一、WebSQL安全风险简介
数据库安全一直是后端人员广泛关注和需要预防的问题。但是自从HTML5引入本地数据库和WebSQL之后,前端开发对于数据库的安全也必须要有所了解和警惕。WebSQL的安全问题通常表现为两个部分:
第一种是SQL注入:和本地数据库一样,攻击者可以通过SQL注入点来进行数据库攻击。
另外一方面,如果Web App有XSS漏洞,那么本地数据很容易泄漏,可以想想本地数据库里存储了用户最近交易记录或者私信的情况。
二、WebSQL安全风险详析
1、SQL注入
例如我们有一个URL为http:/blog.csdn.net/hfahe?id=1,它接收了一个id参数来进行本地数据库查询并输出,对应的SQL语句为“select name from user where id = 1”。

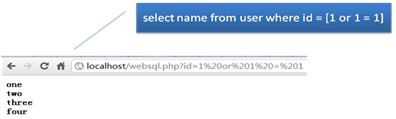
但是针对这个简单的SQL查询,攻击者可以构造一个虚假的输入数据“1 or 1 = 1”,那么我们的SQL语句将变为“select name from user where id = 1 or 1 = 1”。这就相当糟糕了,因为1=1这个条件总是成立的,那么这条语句将遍历数据库user表里的所有记录并进行输出。

利用这种方式,攻击者可以构造多种攻击的SQL语句,来操纵用户的本地数据库记录。
2、XSS与数据库操纵
在有XSS漏洞的情况下,攻击者获取本地数据需要如下几个步骤:
1)获取JavaScript数据库对象
2)获取SQLite上的表结构
3)获取数据表名
4)操作数据
例如如下脚本完整的实现了上面的步骤,我在Chrome控制台里运行即可得到用户本地数据库的表名,利用这个表名攻击者可以用任何SQL语句来完成攻击。
var dbo;
var table;
var usertable;
for(i in window) {
obj = window[i];
try {
if(obj.constructor.name=="Database"){
dbo = obj;
obj.transaction(function(tx){
tx.executeSql("SELECT name FROM sqlite_master WHERE type="table"", [], function(tx,results) {
table = results;
},null);
});
}
} catch(ex) {}
}
if(table.rows.length > 1)
usertable = table.rows.item(1).name;
三、防御之道
针对WebSQL攻击,我们有如下方法预防:
1) 检查输入类型,过滤危险字符
我们需要保证输入类型符合预期,例如上面的id参数一定是数字类型;同时过滤掉危险的关键字和符号,像PHP里addslashes这个函数的作用一样。
2) 在SQL语句中使用参数形式
SQL语句是可以用参数形式的,例如
executeSql("SELECTname FROM stud WHERE id=" + input_id)
这种字符串拼接的形式并不安全,可以换为
executeSql("SELECTname FROM stud WHERE id=?“, [input_id]);)
这样能保证参数的输入符合设定的类型。
3) 谨慎对待每一次SQL操作
无论是select、modify、update或者delete,你编写的任何一条SQL语句操作都有可能成为攻击者的攻击对象,造成重大损失,所以都必须要谨慎对待。
4) 不要存储重要数据
本地数据库永远透明而不安全,重要的数据必须要存储在服务器上,本地数据库里没有重要数据就不会对用户造成重大损失。
5)杜绝XSS漏洞
XSS攻击的防御将会在专门章节阐述,本文不展开详析。
相关文章:
本文为原创文章,转载请注明:来自蒋宇捷的博客:http://blog.csdn.net/hfahe