- input зі»еҲ—
- --accept пјҲ规е®ҡдёҠдј ж–Ү件зұ»еһӢпјү
- --autocomplete пјҲжҳҜеҗҰи®°еҪ•еҺҶеҸІиҫ“е…Ҙпјү
- --autofocus пјҲйЎөйқўеҠ иҪҪж—¶иҺ·еҸ–з„ҰзӮ№пјү
- --checked пјҲйў„йҖүе®ҡпјү
- --disabled пјҲзҰҒз”Ёпјү
- --form пјҲиЎЁеҚ•д№ӢеӨ–зҡ„иҫ“е…Ҙеӯ—ж®өпјү
- --formaction пјҲиҰҶзӣ–иЎЁеҚ•зҡ„ action еұһжҖ§пјү
- --formmethod пјҲиҰҶзӣ–иЎЁеҚ•зҡ„ method еұһжҖ§пјү
- --formenctype пјҲиҰҶзӣ–иЎЁеҚ•зҡ„ enctype еұһжҖ§пјү
- --formnovalidate пјҲжҸҗдәӨиЎЁеҚ•ж—¶дёҚиҝӣиЎҢйӘҢиҜҒпјү
- --formtarget пјҲжҸҗдәӨеҲ°дёҚеҗҢзҡ„зӣ®ж ҮзӘ—еҸЈпјү
- --height пјҲе®ҡд№ү input еӯ—ж®өзҡ„й«ҳеәҰпјү
- --list пјҲеёҰжңү datalist зҡ„иЎЁеҚ•пјү
- --max пјҲ规е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„жңҖеӨ§еҖјпјү
- --maxlength пјҲ规е®ҡиҫ“е…Ҙеӯ—ж®өдёӯзҡ„еӯ—з¬Ұзҡ„жңҖеӨ§й•ҝеәҰпјү
- --multipleпјҲе…Ғи®ёдёҖдёӘд»ҘдёҠзҡ„еҖјпјү
- --name пјҲе®ҡд№ү input е…ғзҙ зҡ„еҗҚз§°пјү
- --patternпјҲ规е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„еҖјзҡ„жЁЎејҸжҲ–ж јејҸпјү
- --placeholder пјҲ规е®ҡеё®еҠ©з”ЁжҲ·еЎ«еҶҷиҫ“е…Ҙеӯ—ж®өзҡ„жҸҗзӨәпјү
- --readonlyпјҲеҸӘиҜ»пјү
- --required пјҲжҢҮзӨәиҫ“е…Ҙеӯ—ж®өзҡ„еҖјжҳҜеҝ…йңҖзҡ„пјү
- --step пјҲ规е®ҡиҫ“е…Ҙеӯ—зҡ„зҡ„еҗҲжі•ж•°еӯ—й—ҙйҡ”пјү
- --sizeпјҲе®ҡд№үиҫ“е…Ҙеӯ—ж®өзҡ„е®ҪеәҰпјү
- --widthпјҲе®ҡд№ү input еӯ—ж®өзҡ„е®ҪеәҰпјү
--accept пјҲ规е®ҡдёҠдј ж–Ү件зұ»еһӢпјү
规е®ҡйҖҡиҝҮж–Ү件дёҠдј жқҘжҸҗдәӨзҡ„ж–Ү件зҡ„зұ»еһӢ
<form>
<input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" />
</form>
еҰӮжһңдёҚйҷҗеҲ¶еӣҫеғҸзҡ„ж јејҸпјҢеҸҜд»ҘеҶҷдёәпјҡaccept="image/*"
жіЁпјҡaccept еұһжҖ§еҸӘиғҪдёҺ <input type="file"> й…ҚеҗҲдҪҝз”ЁгҖӮе®ғ规е®ҡиғҪеӨҹйҖҡиҝҮж–Ү件дёҠдј иҝӣиЎҢжҸҗдәӨзҡ„ж–Ү件зұ»еһӢгҖӮ
--autocomplete пјҲжҳҜеҗҰи®°еҪ•еҺҶеҸІиҫ“е…Ҙпјү
еҗҜз”ЁиҮӘеҠЁе®ҢжҲҗеҠҹиғҪзҡ„иЎЁеҚ•пјҲжҳҜеҗҰи®°еҪ•иҫ“е…ҘеҖјпјү
<form action="demo_form.asp" method="get" autocomplete="on">
First name:<input type="text" name="fname" />
</form>
ж•Ҳжһңпјҡ
жіЁпјҡautocomplete еұһжҖ§йҖӮз”ЁдәҺ <form>пјҢд»ҘеҸҠдёӢйқўзҡ„ <input> зұ»еһӢпјҡtext, search, url, telephone, email, password, datepickers, range д»ҘеҸҠ colorгҖӮ
--autofocus пјҲйЎөйқўеҠ иҪҪж—¶иҺ·еҸ–з„ҰзӮ№пјү
дёәеҪ“йЎөйқўеҠ иҪҪж—¶ж–Үжң¬иҫ“е…ҘжЎҶиҺ·еҫ—з„ҰзӮ№
<form action="demo_form.asp">
First name:<input type="text" name="fname" autofocus="autofocus" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" />
</form>
ж•Ҳжһңпјҡ
--checked пјҲйў„йҖүе®ҡпјү
еёҰжңүдёҖдёӘйў„йҖүе®ҡеӨҚйҖүжЎҶзҡ„ HTML иЎЁеҚ•
<form action="form_action.asp" method="get">
<input type="checkbox" name="vehicle" value="Car" checked="checked" /> I have a car
</form>
ж•Ҳжһңпјҡ
checked еұһжҖ§и§„е®ҡеңЁйЎөйқўеҠ иҪҪж—¶еә”иҜҘиў«йў„е…ҲйҖүе®ҡзҡ„ input е…ғзҙ гҖӮ
checked еұһжҖ§ дёҺ жҲ– й…ҚеҗҲдҪҝз”ЁгҖӮ
checked еұһжҖ§д№ҹеҸҜд»ҘеңЁйЎөйқўеҠ иҪҪеҗҺпјҢйҖҡиҝҮ JavaScript д»Јз ҒиҝӣиЎҢи®ҫзҪ®гҖӮ
--disabled пјҲзҰҒз”Ёпјү
зҰҒз”Ёиҫ“е…Ҙеӯ—ж®өзҡ„ HTML иЎЁеҚ•
<form action="form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" disabled="disabled" /></p>
<input type="submit" value="Submit" />
</form>
ж•Ҳжһңпјҡ
--form пјҲиЎЁеҚ•д№ӢеӨ–зҡ„иҫ“е…Ҙеӯ—ж®өпјү
дҪҚдәҺиЎЁеҚ•д№ӢеӨ–зҡ„иҫ“е…Ҙеӯ—ж®ө
Last name: <input type="text" name="lname" form="nameform" />
ж•Ҳжһңпјҡ
form еұһжҖ§и§„е®ҡ input е…ғзҙ жүҖеұһзҡ„дёҖдёӘжҲ–еӨҡдёӘиЎЁеҚ•гҖӮ
form еұһжҖ§зҡ„еҖјеҝ…йЎ»жҳҜе…¶жүҖеұһиЎЁеҚ•зҡ„ idгҖӮ
еҰӮйңҖеј•з”ЁдёҖдёӘд»ҘдёҠзҡ„иЎЁеҚ•пјҢиҜ·дҪҝз”Ёз©әж јеҲҶйҡ”зҡ„еҲ—иЎЁгҖӮ
--formaction пјҲиҰҶзӣ–иЎЁеҚ•зҡ„ action еұһжҖ§пјү
иҰҶзӣ–иЎЁеҚ•зҡ„ action еұһжҖ§ гҖӮ йҖӮз”ЁдәҺ type="submit" е’Ң type="image"
<form action="demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" /><br />
<input type="submit" formaction="demo_admin.asp" value="Submit as admin" />
</form>
ж•Ҳжһңпјҡ
--formmethod пјҲиҰҶзӣ–иЎЁеҚ•зҡ„ method еұһжҖ§пјү
иҰҶзӣ–дәҶиЎЁеҚ•зҡ„ HTTP ж–№жі•
<form action="demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" />
<input type="submit" formmethod="post" formaction="demo_post.asp" value="Submit" />
</form>
ж•Ҳжһңпјҡ
--formenctype пјҲиҰҶзӣ–иЎЁеҚ•зҡ„ enctype еұһжҖ§пјү
иҰҶзӣ–иЎЁеҚ•зҡ„ target еұһжҖ§
еёҰжңүдёӨдёӘжҸҗдәӨжҢүй’®зҡ„иЎЁеҚ•пјҲжӢҘжңүжңүдёҚеҗҢзҡ„зј–з Ғж–№ејҸпјү<form action="demo_post_enctype.asp" method="post"> First name: <input type="text" name="fname" /><br /> <input type="submit" value="Submit" /> <input type="submit" formenctype="multipart/form-data" value="Submit" /> </form>
ж•Ҳжһңпјҡ
жіЁпјҡиҜҘеұһжҖ§дёҺ type="submit" е’Ң type="image" й…ҚеҗҲдҪҝз”ЁгҖӮ
--formnovalidate пјҲжҸҗдәӨиЎЁеҚ•ж—¶дёҚиҝӣиЎҢйӘҢиҜҒпјү
иҰҶзӣ–иЎЁеҚ•зҡ„ novalidate еұһжҖ§пјҢжҸҗдәӨиЎЁеҚ•ж—¶дёҚиҝӣиЎҢйӘҢиҜҒ
еёҰжңүдёӨдёӘжҸҗдәӨжҢүй’®зҡ„иЎЁеҚ•пјҲдёҖдёӘиҝӣиЎҢйӘҢиҜҒпјҢеҸҰдёҖдёӘдёҚйӘҢиҜҒпјүпјҡ
<form action="demo_form.asp" method="get">
E-mail: <input type="email" name="userid" /><br />
<input type="submit" value="Submit" /><br />
<input type="submit" formnovalidate="formnovalidate" value="Submit" />
</form>
ж•Ҳжһңпјҡ
жіЁпјҡиҜҘеұһжҖ§йҖӮз”ЁдәҺ <form> д»ҘеҸҠд»ҘдёӢзұ»еһӢзҡ„ <input>пјҡtext, search, url, telephone, email, password, date pickers, range д»ҘеҸҠ colorгҖӮ
--formtarget пјҲжҸҗдәӨеҲ°дёҚеҗҢзҡ„зӣ®ж ҮзӘ—еҸЈпјү
еёҰжңүдёӨдёӘжҸҗдәӨжҢүй’®зҡ„иЎЁеҚ•пјҢдјҡжҸҗдәӨеҲ°дёҚеҗҢзҡ„зӣ®ж ҮзӘ—еҸЈжҳҫзӨәпјҡ
<form action="demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="submit" value="Submit" />
<input type="submit" formtarget="_blank" value="Submit" />
</form>
ж•Ҳжһңпјҡ
--height пјҲе®ҡд№ү input еӯ—ж®өзҡ„й«ҳеәҰпјү
з”ЁеӣҫзүҮдҪңдёәжҸҗдәӨжҢүй’®зҡ„иЎЁеҚ•пјҡ
<form action="demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="image" src="img_submit.gif" alt="Submit" width="128" height="128"/>
</form>
ж•Ҳжһңпјҡ
жҸҗзӨәпјҡдёәеӣҫзүҮжҢҮе®ҡй«ҳеәҰе’Ңе®ҪеәҰжҳҜдёҖдёӘеҘҪд№ жғҜгҖӮеҰӮжһңи®ҫзҪ®дәҶиҝҷдәӣеұһжҖ§пјҢеҪ“йЎөйқўеҠ иҪҪж—¶дјҡдёәеӣҫзүҮйў„з•ҷйңҖиҰҒзҡ„з©әй—ҙгҖӮиҖҢеҰӮжһңжІЎжңүиҝҷдәӣеұһжҖ§пјҢеҲҷжөҸи§ҲеҷЁе°ұж— жі•дәҶи§ЈеӣҫеғҸзҡ„е°әеҜёпјҢд№ҹе°ұж— жі•дёәе…¶йў„з•ҷеҗҲйҖӮзҡ„з©әй—ҙгҖӮжғ…еҶөжҳҜеҪ“йЎөйқўе’ҢеӣҫзүҮеҠ иҪҪж—¶пјҢйЎөйқўеёғеұҖдјҡеҸ‘з”ҹеҸҳеҢ–гҖӮ
--list пјҲеёҰжңү datalist зҡ„иЎЁеҚ•пјү
еёҰжңү datalist зҡ„иЎЁеҚ•
<form action="demo_form.asp">
Webpage: <input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3Schools" value="http://www.w3schools.com" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
ж•Ҳжһңпјҡ
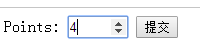
--max пјҲ规е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„жңҖеӨ§еҖјпјү
еёҰжңүжҢҮе®ҡиҢғеӣҙзҡ„ж•°еӯ—иҫ“е…Ҙеӯ—ж®ө
Points: <input type="number" name="points" min="0" max="10" />
ж•Ҳжһңпјҡ
жіЁпјҡmax е’Ң min еұһжҖ§йҖӮз”ЁдәҺд»ҘдёӢ зұ»еһӢпјҡnumber, range, date, datetime, datetime-local, month, time д»ҘеҸҠ weekгҖӮ
--maxlength пјҲ规е®ҡиҫ“е…Ҙеӯ—ж®өдёӯзҡ„еӯ—з¬Ұзҡ„жңҖеӨ§й•ҝеәҰпјү
дёӢйқўиҝҷдёӘ HTML иЎЁеҚ•еёҰжңүжңҖеӨ§й•ҝеәҰеҲҶеҲ«жҳҜ 85 е’Ң 55 дёӘеӯ—з¬Ұзҡ„дёӨдёӘиҫ“е…Ҙеӯ—ж®ө
<form action="form_action.asp" method="get">
<p>Name: <input type="text" name="fullname" maxlength="85" /></p>
<p>Email: <input type="text" name="email" maxlength="55" /></p>
<input type="submit" value="Submit" />
</form>
з”Ёжі•пјҡmaxlength еұһжҖ§и§„е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„жңҖеӨ§й•ҝеәҰпјҢд»Ҙеӯ—з¬ҰдёӘж•°и®ЎгҖӮ
maxlength еұһжҖ§дёҺ <input type="text"> жҲ– <input type="password"> й…ҚеҗҲдҪҝз”ЁгҖӮ
--multipleпјҲе…Ғи®ёдёҖдёӘд»ҘдёҠзҡ„еҖјпјү
еҸҜжҺҘеҸ—еӨҡдёӘеҖјзҡ„ж–Ү件дёҠдј еӯ—ж®ө
<form action="demo_form.asp" method="get">
Select images: <input type="file" name="img" multiple="multiple" />
<input type="submit" />
</form>
дёҠдј еӣҫзүҮзҡ„ж—¶еҖҷеҸҜд»ҘеӨҡйҖү
з”Ёжі•пјҡmultiple еұһжҖ§и§„е®ҡиҫ“е…Ҙеӯ—ж®өеҸҜйҖүжӢ©еӨҡдёӘеҖјгҖӮ
еҰӮжһңдҪҝз”ЁиҜҘеұһжҖ§пјҢеҲҷеӯ—ж®өеҸҜжҺҘеҸ—еӨҡдёӘеҖјгҖӮ
жіЁйҮҠпјҡmultiple еұһжҖ§дҪҝ用欧еҶ дёҺд»ҘдёӢ зұ»еһӢпјҡemail е’Ң fileгҖӮ
--name пјҲе®ҡд№ү input е…ғзҙ зҡ„еҗҚз§°пјү
еёҰжңүдёӨдёӘж–Үжң¬еӯ—ж®өе’ҢдёҖдёӘжҸҗдәӨжҢүй’®зҡ„ HTML иЎЁеҚ•
<form action="form_action.asp" method="get">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="text" name="email" /></p>
<input type="submit" value="Submit" />
</form>
жіЁпјҡname еұһжҖ§и§„е®ҡ input е…ғзҙ зҡ„еҗҚз§°гҖӮ
name еұһжҖ§з”ЁдәҺеҜ№жҸҗдәӨеҲ°жңҚеҠЎеҷЁеҗҺзҡ„иЎЁеҚ•ж•°жҚ®иҝӣиЎҢж ҮиҜҶпјҢжҲ–иҖ…еңЁе®ўжҲ·з«ҜйҖҡиҝҮ JavaScript еј•з”ЁиЎЁеҚ•ж•°жҚ®гҖӮ
жіЁйҮҠпјҡеҸӘжңүи®ҫзҪ®дәҶ name еұһжҖ§зҡ„иЎЁеҚ•е…ғзҙ жүҚиғҪеңЁжҸҗдәӨиЎЁеҚ•ж—¶дј йҖ’е®ғ们зҡ„еҖјгҖӮ
--patternпјҲ规е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„еҖјзҡ„жЁЎејҸжҲ–ж јејҸпјү
规е®ҡиҫ“е…Ҙеӯ—ж®өзҡ„еҖјзҡ„жЁЎејҸжҲ–ж јејҸгҖӮ
дҫӢеҰӮ pattern="[0-9]" иЎЁзӨәиҫ“е…ҘеҖјеҝ…йЎ»жҳҜ 0 дёҺ 9 д№Ӣй—ҙзҡ„ж•°еӯ—гҖӮ
еҸӘиғҪеҢ…еҗ«дёүдёӘеӯ—жҜҚзҡ„ж–Үжң¬еӯ—ж®өпјҲж•°еӯ—жҲ–зү№ж®Ҡеӯ—з¬Ұпјү
Country code: <input type="text" name="country_code" pattern="[A-z]{3}"
title="Three letter country code" />
з”Ёжі•пјҡpattern еұһжҖ§и§„е®ҡз”ЁдәҺйӘҢиҜҒиҫ“е…Ҙеӯ—ж®өзҡ„жЁЎејҸгҖӮ
жЁЎејҸжҢҮзҡ„жҳҜжӯЈеҲҷиЎЁиҫҫејҸгҖӮжӮЁеҸҜд»ҘеңЁжҲ‘们зҡ„ JavaScript ж•ҷзЁӢдёӯйҳ…иҜ»еҲ°иҝҷж–№йқўзҡ„еҶ…е®№гҖӮ
жіЁйҮҠпјҡpattern еұһжҖ§йҖӮз”ЁдәҺд»ҘдёӢ <input> зұ»еһӢпјҡtext, search, url, telephone, email д»ҘеҸҠ password гҖӮ
жҸҗзӨәпјҡиҜ·дҪҝз”Ёж ҮеҮҶзҡ„ "title" еұһжҖ§жқҘжҸҸиҝ°жЁЎејҸгҖӮ
--placeholder пјҲ规е®ҡеё®еҠ©з”ЁжҲ·еЎ«еҶҷиҫ“е…Ҙеӯ—ж®өзҡ„жҸҗзӨәпјү
规е®ҡеё®еҠ©з”ЁжҲ·еЎ«еҶҷиҫ“е…Ҙеӯ—ж®өзҡ„жҸҗзӨә
<form action="demo_form.asp" method="get">
<input type="search" name="user_search" placeholder="Search W3School" />
<input type="submit" />
</form>
ж•Ҳжһңпјҡ
жіЁпјҡplaceholder еұһжҖ§жҸҗдҫӣеҸҜжҸҸиҝ°иҫ“е…Ҙеӯ—ж®өйў„жңҹеҖјзҡ„жҸҗзӨәдҝЎжҒҜпјҲhintпјүгҖӮ
иҜҘжҸҗзӨәдјҡеңЁиҫ“е…Ҙеӯ—ж®өдёәз©әж—¶жҳҫзӨәпјҢ并дјҡеңЁеӯ—ж®өиҺ·еҫ—з„ҰзӮ№ж—¶ж¶ҲеӨұгҖӮ
placeholder еұһжҖ§йҖӮз”ЁдәҺд»ҘдёӢзҡ„ зұ»еһӢпјҡtext, search, url, telephone, email д»ҘеҸҠ passwordгҖӮ
--readonlyпјҲеҸӘиҜ»пјү
<form action="form_action.asp" method="get">
Name:<input type="text" name="email" />
Country:<input type="text" name="country" value="China" readonly="readonly" />
<input type="submit" value="Submit" />
</form>
жіЁпјҡreadonly еұһжҖ§и§„е®ҡиҫ“е…Ҙеӯ—ж®өдёәеҸӘиҜ»гҖӮ
еҸӘиҜ»еӯ—ж®өжҳҜдёҚиғҪдҝ®ж”№зҡ„гҖӮдёҚиҝҮпјҢз”ЁжҲ·д»Қ然еҸҜд»ҘдҪҝз”Ё tab й”®еҲҮжҚўеҲ°иҜҘеӯ—ж®өпјҢиҝҳеҸҜд»ҘйҖүдёӯжҲ–жӢ·иҙқе…¶ж–Үжң¬гҖӮ
readonly еұһжҖ§еҸҜд»ҘйҳІжӯўз”ЁжҲ·еҜ№еҖјиҝӣиЎҢдҝ®ж”№пјҢзӣҙеҲ°ж»Ўи¶іжҹҗдәӣжқЎд»¶дёәжӯўпјҲжҜ”еҰӮйҖүдёӯдәҶдёҖдёӘеӨҚйҖүжЎҶпјүгҖӮ然еҗҺпјҢйңҖиҰҒдҪҝз”Ё JavaScript ж¶ҲйҷӨ readonly еҖјпјҢе°Ҷиҫ“е…Ҙеӯ—ж®өеҲҮжҚўеҲ°еҸҜзј–иҫ‘зҠ¶жҖҒгҖӮ
readonly еұһжҖ§еҸҜдёҺ <input type="text"> жҲ– <input type="password"> й…ҚеҗҲдҪҝз”ЁгҖӮ
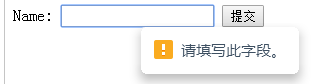
--required пјҲжҢҮзӨәиҫ“е…Ҙеӯ—ж®өзҡ„еҖјжҳҜеҝ…йңҖзҡ„пјү
еёҰжңүеҝ…еЎ«еӯ—ж®өзҡ„иЎЁеҚ•
<form action="demo_form.asp" method="get">
Name: <input type="text" name="usr_name" required="required" />
<input type="submit" />
</form>
ж•Ҳжһңпјҡ
жіЁпјҡrequired еұһжҖ§йҖӮз”ЁдәҺд»ҘдёӢ зұ»еһӢпјҡtext, search, url, telephone, email, password, date pickers, number, checkbox, radio д»ҘеҸҠ fileгҖӮ
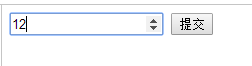
--step пјҲ规е®ҡиҫ“е…Ҙеӯ—зҡ„зҡ„еҗҲжі•ж•°еӯ—й—ҙйҡ”пјү
еёҰжңүеҗҲжі•ж•°еӯ—й—ҙйҡ”зҡ„ж•°еӯ—иҫ“е…ҘжҺ§д»¶
<form action="demo_form.asp" method="get">
<input type="number" name="points" step="3" />
<input type="submit" />
</form>
ж•Ҳжһңпјҡ
жіЁпјҡstepгҖҒmax д»ҘеҸҠ min еұһжҖ§йҖӮз”ЁдәҺд»ҘдёӢ зұ»еһӢпјҡnumber, range, date, datetime, datetime-local, month, time д»ҘеҸҠ weekгҖӮ
--sizeпјҲе®ҡд№үиҫ“е…Ҙеӯ—ж®өзҡ„е®ҪеәҰпјү
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" size="35" /></p>
<p>PIN: <input type="text" name="pin" maxlength="18" size="18" /></p>
<input type="submit" value="Submit" />
</form>
ж•Ҳжһңпјҡ
--widthпјҲе®ҡд№ү input еӯ—ж®өзҡ„е®ҪеәҰпјү
е®ҡд№ү input еӯ—ж®өзҡ„е®ҪеәҰгҖӮпјҲйҖӮз”ЁдәҺ type="image"пјү
<form action="demo_form.asp" method="get">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
<input type="image" src="img_submit.gif" alt="Submit" width="128" height="128"/>
</form>
width еұһжҖ§еҸӘйҖӮз”ЁдәҺ пјҢе®ғ规е®ҡ image input зҡ„е®ҪеәҰгҖӮ
жҸҗзӨәпјҡдёәеӣҫзүҮжҢҮе®ҡй«ҳеәҰе’Ңе®ҪеәҰжҳҜдёҖдёӘеҘҪд№ жғҜгҖӮеҰӮжһңи®ҫзҪ®дәҶиҝҷдәӣеұһжҖ§пјҢеҪ“йЎөйқўеҠ иҪҪж—¶дјҡдёәеӣҫзүҮйў„з•ҷйңҖиҰҒзҡ„з©әй—ҙгҖӮиҖҢеҰӮжһңжІЎжңүиҝҷдәӣеұһжҖ§пјҢеҲҷжөҸи§ҲеҷЁе°ұж— жі•дәҶи§ЈеӣҫеғҸзҡ„е°әеҜёпјҢд№ҹе°ұж— жі•дёәе…¶йў„з•ҷеҗҲйҖӮзҡ„з©әй—ҙгҖӮжғ…еҶөжҳҜеҪ“йЎөйқўе’ҢеӣҫзүҮеҠ иҪҪж—¶пјҢйЎөйқўеёғеұҖдјҡеҸ‘з”ҹеҸҳеҢ–гҖӮ