зЃАеНХзЪДеИ§жЦ≠дї£з†БпЉЪ
  private string _name;
  public string Name
  {
              get { return _name; }
              set 
              {
                  if (string.IsNullOrEmpty(value))
                  {
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†throw¬†new¬†Exception("зФ®жИЈеРНдЄНиГљдЄЇз©Ї.");
                 }
                 _name = value; 
             }
 }

ињЩж†ЈдЄАдЄ™зЃАеНХзЪДValidationжХ∞жНЃй™МиѓБеКЯиГље∞±еЃМжИРдЇЖгАВ
е§ІеЃґеПѓдї•иѓХзЭАе∞ЖValidatesOnExceptions=Trueдї£з†БиЃЊдЄЇFalseпЉМзЬЛзЬЛжШѓеР¶ињШиГљжНХиОЈеЉВеЄЄй™МиѓБпЉЯ
дЄЛйЭҐпЉМзЬЛзЬЛBindingValidationErrorдЇЛдїґеТМNotifyOnValidationErrorе±ЮжАІзЪДеЇФзФ®пЉМ
жИСдїђжЈїеК†дЄАдЄ™TextBlockжОІдїґпЉМзФ®жЭ•жШЊз§Їй™МиѓБеЉВеЄЄдњ°жБѓпЉМ
<StackPanel Orientation="Horizontal" >
        <TextBlock x:Name="tbMessage" Margin="5" Foreground="Red"/>
</StackPanel>
еЬ®MainPageдЄ≠зЪДLayoutRootеЄГе±АжОІдїґдЄ≠пЉМжЈїеК†BindingValidationErrorдЇЛдїґпЉМ
<Grid x:Name="LayoutRoot" Background="White" BindingValidationError="LayoutRoot_BindingValidationError">
еРОеП∞еЃЪдєЙпЉЪ
  private void LayoutRoot_BindingValidationError(object sender, ValidationErrorEventArgs e)
  {
              if (e.Action == ValidationErrorEventAction.Added)
              {
                  (e.OriginalSource as Control).Background = new SolidColorBrush(Colors.Yellow);
                  tbMessage.Text= e.Error.Exception.Message;
              }
              if (e.Action == ValidationErrorEventAction.Removed)              {
                 (e.OriginalSource as Control).Background = new SolidColorBrush(Colors.White);
                 tbMessage.Text = "";
             }
 }
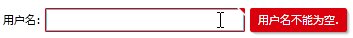
еЬ®й™МиѓБеЉВеЄЄеЗЇзО∞жЧґпЉМзФ±дЇОNotifyOnValidationErrorе±ЮжАІиЃЊзљЃдЄЇTrueпЉМжЙАдї•пЉМдЉЪжЙІи°МBindingValidationErrorдЇЛдїґпЉМ
еЕґдЄ≠tbMessageдЉЪжШЊз§Їй™МиѓБйФЩиѓѓдњ°жБѓпЉМиАМй™МиѓБжОІдїґж†ЈеЉПдєЯдЉЪжЬЙжФєеПШгАВ

е§ІеЃґеПѓдї•иѓХзЭАе∞ЖNotifyOnValidationErrorе±ЮжАІиЃЊзљЃдЄЇFalseпЉМдЉЪеПСзО∞BindingValidationErrorдЇЛдїґе∞ЖдЄНеЖНжЙІи°МгАВ
дїК姩пЉМе∞±иЃ≤еИ∞ињЩйЗМдЇЖгАВжЬђзѓЗиЃ≤ињ∞зЪДдЄ§дЄ™е±ЮжАІеТМдЄАдЄ™дЇЛдїґпЉМжШѓSilverlightзЪДValidationжЬАеЯЇз°АзЪДзЯ•иѓЖзВєпЉМеЬ®йЪПеРОзЪДжЦЗзЂ†дЄ≠дЉЪйҐСзєБеЗЇзО∞пЉМеЄМжЬЫе§ІеЃґиГље§ЯиЃ§зЬЯзРЖиІ£гАВ
搥ињОе§ІеЃґеК†еЕ•"дЄУж≥®Silverlight" жКАжЬѓиЃ®иЃЇзЊ§пЉЪ
32679955(еЕ≠зЊ§)
23413513(дЇФзЊ§)
32679922(еЫЫзЊ§)
100844510(дЄЙзЊ§)
37891947(дЇМзЊ§)
22308706(дЄАзЊ§)
 

