TabHost可以很方便地在窗口上放置多个标签页,每个标签页相当于获得了一个外部容器相同大小的组件摆放区域
TabHost的主要组件是:
TabWiget:代表一个选项卡标签条
TabSpec:代表选项卡的一个Tab页
TabHost的基本用法:
1,在界面布局中定义TabHost组件,并未改组件定义该选项卡的内容
2,继承TabActivity
3,调用TabActivity的getTabHost()方法获取TabHost对象(获取)
4,TabHost对象的addTab方法创建,添加选项卡(添加)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--TabHost布局文件的结构:
1,TabHost容器必须包含TabWidget,FrameLayout
2,FrameLayout则用于“层叠”组合多个选项页面,TabWidget定义选项卡的标题条,随FrameLayout中的层叠组件均分
3,三个组件的ID有要求:
TabHost的ID必须是android:id="@android:id/tabhost"
TabWidget的ID必须是 android:id="@android:id/tabs"
FrameLayout的ID必须是 android:id="@android:id/tabcontent"
-->
<!-- 定义一个TabHost, ID必须是android提供的ID,android:id="@android:id/tabhost"-->
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_weight="1"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 定义一个TabWiget选项卡标题条,ID必须是android提供的ID,android:id="@android:id/tabs" -->
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<!-- 定义一个帧布局FrameLayout,代表一个Tab页面,ID必须是android提供的ID, android:id="@android:id/tabcontent" -->
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!-- 当然可以放其他复杂的布局 -->
<LinearLayout
android:id="@+id/tab01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
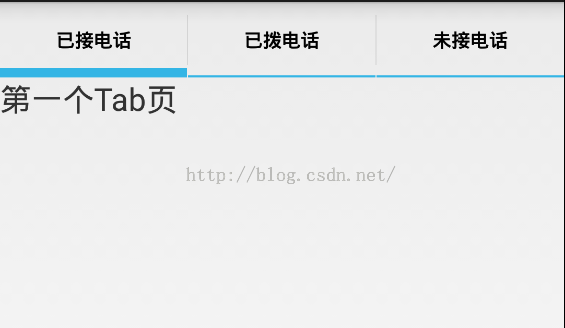
android:text="第一个Tab页"
android:textSize="20dp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab02"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
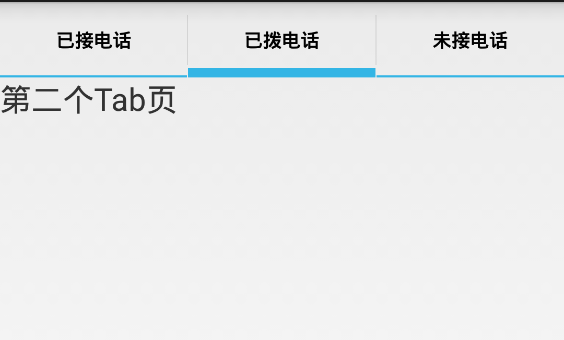
android:text="第二个Tab页"
android:textSize="20dp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab03"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
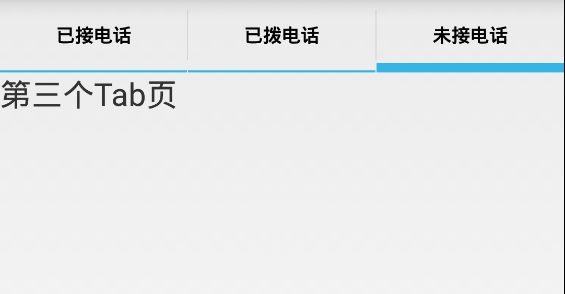
android:text="第三个Tab页"
android:textSize="20dp"
/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
TabHost布局文件的特点是:
TabHost布局文件的结构:
1,TabHost容器必须包含TabWidget,FrameLayout
2,FrameLayout则用于“层叠”组合多个选项页面,TabWidget定义选项卡的标题条,随FrameLayout中的层叠组件均分
3,三个组件的ID有要求:
TabHost的ID必须是android:id="@android:id/tabhost"
TabWidget的ID必须是 android:id="@android:id/tabs"
FrameLayout的ID必须是 android:id="@android:id/tabcontent"
MainActivity.java
package com.example.tabhosttest;
import android.app.Activity;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MainActivity extends TabActivity {//继承的是TabActivity
/*TabHost的基本用法:
* 1,在界面布局中定义TabHost组件,并未改组件定义该选项卡的内容
* 2,继承TabActivity
* 3,调用TabActivity的getTabHost()方法获取TabHost对象
* 4,TabHost对象的addTab方法创建,添加选项卡
* */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取该activity里面的TabHost组件
TabHost tabhost=getTabHost();
//创建第一个tab页对象,TabSpec代表一个选项卡页面,要设置标题和内容,内容是布局文件中FrameLayout中
TabSpec tab1=tabhost.newTabSpec("tab1");
tab1.setIndicator("已接电话");//设置标题
tab1.setContent(R.id.tab01);//设置内容
//添加tab页
tabhost.addTab(tab1);
//创建第二个tab页对象
TabSpec tab2=tabhost.newTabSpec("tab1");
tab2.setIndicator("已拨电话");//设置标题
tab2.setContent(R.id.tab02);//设置内容
//添加tab页
tabhost.addTab(tab2);
//创建第三个tab页对象
TabSpec tab3=tabhost.newTabSpec("tab1");
tab3.setIndicator("未接电话");//设置标题
tab3.setContent(R.id.tab03);//设置内容
//添加tab页
tabhost.addTab(tab3);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}