addDate("name值", "标题" [, "提示", "默认值", "日期格式", "额外属性", "额外css类"])
| 版本 | 功能 |
|---|---|
| 1.0.5 | 支持自定义时间插件的参数 |
标识符:date
| 参数 | 含义 | 类型 |
|---|---|---|
| name | name值 | string |
| title | 标题 | string |
| tips | 提示 | string |
| default | 默认值 | string |
| format | 日期格式 | string |
| extra_attr | 额外属性 | string |
| extra_class | 额外css类 | string |
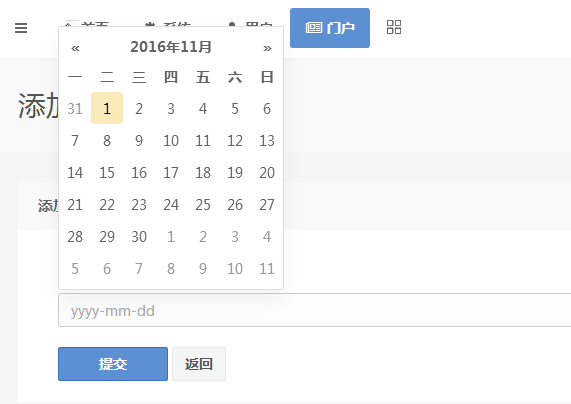
举个栗子
return ZBuilder::make("form")
->addDate("create_time", "发布时间")
->fetch();

默认值
日期类型的默认值是空,如果有需要,可以自定义
return ZBuilder::make("form")
->addDate("create_time", "发布时间", "", "2016-11-11")
->fetch();
自定义格式
默认的日期格式是yyyy-mm-dd,可以自定义
return ZBuilder::make("form")
->addDate("create_time", "发布时间", "", "", "yyyy/mm/dd")
->fetch();
更多格式请参考 bootstrap-datepicker
额外属性
从1.0.5版本开始,支持自定义属性,比如startDate、endDate等,详细参数可参考https://bootstrap-datepicker.readthedocs.io/en/stable/
比如设置startDate,那么需要写成data-start-date,minViewMode要写成data-min-view-mode
return ZBuilder::make("form")
->addDate("create_time", "发布时间", "", "", "", "data-start-date=2017-05-05")
->fetch();
设置多个属性,用空格隔开,写在一起即可。
return ZBuilder::make("form")
->addDate("create_time", "发布时间", "", "", "", "data-start-date=2017-05-05 date-end-date=2017-06-06")
->fetch();

