
Silverlight ValidationйӘҢиҜҒе®һдҫӢж•ҷзЁӢзі»еҲ—е·Із»ҸеҶҷдәҶдёғзҜҮдәҶпјҢд»ҠеӨ©е°Ҷе®ҢжҲҗи®ЎеҲ’дёӯзҡ„жңҖеҗҺдёҖдёӘиҜқйўҳпјҢеҲӣе»әиҮӘе®ҡд№үжү©еұ•йӘҢиҜҒзұ»пјҢжң¬зҜҮжҳҜж №жҚ®дёҖдәӣиҜ»иҖ…еҸҚйҰҲзҡ„й—®йўҳжҖ»з»“иҖҢжқҘзҡ„пјҢеңЁжң¬зҜҮжңҖеҗҺпјҢе°Ҷз®ҖеҚ•зҡ„еҜ№зӣ®еүҚSilverlight ValidationйӘҢиҜҒжЎҶжһ¶жҸҗдҫӣзҡ„йӘҢиҜҒжңәеҲ¶иҝӣиЎҢжҖ»з»“жҖ§зҡ„еҜ№жҜ”е’ҢеҪ’зәіпјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶еңЁе®һйҷ…йЎ№зӣ®дёӯе®ҡдҪҚе’Ңеә”з”ЁйӘҢиҜҒжЎҶжһ¶гҖӮ
йҳ…иҜ»иҝҮеүҚеҮ зҜҮSilverlightе®һдҫӢж•ҷзЁӢзҡ„жңӢеҸӢпјҢз»ҷжҲ‘з•ҷиЁҖе’ҢжқҘдҝЎпјҢеӨ§е®¶еҜ№дәҺSilverlight Validationзұ»зҡ„дҪҝз”ЁпјҢжҖ»ж„ҹи§үжңүдәӣдёҚзҒөжҙ»пјҢзү№еҲ«жҳҜеңЁиҮӘе®ҡд№үдҪҝз”Ёж—¶пјҢеҫҲйҡҫиҪ»жқҫзҡ„жҺ§еҲ¶й”ҷиҜҜйӘҢиҜҒзҡ„жҚ•иҺ·е’Ңеј№еҮәгҖӮ дёӢйқўпјҢжҲ‘е°Ҷжј”зӨәеҸҰеӨ–дёҖдёӘе®һдҫӢпјҢиҜҘе®һдҫӢе°Ҷеё®еҠ©ејҖеҸ‘дәәе‘ҳеҲӣе»әиҮӘе®ҡд№үжү©еұ•Validationзұ»пјҢиҜҘзұ»е…Ғи®ёејҖеҸ‘дәәе‘ҳпјҢж–№дҫҝзҡ„жҺ§еҲ¶йӘҢиҜҒй”ҷиҜҜеј№еҮәпјҢйӘҢиҜҒй”ҷиҜҜжё…йҷӨпјҢд»ҘеҸҠйӘҢиҜҒж ЎйӘҢж–№жі•гҖӮ
Silverlight ValidationиҮӘе®ҡд№үжү©еұ•зұ»
жң¬е®һдҫӢд»Қж—§дҪҝз”ЁSilverlightValidationDemoйЎ№зӣ®пјҢеңЁMainpageдёӯеҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„UIпјҢиҝӣиЎҢжј”зӨәпјҡ

<StackPanelВ Margin="5">В
В В В В В В В В В В В В В В В В В <StackPanelВ Orientation="Horizontal"В Margin="5">В
В В В В В В В В В В В В В В В В <TextBlockВ Text="дә§е“ҒеҗҚ:В "В VerticalAlignment="Center"/>В
В В В В В В В В В В В В В В В В <TextBoxВ x:Name="txtProduct"В Width="200"В />В
В В В В В В В В В В В В </StackPanel>В
В В В В В В В В В В В В <StackPanelВ Orientation="Horizontal"В Margin="5">В
В В В В В В В В В В В В В В В В <TextBlockВ Text="ж•°В В йҮҸ:В "В VerticalAlignment="Center"/>В
В В В В В В В В В В В В В В В В <TextBoxВ x:Name="txtAmount"В Width="200"В В />В
В В В В В В В В В В В В </StackPanel>В
В В В В В В В В В В В В <StackPanelВ Orientation="Horizontal"В Margin="5">В
В В В В В В В В В В В В В В В В <TextBlockВ Text="еҚ•В В д»·:В "В VerticalAlignment="Center"/>В
В В В В В В В В В В В В В В В В <TextBoxВ x:Name="txtPrice"В Width="200"В />В
В В В В В В В В В В В В </StackPanel>В
В В В В В В В В В В В В <StackPanelВ Orientation="Horizontal"В >В
В В В В В В В В В В В В В В В В <ButtonВ x:Name="btBuy"В Content="иҙӯВ В д№°"В Margin="5"В />В
В В В В В В В В В В В В В В В В <ButtonВ x:Name="btReset"В Content="йҮҚВ В зҪ®"В Margin="5"В />В
В В В В В В В В В В В В </StackPanel>В
</StackPanel>
ж №жҚ®дёҠеӣҫпјҢжҲ‘们зңӢеҲ°пјҢжҲ‘们е°ҶеҜ№дә§е“ҒеҗҚпјҢдә§е“Ғж•°йҮҸе’Ңдә§е“ҒеҚ•д»·иҝӣиЎҢйӘҢиҜҒпјҢеңЁXamlд»Јз ҒдёӯпјҢжІЎжңүеҜ№TextиҝӣиЎҢз»‘е®ҡпјҢиҝҷдәӣпјҢжҲ‘们е°ҶеңЁд»Јз ҒдёӯиҝӣиЎҢе®һзҺ°гҖӮ
еңЁе®ҢжҲҗдёҠйқўUIзҡ„еҲӣе»әпјҢжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘйқҷжҖҒзұ»ValidationExtensionпјҢеңЁиҜҘзұ»дёӯпјҢжҲ‘们е°ҶеҲӣе»әиҮӘе®ҡд№үйӘҢиҜҒж–№жі•пјҢд»ҘеҸҠйӘҢиҜҒй”ҷиҜҜдҝЎжҒҜжҺ§еҲ¶ж–№жі•гҖӮ
еңЁValidationExtensionзұ»дёӯпјҢжҲ‘们е°ҶдҪҝз”Ёд»ҘдёӢдёүдёӘйқҷжҖҒж–№жі•пјҢжҺҘз®ЎSilverlight Validationй»ҳи®Өзҡ„йӘҢиҜҒжҚ•иҺ·пјҢе…¶д»Јз ҒеҲҶеҲ«жҳҜпјҡ
publicВ staticВ voidВ SetValidation(thisВ FrameworkElementВ frameworkElement,В stringВ message)В
{В
В В В В В В В В В В В В CustomizeValidationВ customValidationВ =В newВ CustomizeValidation(message);В
В В В В В В В В В В В В BindingВ bindingВ =В newВ Binding("ValidationError")В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В ModeВ =В System.Windows.Data.BindingMode.TwoWay,В
В В В В В В В В В В В В В В В В NotifyOnValidationErrorВ =В true,В
В В В В В В В В В В В В В В В В ValidatesOnExceptionsВ =В true,В
В В В В В В В В В В В В В В В В SourceВ =В customValidationВ
В В В В В В В В В В В В };В
В В В В В В В В В В В В frameworkElement.SetBinding(Control.TagProperty,В binding);В
}
SetValidationйқҷжҖҒж–№жі•пјҢе°Ҷи®ҫзҪ®FrameworkElementе…ғзҙ з»‘е®ҡValidationErrorйӘҢиҜҒй”ҷиҜҜдҝЎжҒҜпјҢе…¶дёӯи®ҫзҪ®NotifyOnValidationError е’ҢValidatesOnExceptions дёәTrueпјҢе…Ғи®ёжҺ§д»¶еҜ№ејӮеёёе’ҢйӘҢиҜҒй”ҷиҜҜиҝӣиЎҢжҚ•иҺ·е’ҢеҸҚйҰҲгҖӮ
publicВ staticВ voidВ RaiseValidationError(thisВ FrameworkElementВ frameworkElement)В
В В В В В В В В {В
В В В В В В В В В В В В BindingExpressionВ bВ =В frameworkElement.GetBindingExpression(Control.TagProperty);В
В В В В В В В В В В В В ifВ (bВ !=В null)В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В ((CustomizeValidation)b.DataItem).ShowErrorMessageВ =В true;В
В В В В В В В В В В В В В В В В b.UpdateSource();В
В В В В В В В В В В В В }В
В В В В В В В В }
RaiseValidationErrorйқҷжҖҒж–№жі•пјҢеңЁйӘҢиҜҒй”ҷиҜҜз»‘е®ҡеҗҺпјҢйҖҡиҝҮиҜҘж–№жі•е°Ҷй”ҷиҜҜејӮеёёжҳҫзӨәеңЁе®ўжҲ·з«ҜпјҢйҖҡиҝҮUpdateSourceж–№жі•жӣҙж–°е®ўжҲ·з«Ҝй”ҷиҜҜејӮеёёжҳҫзӨәгҖӮз®ҖеҚ•зҡ„зҗҶи§Је°ұжҳҜеңЁе®ўжҲ·з«ҜжҺ§д»¶еҜ№иұЎпјҢеј№еҮәејӮеёёй”ҷиҜҜжҸҗзӨәдҝЎжҒҜгҖӮ
publicВ staticВ voidВ ClearValidationError(thisВ FrameworkElementВ frameworkElement)В
В В В В В В В В {В
В В В В В В В В В В В В BindingExpressionВ bВ =В frameworkElement.GetBindingExpression(Control.TagProperty);В
В В В В В В В В В В В В ifВ (bВ !=В null)В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В ((CustomizeValidation)b.DataItem).ShowErrorMessageВ =В false;В
В В В В В В В В В В В В В В В В b.UpdateSource();В
В В В В В В В В В В В В }В
В В В В В В В В }
ClearValidationErrorйқҷжҖҒж–№жі•пјҢе’ҢRaiseValidationErrorйқҷжҖҒж–№жі•жӯЈеҘҪзӣёеҸҚпјҢи°ғз”ЁиҜҘж–№жі•е°Ҷжё…з©әеҪ“еүҚеҜ№иұЎдёҠжҳҫзӨәзҡ„ејӮеёёй”ҷиҜҜдҝЎжҒҜгҖӮ
д»ҘдёҠдёүдёӘж–№жі•зҡ„и°ғз”ЁпјҢе°ҶеңЁеҗҺж–Үжј”зӨәгҖӮдёӢйқўйңҖиҰҒж·»еҠ з®ҖеҚ•зҡ„йӘҢиҜҒжқЎд»¶пјҢеё®еҠ©е®ўжҲ·з«ҜжҚ•иҺ·йӘҢиҜҒй”ҷиҜҜдҝЎжҒҜпјҢдёәдәҶж–№дҫҝиө·и§ҒпјҢиҝҷйҮҢпјҢеҲӣе»әдәҶеҜ№ж•°еӯ—зҡ„еҲӨж–ӯе’ҢеҜ№еҸҢзІҫеәҰеһӢзҡ„ж•°жҚ®еҲӨж–ӯпјҢд»Јз ҒеҰӮдёӢпјҡ
publicВ staticВ boolВ IsNumberValid(thisВ stringВ inputNumber)В
В В В В В В В В {В
В В В В В В В В В В В В boolВ isNumberValidВ =В true;В
В В В В В В В В В В В В intВ numberВ =В -1;В
В В В В В В В В В В В В ifВ (!Int32.TryParse(inputNumber,В outВ number))В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В isNumberValidВ =В false;В
В В В В В В В В В В В В }В
В В В В В В В В В В В В returnВ isNumberValid;В
В В В В В В В В }В
IsNumberValidйқҷжҖҒж–№жі•пјҢеҲӨж–ӯеҪ“еүҚеҜ№иұЎдёӯиҫ“е…Ҙеӯ—з¬ҰжҳҜеҗҰдёәж•°еӯ—пјӣ
publicВ staticВ boolВ IsPriceValid(thisВ stringВ inputPrice)В
В В В В В В В В {В
В В В В В В В В В В В В boolВ isPriceValidВ =В true;В
В В В В В В В В В В В В doubleВ minpriceВ =В 8.8;В
В В В В В В В В В В В В ifВ (Convert.ToDouble(inputPrice)В <В minprice)В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В isPriceValidВ =В false;В
В В В В В В В В В В В В }В
В В В В В В В В В В В В returnВ isPriceValid;В
В В В В В В В В }В
IsPriceValidйқҷжҖҒж–№жі•пјҢеҲӨж–ӯеҪ“еүҚеҜ№иұЎдёӯиҫ“е…Ҙеӯ—з¬ҰжҳҜеҗҰеӨ§дәҺжңҖе°Ҹд»·ж јпјҢеҰӮжһңFalseпјҢеҲҷиҝ”еӣһйӘҢиҜҒй”ҷиҜҜгҖӮ
иҝҷйҮҢеӨ§е®¶е·Із»Ҹз•ҷж„ҸеҲ°пјҢValidationExtensionиҮӘе®ҡд№үжү©еұ•зұ»жІЎжңү继жүҝе’Ңе®һзҺ°д»»дҪ•йӘҢиҜҒзұ»жҲ–жҺҘеҸЈпјҢзӢ¬з«ӢеӯҳеңЁгҖӮ
еңЁд»ҘдёҠйқҷжҖҒж–№жі•дёӯпјҢжҲ‘们用еҲ°дәҶCustomizeValidationиҮӘе®ҡд№үйӘҢиҜҒзұ»дёӯзҡ„еұһжҖ§жҲҗе‘ҳпјҢеңЁиҝҮеҺ»зҡ„еҮ зҜҮдёӯпјҢжҲ‘们仅еңЁCustomizeValidationдёӯе®ҡд№үдәҶдёҖдёӘз®ҖеҚ•зҡ„иҮӘе®ҡд№үйӘҢиҜҒж–№жі•пјҢиҖҢзҺ°еңЁжҲ‘们йңҖиҰҒж·»еҠ дёӨдёӘз®ҖеҚ•зҡ„еұһжҖ§е’ҢдёҖдёӘж–°зҡ„жһ„йҖ еҮҪж•°пјҢе…¶д»Јз ҒеҰӮдёӢпјҡ
#regionВ PrivateВ memebersВ
В В В В В В В В privateВ stringВ message;В
В В В В В В В В #endregionВ
В В В В В В В В #regionВ PublicВ PropertyВ
В В В В В В В В publicВ boolВ ShowErrorMessageВ
В В В В В В В В {В
В В В В В В В В В В В В get;В
В В В В В В В В В В В В set;В
В В В В В В В В }В
В В В В В В В В publicВ objectВ ValidationErrorВ
В В В В В В В В {В
В В В В В В В В В В В В getВ
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В returnВ null;В
В В В В В В В В В В В В }В
В В В В В В В В В В В В setВ
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В ifВ (ShowErrorMessage)В
В В В В В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В В В В В throwВ newВ ValidationException(message);В
В В В В В В В В В В В В В В В В }В
В В В В В В В В В В В В }В
В В В В В В В В }В
#endregion
жһ„йҖ еҮҪж•°пјҡ
publicВ CustomizeValidation(stringВ message)В
В В В В В В В В {В
В В В В В В В В В В В В this.messageВ =В message;В
В В В В В В В В }
е…¶зӣ®зҡ„жҳҜдёәдәҶ收йӣҶйӘҢиҜҒй”ҷиҜҜдҝЎжҒҜгҖӮ
е®ҢжҲҗдәҶд»ҘдёҠиҮӘе®ҡд№үд»Јз ҒеҗҺпјҢжҲ‘们еҸҜд»ҘеңЁе®ўжҲ·з«ҜиҝӣиЎҢз®ҖеҚ•зҡ„и°ғз”Ёд»Јз Ғи®ҫзҪ®пјҡ
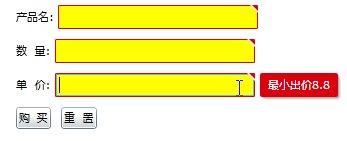
зӣ®еүҚпјҢжҲ‘们еёҢжңӣпјҢзӮ№еҮ»вҖңиҙӯд№°вҖқжҢүй’®еҗҺпјҢеҜ№з”ЁжҲ·иҫ“е…ҘдҝЎжҒҜиҝӣиЎҢйӘҢиҜҒеҲӨж–ӯпјҢеҰӮжһңжңүй”ҷиҜҜејӮеёёпјҢеҲҷеј№еҮәйӘҢиҜҒй”ҷиҜҜдҝЎжҒҜпјҢ
иҝҷйҮҢжҲ‘们仅йңҖиҰҒж·»еҠ йғЁеҲҶд»Јз ҒеҲ°btBuy.ClickдәӢ件еҚіеҸҜгҖӮ
#regionВ ValidationВ ExtensionВ
В В В В В В В В privateВ voidВ btBuy_Click(objectВ sender,В RoutedEventArgsВ e)В
В В В В В В В В {В
В В В В В В В В В В В В boolВ isValidВ =В true;В
В В В В В В В В В В В В txtProduct.ClearValidationError();В
В В В В В В В В В В В В txtAmount.ClearValidationError();В
В В В В В В В В В В В В txtPrice.ClearValidationError();В
В В В В В В В В В В В В ifВ (txtProduct.TextВ ==В "")В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В txtProduct.SetValidation("иҜ·иҫ“е…Ҙдә§е“ҒеҗҚз§°");В
В В В В В В В В В В В В В В В В txtProduct.RaiseValidationError();В
В В В В В В В В В В В В В В В В isValidВ =В false;В
В В В В В В В В В В В В }В
В В В В В В В В В В В В ifВ (txtAmount.TextВ ==В ""В ||В !txtAmount.Text.IsNumberValid())В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В txtAmount.SetValidation("иҜ·иҫ“е…ҘдёҖдёӘж•ҙж•°");В
В В В В В В В В В В В В В В В В txtAmount.RaiseValidationError();В
В В В В В В В В В В В В В В В В isValidВ =В false;В
В В В В В В В В В В В В }В
В В В В В В В В В В В В ifВ (txtPrice.TextВ ==В ""В ||В !txtPrice.Text.IsPriceValid())В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В txtPrice.SetValidation("жңҖе°ҸеҮәд»·8.8");В
В В В В В В В В В В В В В В В В txtPrice.RaiseValidationError();В
В В В В В В В В В В В В В В В В isValidВ =В false;В
В В В В В В В В В В В В }В
В В В В В В В В В В В В ifВ (isValid)В
В В В В В В В В В В В В {В
В В В В В В В В В В В В В В В В HtmlPage.Window.Alert("дә§е“Ғиҙӯд№°жҲҗеҠҹ");В
В В В В В В В В В В В В В В В В ResetForm();В
В В В В В В В В В В В В }В
В В В В В В В В }В
В В В В В В В В privateВ voidВ btReset_Click(objectВ sender,В RoutedEventArgsВ e)В
В В В В В В В В {В
В В В В В В В В В В В В ResetForm();В
В В В В В В В В }В
В В В В В В В В privateВ voidВ ResetForm()В
В В В В В В В В {
В В В В В В В В В В В В В txtProduct.ClearValidationError();В
В В В В В В В В В В В В txtAmount.ClearValidationError();В
В В В В В В В В В В В В txtPrice.ClearValidationError();В
В В В В В В В В В В В В txtProduct.TextВ =В "";В
В В В В В В В В В В В В txtAmount.TextВ =В "";В
В В В В В В В В В В В В txtPrice.TextВ =В "";В
В В В В В В В В }В
#endregion
йҖҡиҝҮSetValidationпјҢи®ҫзҪ®йӘҢиҜҒй”ҷиҜҜжҸҗзӨәдҝЎжҒҜпјҢйҖҡиҝҮRaiseValidationErrorеј№еҮәйӘҢиҜҒй”ҷиҜҜдҝЎжҒҜпјҢжҜҸж¬ЎзӮ№еҮ»еүҚпјҢи°ғз”ЁClearValidationErrorжё…з©әеҪ“еүҚйӘҢиҜҒй”ҷиҜҜгҖӮжңҖз»Ҳжү§иЎҢз»“жһңеҰӮдёӢпјҡ

еҲ°иҝҷйҮҢпјҢжҲ‘们已з»Ҹе®ҢжҲҗдәҶдёҖдёӘиҮӘе®ҡд№үжү©еұ•Validationзұ»пјҢеӨ§е®¶еҸҜд»Ҙж №жҚ®иҝҷдёӘжҖқи·Ҝжү©еұ•жӣҙеӨҡзҡ„йӘҢиҜҒж ЎйӘҢж–№жі•пјҢ并еә”з”ЁеҲ°йЎ№зӣ®жҺ§д»¶дёӯгҖӮ
Silverlight ValidationйӘҢиҜҒжңәеҲ¶еҜ№жҜ”жҖ»з»“е’Ңе»әи®®
еңЁиҝҮеҺ»зҡ„еҮ зҜҮдёӯпјҢжҲ‘们жӣҫз»ҸиҜҰз»Ҷд»Ӣз»ҚдәҶеӣӣз§ҚSilverlight ValidationйӘҢиҜҒжңәеҲ¶пјҢеҲҶеҲ«жҳҜ
еҹәжң¬ејӮеёёйӘҢиҜҒжңәеҲ¶пјӣ
DataAnnotationйӘҢиҜҒжңәеҲ¶пјӣ
IDataErrorInfoе®ўжҲ·з«ҜеҗҢжӯҘйӘҢиҜҒжңәеҲ¶пјӣ
INotifyDataErrorInfoжңҚеҠЎеҷЁз«ҜејӮжӯҘйӘҢиҜҒжңәеҲ¶пјӣ
дёҖдәӣжңӢеҸӢеҸ‘йӮ®д»¶й—®жҲ‘пјҢиҝҷдәӣйӘҢиҜҒжңәеҲ¶еңЁйЎ№зӣ®дёӯзҡ„дјҳеҠҝжҳҜд»Җд№ҲпјҹеңЁе®һйҷ…йЎ№зӣ®дёӯпјҢеҰӮдҪ•йҖүжӢ©йҖӮеҪ“зҡ„йӘҢиҜҒжңәеҲ¶пјҹдёӢйқўжңүдёӘз®ҖеҚ•зҡ„еҲ—иЎЁпјҢе°Ҷд»ҘдёҠеӣӣз§ҚйӘҢиҜҒжңәеҲ¶иҝӣиЎҢз®ҖеҚ•зҡ„еҪ’зәіжҖ»з»“пјҡ
йӘҢиҜҒжңәеҲ¶ | дјҳеҠҝ | еҠЈеҠҝ |
еҹәжң¬ејӮеёёйӘҢиҜҒжңәеҲ¶ | 1. йҖӮз”Ёд»»дҪ•ж•°жҚ®зұ»еһӢйӘҢиҜҒпјӣ 2. дҪҝз”Ёж–№жі•з®ҖеҚ•пјҢд»…йңҖеңЁXamlд»Јз Ғдёӯи®ҫзҪ®еҚіеҸҜпјӣ | 1. еҸӘиғҪеңЁеұһжҖ§SetterдёӯдҪҝз”Ёпјӣ 2. дёҚж”ҜжҢҒиҮӘе®ҡд№үж–№жі•йӘҢиҜҒ 3. жҜҸдёӘжҲҗе‘ҳжҜҸж¬Ўд»…иғҪжҚ•иҺ·дёҖдёӘйӘҢиҜҒй”ҷиҜҜ |
DataAnnotationйӘҢиҜҒжңәеҲ¶ | 1. дёҚдјҡеј•еҸ‘ејӮеёёй”ҷиҜҜпјӣ 2. жҜҸдёӘжҲҗе‘ҳеҸҜд»ҘдҪҝз”ЁеӨҡдёӘйӘҢиҜҒжқЎд»¶пјӣ 3. дҪҝз”Ёж–№жі•з®ҖеҚ•пјҢд»…йңҖеЈ°жҳҺеұһжҖ§еҚіеҸҜпјӣж— йңҖиҝҮеӨҡзј–еҶҷд»Јз Ғпјӣ 4. ж”ҜжҢҒиҮӘе®ҡд№үж–№жі•йӘҢиҜҒпјӣ | д»…йҖӮеҗҲз”ЁдәҺDatagridе’ҢDataformе’ҢдёҖдәӣеҸҜдҪҝз”ЁDataAnnotationеұһжҖ§зҡ„第дёүж–№жҺ§д»¶ |
IDataErrorInfoе®ўжҲ·з«ҜеҗҢжӯҘйӘҢиҜҒжңәеҲ¶ | 1. дёҚдјҡеј•еҸ‘ејӮеёёй”ҷиҜҜпјӣ 2. ж”ҜжҢҒиҮӘе®ҡд№үж–№жі•йӘҢиҜҒпјӣ | 1. дёҚиғҪжҚ•иҺ·ж•°жҚ®зұ»еһӢйӘҢиҜҒй”ҷиҜҜпјӣ 2. жҜҸдёӘж•°жҚ®жҲҗе‘ҳжҜҸж¬Ўд»…иғҪжҚ•иҺ·дёҖдёӘйӘҢиҜҒй”ҷиҜҜпјӣ 3. дҪҝз”Ёж–№жі•иҫғдёәеӨҚжқӮпјӣ |
INotifyDataErrorInfoжңҚеҠЎеҷЁз«ҜејӮжӯҘйӘҢиҜҒжңәеҲ¶ | 1. дёҚдјҡеј•еҸ‘ејӮеёёй”ҷиҜҜпјӣ 2. ж”ҜжҢҒиҮӘе®ҡд№үж–№жі•йӘҢиҜҒпјӣ 3. ж”ҜжҢҒжңҚеҠЎеҷЁз«ҜејӮжӯҘйӘҢиҜҒпјӣ 4. жҜҸдёӘжҲҗе‘ҳеҸҜд»ҘдҪҝз”ЁеӨҡдёӘйӘҢиҜҒжқЎд»¶пјӣ | 1. дёҚиғҪжҚ•иҺ·ж•°жҚ®зұ»еһӢйӘҢиҜҒй”ҷиҜҜпјӣ 2. еӨҡжқЎд»¶йӘҢиҜҒдёӢпјҢд»…ж”ҜжҢҒжҳҫзӨә第дёҖдёӘйӘҢиҜҒй”ҷиҜҜпјӣ 3. дҪҝз”Ёж–№жі•еӨҚжқӮпјӣ |
В
еңЁдҪҝз”ЁSilverlight ValidationжЎҶжһ¶жҳҜйңҖиҰҒжіЁж„Ҹд»ҘдёӢеҮ зӮ№пјҡ
В
дҪҝйЎ№зӣ®ж”ҜжҢҒејӮеёёжҚ•иҺ·пјҢиҝҷж ·йӘҢиҜҒжЎҶжһ¶еҸҜж”ҜжҢҒж•°жҚ®зұ»еһӢж ЎйӘҢпјӣ
еҰӮжһңдҪҝз”ЁDatagridе’ҢDataformжҺ§д»¶пјҢжҺЁиҚҗдҪҝз”ЁDataAnnotationйӘҢиҜҒжңәеҲ¶пјӣ
еҰӮжһңйңҖиҰҒеңЁе®ўжҲ·з«ҜйӘҢиҜҒжүҖжңүдҝЎжҒҜпјҢжҺЁиҚҗдҪҝз”ЁIDataErrorInfoйӘҢиҜҒжңәеҲ¶пјӣ
еҰӮжһңйңҖиҰҒдҪҝз”ЁжңҚеҠЎеҷЁз«Ҝзҡ„йӘҢиҜҒж–№жі•пјҢжҺЁиҚҗдҪҝз”ЁINotifyDataErrorInfoйӘҢиҜҒжңәеҲ¶гҖӮ
В
зӣёдҝЎеӨ§е®¶еңЁжҳҺзҷҪдәҶд»ҘдёҠеҗ„дёӘйӘҢиҜҒжңәеҲ¶зҡ„дјҳеҠҝе’ҢеҠЈеҠҝеҗҺпјҢе·Із»ҸеҸҜд»ҘиҪ»жқҫжҺҢжҸЎSilverlight ValidationйӘҢиҜҒжЎҶжһ¶зҡ„еә”з”ЁдәҶгҖӮ
Silverlight Validationе®һдҫӢж•ҷзЁӢзі»еҲ—пјҢеҲ°иҝҷйҮҢеҚіе°Ҷе®Ңз»“пјҢеҰӮжһңеӨ§е®¶еңЁйҳ…иҜ»дёӯпјҢжҲ–иҖ…йЎ№зӣ®дёӯйҒҮеҲ°й—®йўҳжҲ–иҖ…жңүдёҚеҗҢзҡ„ж„Ҹи§ҒпјҢ
ж¬ўиҝҺз•ҷиЁҖз»ҷжҲ‘пјҢжҲ‘们дёҖиө·и®Ёи®әеӯҰд№ гҖӮ
жңҖеҗҺж„ҹи°ўжҜҸдёҖдҪҚж”ҜжҢҒзҡ„жңӢеҸӢгҖӮ
ж¬ўиҝҺеӨ§е®¶еҠ е…ҘвҖңдё“жіЁSilverlightвҖқQQжҠҖжңҜзҫӨпјҢзӣ®еүҚпјҢ1-6зҫӨйғҪе·Із»Ҹж»Ўе‘ҳпјҢж–°ејҖ500дәәдёғзҫӨпјҢж¬ўиҝҺеӨ§е®¶еҠ е…ҘдёҖиө·еӯҰд№ и®Ёи®әSilverlight&WPFејҖеҸ‘жҠҖжңҜгҖӮВ
22308706(дёҖзҫӨ) и¶…зә§зҫӨ500дәәж»ЎВ
37891947(дәҢзҫӨ) и¶…зә§зҫӨ500дәәж»ЎВ
100844510(дёүзҫӨ) й«ҳзә§зҫӨ200дәәж»ЎВ
32679922(еӣӣзҫӨ) и¶…зә§зҫӨ500дәәж»ЎВ
23413513(дә”зҫӨ) й«ҳзә§зҫӨ200дәәж»ЎВ
32679955(е…ӯзҫӨ) и¶…зә§зҫӨ500дәәж»ЎВ
61267622(дёғзҫӨ жҺЁиҚҗ) и¶…зә§зҫӨ500дәәжңӘж»Ў
В

