1、Webkit内核这次又远远走在了前面。开源的Chromium和每日构建的力量是无穷的。
2、Firefox、Opera等浏览器不久之后将会马上跟进,IE也一样。说到IE,其实IE是最早提出和支持类似滤镜效果的浏览器,早在IE 5.5的时代(还记得国悼日全灰色的网站是如何快捷实现的吗?),只是它糟透了的名声让人忘记了它的一切好处。Whatever,这次时光轮回又把一个强大和统一的规范带给了我们。
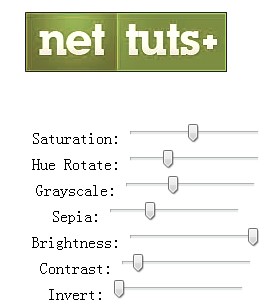
3、CSS3的快捷滤镜使用起来相当方便,也很强大。参见演示页面(请用Chrome的最新版本观看)。

4、《遇见CSS3滤镜》文中介绍的滤镜还不足以实现更加复杂的效果,例如Instagram的Poprocket、魔图精灵的穿越效果。要实现这样复杂的效果,必须使用曲线变换加上Mask。

魔图精灵的穿越效果
而W3C规范中提供了相当强大的支持,例如SVG、颜色矩阵、光源等,通读这份文档,你会感到相当复杂和头晕,但从此我们有了在Web上实现复杂滤镜效果的一切条件。也许不久我们就能见到Web端的Photoshop也不得而知呢。

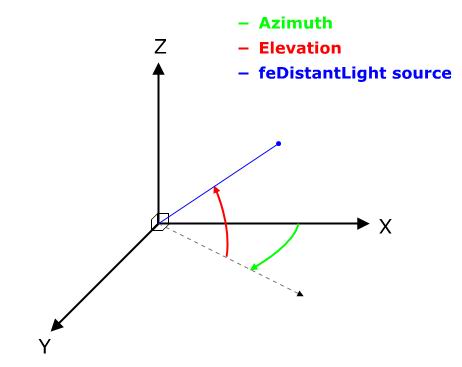
光源变换原理示意图

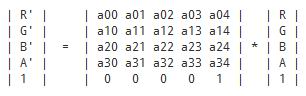
矩阵变换原理