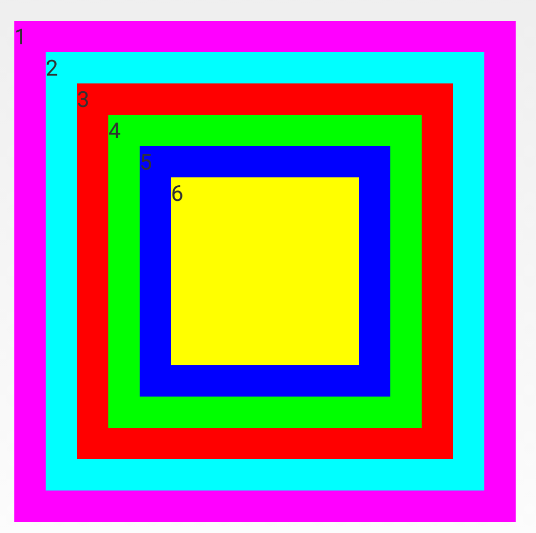
帧布局FrameLayout直接继承ViewGroup组件,帧布局容器每加入一个组件创建一个空白区域,每个组件占据一帧,添加的组件是一个一个叠在一起的。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 依次定义6个TextView,先定义的位于底层,后定义的位于上层 -->
<!-- android:layout_gravity相对于父容器的对齐方式 -->
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#f00"
android:text="1"
android:height="320dp"
android:width="320dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#0f0"
android:height="280dp"
android:width="280dp"
android:text="2"/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#00f"
android:height="240dp"
android:width="240dp"
android:text="3"/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ff0"
android:height="200dp"
android:width="200dp"
android:text="4"/>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#f0f"
android:height="160dp"
android:width="160dp"
android:text="5"/>
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#0ff"
android:height="120dp"
android:width="120dp"
android:text="6" />
</FrameLayout>