setTabNav("tab列表", "当前tab")
先来个例子
public function index($group = "tab1")
{
$list_tab = [
"tab1" => ["title" => "标题1", "url" => url("index", ["group" => "tab1"])],
"tab2" => ["title" => "标题2", "url" => url("index", ["group" => "tab2"])],
];
return ZBuilder::make("form")
->setTabNav($list_tab, $group)
->fetch();
}
效果:

注意:此tab切换并非动态切换,而是跳转页面。
这样可以根据不同的接收到的group参数来分别显示不同的内容,比如:
public function index($group = "tab1")
{
$list_tab = [
"tab1" => ["title" => "标题1", "url" => url("index", ["group" => "tab1"])],
"tab2" => ["title" => "标题2", "url" => url("index", ["group" => "tab2"])],
];
switch ($group) {
case "tab1":
return ZBuilder::make("form")
->setTabNav($list_tab, $group)
->addText("name", "名称")
->fetch();
break;
case "tab2":
return ZBuilder::make("form")
->setTabNav($list_tab, $group)
->addTextarea("summary", "摘要")
->fetch();
break;
}
}
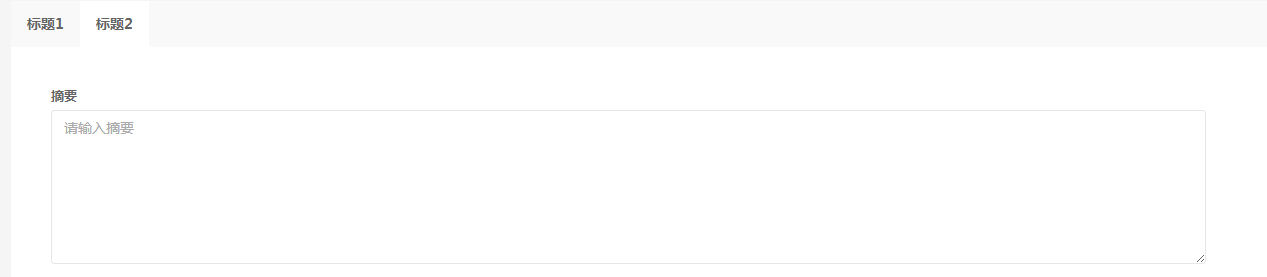
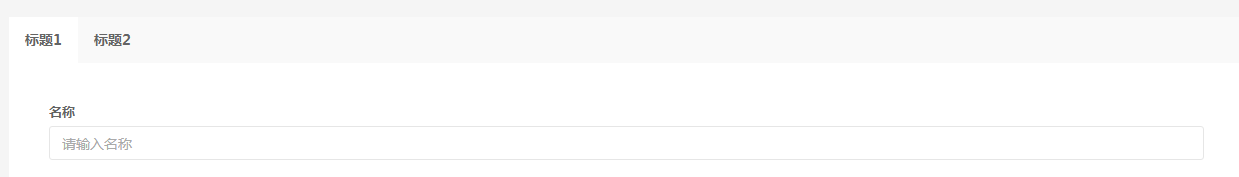
两个页面如下:
tab1页面

tab2页面