本站文章均为 李华明Himi 原创,转载务必在明显处注明:
转载自【黑米GameDev街区】 原文链接: http://www.himigame.com/android-game/799.html
☞ 点击订阅 ☜** 本博客最新动态!及时将最新博文通知您!
本篇主要介绍Cocos2dx项目开发过程中或者说项目务必遇到的一些知识点(ps.貌似Himi博客写的都是务必的  Himi认为写别人没写的才更容易吸引人不是~)
Himi认为写别人没写的才更容易吸引人不是~)
OK,不多说废话,第一个介绍的是修改项目配置让你的Android项目支持自适应屏幕;其实关于Android项目自适应屏幕这个问题,Himi实在不想再多费口舌,一方面因为Himi之前博文有说过,另外一方面现在Android开源缘故造成分辨率泛滥也成必然。大家注意做项目尽可能使用相对位置,别写死坐标,另外一点就是针对流行分辨率做适应就好了,如果你们公司很有必要铺Android市场的量,那么只能一个一个分辨率去搞了=。 = Himi身为Kjava(J2me)一路走过来的Dev来说,我是在是对自适应虐到习惯…..
1.咳咳,本不想说,回到正题,那么对于Cocos2dx中如何设置项目Android版自适应,其实很easy,直接在编译好的Android项目中如下路径查找:
your Project name/Jni/helloworld/main.cpp
OK,找到main.cpp后双击打开,然后看到如下代码段:
// if you want to run in WVGA with HVGA resource, set it
view->create(480, 320); // Please change it to (320, 480);if you"re in portrait mode.
view->create(480,320);默认关闭的,这里打开即可;其实Himi也是从cocos2dx引擎框架中看到的,打开你的任意一个cocos2dx引擎框架的项目,然后打开AppDelegate.cpp 文件,就能看到:
2.下面继续介绍如何让你的cocos2dx-Android项目设置缩放比例,一样很easy,设置代码如下:
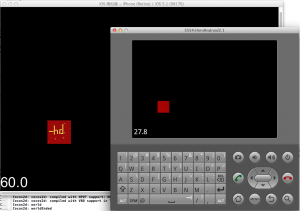
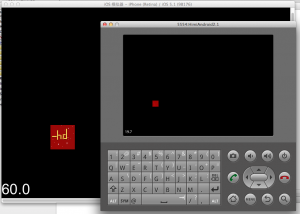
CCDirector::sharedDirector()->setContentScaleFactor(2.0);`
默认值是1.0,缩放2倍,从下面这两张图可以明显看出设置后的区别:(点击放大图片)


为了便于后续讲解更容易理解,那么这里Himi博文讲解使用的两行图片这里先给出,大家先看下:
rect.png 规格: 40 40 | rect-hd.png 规格:8080